
ノーコード入門 | Adaloでインスタ風アプリを作成してみた④|DB設計で押さえておくべきポイントはここ!
こんにちは、鴨野です。
今回は、実際にインスタ風アプリのDBを設計していきます。
DBの基本やAdaloのDB構造・操作方法については前回の記事でお伝えしているので、まだ読んでいない方はぜひ読んでみてください。
前回もお伝えしたように、DBの基本を身につけると…
・実装できる機能の幅が広がる
・アプリの質がぐっと上がる
とても重要な部分なので、しっかり押さえておきましょう!
1.実装したい機能を挙げる
まず初めに、今回実装したい機能を挙げます。
実装する機能は以下の6つです。
-プロフィール
-写真投稿(キャプションも付けられる)
-いいね
-コメント
-タイムライン
-アカウント検索
今回はシンプルな機能に絞って進めていきます。
フォロー機能やタグ検索機能については、応用編として別途実装方法をご紹介する予定です。
2.必要な情報を洗い出す
次に、1. で挙げた機能を実現するために必要な情報を洗い出します。
例えばプロフィール機能だったら、名前と画像とPR文と…といった感じ。
今回だと、以下の情報になります。
・アプリを使用するユーザーの情報
…名前、メールアドレス、プロフィール画像
・投稿された内容の情報
…写真、キャプション、写真投稿者
・投稿に対するコメントの情報
…コメント内容、コメント投稿者、コメント送信先の投稿
・誰がどの記事にいいねしたかという情報
ここでポイントなのが、DBに格納するのは保管しておく必要のある情報のみです。
以後何度も参照する情報を格納します。
保管する必要のない一時的な情報はDBには入れなくてよいです。
(例えば今回だと、アカウント検索の時にユーザーが入力するキーワードなど。)
もしこの辺りの区別が難しければ、この時点では一旦DBに格納することにして進めても良いと思います。
作成していく過程で、「これはDBに入れないな」と分かるようになってきます。
3.適切な形に設計
それでは、2. で挙げた情報を格納するDBを設計していきます。
ざっくり図を描いてみると、整理しやすいと思います。
前回もお伝えしましたが、以下の2つに気を付けるとよいです。
・区分けを適切に行うこと
・分かりやすくラベリングすること
2. であげた情報を大別すると…
・ユーザー
・投稿
・コメント
そこで、この3つを大きな箱、つまりコレクション(テーブル)とします。
ユーザーのメールアドレスやプロフィール画像はユーザーに関する情報、
投稿された写真やキャプションは写真投稿に関する情報として、コレクションの中にプロパティ(カラム)を作成して格納します。
では実際に、各コレクションを作成していきましょう。
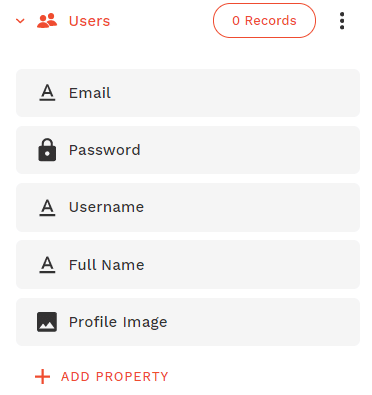
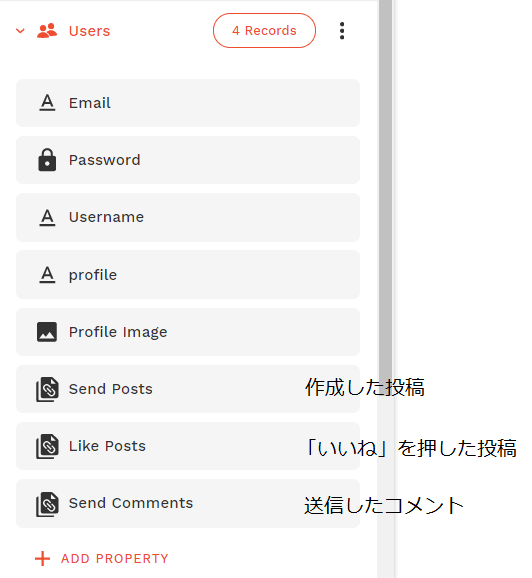
・ユーザーコレクション

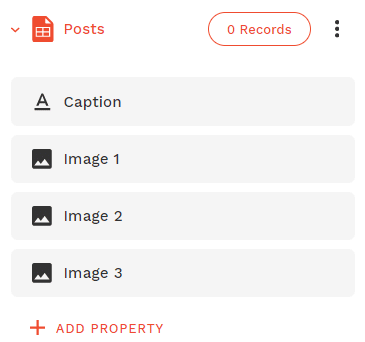
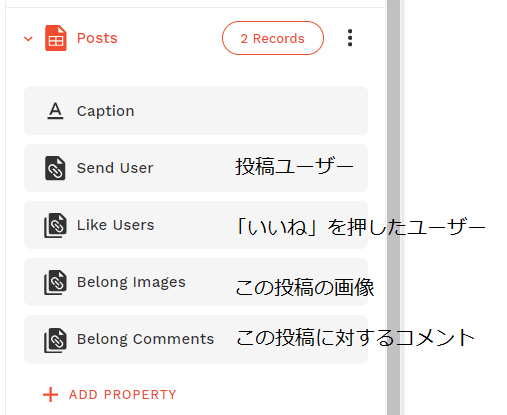
・投稿コレクション

恐らく、このように組みたくなるのではないでしょうか。
この形でも、写真投稿機能を実現することは可能です。
ですが今回は、もうひと工夫加えます。

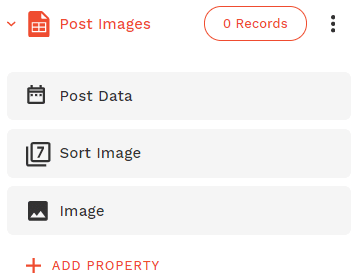
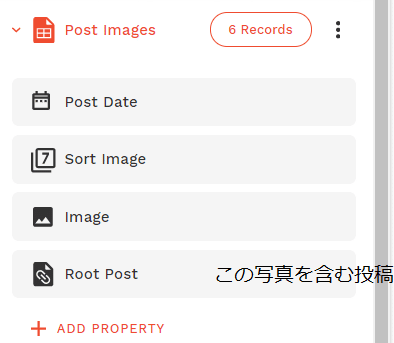
上図のように、投稿コレクションとは別に「投稿写真コレクション」を作成します。
投稿内容のうち、写真だけを切り出して格納する形です。
実はここが、今回作成するインスタ風アプリの肝になる部分です。
複数の写真を投稿に載せるだけであれば、投稿コレクションにまとめても良いです。
しかし今回は、インスタと同様に画像をスワイプで切り替えることができるようにしたい!
そのためには、Adaloの仕様上この形で写真を管理する必要があります。
なぜコレクションを分ける必要があるかは、アプリ画面を作成する際に詳しくご説明します。
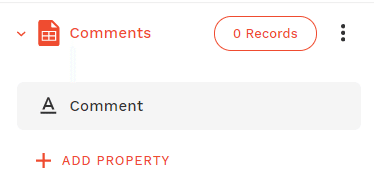
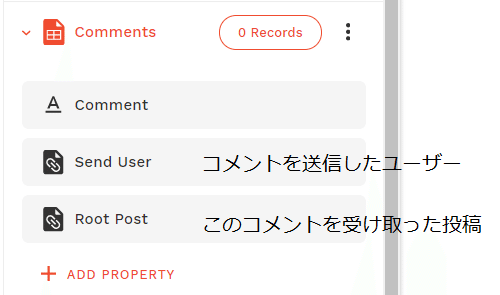
・コメントコレクション

〇リレーションシップ
お気づきの方も多いと思いますが、まだ足りない情報があります。
例えば、写真投稿ユーザーは誰か、コメント投稿者は誰か。
また、先ほど作成した写真コレクションの中のそれぞれの写真が、どの投稿に属する写真なのか、などが分かるようにする必要もありますね。
これらの情報は、ここまで作成してきた中に既に含まれているデータばかりです。
こういう場合は、作成したコレクション同士をリレーションシップを使って紐づけます。
リレーションシップの設定方法は前回の記事でお伝えしているので、詳しくはそちらをお読みください。
・ユーザーコレクション

上図を見て頂くと分かるように、いいね機能もリレーションシップを使って実装します。
ちなみにフォロー管理も同様に実装できます。
こちらは別途記事を作成してお伝えする予定ですが、気になる方はご自分でも試してみてください。
・投稿コレクション

・投稿写真コレクション

・コメントコレクション

これで基本のDB設計は完了です!
作成したコレクションの中を見てみましょう。


テストデータを入れてみました。(「+ ADD USER」ボタンから追加できます。)
ちなみに、右端にある作成日時や更新日時のプロパティはデフォルトで作成されます。
2枚目の画像の「Send Posts」プロパティの列に「1 Post」と表示されていますね。
これは、「このユーザーが作成した投稿は1件です」ということを表しています。
複数件投稿されている場合は、合計件数が表示されます。

レコードをクリックして詳細を見てみると、作成した投稿がどれか分かるように表示されています。
今回は、投稿のキャプションがキーとして表示されています。
〇終わりに
今回は、インスタ風アプリの実際のDB設計を流れに沿ってお伝えしました。
重要な基本機能に絞ってご紹介したので、他のアプリのDB設計にも活用して頂けると思います。
更に複雑な設計もありますが、そちらは応用編として別途お伝えします。
いきなり設計できなくても大丈夫なので、色々試して身につけていきましょう。
次回からは、いよいよアプリの画面を作成していきます。
作成したDBを基に画面を作成するとDBの理解も一層深まるので、次回もぜひご覧下さい!
ここまで読んで下さりありがとうございました。
