
.bubble初心者あるある!!!
こんにちは!NoCode学生会のほうた(@Houta_NoCode)です!
今回は.bubbleの初心者あるあるを言いたい〜(レイザーラモンRG風)ってことで紹介していきます(笑)
これは僕が実際につまづいてきた場所なので、参考になると思います!
では、いきましょう!
.bubbleたまにバグりがち!
これマジであるあるです!(笑)
99%は自分のミスだったりするのですが、1%だけガチでバグります(ファイルがアップロードできなかったり、レスポンシブデザインが反映されなかったり etc...)
ですが安心してください!大体はリロードするなり時間を置くなりすると治ります(笑)
これはバグじゃね?って思ったら是非質問してくださいね!
⌘Zで戻れない!
これは僕だけかもしれないのですが、⌘Zを押してもたまに戻れません(笑)
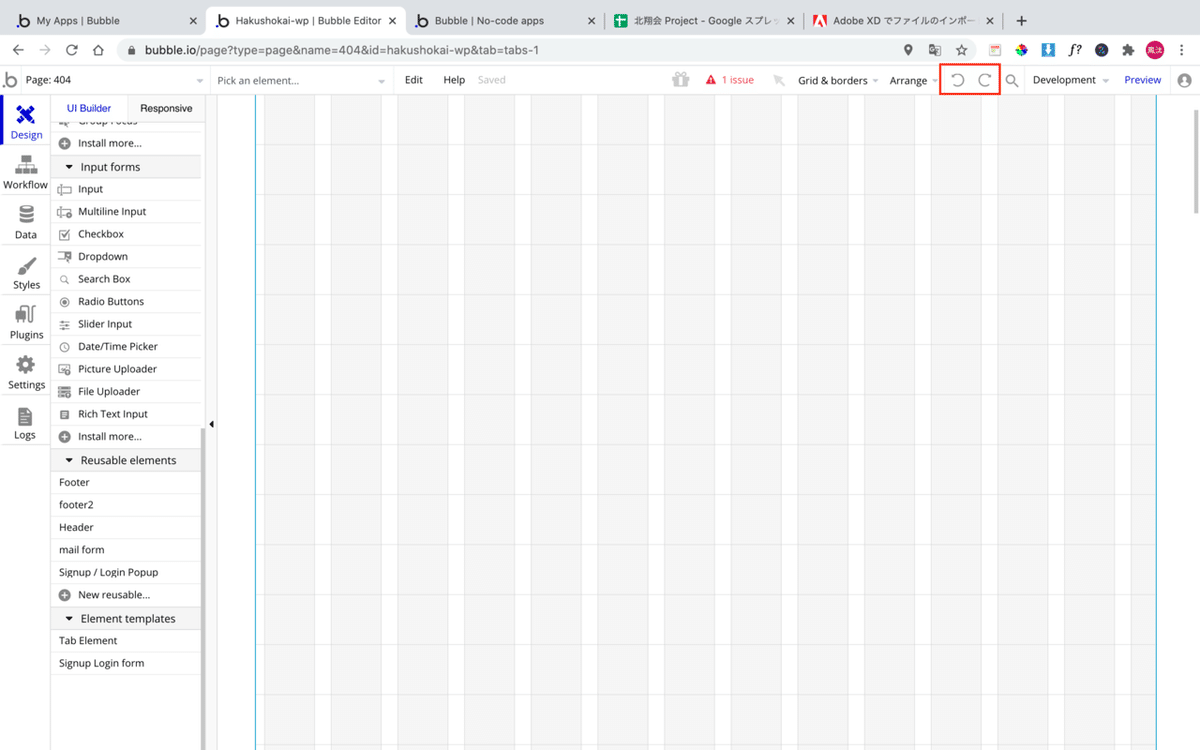
なので右上の赤枠のボタンを押して戻りましょう。逆回転の方を押すともう一度前に進むことができます。

テストメールを実際の人に送りがち!
これはめっちゃ大事です!
メールアドレスを使ったアプリの機能を確かめるために、架空のメールアドレスを使うことがあるのですが、絶対にaaa@gmail.comなどにしてはいけません!たまにこんな感じのメールアドレスを実際に使っている人がいるので、情報漏洩と勘違いされて謝ることになった事例もあります!
テストメールをする際は「@example.com」を使いましょう!
条件(Conditional)だけ設置して、機能設定忘れがち!
Conditionalを設定する際に、よくCurrent page width<1000 みたいな感じで「ページの長さが1000pixel未満になったときのみ、このエレメントを表示する」というように設定するのですが、これは罠です(笑)
以下の画像のようにドロップダウンの選択肢を選んだだけでは実行されません。なんと、写真2枚目のようにThis element is visibleをチェックしないといけません。誰かさんはただただこれだけのことに1時間以上かけて解決しました。
はい、もちろん僕です(笑)
皆さんはこんなしょうもないことに時間を取られないようにしましょう(笑)
ちなみに、この設定の場合は3枚目の写真の赤枠の部分をチェックしないといけません。これも僕はミスりました(笑)



グループの名前混雑しがち!
グループの名前、そのままにしてたら訳わからなくなります(笑)
ワークフローなどを設定しないのなら大丈夫なのですが、設定する場合はしっかり分かりやすい名前をつけましょう。
レスポンシブデザインぐちゃぐちゃになりがち!
僕が初めてアプリを作った時に、やっとできた!と思ってiPhoneで開いてみるとぐっちゃぐちゃになってました(笑)
レスポンジブデザインもしっかり確認しながら開発していきましょう。
そもそも値が出力されないときがあってイライラする!
これもめっちゃあります!(笑)
NoCodeを勉強する際はnoteなどを参照にして作っていくことが多いのですが、たまに以下の画像のようなドロップダウンに「noteの説明には表示されているけど、自分のエディタには表示されていない」という現象が起きたりします!

しかしこれは大体はバグではありません、自分のミスです(笑)
ですが安心してください。こういったことが起きた時は、エレメントツリーかデータを確認すれば大体解消できます。なのでエレメントツリーの親子関係が本当に説明通りになっているか、データの設定は間違っていないか、きっちり確認してください。これでほとんど解決できます!
widthってどう読むの?
これは「幅」という意味で、普通に英語で読んだら「ウィドゥス」と読むのですが、IT界隈ではなぜかこれを「ワイズ」と読む人がめっちゃいます!
このせいで、僕は全然みんなの話について行けないということがありました(笑)
なので2つとも覚えておきましょう!
そもそもIT用語が分からない!
これ!マジでネットで調べても知らない言葉だらけなので萎えます!
ですがこれが当たり前なので全然気にしないでください!
僕自身はNoCodeを勉強し始めてまぁまぁ経ちますが、それでも知らないIT用語は全然あります(笑)
焦らずに少しずつ理解していきましょう!
初心者の方はこちらの記事によく使う簡単なIT用語をまとめていますので、是非ご覧ください!
Liveのデータベースに切り替えたときにデータベースが全て消えたと思って超あせる
これマジであせったやつです(笑)
.bubbleにはLiveのデータベースとDevelopmentのデータベースがある(詳しくはこちらの記事参照)のですが、それを知らずに「Switch to live database」のボタンを押してしまいました。
そしたら、データベースが空白になってしまいパニクりました(笑)
実際には何もLiveに切り替わっただけで消えてはいません。
こういったことがないようにLiveとDevelopmentのモードの違いについては覚えておきましょう。
文字大きすぎて表示されない現象
これは.bubbleあるあるなのですが、textエレメントの枠が文字の大きさに大して小さいとエディター画面上では文字が消えてしまいます。でも大丈夫です。表示されていないだけです。決して消えていません。
.bubbleは脅かしてきやがります。
「このサイトを離れますか?行った変更が保存されない可能性があります。」でどうすればいいかわからなくなりがち
たまにbubbleを閉じようとすると、「このサイトを離れますか?行った変更が保存されない可能性があります。」という表示がされる時があります。
この際は、絶対にページから離れてはいけません!たまにマジで保存されません!僕はこれによって地獄を味わいました(笑)
こういった時はセーブポイント(小技テクニック集参照)を作ってから離れましょう。
最後に
NoCode初心者あるあるをしっかり言うことができました!スッキリしました!最後まで見てくれてありがとうございます!
こんな感じでNoCodeを勉強しているとつまずくこともありますが、頑張れば絶対に習得できるので頑張りましょう!これからも僕がつまづいた部分を共有していくのでお見逃しないように!
最後に「この記事良かった!」と思ったらいいね!をお願いします☆
それでは今後もNoCode学生会をよろしくお願いします(^▽^)/
最後まで読んでくれてありがとうございました!!
