
【ノーコード入門】LINEを使った簡単な設定で最強ツールmakeを試してみる
今回はノーコードツールのmake(旧integromat)入門編として、LINEのオウム返しボットを作ってみたいと思います。慣れていれば10分くらいで終わってしまう作業ですが、解説を読みながらなので20分くらいを見ておけばよいのではないかと思います。
はじめに
makeアカウントが作成されていることを前提に話を進めていきます。会員登録がまだの方は下記の記事で解説しましたので良かったら参考にしながら進めてみてください。
なお、今回は入門編ということで管理画面上の細かい解説などはせず、使い方だけをガシガシ説明していきます。
経験上、今後使っていくかもわからないツールの説明を先に読み込むよりも、実際に手を動かしてみて実感し、合わなそうならサクッと切り捨てていくのがおすすめです。
ノーコードのツールは他にもありますし、そもそもノーコードとう手法やツールを使うことは業務改善や問題解決の手段の一つに過ぎないので取捨選択が大切だと感じています。
設定の新規作成
それでは設定を開始しましょう。
シナリオ画面を開く
ログインして管理画面を開き、下記画像の枠のメニューをクリックしてシナリオ一覧ページ(Scenarios)にアクセスします。
※makeでは作成する仕組み一つ一つのことを「シナリオ」と呼びます

次に下記画像の右上にあるボタンをクリックして新しいシナリオを作成します。

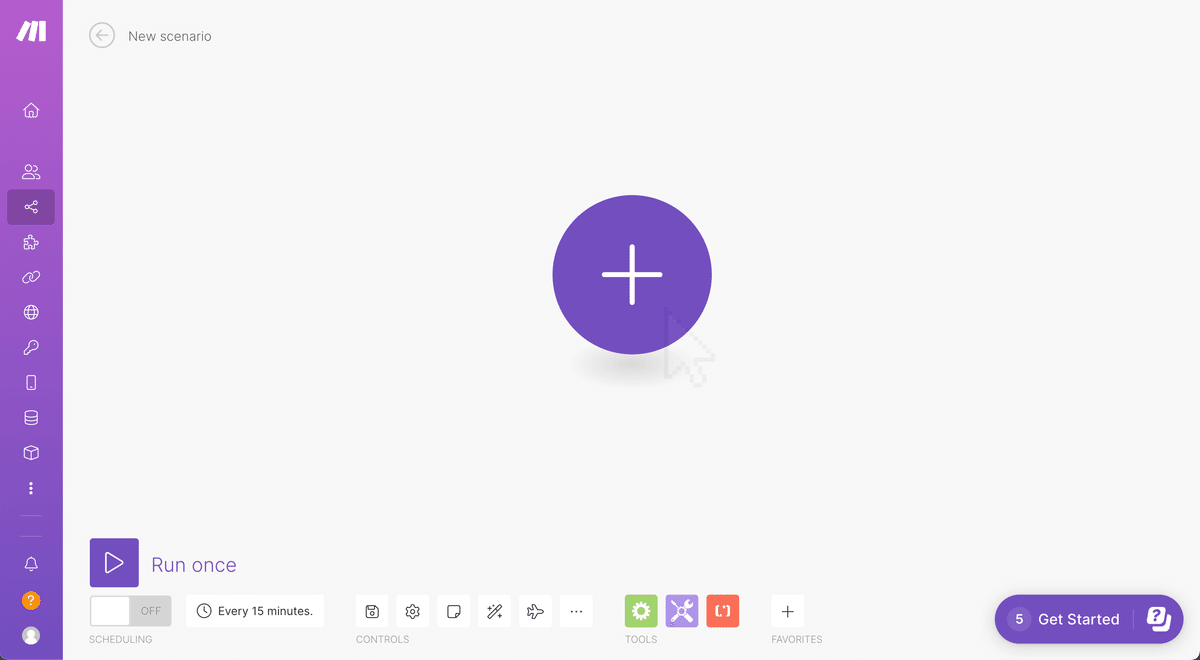
シナリオが作成されると下記画面が表示されます。何かを作成するときは毎回この画面がスタートになります。

LINE側の設定
ここで一旦makeから離れてLINE側の設定を進めます。まずはLINE Developersというサイトにアクセスしましょう。
なお、今回の入門編では一切費用が発生したりすることはなく、クレカなどの支払い方法を登録する必要もないので安心して進めてくださいませ。

ここからLINEアカウントでログインを行っていくのですが、①普段使用している個人のLINEアカウント②ビジネスアカウントの2択となります。
特に自分の名前が表に出たりするわけではないので個人アカウントで問題ないと思いますが、すでに会社で使っているなど問題がある方は「アカウントを作成」ボタンからビジネスアカウントを作成してログインをお願いします。
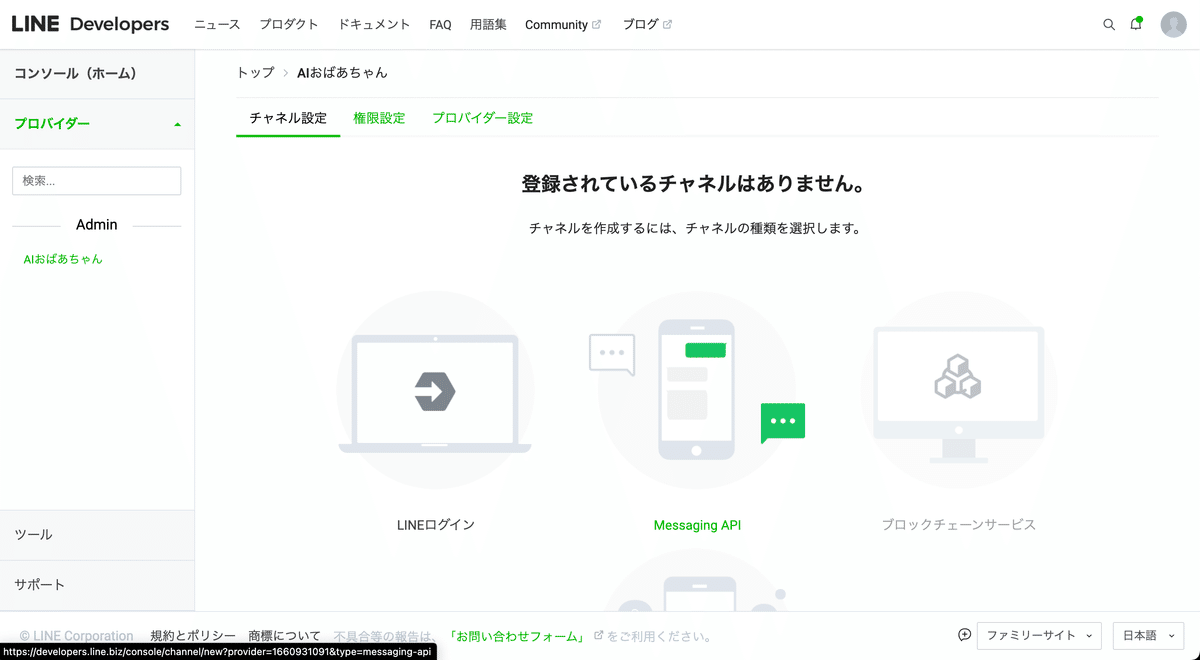
ログインすると下記の画面が表示されるので、「新規プロバイダー作成」というボタンを押します。

すると下記のようなポップアップが表示されるので適当な名前を入力して作成ボタンを押します。
ちなみに私はAIおばあちゃんという公式キャラクターを作成したときの画像を使用しているのでキャラの名前が入力されています。

次に下記の画面が表示されるので中央にあるMessaging APIを選択します。
ちなみに今回の一通りの設定はそのままチャットボット作成などに転用できるのでかなり汎用性が高いです。
ChatGPTを使用したAIチャットボット作成(ノーコード)の記事も作成予定なので改めてチェックしてもらえるとうれしいです。

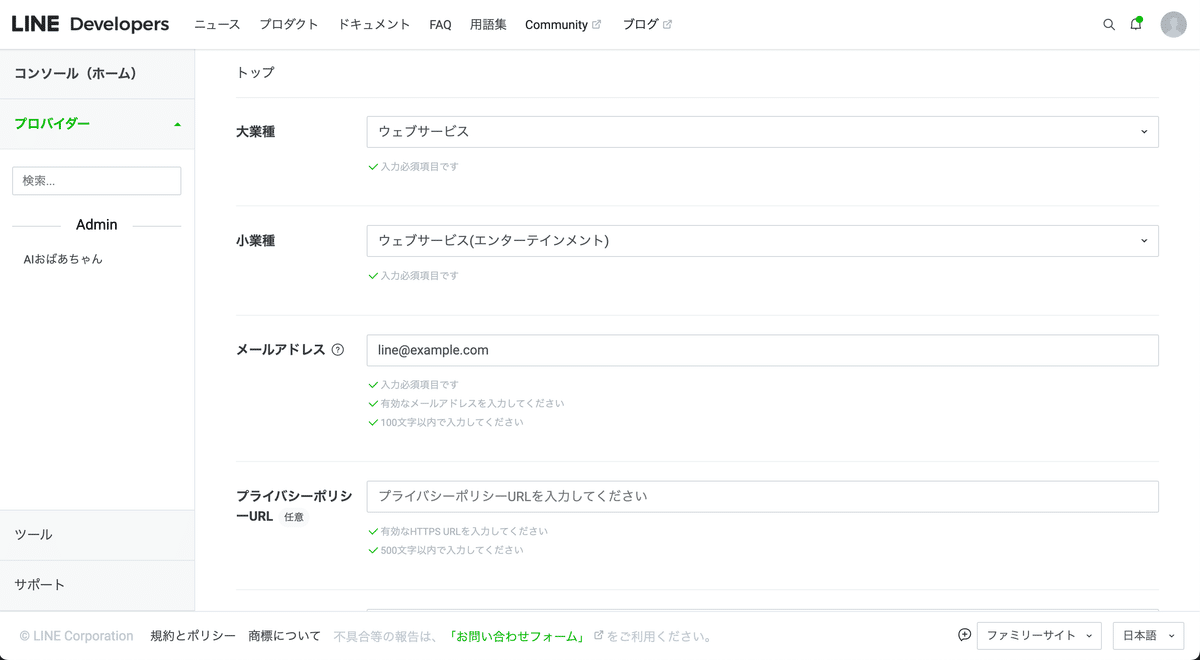
更に画面が切り替わるので下記の画像を参考に入力していきましょう。今回はテストなので内容はざっくりで構いません。
最終的にはLINE公式チャンネルとしてリリースすることもできるので、その場合はトーク画面に表示されるアイコンや名前、公式LINEの説明などをしっかり設定する必要がでてきます。




作成ボタンを押すと規約がいくつか出てくるので確認します。
すると下記のような画面が表示されるので「Messaging API設定」というタブを選択します。

このタイミングでLINEのお友達登録が可能になるので、表示されているQRコードをスマホなどで読み込んで登録しておきましょう。
LINEアプリ内、ホームタブの右上の方にQRコード読み取りを起動するボタンがありますし、スマホ自体のQR読み込み機能でもOKです。
次に少し下にスクロールすると下記のようなエリアがでてくるので「応答メッセージ」と書いてある行の「編集」をクリックします。

すると別タブで下記の画面が表示されます。
「チャット」と「Webhook」いう項目をみるとトグルスイッチがグレーになっているのでこれをクリックして緑色に変えていきます。

緑色になったらこのページは閉じてOKです。そのまま下記、先程のページに戻りましょう。
画面下部に「チャネルアクセストークン」がというエリアがあるので「発行」ボタンを押し、表示されたS8MZxb…….という長い英数字の部分をコピーしてどこかに控えておきましょう。

ちなみにこのトークンは大切な情報なので他人に漏れないよう慎重に扱うと良いです(パスワードと同じ認識でOK)。
※上記画像はすでに削除されているプロバイダーの画面を使っているため、分かりやすさ重視でそのまま表示していますが本来は隠すべきものなのでご注意ください
以上で一旦LINE側の設定は終わりです。
が、後でもう一度だけ戻ってくるので画面は開いたままにしておきましょう。
make側の設定
それではmakeの画面に戻って設定を続けていきましょう。
LINEからメッセージを受け取るための設定
最初にLINEからメッセージを受け取る設定をしていきます。
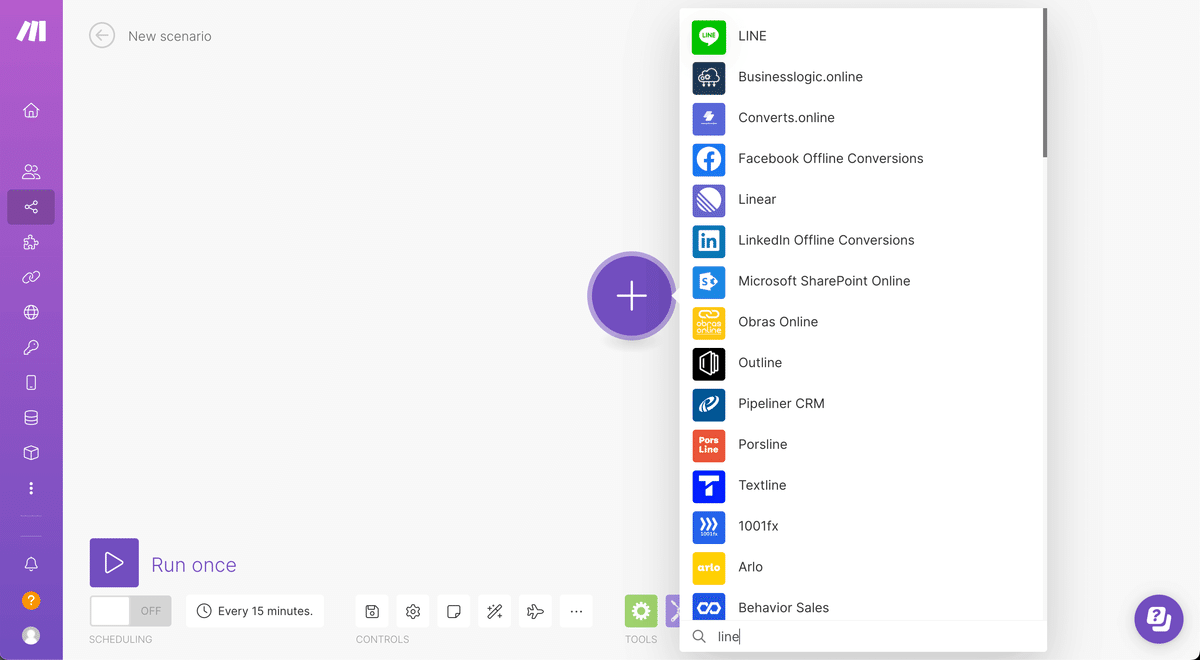
画面中央にある紫色のボタンを押して下記画面が表示されたら、右下の「Search applications」に「line」と入力して絞り込みを行います。

次にLINEをクリックするとたくさんの選択肢が出てきますが一番上の「Watch Events」を選択します。

このように紫色の+ボタンの代わりに画面中央にLINEの丸いアイコンが表示されれば成功です。
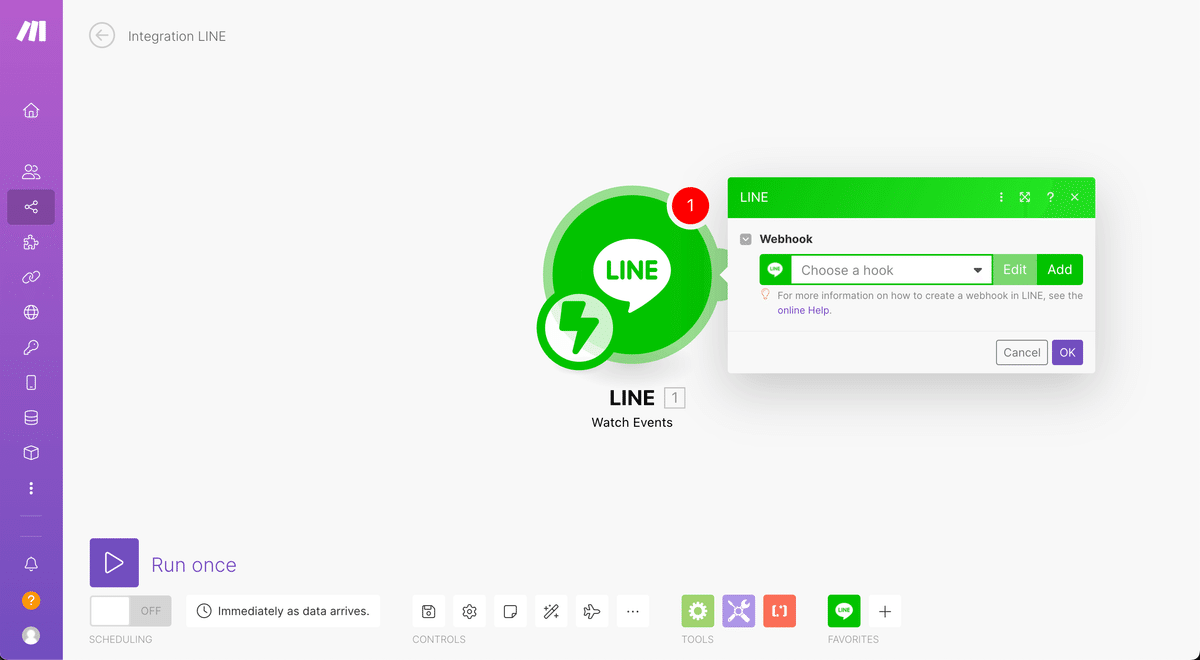
次は画面に表示されている設定項目のAddをクリックしましょう。先程設定したLINE Developersとの接続を作っていきます。

すると更にポップアップが出るのでまたAddをクリックします。

下記の画面まで来たら下のテキストボックスに先程LINEの設定画面でコピーしたチャネルアクセストークンをペーストしましょう。
終わったらSaveボタンを一つずつ押して最初の画面まで戻っていきます。

次に下記画像のCopy address to clipboardボタンを押してWebhookURLというものをコピーします。

コピーが完了したら前の工程で開いたままにしていたLINE Developersの画面に戻ります。
下記画像を参考にMessaging API設定タブの中ほどにある「Webhook設定」の編集ボタンを押し、表示されたテキストボックスに先程makeでコピーしたURLをペーストして更新ボタンを押します。
その後ひとつ下にあるWebhookの利用がグレーになっているのでクリックして緑色に変えましょう。

以上でLINEからメッセージを取得するための設定は終わりです。
ここでメッセージが正しく受け取れるかのテストを行いましょう。
左下にある「Run once」ボタンを押します。


ここまで来たら先程友だち登録しておいたLINEのトークルームに「あ」など何かしらメッセージを送ります。
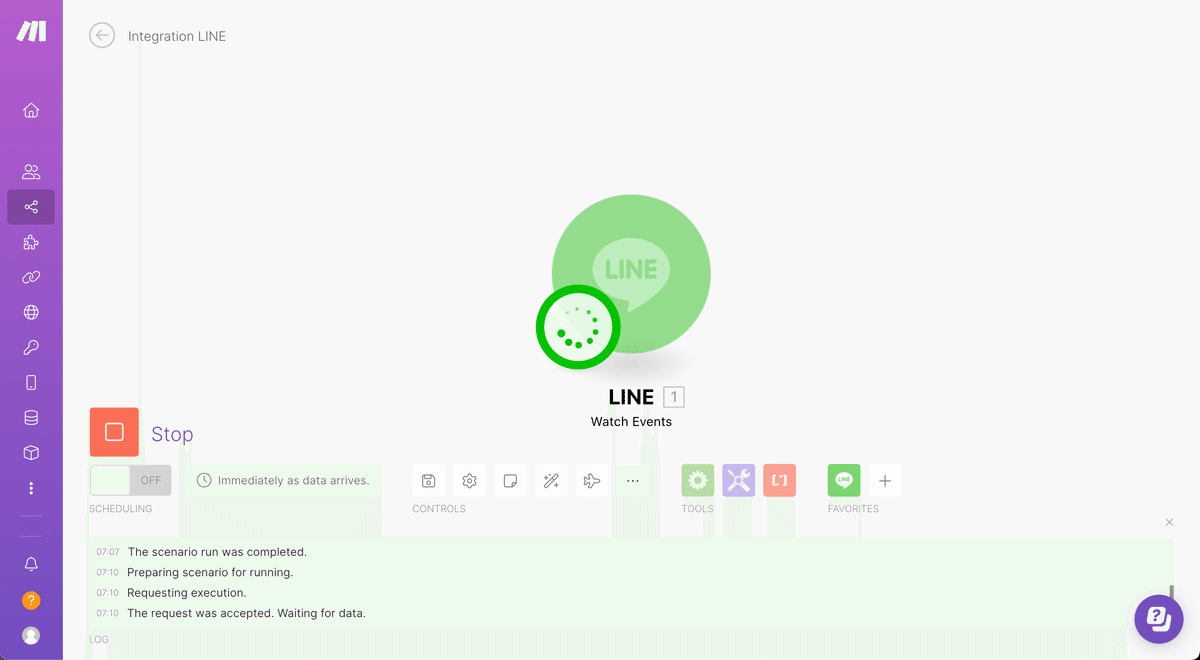
その後、makeが下記の状態になっていれば成功です。


同じ状態にならない場合はどこかしらの工程が間違えているのでさかのぼって確認してみましょう。
LINEにメッセージを送るための設定
次はmakeから公式チャンネルにメッセージを送る設定をしていきます。
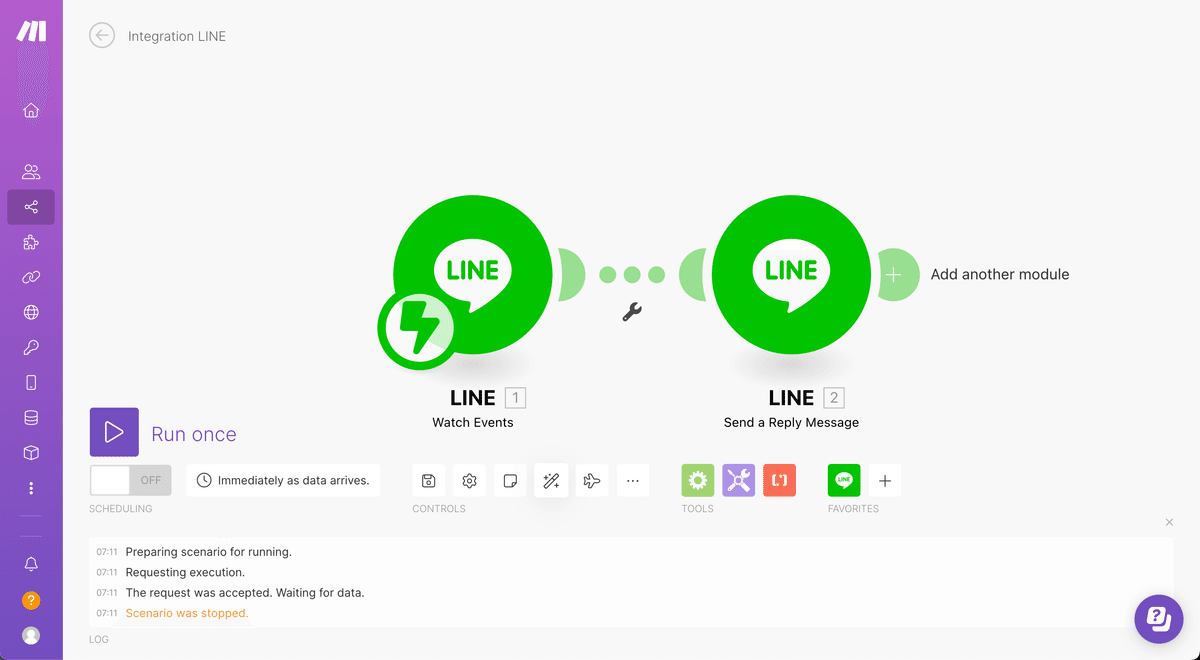
右下にある小さなLINEアイコンをクリックすると選択肢が出てくるので、今回はSend a Reply Messageを選択します。

次に表示された新しいLINEアイコンをドラッグアンドドロップして最初に設定したLINEアイコンに近づけると点線が接続されます

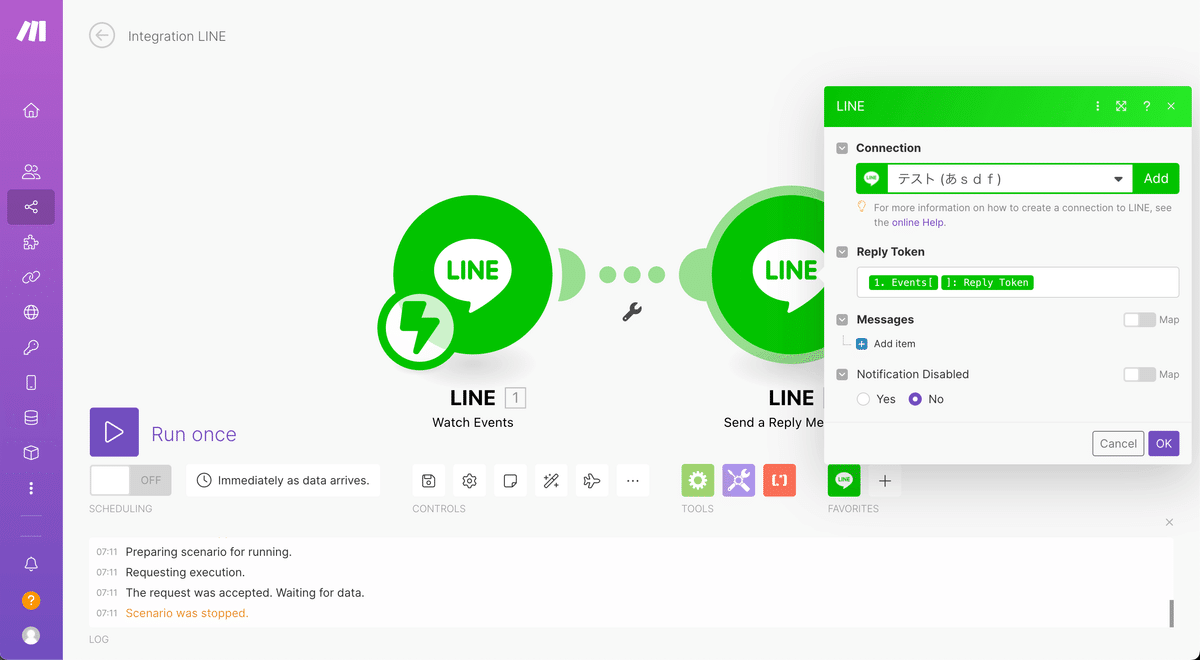
次に新しく表示された方のLINEアイコンをクリックし、表示されたポップアップのReply Tokenにフォーカスします。

緑色のタグがいくつか表示されているので「Events[]」の左にある三角をクリックして展開します。
さらに表示された一覧から「Reply Token」を探して選択しましょう。


次にMessages内の「Add Item」を押し、展開されたメニューの「Text」にフォーカスします。

このあと先ほどと同様に緑色のタグを選択していきますが、今回は「Message」の中にある「Text」を探していきます。
見つけたらクリックしましょう。

なお、三角ボタンで展開するときに間違えて緑色のタグを選択してしまった場合は、テキストボックス内でデリートキー、バックスペースなどを押せば消すことができます。
終わったら右下のOKボタンを押して確定しましょう。
動作確認
これで設定は完了です。
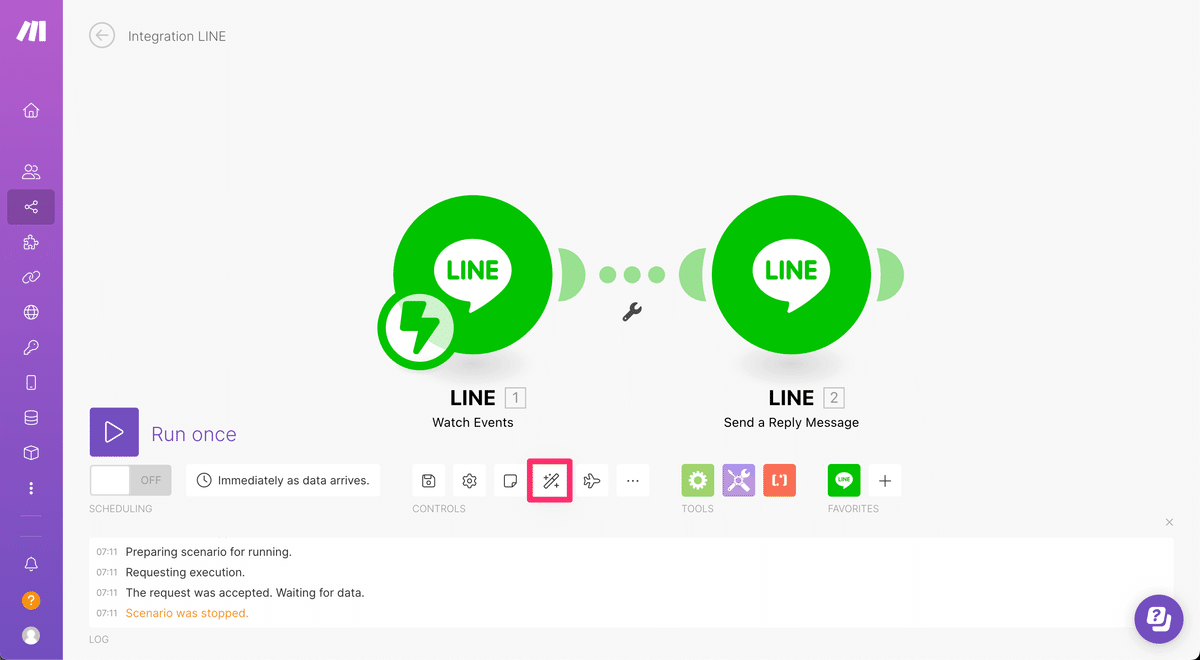
下記画像のピンク枠で示したボタンを押すとLINEのアイコンの位置が自動調整されてきれいに整うので試しに押してみましょう。

またフロッピーディスクボタンで設定が保存できるので忘れずに押しておきましょう。

それでは全体を通して動作確認を行いましょう。
先程のテスト同様にRun onceボタンを押し、LINEからメッセージを送ります。

公式LINEがオウム返しをしてきたら成功です。
今回はテストのためこれで終わりですが、実際にリリースをする場合は下記の設定をクリックしてONに変えておきます。
今はRun onceを押して一度だけテストを行っている状態ですが、これをONにしておくと常にメッセージを待ち受けるようになり、公式LINEにメッセージを送ったらいつでもオウム返しをしてくれるようになります。
※逆にOFFの状態でRun onceを押さずにメッセージを送ると何も起きません

ここで少しmakeの料金体系について説明します。
今回はLINEのメッセージを受信し、同じメッセージを送り返すという2工程(LINEのアイコンが2つ)を実装しました。
さきほどテストを行いましたがこの場合、makeでは2オペレーションを実行したという状態になります。途中、受信だけの状態でもテストをしているので合計3オペレーションが実行された状態ですね。
無料プランではこれが最大「1,000オペレーション/月」分まで実行可能です。今回の構成だと単純計算で500回のオウム返しまで無料でできるということになります。
これ以上使いたい場合は10ドル/月を支払うことで10,000オペレーションまで増やすことができます。さらに増やす場合は追加で10,000オペレーションごとに購入することが可能です。
先日ChatGPT製のAIボットであるAIおばあちゃんというアプリを作ったのですが、こちらでは10工程で構築を行いました。少し複雑なアプリを作成すると同じくらいは必要になるので目安にしてもらえると良さそうです。
まとめ
設定作業お疲れさまでした!今回は入門編でしたが難易度はどうでしたか?
makeの使い方自体はUIの良さもあってそこまで負担にはならないかもしれませんが、接続するアプリ側の設定や知識がハードルになることがあるかもしれません。
今回が物足りなかった、という方がいれば次のステップとして下記の記事をおすすめします!
こちらでは今回の設定をベースにしながら、間にChatGPTを挟み込むことでオウム返しボットをAIボットとして生まれ変わらせる作業を行っています。10分程度の追加作業で完了するのでよければチャレンジしてみてください!
※ChatGPTも無料で使い始めることができるので気軽に挑戦可能です
今後も色々な外部アプリとの接続方法や使い方の提案などを行っていきますので良かったらチェックしてもらえるとうれしいです!
