
Replitでネイティブアプリ開発!ExpoとAssistantで実現
はじめに
Replitが画期的な機能をリリースしました。(2025/2/10)
Expoプラットフォームを活用することで、iOS/AndroidのネイティブアプリケーションをReplit Assistant(AI)の支援で開発できるようになりました。
コードの記述からApp Store/Google Playストアへの公開まで、ReplitとExpoの環境内で完結できます。
本記事では、この新機能の概要と活用方法について解説します。
今回の検証では、実機で計算機アプリの動作をテストするところまで確認できました。
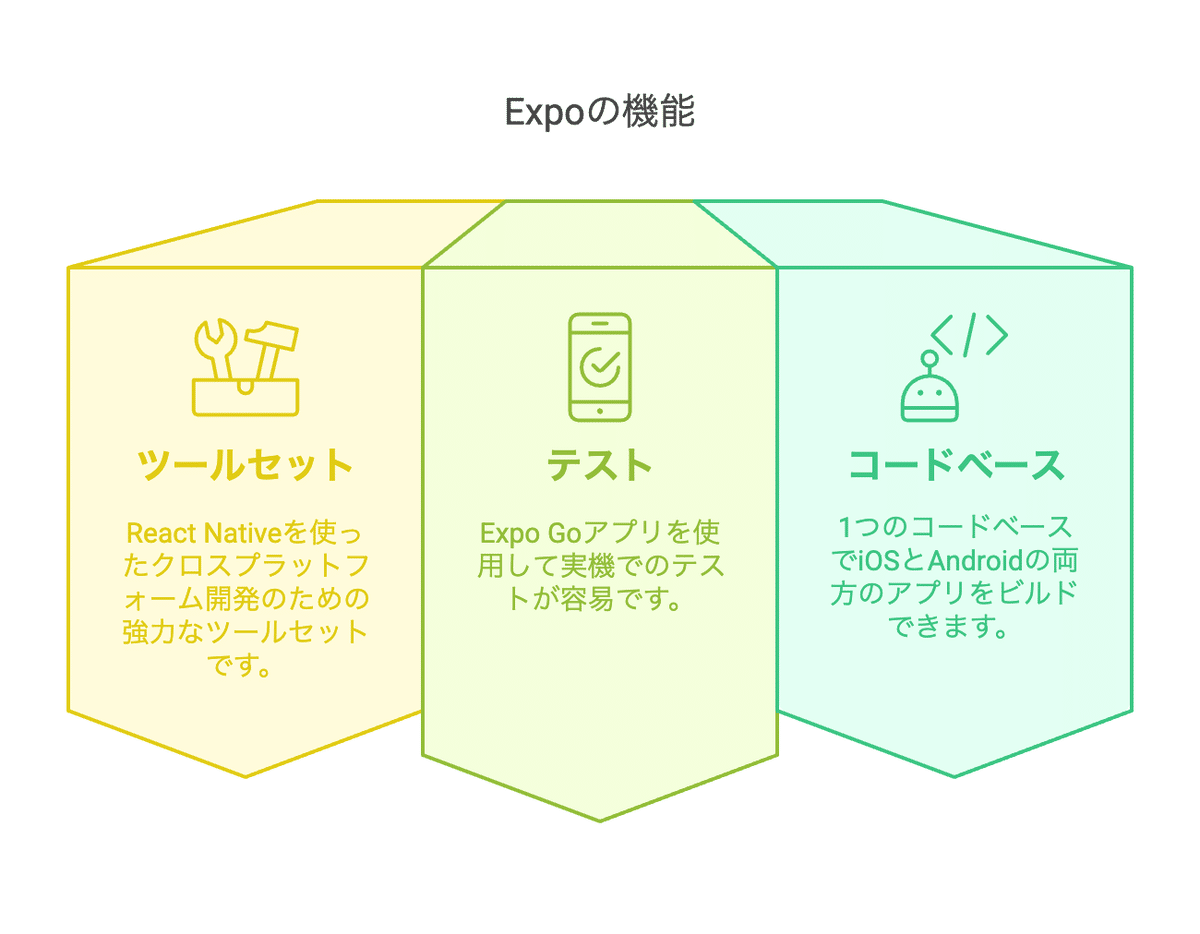
Expoとは
Expoは、React Nativeを使用してクロスプラットフォームのモバイルアプリケーションを開発するためのプラットフォームです。

現在、React Nativeプロジェクトの50%以上がExpoを採用しており、90万以上のプロジェクトで使用されている実績のあるプラットフォームです。
主な特徴
開発効率の向上
単一のJavaScript/TypeScriptコードベースでiOS/Android/Web対応のアプリ開発が可能
ホットリロードによるリアルタイムな開発プレビュー
ファイルベースのルーティングでコードの管理が容易
豊富な機能とSDK
75以上の事前構築されたモジュールを提供
カメラ、地図、画像処理など、様々なネイティブ機能へのアクセスが容易
プッシュ通知やアニメーションなどの実装も簡単
デプロイメントの簡素化
App StoreとGoogle Play Storeへの自動提出機能
OTA(Over The Air)アップデートによる即時のバグ修正配信
ビルド自動化とCI/CD対応
チーム開発サポート
PRレビュー用QRコード生成
チームメンバー管理機能
ダッシュボードによる開発状況の可視化
開発環境の準備
必要な準備
Expoアカウントの作成
Expo公式サイトでアカウント登録

開発用デバイスの準備
iPhoneまたはAndroid端末にExpo Goアプリをインストール
これだけで実機テスト環境の準備は完了です

開発フロー
1. プロジェクトの作成
Replitにアクセスし、新規プロジェクトを作成します。
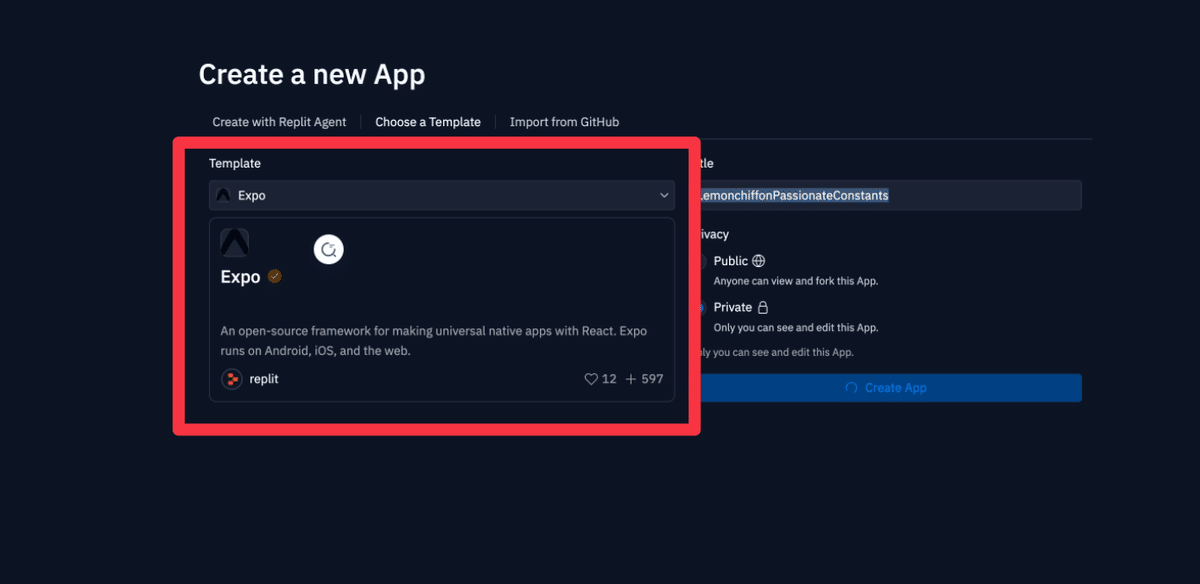
2. テンプレートの選択
プロジェクト作成時に「Expo」テンプレートを選択します。

3. 機能の実装
Replit Assistantに開発したい機能を日本語で指示するだけで、必要なコードを自動生成してくれます。

4. 動作確認
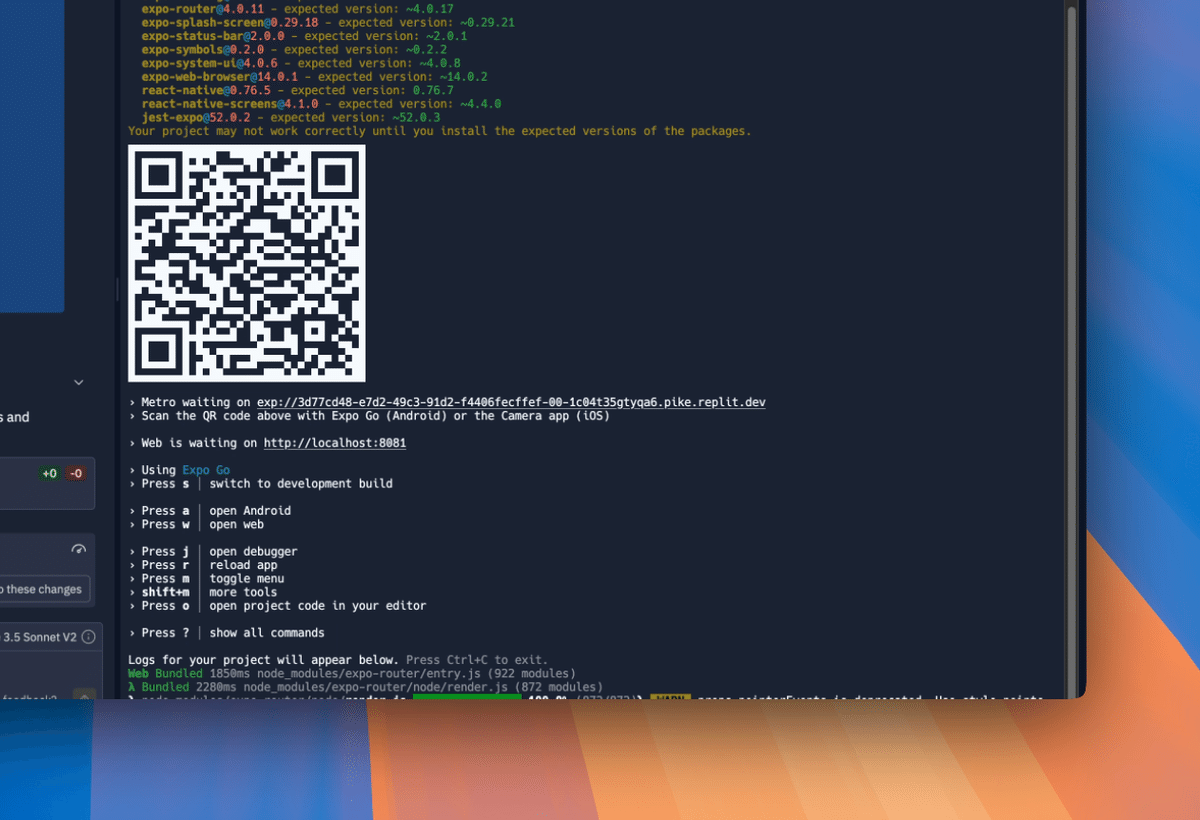
しばらくするとConsoleタブにQRコードが表示されます。
生成されたQRコードをカメラアプリでスキャンすることで、即座に実機での動作確認が可能です。

5. Expo goを起動して確認
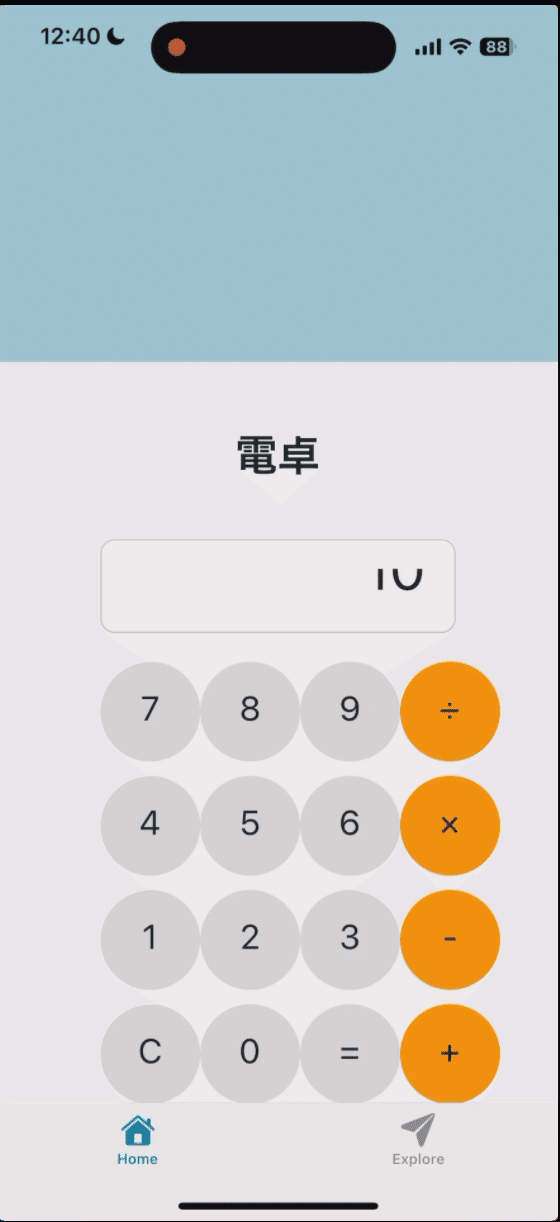
iPhoneのカメラアプリからQRを読み込むと自動的にExpo Goが起動して先ほど作成したアプリが起動しました。

本番公開について
アプリのビルドや申請などもExpoを通しして可能です。
現在の提供状況
現在は早期アクセス段階で、Agent機能は近日公開予定となっています。ただし、基本的な機能は既に利用可能です。
App StoreやGoogle Playストアへの公開まで対応しています。
まとめ
Replitの新機能により、モバイルアプリ開発のハードルが大きく下がりました。
特にAIによるコード生成支援により、プログラミング初心者でもネイティブアプリの開発に挑戦できる環境が整いつつあります。
Expoの充実した開発環境と、ReplitのAIサポートを組み合わせることで、アイデアを素早くアプリ化し、世界に展開することが可能になります。
今後のアップデートにも期待が高まりますが、既に十分実用的な機能が提供されているため、ぜひ一度試してみることをお勧めします。
近日公開予定のAgent経由でのネイティブアプリ開発にも期待が高まります。
