【tableau】傾向線を使ってみよう
こんにちは、五月山です。
Ord1 Q10を見ていきたいと思います。
サブカテゴリごとの売上と、そのサブカテゴリを購入した顧客数の間に関連性があるかどうか、という問いです。
関連性。。。ってどうしたらいいんでしょう?
さっそく作ってみたいと思います!
まずは「売上」を見るようなので、行シェルフに「売上」を入れます。

今回、顧客数という数を知りたいので「顧客ID」を使います。
右クリックを押したまま、列シェルフに「顧客ID」を持っていきます。
顧客IDをそのまま入れてしまうと、単純に顧客IDごとの売上のグラフになってしまいます。

↑こんな感じですね。
今回「顧客数」と「売上」に関連があるかを見たいので、
シェルフに入れる時、顧客IDの「数」を数えるように指定します。
右クリックを押したまま列シェルフに入れる際、「個別のカウント」を選ぶと、数を見に行ってくれます。

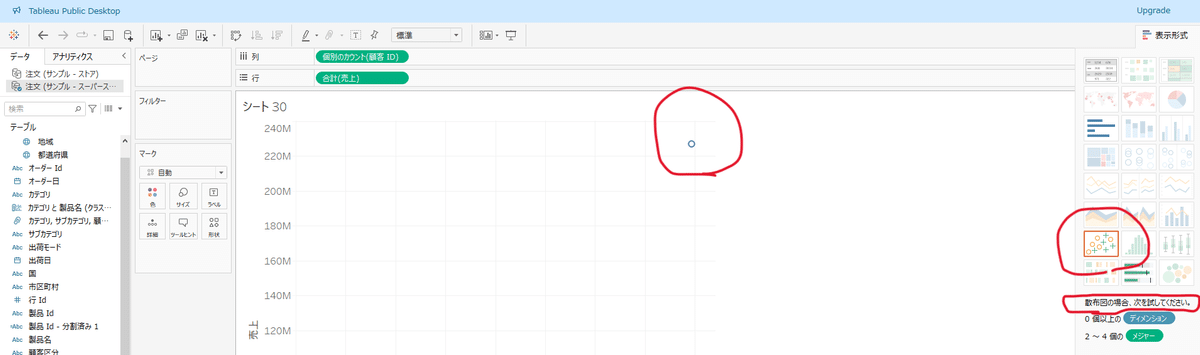
すると、こんなグラフが勝手に選ばれました。「散布図」ですね。
tableauは、勝手に推奨の形を選んで表示してくれます。賢いですね。

今、〇が一つしかないのは、顧客IDの数が合計いくつあるのかを示しているためです。
これを、サブカテゴリごとに見たいので、
「マーク」にサブカテゴリを入れていきましょう。
一瞬、「フィルター」に入れるのかな?と思ってしまうのですが、
フィルターだとサブカテゴリの1つしか表示されないので、この場合は「マーク」に入れます。
「マーク」のどこに入れたらいいのか?ですが、「色」に入れるとこんな感じになってしまいます。

色分けはしてくれるんですが、何なのかは凡例を見ないとわからないので、ちょっと分かりにくいですね。
なので、今回は「ラベル」に入れます。「ラベル」は、サブカテゴリ名を表示してくれます。

一気にわかりやすくなりました!
顧客数と売上に関連性があるかを見たい場合は、前に出てきた「アナリティクスペイン」を使っていきましょう。
傾向を見たいので、「傾向線」の「線形」を使います。

すると、横一直線の線が1本入りました。

全体としては、顧客数が多くても売上は高いものもあるし低いものもありますが、
「顧客数が多く売上も高い」傾向の集団と、「顧客数は多いが売上は低い」という集団がまとまりが多いように見えますね。
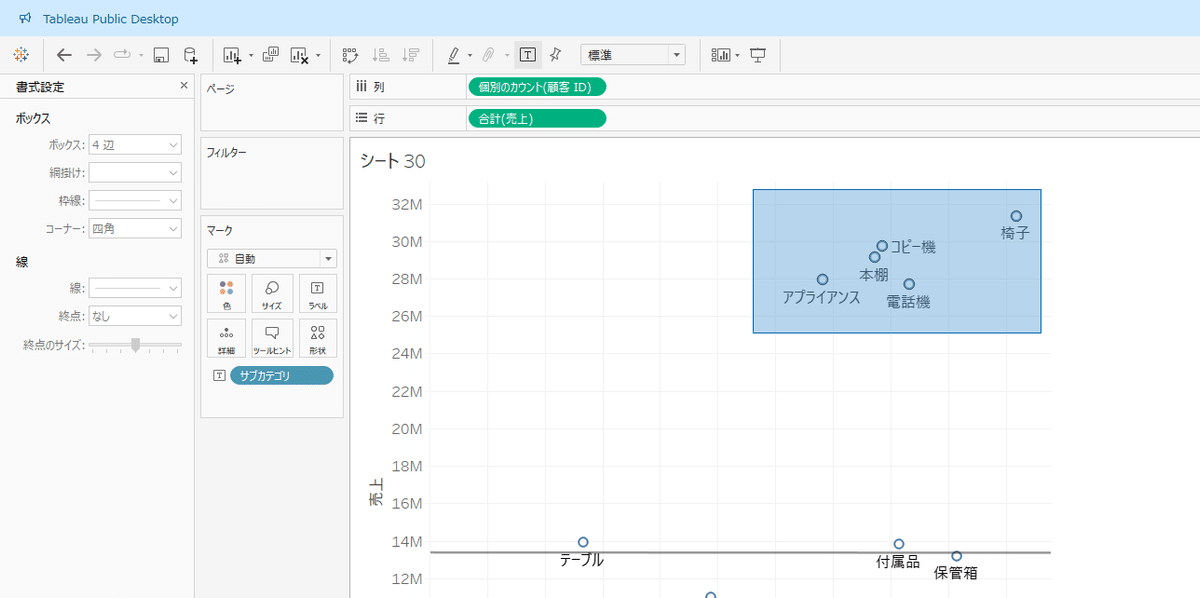
ここに傾向線を入れることもできます。

集団を選んで左クリックを離すと

ここに傾向線が動きます。
傾向を見たいときは、傾向線で「線形」を入れてあげるとわかりやすくなります。グラフの傾向を見る際は、ぜひ使ってみたいですね!
