
【bubble】 小技テクニック集1!!!
こんにちは!NoCode学生会のほうた(@Houta_NoCode)です!
今回は、Bubbleの小技について紹介したいと思います!これを活用するだけでショートカットできるので絶対に覚えておきましょう!では、いきましょう!
⌘Gを活用しよう!
noteの資料を見て勉強する際に、「fixed widthっていう表示ってエディタのどこにあったっけ?」みたいな感じに機能の表示自体を探すのに最初は時間がかかって勉強が捗らないことがあると思います。
そんな時は⌘G(Macのみ)を使って検索しましょう!
これを使うだけでショートカットできます!
Property Editorを固定しよう!

上の赤枠の部分(Property Editor)いっつもいろんなところに出てきてめっちゃ邪魔ですよね。その時は右上のGrid&bordersを押して、Lock Property Editorをチェックすると右端に固定されます!
これは好みにもよりますが、僕は結構重宝しています!



Element treeの目のマークを活用しよう!

グループと親子関係を作りたくないのにエレメントがグループの中に入ってしまう!だったり、エレメント同士が被っていて選択できない!ってことないですか?
そういう時は、Element treeの赤枠の中にある目のマークを使うととても便利です!この目をクリックしてグループ(エレメント)を非表示にすると、非表示にされたグループ(エレメント)は選択されなくなります!
よってどちらの悩みも解決できます!
⌘+クリック(Windowsキー+クリック)を活用しよう!
エレメント同士が被っていて選択できない!って時は、実はこの方法でも解決できます!⌘+クリックを使うことによって、被っているエレメントを順番に選択できます!
Windowsの場合、Windowsメニューも表示されてしまうみたいなので上記のElement treeを使った方がいいかなと思います!
色の#FFFFFFは#FFFで表現できる!
カラーコードを使う際には、#FFFFFFなどの連続した文字の場合は#FFFといった感じで省略することができます!そこまでショートカットにはなりませんが、豆知識程度で覚えておいてください(笑)
よく使う色は設定できる!
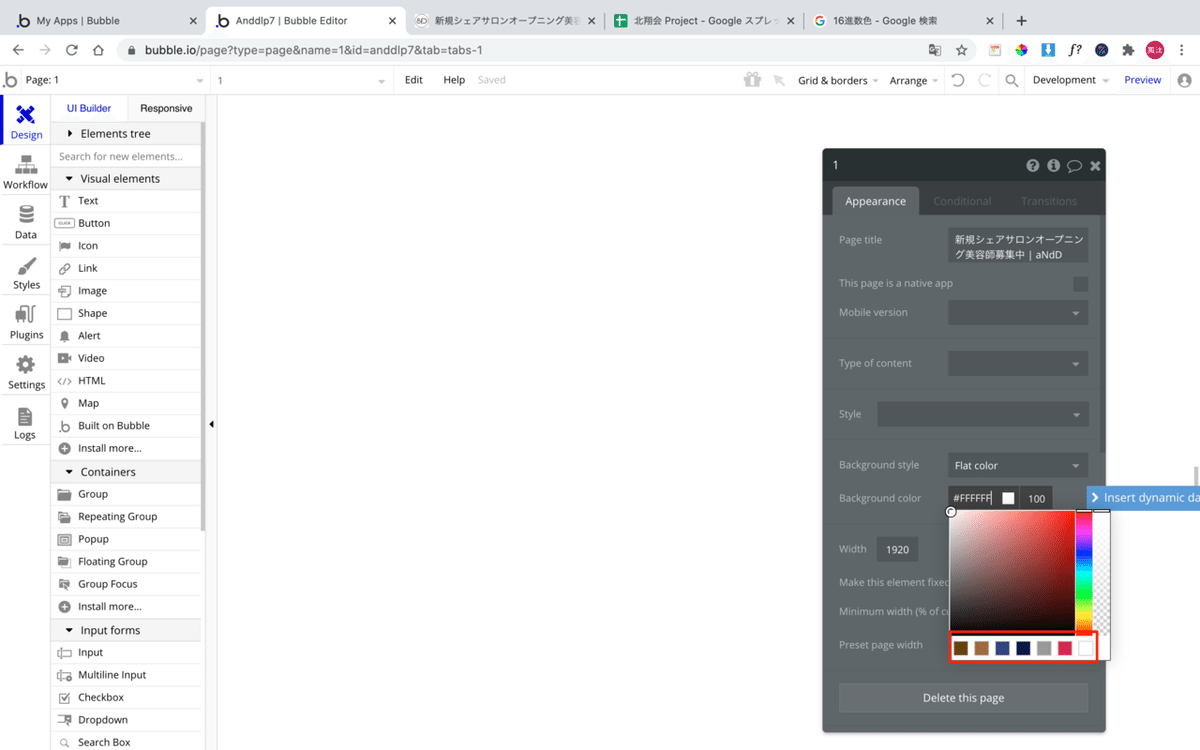
よく使う色をわざわざカラーコードに打ち込むのってめんどくさいですよね。でも実は、7色までなら打ち込まなくてもいいように設定することができます!
まず、SettingのGeneralを開きます。そしてColor paletteの欄(1枚目赤枠)のカラーコードを選択します。そこで使いたい色のコードを入力します。そうすると、2枚目の赤枠の中から設定した色をわざわざ打ち込むことなく使えるようになります。


セーブをしよう!
Bubbleって実はセーブ機能があります!
これを使うといつでもセーブしたときのエディタに戻れるのでとても安心して編集できます。では、使い方を説明していきます!
まず右上のDevelopmentを選択します。ここで適当な名前(わかりやすい名前がいいです)を入力して、右のSaveを押すだけです!これでセーブすることができました!そしてセーブしたデータはHistoryにて確認することができます!無料プランの場合、過去の12時間までしか遡れないのでそこは注意です!
とても便利なので是非使ってくださいね!




「ぺこぱ」みたいに時を戻そう!
なんかデータがおかしくなったけどセーブしていない!って時がこの先あると思います!ですが、実はBubbleは時を戻せます!
方法としてはまず、DevelopmentのHistoryを押して赤枠の部分に、時間を入力していきましょう。2020年の11月25日の23時30分15秒に戻りたいのであれば、11/25/2020 23:30:15と入力します。
これで時を戻すことができます!しかし、ときどきちょっと違ったりするので基本的にはセーブをしておきましょう!
最後に
今回の内容はいかがでしたでしょうか??
本当にこれらの機能は便利で、慣れると作業効率が結構あがるのでどんどん使ってみてくださいね!
最後に「この記事良かった!」と思ったらいいね!をお願いします☆
それでは今後もNoCode学生会をよろしくお願いします(^▽^)/
最後まで読んでくれてありがとうございました!!
