
Replitデスクトップアプリ完全ガイド:機能と活用術
Replit Agentのインパクトにより爆発的な普及の兆しを見せているReplit。しかしほとんどのユーザはブラウザ経由で作業していることでしょう。本格的に利用したいのであれば、デスクトップアプリの利用をおすすめします。
その理由は明確です。Replitデスクトップアプリは、ブラウザベースの開発環境では実現できなかった多くの利点を提供します。完全なChrome互換のデベロッパーツール、拡張されたキーボードショートカットの効率的な開発環境の構築が可能です。
特に注目すべきは、ブラウザのタブ管理から解放される点と、強力なデバッグ機能です。デスクトップアプリで開発しながら、別ウィンドウでプレビューとデベロッパーコンソールを開き、リアルタイムでログを確認できます。この開発・デバッグの分離により、作業効率が大幅に向上します。複数のプロジェクトも別々のウィンドウで管理でき、整理された開発環境を維持できます。
想定読者
Replitでの開発経験があり、より効率的な環境を求める方
AI支援による開発を本格的に始めようとしている方
複数のプロジェクトを並行して進める開発者
デバッグ作業の効率化を求めている方
必要な前提知識
プログラミングの基本的な理解
Replitの基本的な利用経験
基本的なデバッグツールの使用経験
1. はじめに
1.1 Replitデスクトップアプリの主要機能
Replitデスクトップアプリは、ブラウザベースのReplitの利便性を維持しながら、ネイティブアプリケーションならではの特長を活かした開発環境です。主要な機能を見ていきましょう。
デスクトップアプリはブラウザのタブやその他の要素による干渉なく、コーディングに集中できる環境を提供します。ブラウザの通知や他のタブからの割り込みに悩まされることなく、効率的な開発が可能です。
デスクトップからの直接アクセス
```mermaid
graph LR
A[デスクトップ] --> B[Replitアプリ]
B --> C[プロジェクト直接アクセス]
B --> D[マルチウィンドウ]
B --> E[カスタマイズ設定]
```アプリケーションはドックやホーム画面から直接起動でき、以下のメリットがあります:
ブラウザを開かずに即座に開発環境にアクセス
プロジェクト間の素早い切り替え
システム全体での一貫した動作
1.2 アプリを選ぶべき理由
デスクトップアプリを選択する主な理由は、以下の3点に集約されます:
```mermaid
graph TD
A[優れた開発体験] --> B[集中できる環境]
A --> C[拡張された機能]
A --> D[効率的なワークフロー]
B --> E[フォーカスモード]
C --> F[完全なDevTools]
D --> G[マルチウィンドウ]
D --> H[カスタマイズ]
```集中できる開発環境
ブラウザのタブ管理からの解放
システム統合による安定した動作
クリーンな開発インターフェース
拡張された開発ツール
完全なChrome互換のデベロッパーツール
カスタマイズ可能なキーボードショートカット
高度なデバッグ機能
効率的なワークフロー
プロジェクト間の素早い切り替え
柔軟なウィンドウ管理
デスクトップ統合による操作性の向上
2. インストールと基本設定
2.1 対応OS別インストール手順
Replitデスクトップアプリは、主要なデスクトップOSに対応しています。インストール方法とアップデートの扱いが、OSによって若干異なります。Linuxはまめに手動でアップデートを行いましょう。
$$
\small{
\begin{array}{|c|c|c|}
\hline
\text{OS} & \text{アップデート方式} & \text{更新確認方法} \\
\hline
\text{macOS} & \text{自動} & \text{アプリ起動時} \\
\hline
\text{Windows} & \text{自動} & \text{アプリ起動時} \\
\hline
\text{Linux} & \text{手動} & \text{replit.com/desktopで確認} \\
\hline
\end{array}
}
$$
replit.com/desktopからインストーラーをダウンロード

ダウンロードしたインストーラーを実行
インストール完了後、アプリを起動
以降はアプリ起動時に自動でアップデートを確認
Linuxの場合
"Linux users must manually update. Check for new versions at replit.com/desktop"
replit.com/desktopから最新版をダウンロード
OSに応じたパッケージマネージャでインストール
定期的に手動でアップデートを確認することを推奨
2.2 初期設定のポイント
初期設定では、以下の項目を確認しましょう:
アクセス設定
アプリの起動確認
必要な権限の許可
デベロッパーツールの使用権限
ファイルシステムへのアクセス権限
ナビゲーションメニューの確認
ナビゲーションメニューから以下の操作が可能です:
新規Replの作成
新規ウィンドウのオープン
既存Replの検索とフィルタリング

プロフィールアイコンの設定
プロフィールアイコン(右上)から以下の設定が可能です:
Communityページへのアクセス
Teams設定
アカウント設定
テーマの変更
課金情報の確認
リソース使用状況の確認
アプリバージョンの確認
ログアウト
インストールと基本設定が完了したら、実際の機能の違いを確認していきましょう。
3. ブラウザ版との主な違い
デスクトップアプリは、ブラウザ版の基本機能を継承しながら、ネイティブアプリケーションならではの優位性を提供します。特筆すべき違いは、開発者向けのデバッグ機能の強化とシステム統合の深さです。
ブラウザ版ではタブやブラウザの制約により制限されていた機能が、デスクトップアプリでは完全な形で利用可能になっています。例えば、Chrome互換のデベロッパーツールの完全な機能セットや、ブラウザのショートカットキーと競合しない独自のキーボードショートカットなどが実装されています。
また、アプリケーションとしての統合度も高く、デスクトップからの直接アクセスやマルチウィンドウ管理など、より効率的な開発ワークフローを実現できます。
主な違いを以下の表で整理してみましょう:
$$
\small{
\begin{array}{|l|l|l|}
\hline
\text{機能カテゴリ} & \text{デスクトップアプリ} & \text{ブラウザ版} \\
\hline
\text{デベロッパーツール} & \text{Chrome互換の完全な開発者ツール} & \text{制限された機能} \\
\hline
\text{キーボードショートカット} & \text{拡張された独自設定可} & \text{ブラウザの制約あり} \\
\hline
\text{ウィンドウ管理} & \text{独立したウィンドウで管理} & \text{タブでの管理} \\
\hline
\end{array}
}
$$
3.1 Chrome互換のデベロッパーツール
統合デベロッパーツールの特徴
デスクトップアプリには、Chrome互換のデベロッパーツールが内蔵されています。フロントエンド開発者であればお馴染みのChromeデベロッパーツールとほぼ同じものがアプリ内で直接利用可能です。
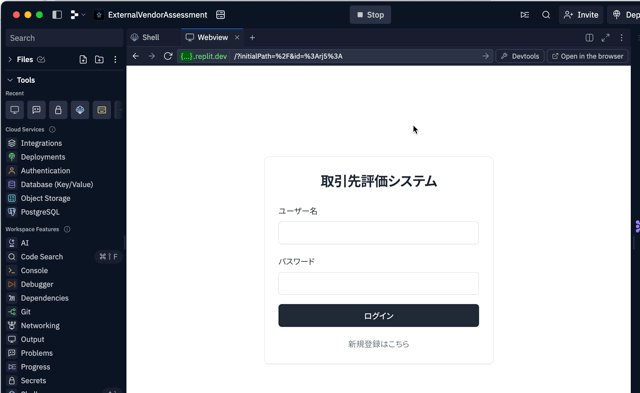
プレビュー画面のレンチアイコン(Devtools)をクリックするだけで、普段使い慣れたデベロッパーツールを使用できます。

また、「Open in browser」をクリックすることで、OS標準指定のブラウザでも動作確認を行えます。より本番に近い環境で動作確認できるでしょう。

デベロッパーツールでは、以下の機能が利用可能です:
Chrome互換の完全な開発者ツール
プレビューとデバッグの統合環境
より詳細なパフォーマンス分析
デバッグ機能の活用例
$$
\small{
\begin{array}{|l|l|}
\hline
\text{デバッグ機能} & \text{活用シーン} \\
\hline
\text{Elements パネル} & \text{UIのリアルタイム調整} \\
\hline
\text{Console パネル} & \text{ログ出力の詳細確認} \\
\hline
\text{Network パネル} & \text{通信状態の分析} \\
\hline
\text{Performance パネル} & \text{パフォーマンスの詳細計測} \\
\hline
\end{array}
}
$$
3.2 拡張されたキーボードショートカット
以下の2つのショートカットを覚えるだけで作業効率が劇的に向上します:
タブを閉じる: `Ctrl/Cmd + W`
新しいタブを開く: `Ctrl/Cmd + T`
`Ctrl/Cmd + W`は、ブラウザのタブを閉じるというショートカットです。そのため、ブラウザ版を利用していた際に`Ctrl/Cmd + W`を押すとReplitじたを閉じてしまうことになります。しかし、デスクトップ版では、開きすぎたツールやファイルを`Ctrl/Cmd + W`でどんどん閉じることができます。
以下は、Replitアプリ内のタブをショートカットで閉じてる例です。

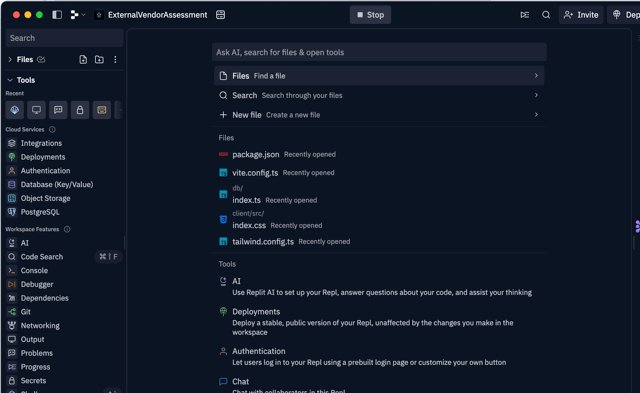
また、`Ctrl/Cmd + K`でVSCodeのコマンドパレットに近い機能が利用可能です。あの機能どこだったかなーという時にぜひ使って下さい。コマンドパレットからはファイルやツール類にすばやくアクセスできます。(ブラウザ版Replitでも利用可能です)

その他にも、以下のようなショートカットが利用可能です:
新規ウィンドウの作成: `Ctrl/Cmd + Shift + N`
カスタマイズ可能な追加のショートカット
3.3 ナビゲーションメニューの特徴
ナビゲーションメニューの機能拡張:
サイドバートグルの右側に配置
プロジェクトの効率的な管理
既存Replの検索とフィルタリング機能
3.4 プロフィールアイコンの機能
デスクトップアプリからプロフィールアイコンをクリックすることで、ブラウザのトップへアクセスすることも可能です。なお、こちらからログアウトしてもブラウザ上ではログインしたままとなります。
プロフィールからアクセス可能な機能:
$$
\small{
\begin{array}{|l|l|}
\hline
\text{メニュー項目} & \text{機能概要} \\
\hline
\text{Community} & \text{コミュニティページへのアクセス} \\
\hline
\text{Teams} & \text{チーム設定の管理} \\
\hline
\text{Account} & \text{テーマ変更・課金管理} \\
\hline
\text{Version} & \text{アプリバージョンの確認} \\
\hline
\text{Logout} & \text{アプリからのログアウト} \\
\hline
\end{array}
}
$$
4. 便利な機能の活用
4.1 ディープリンク機能の活用
ディープリンクとは、アプリの特定の画面や機能に直接アクセスできるURLのような仕組みです。デスクトップアプリでは`replit://`で始まるリンクを使って、特定のReplやページを直接開くことができます。
この機能は、特にチーム開発で威力を発揮します:
コードレビュー用のReplへのリンクをチャットで共有
新メンバーの環境構築手順をリンク一つに
チームで共有している共通コンポーネントへの素早いアクセス
開発中に見つけた問題や気になる箇所を、リンク共有だけですぐに伝えられます。
利用可能なディープリンクの一覧:
$$
\small{
\begin{array}{|l|l|l|}
\hline
\text{機能} & \text{ディープリンク} & \text{用途} \\
\hline
\text{新規Repl作成} & \text{replit://new} & \text{空のRepl作成} \\
\hline
\text{言語指定作成} & \text{replit://new?language=nodejs} & \text{特定言語でRepl作成} \\
\hline
\text{ホーム画面} & \text{replit://home} & \text{アプリのホーム表示} \\
\hline
\text{特定Replを開く} & \text{replit://@username/repl-name} & \text{既存Replにアクセス} \\
\hline
\end{array}
}
$$
まとめ
Replitデスクトップアプリは、開発環境をより快適にする様々な機能を提供しています。特に以下の点で、開発効率を大きく向上させることができます:
ブラウザ版からの主な改善点
Chrome互換の完全な開発者ツールによる強力なデバッグ機能
ブラウザの制約から解放された柔軟なキーボードショートカット
デスクトップアプリならではのスムーズな操作性
特におすすめの機能
強力なデバッグ機能
ブラウザ版でフロントエンドのデバッグに苦労していた方にとって、デスクトップアプリは大きな救いとなるはずです。Chrome互換の完全な開発者ツールにより:
コンソールでのログ確認が快適に
ネットワークタブでの通信状態の詳細な確認
エレメントタブでのDOM操作も思いのまま
これまでブラウザを開き直して確認していた作業が、アプリ内で完結します。
キーボードショートカットの活用
毎日の開発作業で特に覚えておきたいショートカット:
`Ctrl/Cmd + W`: タブを閉じる(ブラウザ版と違い、アプリ全体が閉じる心配なし)
`Ctrl/Cmd + T`: 新しいタブを開く
`Ctrl/Cmd + K`: コマンドパレットを開く(VSCode風の機能呼び出し)
これらのショートカットを使いこなすことで、開発作業の効率が格段に向上します。
最後に
ブラウザ版のReplitユーザーの方、特にフロントエンド開発で完全な開発者ツールを求めていた方は、ぜひデスクトップアプリを試してみることをおすすめします。キーボードショートカットと合わせて活用することで、開発体験が大きく改善されるはずです。
