
Make(make.com)とLINE Developersの連携方法PART1
本ガイドは、MakeとLINE Developersの間の連携に関心がある学生向けに作成されています。作成するアプリは表紙の図にあるような非常に単純なものでLINEのチャットで入力したものが、Make(make.com)で作成したアプリに反映されるだけの説明です。
Make(make.com)とLINE Developersにアカウントが登録されていることが前提ですのでご了承ください。
LINE Developersでの設定方法
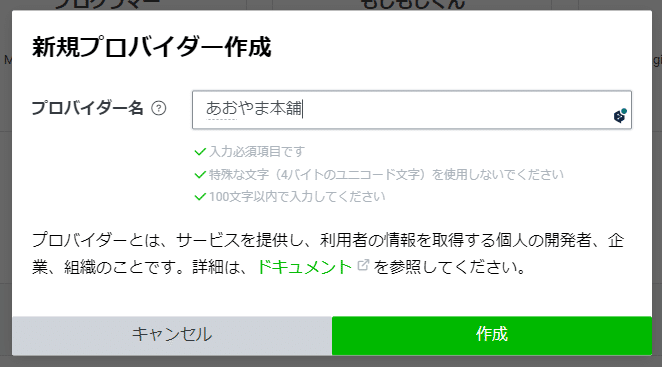
1. プロバイダーを作成
まずは、LINE Developersにログインし、プロバイダーを作成


「あおやま本舗」
という架空の会社名にしました。

2. チャンネルの作成





下までスクロールしないとクリックできないので注意

会話アプリのチャンネルが作成できました。
3. Messenger APIの詳細な設定

応答メッセージの編集
応答メッセージの編集


Webhookはオン
アクセストークンの設定

下記の様にアクセストークンが発行される(後ほど使います)
このアクセストークンは誰にも教えないこと!

コピーをしておきます。

Make(make.com)の設定方法
すでにアカウント作成済として説明していきます。
シナリオの作成

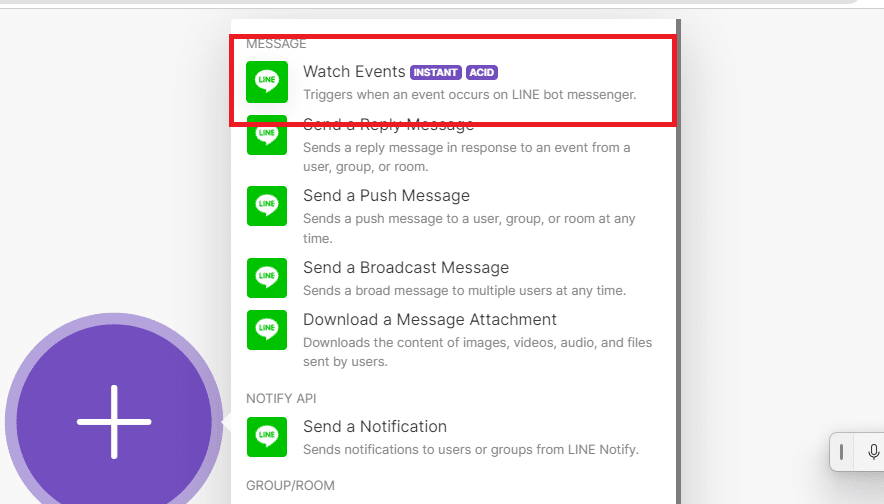
右上のCreate a new scenarioをクリック






LINE Developersのチャンネルアクセストークンを張り付ける



LINE Developersに戻って、Webhookを張り付ける

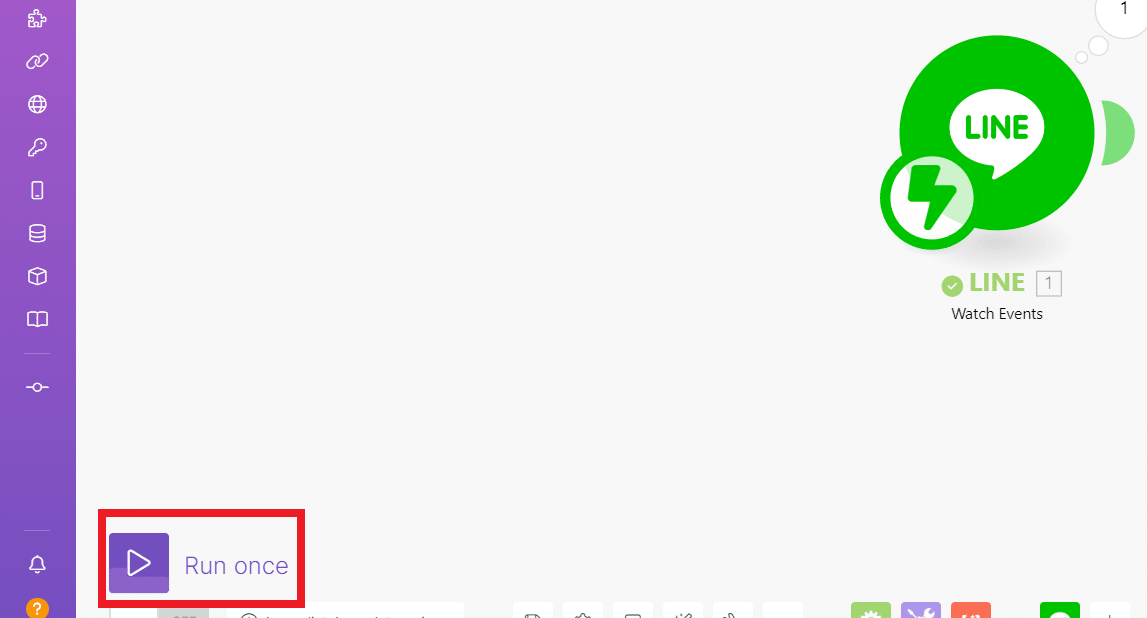
Makeに戻ってRun onceをクリック

LINE Developersに戻って、Webhookの更新を押して「成功」出たらOK

Make側で1と表示されていたらOK

以上でLINEをmakeの接続が完了しました。
