
Replit Object Storage解説:データ永続化とAPI活用
1. Object Storageの基礎知識
1.1 Object Storageとは
Object Storageは、データをObjects(オブジェクト)として管理する現代的なストレージアーキテクチャです。従来のファイルシステムとは異なり、データをオブジェクトとして扱い、それらをBuckets(バケット)と呼ばれるコンテナ内で管理します。
Object Storage is a data storage architecture that manages data as Objects. In Object Storage, data is stored in containers called Buckets, which can hold any number of Objects. Each Object consists of data, metadata, and a unique identifier.
特に以下のような課題に対して、効果的なソリューションを提供します:
デプロイメント時のデータ消失防止
データベースを使用しない簡易的なデータ保存
Webアプリケーションでの画像管理
開発環境と本番環境間のデータ共有
例えば、Webアプリケーションでユーザープロフィール画像を管理する場合を考えてみましょう:
```mermaid
graph TD
A[プロフィール画像.jpg] --> B[Objectとして保存]
B --> C[プロフィール画像用Bucket]
C --> D[永続的ストレージに保存]
D --> E[複数環境からアクセス可能]
E --> F[開発環境<br/>localhost:3000]
E --> G[本番環境<br/>example.com]
style A fill:#f9f,stroke:#333,stroke-width:2px
style B fill:#bbf,stroke:#333,stroke-width:2px
style C fill:#dfd,stroke:#333,stroke-width:2px
note1[画像ファイルをアップロード]
note2[Objectとしてメタデータと<br/>共に保存]
note3[同じBucket内で管理]
note4[デプロイ後も<br/>データは保持]
note5[どの環境からでも<br/>同じデータにアクセス可能]
note1 -.-> A
note2 -.-> B
note3 -.-> C
note4 -.-> D
note5 -.-> E
```このフローでは、ユーザーがアップロードしたプロフィール画像が:
まずObjectとして保存され
適切なBucketに格納され
永続的なストレージとして維持され
開発環境と本番環境の両方からアクセス可能になる
という流れを示しています。このように、Object Storageを使用することで、環境に依存せずに一貫したデータアクセスが可能になります。
1.2 アーキテクチャの理解
Object Storageのアーキテクチャは、以下の主要コンポーネントで構成されています:
Objects(オブジェクト)
テキストファイル、画像、設定ファイルなど、あらゆる種類のデータを保存可能
各オブジェクトはデータ、メタデータ、一意の識別子を持つ
ファイルの読み書き操作を通じてアクセス
Buckets(バケット)
複数のObjectsを格納するコンテナ
自動的にデフォルトバケットが設定される
`.replit`ファイルで以下のように設定が管理される:
[objectStorage]
defaultBucketID = "replit-objstore-XXXX-XXXX-XXXX-XXXX"Repls と Deployments
Replsは開発環境としてのコード実行環境
Deploymentsは本番環境としてのホスティング環境
両環境から同じBucketにアクセス可能
1.3 活用シナリオ
Object Storageは、以下のような様々なユースケースで活用できます:
データの永続化
デプロイメント間でのデータ保持
アプリケーション設定の保存
ユーザーデータの永続的な保存
環境間でのデータ共有
開発環境と本番環境での一貫したデータアクセス
チーム間でのファイル共有
設定ファイルの統一管理
一般的なユースケース
Webアプリケーションでの画像管理
バックアップファイルの保存
ログファイルの保管
JSONやテキストファイルの永続化
```mermaid
sequenceDiagram
participant Dev as 開発環境
participant Storage as Object Storage
participant Prod as 本番環境
Dev->>Storage: データアップロード
Storage-->>Dev: 確認応答
Prod->>Storage: データ取得
Storage-->>Prod: 同じデータを提供
Note over Dev,Prod: 環境間で一貫したデータアクセス
```Object Storageを効果的に活用することで、アプリケーションのデータ管理を簡素化し、より堅牢なシステムを構築することが可能になります。
2. Replit Object Storageの実装
2.1 環境セットアップ
Object Storageを使用するための環境セットアップは、以下の手順で行います:
Bucketの作成と設定
Replit Workspaceにログインし、新しいReplを作成します
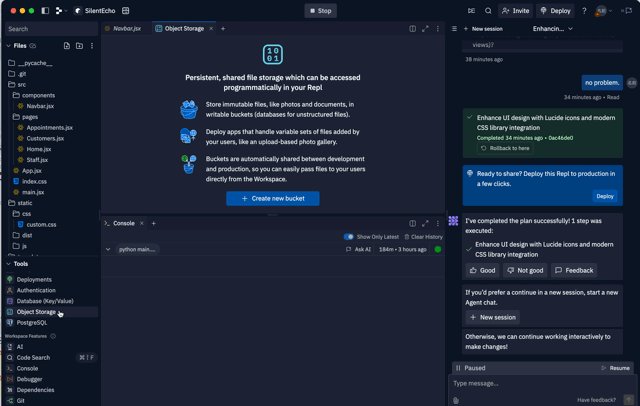
Toolsペインから「Object Storage」を見つけます
「+」記号をクリックして新しいタブを開き、「Object Storage」を検索することもできます
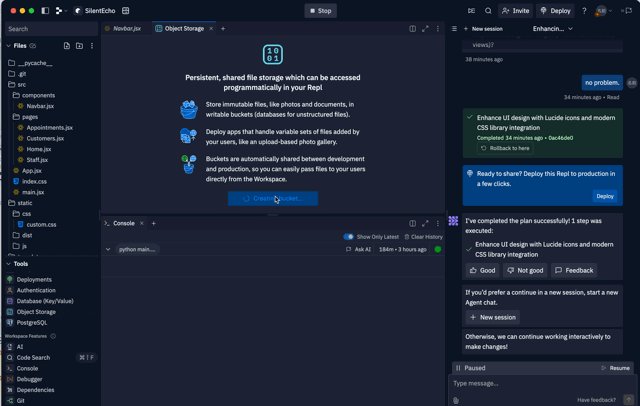
「Create a Bucket」ボタンをクリックしてバケットを作成します
```mermaid
sequenceDiagram
actor User as 開発者
participant Workspace as Replit Workspace
participant Tools as Tools ペイン
participant Storage as Object Storage
User->>Workspace: Replitにログイン
User->>Tools: Object Storageを選択
Tools->>Storage: Create a Bucketをクリック
Storage-->>User: Bucket ID生成
Note over Storage,User: Bucket IDは.replitファイルに<br/>自動的に設定されます
```
設定の確認
作成したBucketの設定は、以下の方法で確認できます:
Object Storageタブの「Settings」を開く
生成されたBucket IDを確認
`.replit`ファイルに以下の設定が自動的に追加されていることを確認:
[objectStorage]
defaultBucketID = "replit-objstore-2671be20-ff2f-4b45-b882-bc823dc5b905"注意: Bucketの削除は取り消しができない操作のため、慎重に行う必要があります。
2.2 Object管理の基本操作
Object Storageでは、以下の基本的なファイル操作が可能です:
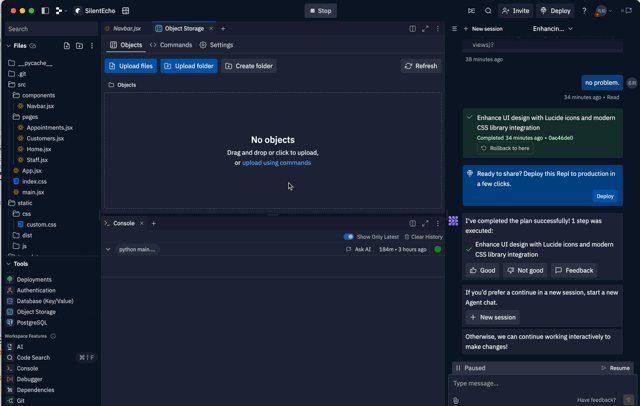
ファイルのアップロード
Replitの操作インターフェースを使用して、以下の方法でファイルをアップロードできます:
ドラッグ&ドロップによるアップロード
「Upload files」ボタンを使用
「Upload folder」でフォルダごとアップロード
フォルダ管理
ファイルの整理には以下の機能が利用可能です:
「Create folder」ボタンで新しいフォルダを作成
フォルダ内にファイルを整理
右側の「trashcan」オプションで不要なファイルを削除
オブジェクト操作方法
Object Storageでのファイル管理には、以下の2つのアプローチが可能です:
Replit Object Storage Library使用
簡素化されたインターフェース
一般的なタスクの実行が容易
Python/TypeScript用のライブラリ提供
GCS APIs直接使用
より高度な制御が可能
様々な言語でのアクセスが可能
詳細な機能へのアクセス
```mermaid
graph TB
A[Object Storage操作] --> B[Replit Library]
A --> C[GCS APIs]
B --> D[簡易的な操作]
B --> E[Python/TypeScript]
C --> F[高度な制御]
C --> G[多言語対応]
style A fill:#f9f,stroke:#333,stroke-width:2px
style B fill:#bbf,stroke:#333,stroke-width:2px
style C fill:#dfd,stroke:#333,stroke-width:2px
note1[初心者向け<br/>基本機能に特化]
note2[上級者向け<br/>詳細な制御が可能]
note1 -.-> B
note2 -.-> C
```基本的なファイル操作の例
以下のようなファイル操作をオブジェクトストレージに対して行えます:
ファイルのアップロード
単一ファイルのアップロード
複数ファイルの一括アップロード
フォルダごとのアップロード
ファイルの管理
フォルダによる整理
ファイル名の変更
ファイルの移動
ファイルの削除
個別ファイルの削除
フォルダごとの削除
削除の確認プロセス
これらの操作は、Replit Workspaceの直感的なインターフェースを通じて簡単に実行できます。
3. APIライブラリの活用
3.1 Pythonライブラリの実装
Replit Object Storageを Python で利用する場合、専用のクライアントライブラリを使用します。以下に基本的な実装手順を説明します。
ライブラリのインストール

まず、`replit-object-storage`パッケージをインストールします。Replitの「shell」タブから実行します:
# replit-object-storage パッケージのインストール
pip install replit-object-storage基本的な使用方法
以下は、Pythonでの基本的な実装例です:
# Import the Replit Object Storage Library
from replit.object_storage import Client
# クライアントインスタンスの作成
client = Client()
# テキストファイルの書き込み例
def write_text_file():
file_contents = "Hello, Object Storage!"
client.upload_from_text("file.txt", file_contents)
# テキストファイルの読み込み例
def read_text_file():
content = client.download_from_text("file.txt")
print("Content of 'file.txt':", content)実装例:画像ファイルの管理
# バイナリファイル(画像など)の操作例
def handle_image_file():
# 画像のアップロード
with open("profile.jpg", "rb") as f:
client.upload_from_file("images/profile.jpg", f)
# 画像のダウンロード
with open("downloaded_profile.jpg", "wb") as f:
client.download_to_file("images/profile.jpg", f)3.2 TypeScriptライブラリの活用
TypeScript/JavaScriptでの実装例は以下の通りです。
基本的なセットアップ
// Object Storageクライアントのインポート
import { Client } from '@replit/object-storage';
// クライアントの初期化
const client = new Client();
// テキストファイルの操作
async function handleTextFile() {
// ファイルの書き込み
await client.uploadText('config.txt', 'Hello from TypeScript!');
// ファイルの読み込み
const content = await client.downloadText('config.txt');
console.log('File content:', content);
}実践的な実装例
// ファイル操作のユーティリティクラスの例
class StorageManager {
private client: Client;
constructor() {
this.client = new Client();
}
async saveUserData(userId: string, data: object): Promise<void> {
const filename = `users/${userId}/data.json`;
await this.client.uploadText(filename, JSON.stringify(data));
}
async getUserData(userId: string): Promise<object | null> {
try {
const filename = `users/${userId}/data.json`;
const data = await this.client.downloadText(filename);
return JSON.parse(data);
} catch (error) {
console.error('Error fetching user data:', error);
return null;
}
}
}3.3 GCS APIの利用
Replit Object StorageはバックエンドとしてGoogle Cloud Storage (GCS)を使用しています。そのため、Replitのライブラリを使用する代わりに、GCS APIを直接利用することも可能です。これは、より高度な制御が必要な場合や、Python/TypeScript以外の言語を使用する場合に特に有用です。
Using GCS APIs directly gives you more control and flexibility over your Object management operations. This approach allows you to access advanced features and functionality provided by GCS, such as preconditions and lifecycle management.
GCS APIを直接使用することで:
より詳細な制御オプションにアクセス可能
GCSの高度な機能をフル活用
様々なプログラミング言語からアクセス可能
GCS APIの特徴
```mermaid
graph LR
A[GCS API] --> B[高度な機能]
A --> C[多言語対応]
A --> D[詳細な制御]
B --> B1[ライフサイクル管理]
B --> B2[アクセス制御]
C --> C1[Go]
C --> C2[Java]
C --> C3[その他]
D --> D1[カスタム設定]
D --> D2[詳細なメタデータ]
```APIアクセスの基本パターン
以下は、GCS APIを使用する際の一般的なパターンです:
認証・認可
適切な認証情報の設定
アクセス権限の確認
基本操作
オブジェクトのアップロード/ダウンロード
メタデータの管理
バケットの操作
高度な機能
ライフサイクル管理
アクセス制御の詳細設定
カスタムメタデータの活用
注意: GCS APIの直接利用は、より詳細な制御が必要な場合や、Python/TypeScript以外の言語を使用する場合に推奨されます。多くの一般的なユースケースでは、Replitが提供する専用ライブラリで十分です。
参考文献
https://docs.replit.com/cloud-services/storage-and-databases/object-storage/overview
