
【Adalo】AirTableのデータでカスタムリストを作る【ソート・フィルター実装】
こんにちは!ノーコード部の若林です。
今回はAdaloで、AirTableのデータを使ったカスタムリストの作り方をご紹介します。
ソート・フィルタリングの方法も詳しく解説していくので、Adalo初心者でAPI連携を習得したい方は必見です!
準備
External Collectionを作成
カスタムリストを作成する前に、まずはAdaloとAirTableを接続していきます。
今回使用するAirTableのデータはこちらです。

AirTableにて操作していきます。


Bearer [API key]の部分も後で利用します。
次はAdaloでの操作です。


HeaderのNameにAuthorization、ValueにBearer [API key] を入力。
NEXTで次のページへ進みます。



NEXTで次へ。



これでAirTableのデータがDBとしてAdaloに接続されました!
いよいよカスタムリストの作成に入ります。
カスタムリストを作る
それではカスタムリストを作っていきましょう。

先程作成したDBをソースにしたカスタムリストを作成します。
リストの作成方法やフッターなどの設定方法は本記事では割愛します。
並び替え(ソート)を行う
データの並びを設定します。

ADD FILTERをクリックすると、Adalo内のDBをソースとして利用したときとは少し違ったフォームが表示されます。
Name:sort[0][field]
Value:並びの元にしたいカラム名
を入力します。
入力できたらADD ANOTHER FILTERをクリック。

次は並び順を決めていきます。
Name:sort[0][direction]
Value:ascもしくはdesc
を入力します。
ascは昇順、descは降順です。
ここまでの作業で、データを身長順に並び替えることができました。
プレビューからリストを見てみましょう。

ばっちりですね。
ちなみに先程ascと入力した部分にdescと入力すると、

身長が高い順(降順)になります。
絞り込み(フィルタリング)を行う
次はデータの絞り込み表示を行っていきます。

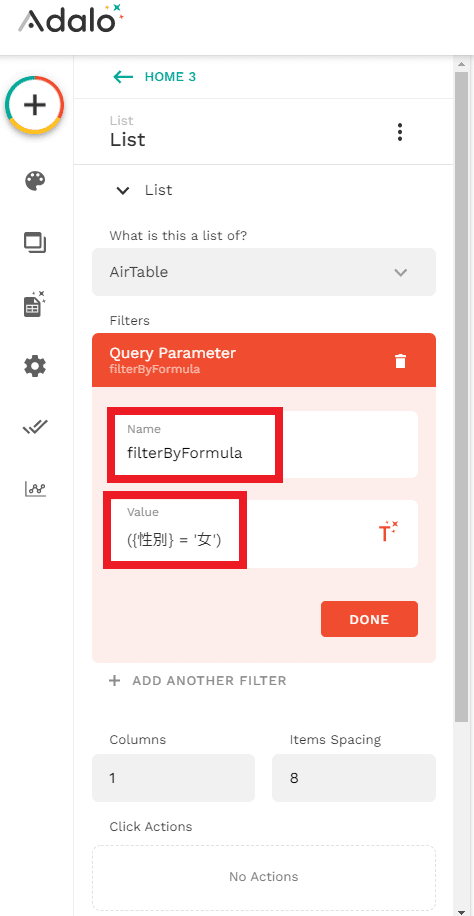
ADD FILTERをクリックし、
Name:filterByFormula
Value:({フィルターをかけたいカラム名} = '絞り込みたい内容')
を入力します。
絞り込みたい内容の部分にはマジックテキストも利用できるので、検索フォームを実装したい場合にも使えますね。今回は女性のみのリストを作りたいので、マジックテキストは使わず直接入力しています。

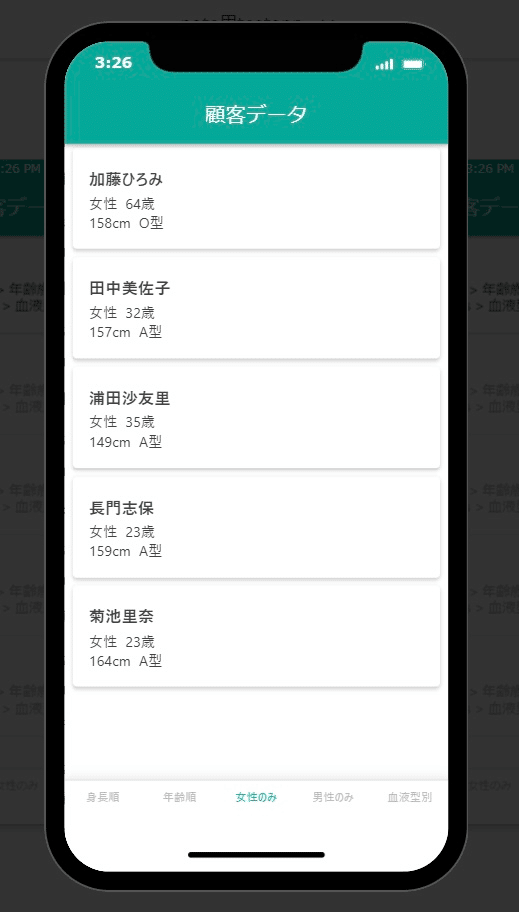
無事女性のみのリストが完成しました。
残りの年齢順・男性のみ・血液型別のリストも今ご紹介したソートとフィルタリングを使えば作成できるので、是非作成してみてください。
まとめ
いかがでしたか?
API連携というと難しいイメージがありますが、やり方さえ覚えてしまえばAdaloで実現できることの幅が大きく広がります。
是非活用してみてくださいね!
―――――――――――――――――――――――――――――
ノーコード部では、アプリの受託開発を承っております!
「アプリを作ってみたいけれど、どのプラットフォームで開発すればいいのか分からない…」
「自分のデザイン力や技術だけでは不安…」
という方は、是非一度弊社にご相談ください。
企画からデザイン・開発まで弊社で行い、圧倒的な短納期・低価格であなたの理想を実現いたします!
ノーコード部HP(WebFlowで作成)
https://nocode.c3reve.co.jp/
運営会社:シースリーレーヴ株式会社(Wixで作成)
https://www.c3reve.co.jp/
