
【徹底解説】月額課金システムを最短で作る!ReplitとStripeで始めるモダンSaaS開発
1. はじめに
本記事では、ReplitでStripeを連携させたWebサービスの構築について、わかりやすく解説します。
Replitは、クラウド上で動作する高速かつ直感的な開発環境を提供し、特にAgent機能を活用すると、Webアプリケーションの自動構築が可能です。
開発者はプロンプトを入力するだけで、AIが動的にコードを生成し、アプリケーションの基本構造を構築してくれます。

これにより、開発者は雑な実装作業から解放され、ビジネスロジックやユーザー体験の向上に注力でき、アイデアの具現からサービスの市場投入までのリードタイムを劇的に削減することが可能となります。
一方、Stripeは、インターネット上でさまざまな決済システムを提供するサービスです。
特徴として、シンプルなAPI設計と業界最高水準のセキュリティ機能を備え、多通貨対応やサブスクリプション管理、リアルタイムな決済データ分析など、多彩な機能を提供することで、Webサービスの決済システムの構築を効率化します。

これにより、開発者は決済システムの構築に必要な時間を短縮し、ビジネスロジックやユーザー体験の向上に集中することができます。
2. 必要条件と事前準備
Replit Coreプラン以上
Agent機能を本格的に利用のためCoreプラン以上を想定しています。Stripeアカウントの取得
アカウントの取得およびStripe社の審査が完了している状態とします。
ただし、テストアカウントを利用することで審査中であってもこの記事の実装はできると思います。
3. サービスの概要と料金プラン設計
今回は以下のSaaSサービスを作成し料金体系に応じた顧客管理機能を備えたダッシュボードシステムサンプルを作成します。
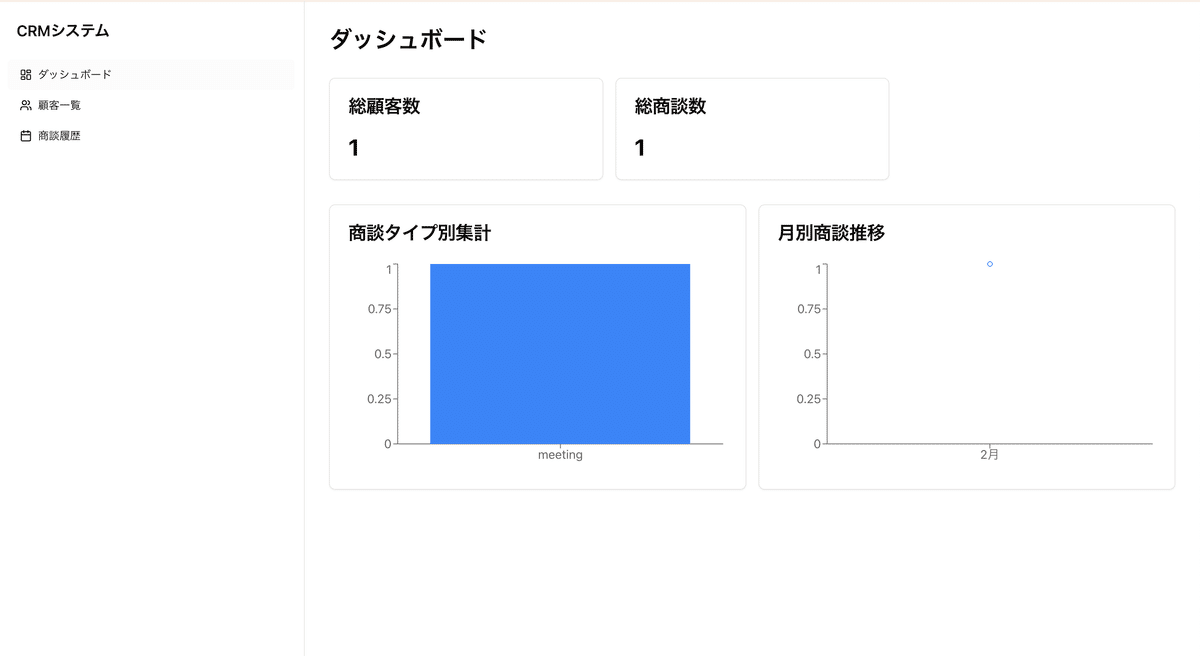
顧客管理機能を備えたダッシュボードシステム
各料金プランの詳細設計:
Freeプラン: 顧客数3、料金0円
Proプラン: 顧客数100、料金2000円
Enterpriseプラン: 顧客数無制限、料金5000円
4.1 基本システムの構築
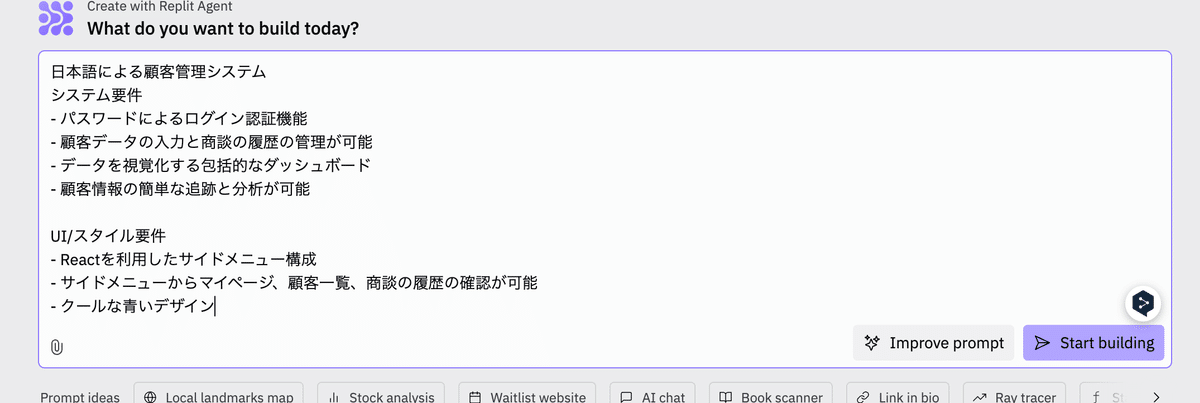
下記のプロンプトをReplitから送信します:

日本語による顧客管理システム
システム要件
- パスワードによるログイン認証機能
- 顧客データの入力と商談の履歴の管理が可能
- データを視覚化する包括的なダッシュボード
- 顧客情報の簡単な追跡と分析が可能
UI/スタイル要件
- Reactを利用したサイドメニュー構成
- サイドメニューからマイページ、顧客一覧、商談の履歴の確認が可能
- クールな青いデザイン
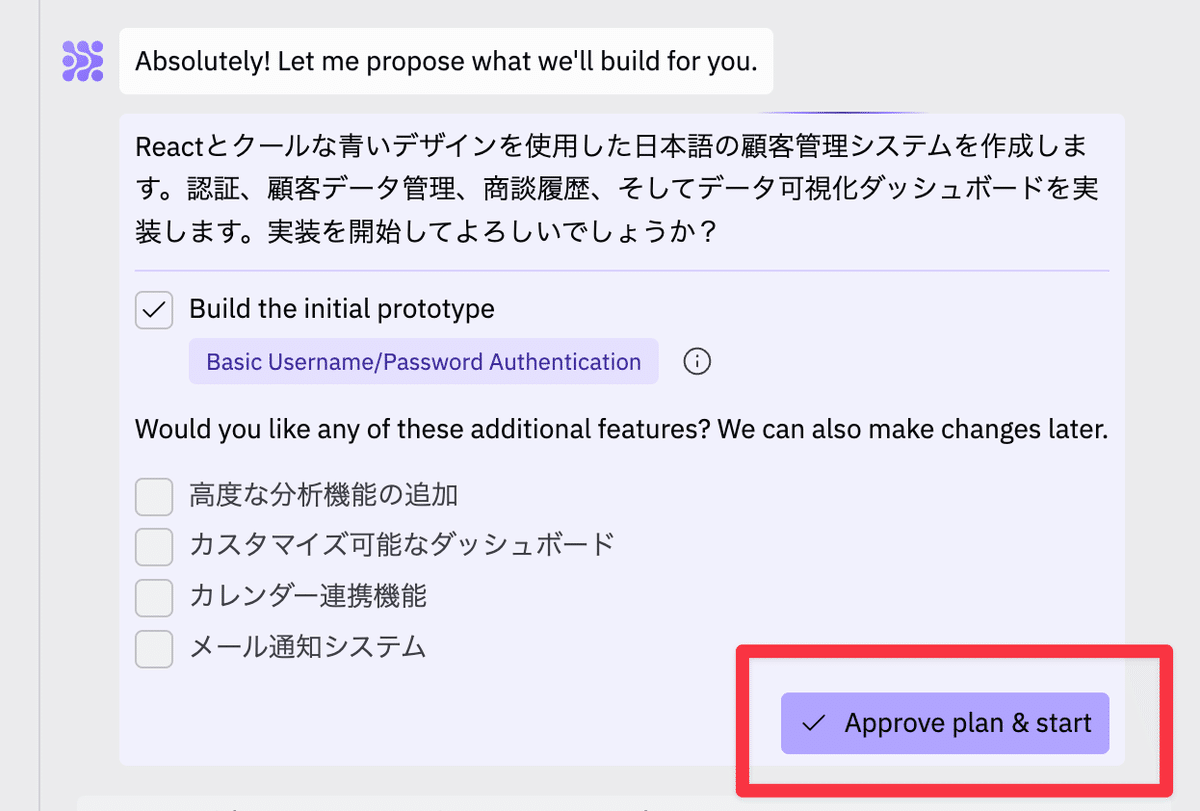
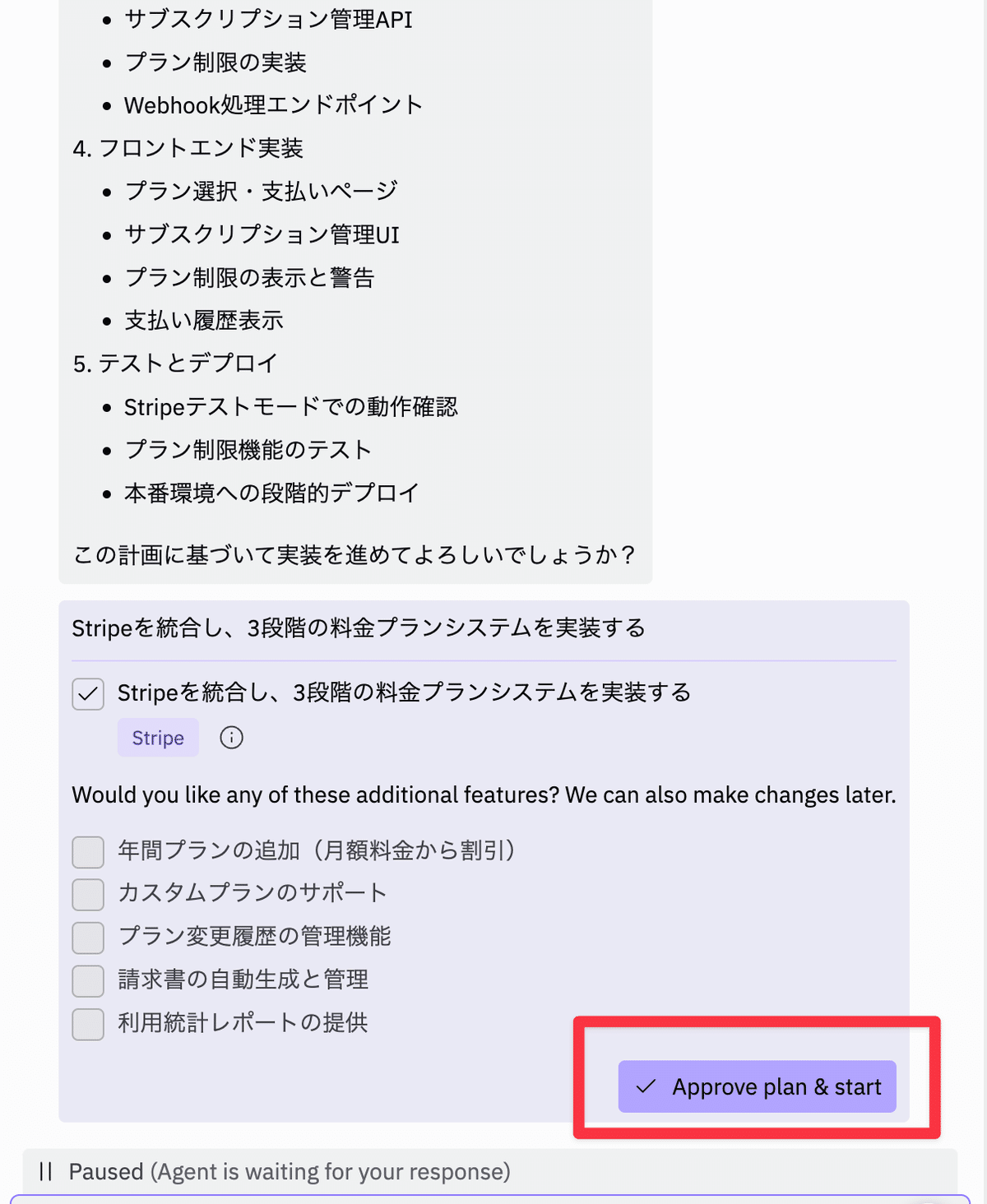
実装計画を確認します。ちなみに追加の開発にチェックはお勧めしません。一つの機能を作り切ってから必要に応じて追加の機能を実装する方がいいでしょう。「Approve Plan & Start」を選択します。

自動的にサービスが完了します。エラーが出たらそのまま、その内容をチャット欄に貼り付けて修正します。
ログイン可能な以下のような顧客管理システムが作成できた前提で解説をすすめます。正しくログインできて顧客登録などが行えることを確認しましょう。

4.2 Stripeの導入
Replitの新規セッションから、StripeのAPIを利用した決済システムを実装します。以下のプロンプトを使用してReplitAgentに構築してもらう間にStripeで必要な設定を行うのがいいでしょう:
- Stripeと連携して、決済システムを実装する
- 各料金プランの詳細設計:
- Freeプラン: 顧客数3、料金0円
- Proプラン: 顧客数100、料金2000円
- Enterpriseプラン: 顧客数無制限、料金5000円
同様に実装計画について確認が求められます。Approbe plan & startを選択します。

4.3 シークレットキーの設定
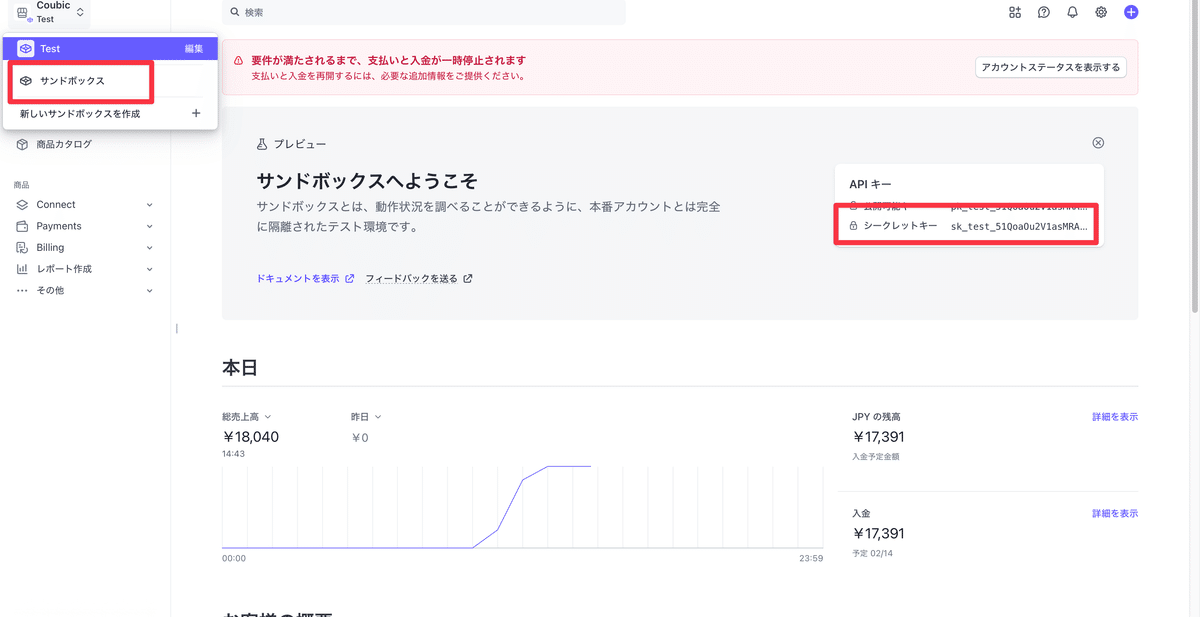
まず、Stripeダッシュボードからシークレットキーを取得します:
Stripeダッシュボードの左メニューから「テスト」の「サンドボックス」を選択
APIキー画面が表示されます
「シークレットキー」(sk_test_で始まるキー)をコピー

しばらくするとReplitのAgentが停止してStripeのシークレットキーが求められているはずです。コピーしたシークレットキーをReplitの環境変数(Secrets)に設定します:
Key: STRIPE_SECRET_KEY
Value: コピーしたシークレットキー(例: sk_test_51Qoa0u2V1asMRA...)

注意: このシークレットキーは支払い処理に使用される重要な情報のため、公開してはいけません。必ず環境変数として安全に管理してください。
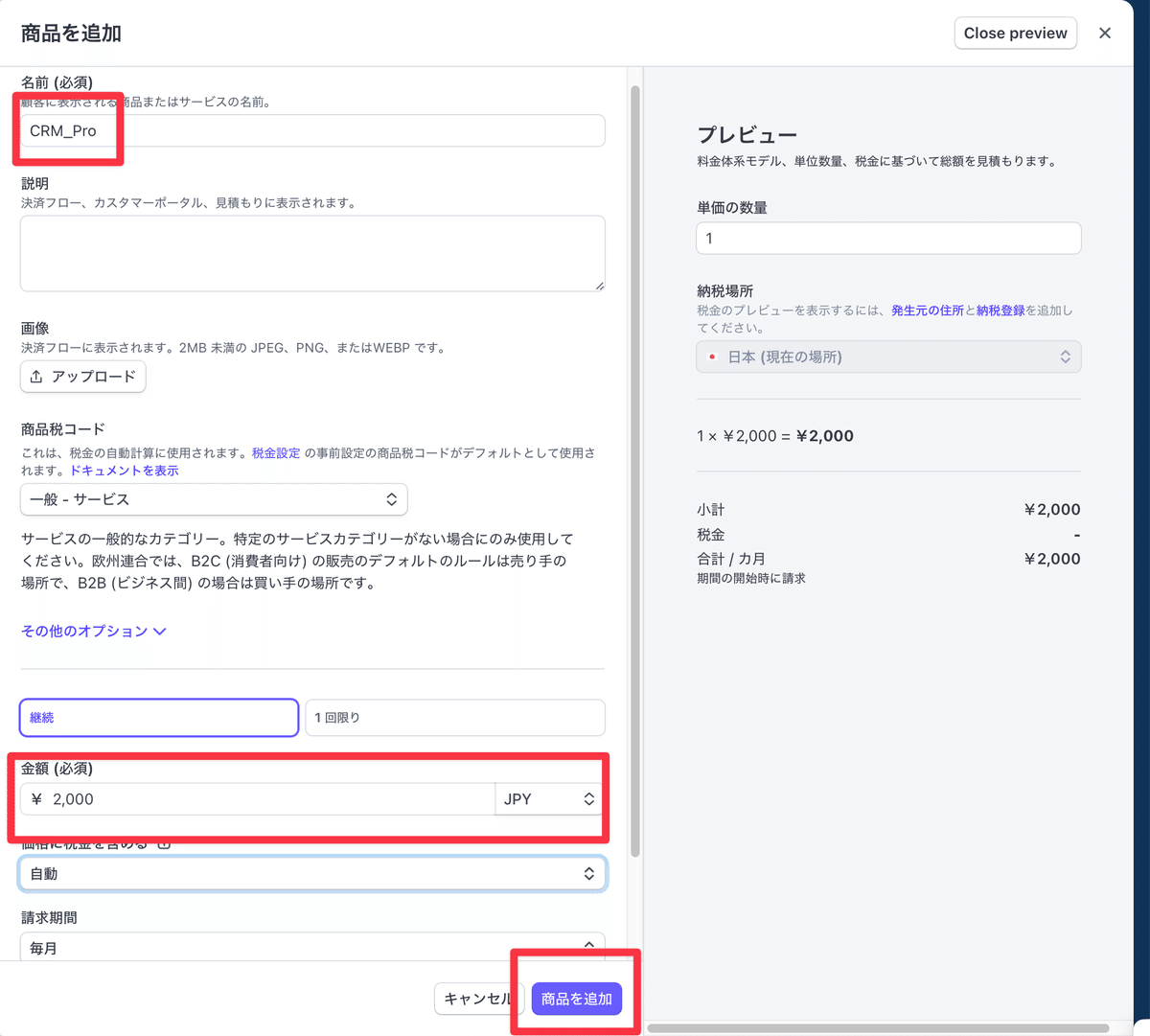
4.4 商品プランの作成
Stripeのダッシュボードで商品プランを設定します:
CRM_Proプランの設定:
名前:CRM_Pro
説明:決済フロー、カスタマーポータル、見積もりに表示されます
金額:2,000円
通貨:JPY
請求期間:毎月

CRM_Enterpriseプランの設定:
名前:CRM_Enterprise
説明:決済フロー、カスタマーポータル、見積もりに表示されます
金額:5,000円
通貨:JPY
請求期間:毎月
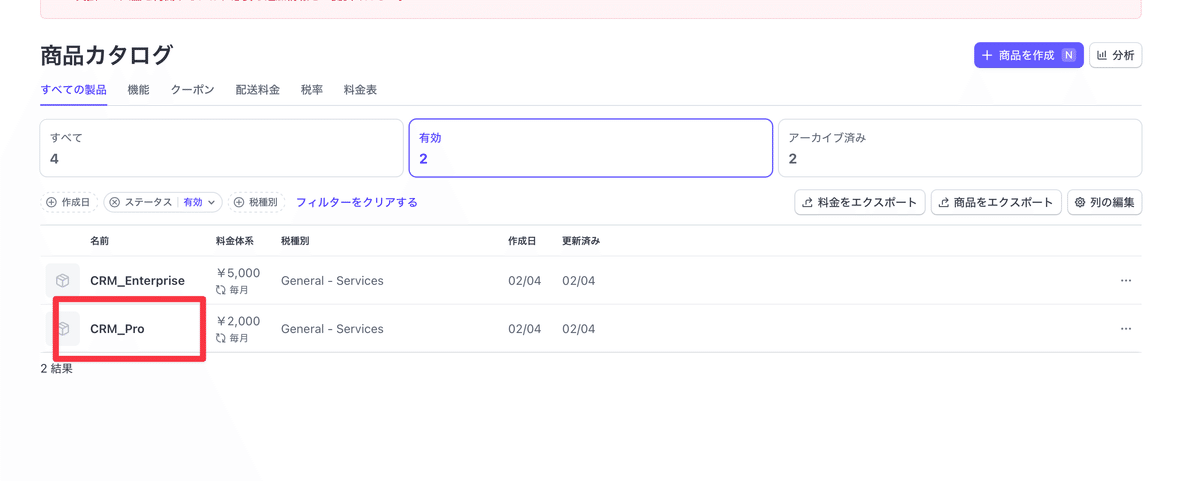
作成が完了すると、商品カタログに両方のプランが表示されます:

4.5 価格IDの取得
各プランの価格IDを取得します:
商品カタログから商品名(CRM_Pro/Enterprise)をクリック
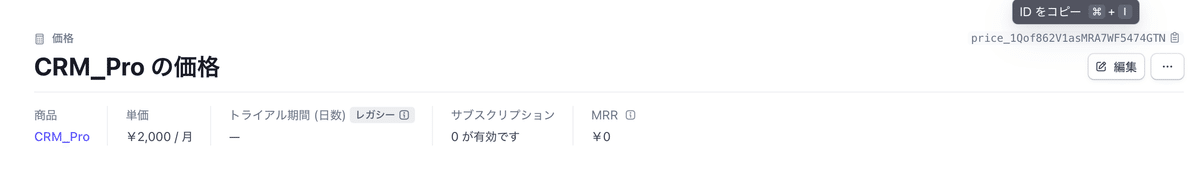
商品詳細画面が表示されます:

表示される価格をクリックすると、価格の詳細画面が表示されます:
画面右上に表示されるprice_から始まるIDをコピーします。

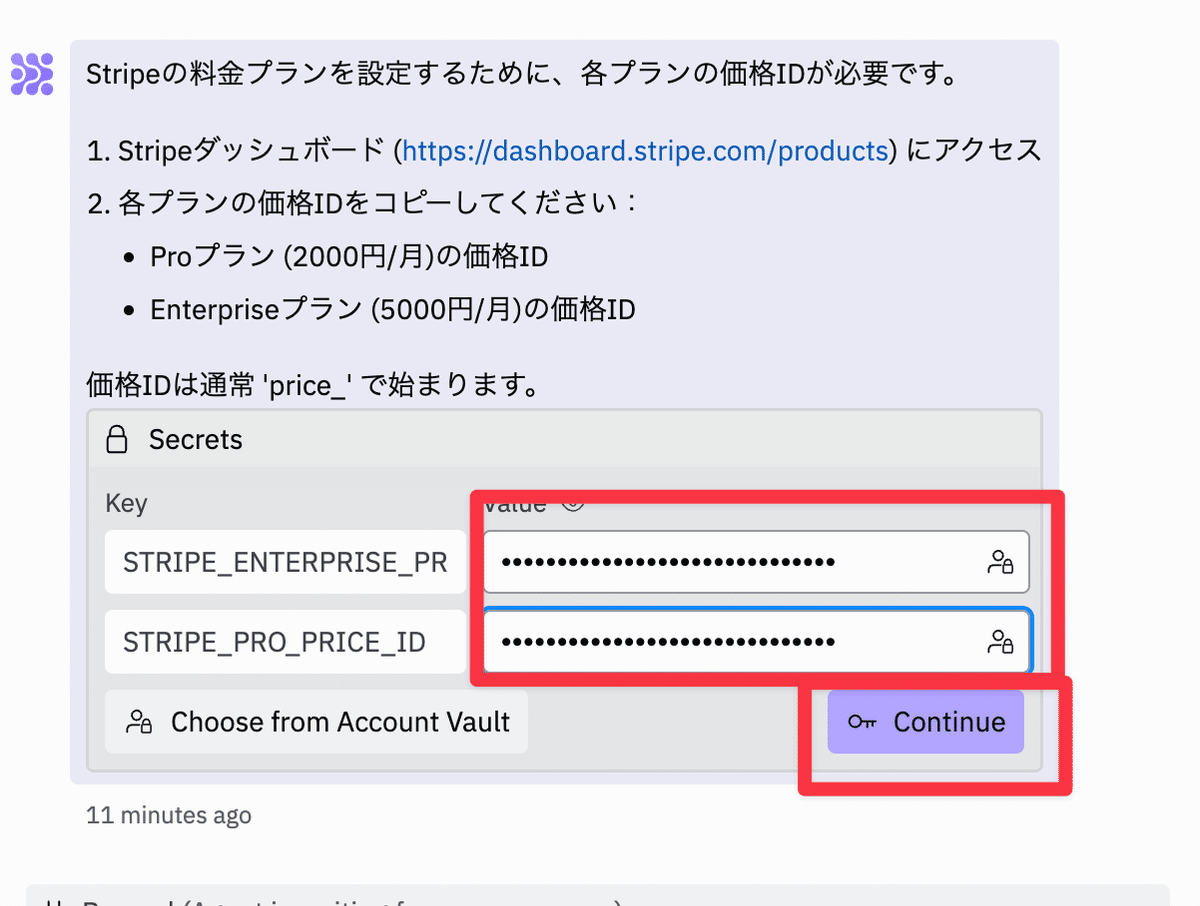
取得した価格IDをReplitの環境変数(Secrets)に設定します:
STRIPE_PRO_PRICE_ID: Proプランの価格ID
STRIPE_ENTERPRISE_PRICE_ID: Enterpriseプランの価格ID

設定が完了したら「Continue」をクリックして保存します。
これでStripeの料金プランの設定は完了です.
4.7 Webhook設定
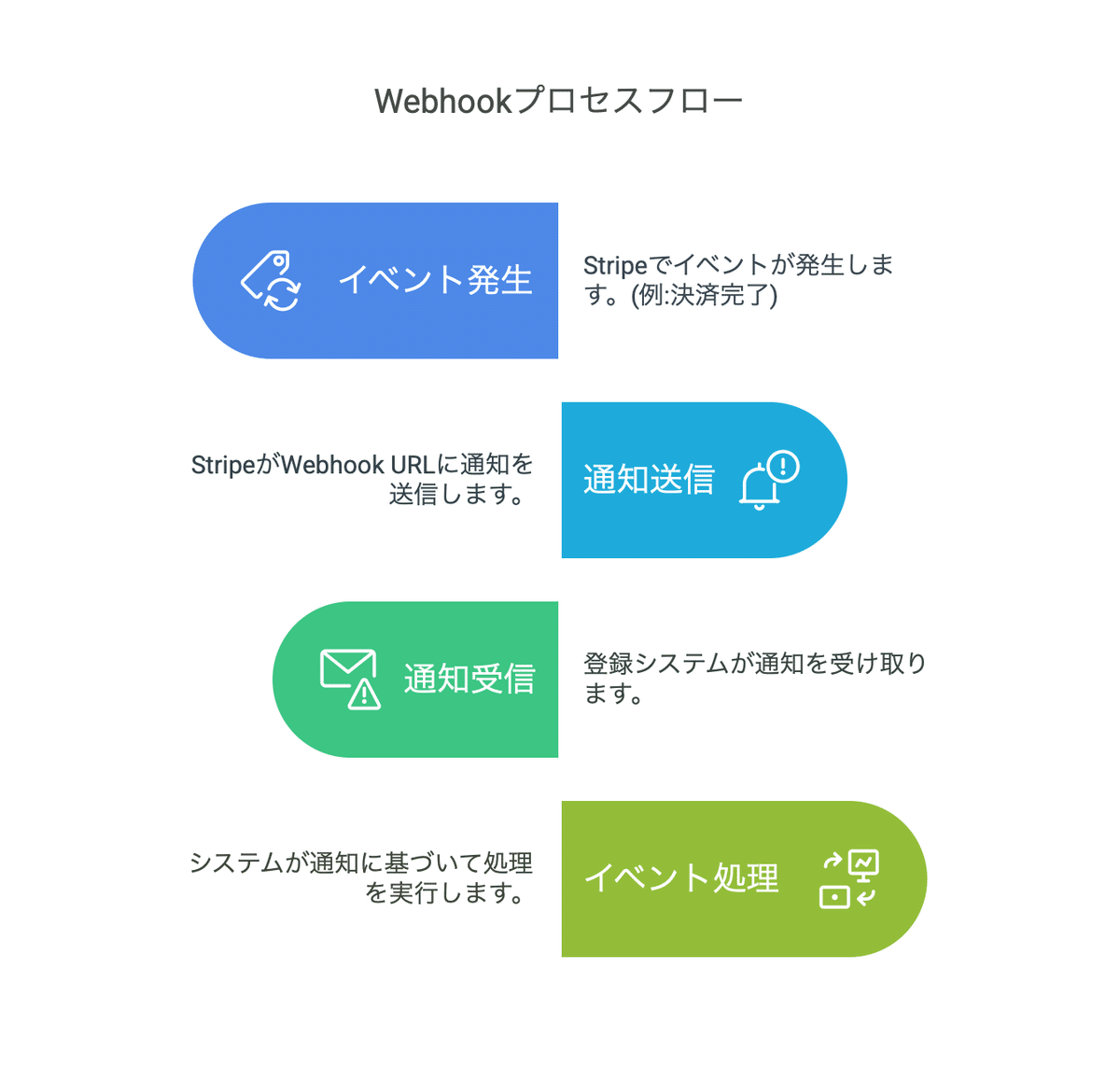
Webhookとはサービス間で一連の処理をやりとりする仕組みです。

Stripeからのイベント通知を受け取るために、Webhookの設定が必要です。
以下のシーケンス図は、ユーザーがサイトにアクセスしてから決済完了、そしてReplitのWebとデータベース間での連携によりDB内のサブスクリプション情報が更新されるまでの流れを示しています。
まず、ユーザーがサイトにログインしプランを選択すると、Replit WebがStripeに決済開始のリクエストを送信します。
Stripeは決済処理の結果を返却し、その結果がユーザーに画面で表示されます。
決済が成功すると、StripeからReplit WebへWebhookで通知され、Replit Webがデータベース内のサブスクリプション情報を更新します。
```mermaid
sequenceDiagram
participant U as ユーザー
participant RW as Replit Web
participant DB as データベース
participant S as Stripe
U->>RW: 1. サイトにアクセス・ログイン
RW->>S: 2. プラン選択後、決済開始リクエストを送信
S-->>RW: 3. 決済処理結果を返却(承認 or 失敗)
RW-->>U: 4. 決済結果を画面に表示
S->>RW: 5. 決済成功イベント(payment_intent.succeededなど)を通知
RW->>DB: 6. サブスクリプション情報を更新
DB-->>RW: 7. 更新完了
RW-->>U: 8. サブスクリプション状態更新完了を通知
```Stripeダッシュボード (https://dashboard.stripe.com/webhooks) にアクセス
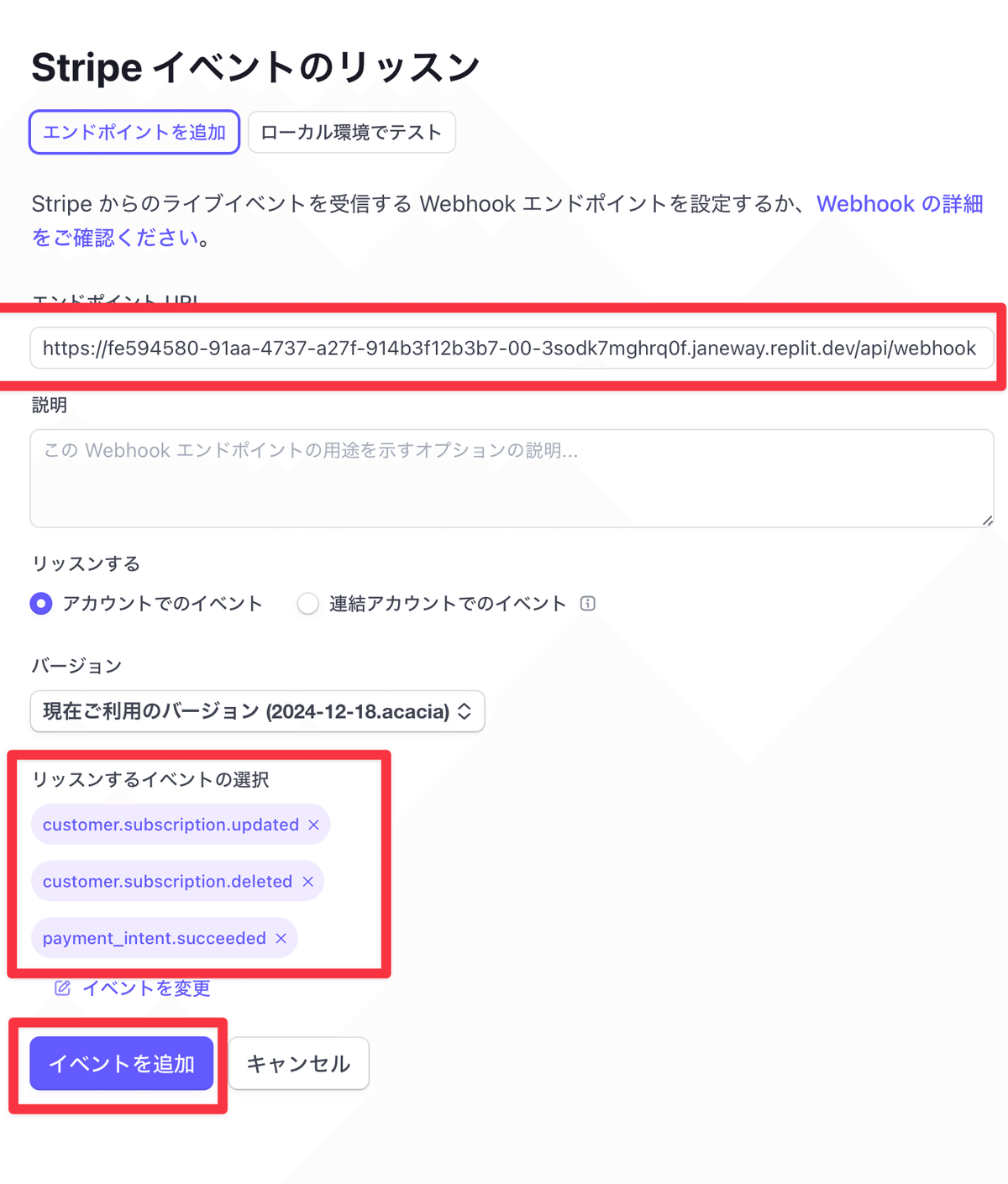
開発者→Webhook→「エンドポイントを追加」ボタンをクリックし、新しいWebhookエンドポイントを設定:

設定項目:
エンドポイントURL: {あなたのアプリのドメイン}/api/webhook
例: https://fe594580-91aa-4737-a27f-914b3f12b3b7-00-3sodk7mghrq0f.janeway.replit.dev/api/webhookリッスンするイベントを選択:
payment_intent.succeeded
customer.subscription.updated
customer.subscription.deleted

「イベントを追加」ボタンをクリックして設定を保存
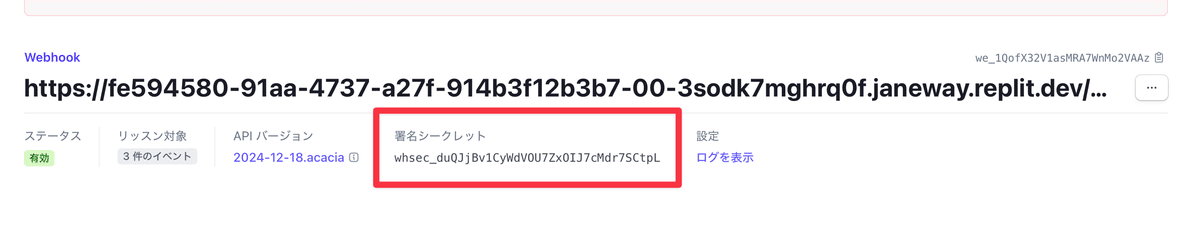
作成後に表示される「署名シークレット」('whsec_'で始まるキー)をコピー

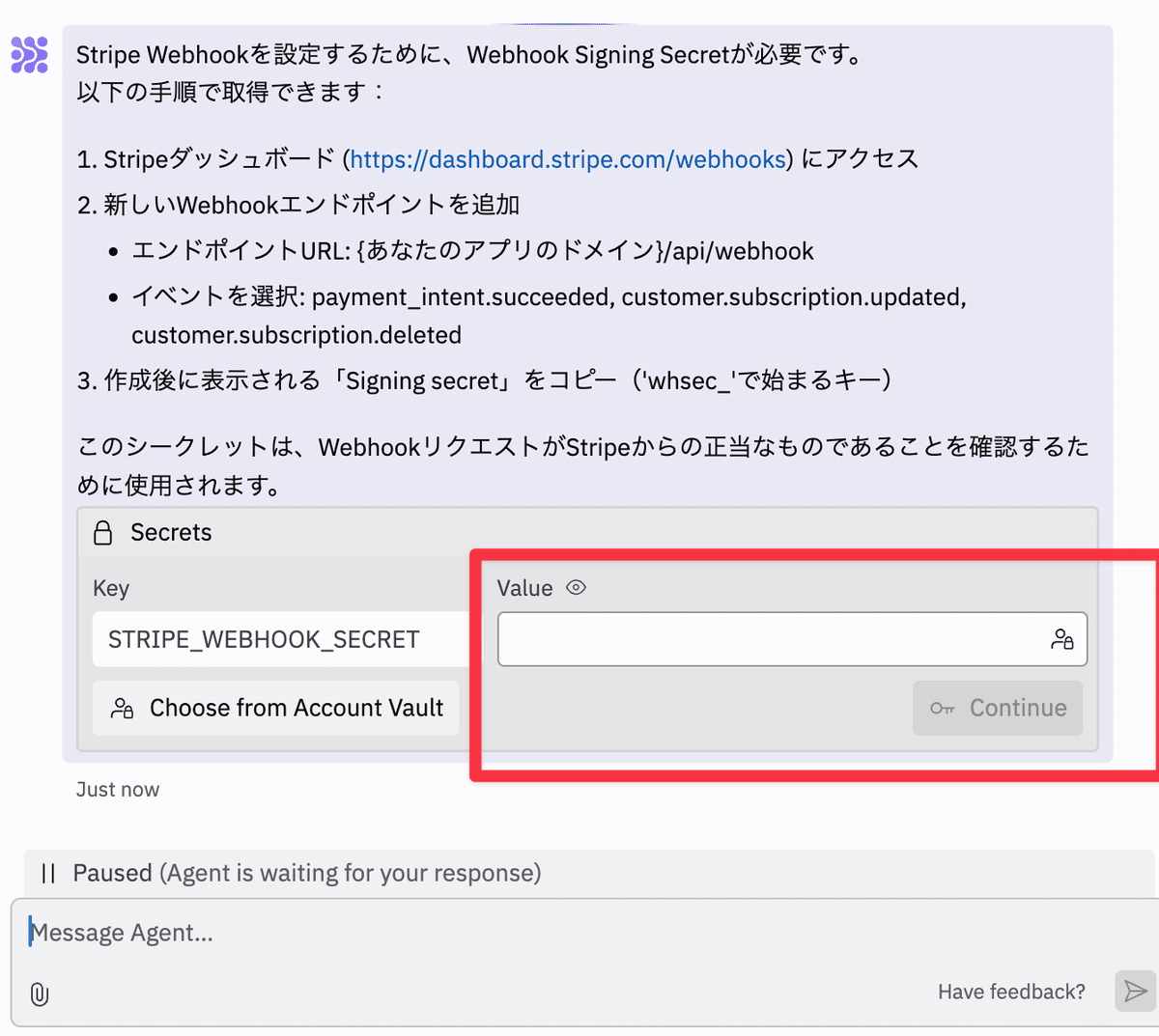
コピーしたSigning secretをReplitの環境変数に設定:
Key: STRIPE_WEBHOOK_SECRET
Value: コピーした署名シークレット

このWebhook設定により、支払い成功時やサブスクリプションの更新・削除時にStripeからの通知を受け取ることができます。
Signing secretは、WebhookリクエストがStripeからの正当なものであることを確認するために使用されます。
不具合修正
筆者の環境においては、対話型実装完了後、3~4回のエラー修正を行いました。
AI開発の特性上、同一エラーの発生可能性は低く、詳細な説明は省略させていただきます。ご自身のエラーに合わせて修正を行いましょう。
なお、送る情報として以下の3つを送るといいでしょう。
参考までに修正の際にAgentへおくったプロンプトを紹介します。なお今回は全てAgentを利用してAssistantは使いませんでした。
ログイン後サイドバーの左下にマイページ実装する。そこでプラン変更が行えるようにしてほしい。現在のプラン表示とプラン変更ボタンがあればいいです。
サイドバーにマイページのリンクは追加されてます。
ただしプロプランに変更するとエラーが出ます。
変更はエラーなく行えました。プランも変更されているようです。ただし決済ページの表示がされません。
処理中にエラーが発生しましたと出ます。
まずは問題解決のためにデバッグログを出力するようにしてください。
動作確認
正常に動作した場合は、以下のようにプラン変更時に、決済ページから決済が行えるようになりました。なお、テストの際は、以下の情報で擬似的なカード決済手続きが可能です。
カード番号 4242 4242 4242 4242
有効期限 3/40 (未来ならいつでもOK)
セキュリティコード 111(なんでもOK)

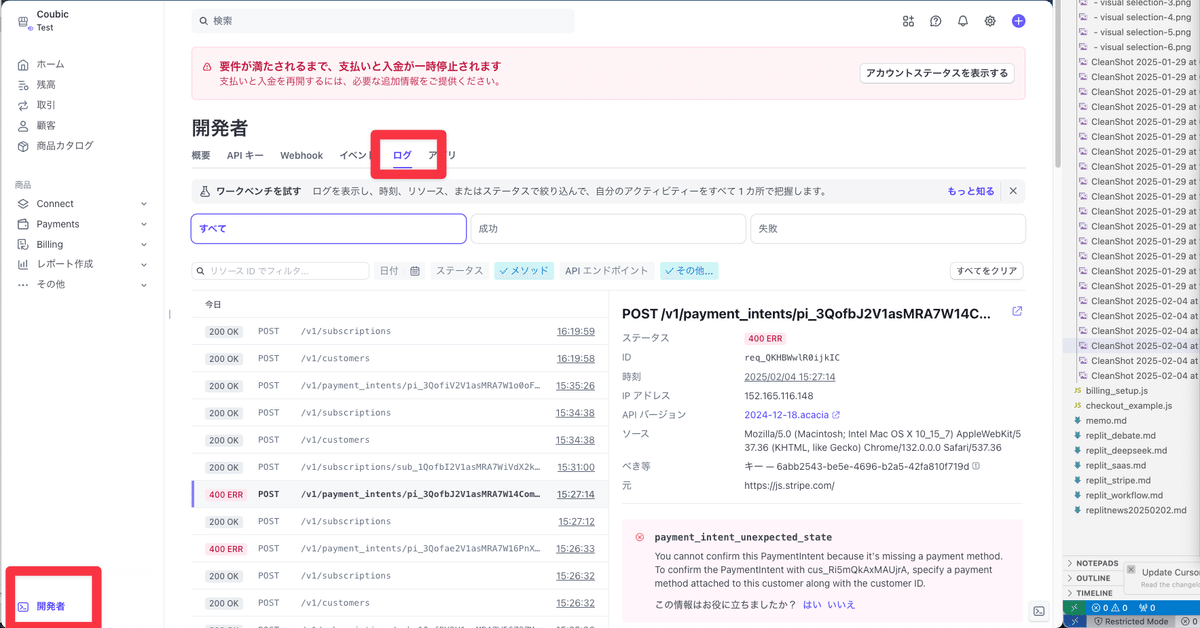
エラーログの確認
意図した通りに動作しない場合は、Stripeのダッシュボードからエラーログ確認しましょう。
ダッシュボードの左下の開発者→ログ からエラーメッセージなどが確認でいます。

5. まとめ
本記事では、ReplitとStripeを組み合わせたSaaS決済システムの構築方法について解説しました。構築はReplitが行なってくれますがテストは開発者が入念に行う必要があると感じます。
実装のポイント
ReplitのAI機能(Agent)を活用した効率的な開発
Stripeによる安全な決済システムの実装
Webhookを利用したリアルタイムな支払い状態の管理
今後の展望
作成したWebサービスについて以下の点などについて細かい修正を加えながら本格的なWebアプリ開発を目指していきましょう。
多言語対応
ユーザ権限、認可範囲の管理
ユーザーのサブスクリプション状態の変更、確認機能
このように、ReplitとStripeを組み合わせることで、短期間で本格的なSaaSアプリケーションを構築することが可能です。特にReplitのAI機能を活用することで、開発時間を大幅に短縮できることが大きなメリットとなります。
