『Lora Block Weight』の使い方とAnimagineXL4.0 v4 Optによる検証
LoRA Block Weightは、LoRAを細かくコントロールするものです。
服や髪まで影響してほしくないという時に適用度合いを設定することで自分が求めている画像に近づくことができます。
有名どころのキャラクターは、キャラタグで出るので使ってこなかったのですが、マイナーキャラや最新のアニメ・漫画などの場合はLoRAを使用しないと出せないためLoRAを使用する事が多いかと思います。
そのため、LoRA Block Weightを使用してどのような出力結果になるのかをAnimagineXL4.0 V4 Optで試してみました。
検証パラメーター
CheckPoint:AnimagineXL4.0 v4 Opt
Sampling Steps:28
CFG:5
Sampling method:Euler a
LoRA:ゼンゼロのニコ(https://civitai.com/models/217051)

LoRA Block Weightの使い方
github経由でDLしてinstallした後にWEBUIを再起動する必要があります。
使用方法は、日本語でREADMEで利用方法が記載されています。
使用するには、LoRA Block WeightをActiveにチェックをいれて有効化しておく必要があります。
EasyReforgeだと初期設定で初めから有効化になっているのとLoRAにて特定のプロンプト設定をしないと反映しないので常時有効化で問題ないかと思います。
ZunTan03さんのX(旧Twitter)はWEBUI関連でかなり良質な情報をツイートしているのでチェックしておくべき方かと思います。
LoRA Block Weightのプロンプト記載方法
LoRAに追加でパラメーターをいれます。
# ----通常のLoRAの記載方法----
<lora:"lora name":1>
# ----LoRA Block Weightの記載方法 LoRAのweightの後に追加----
<lora:"lora name":1:1:lbw=IN02>lora weightの1のあとに :1 と ;lbwがあります。
1に関しては、普段使っているものと違う重みになります。
普段使っている重みが、TEncという重みでもう1つがUnetの重みの数値となります。
Unetの重みを入れてからlbwにて、設定タイトル(BASE,ALL,INS,INDなど)か直接値(0.5:0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5など)を入れる形になります。
LoRA Block Weightでの生成比較
説明見ても分かりづらいのでプロンプトによる生成比較を確認します。
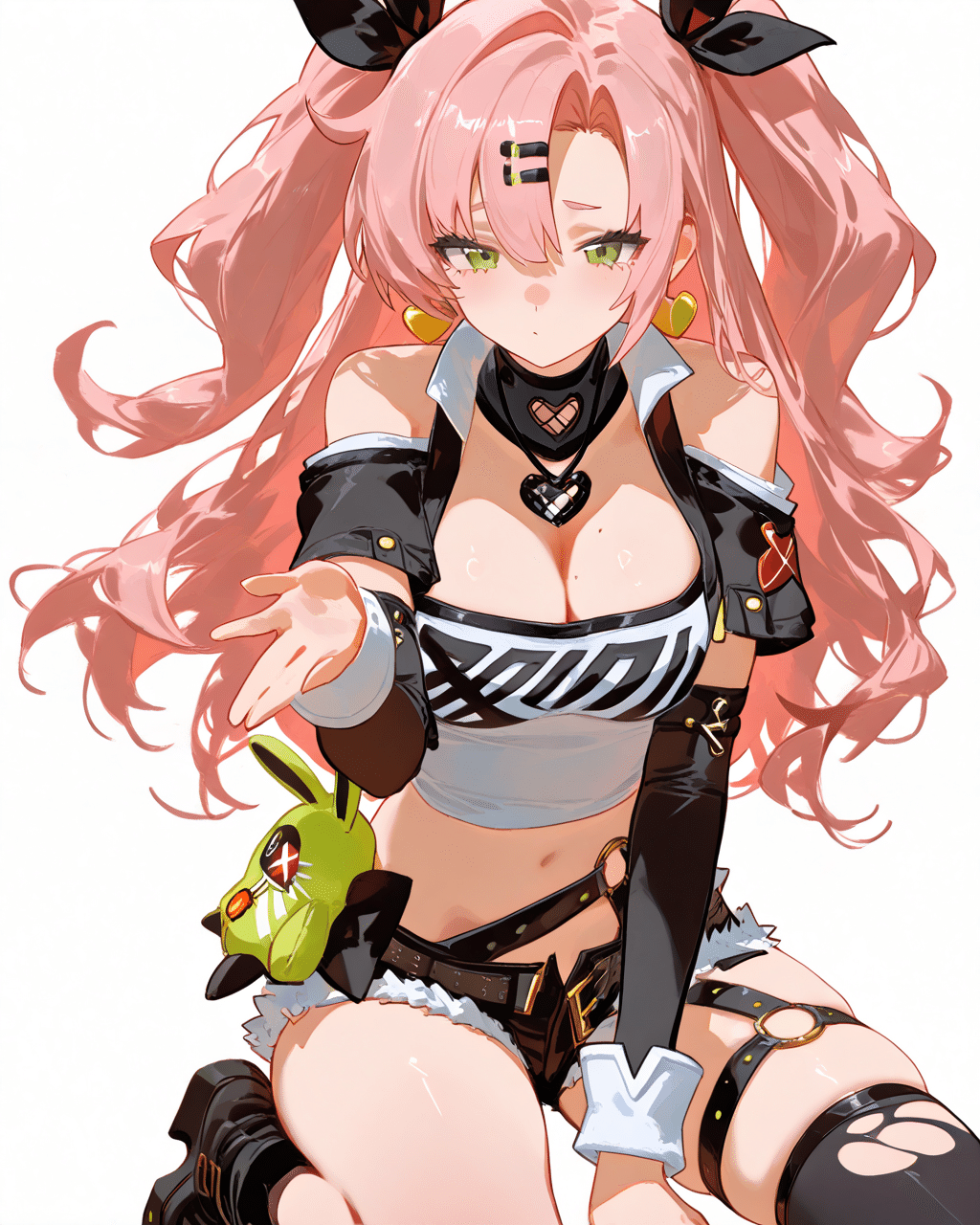
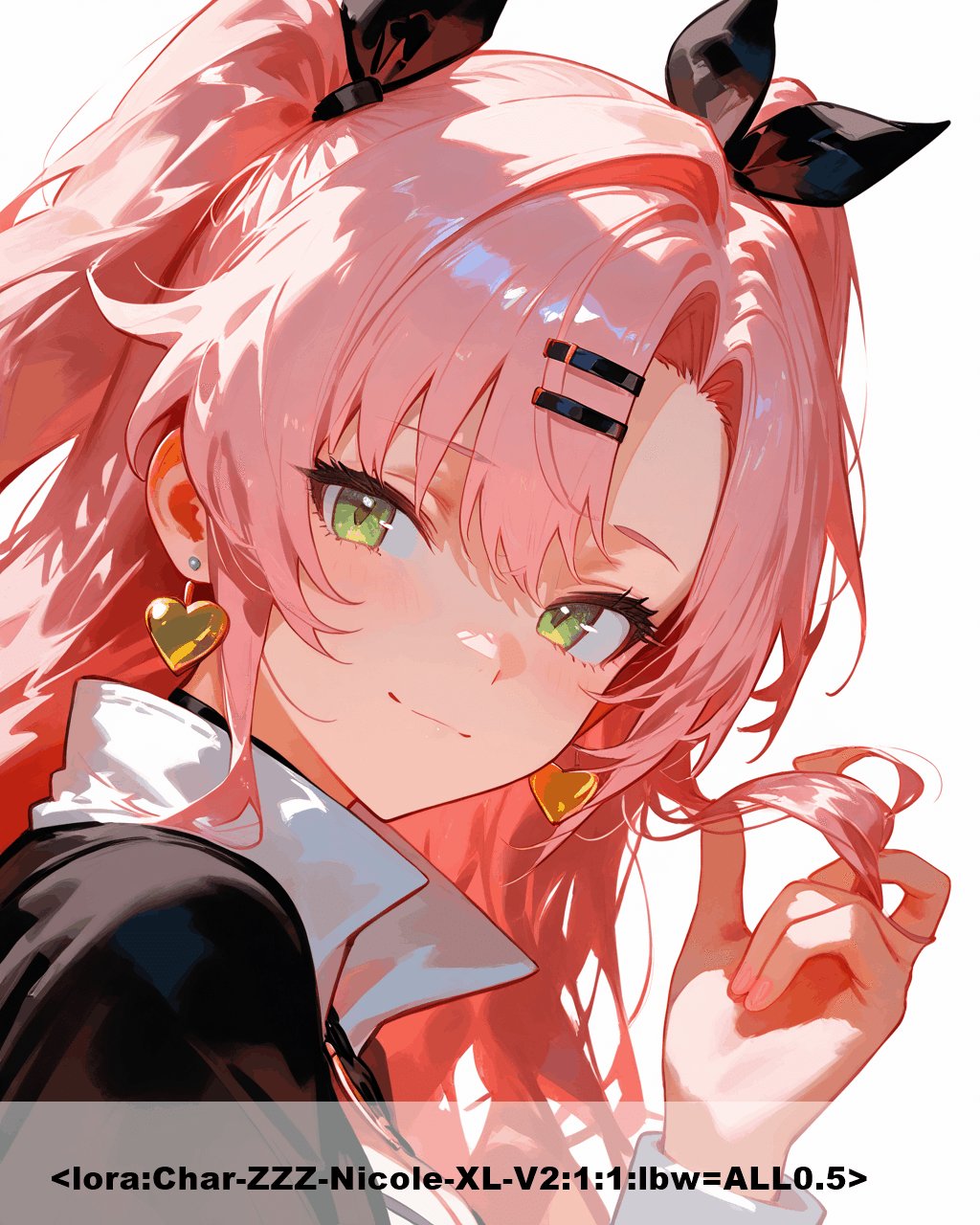
まずは、ベースとなる画像でLoRA Weight:1の普通の状態です。

次に下記プロンプトで1の次に:1を追加し、lbw=ALL0.5にします。
<lora:Char-ZZZ-Nicole-XL-V2:1:1:lbw=ALL0.5>
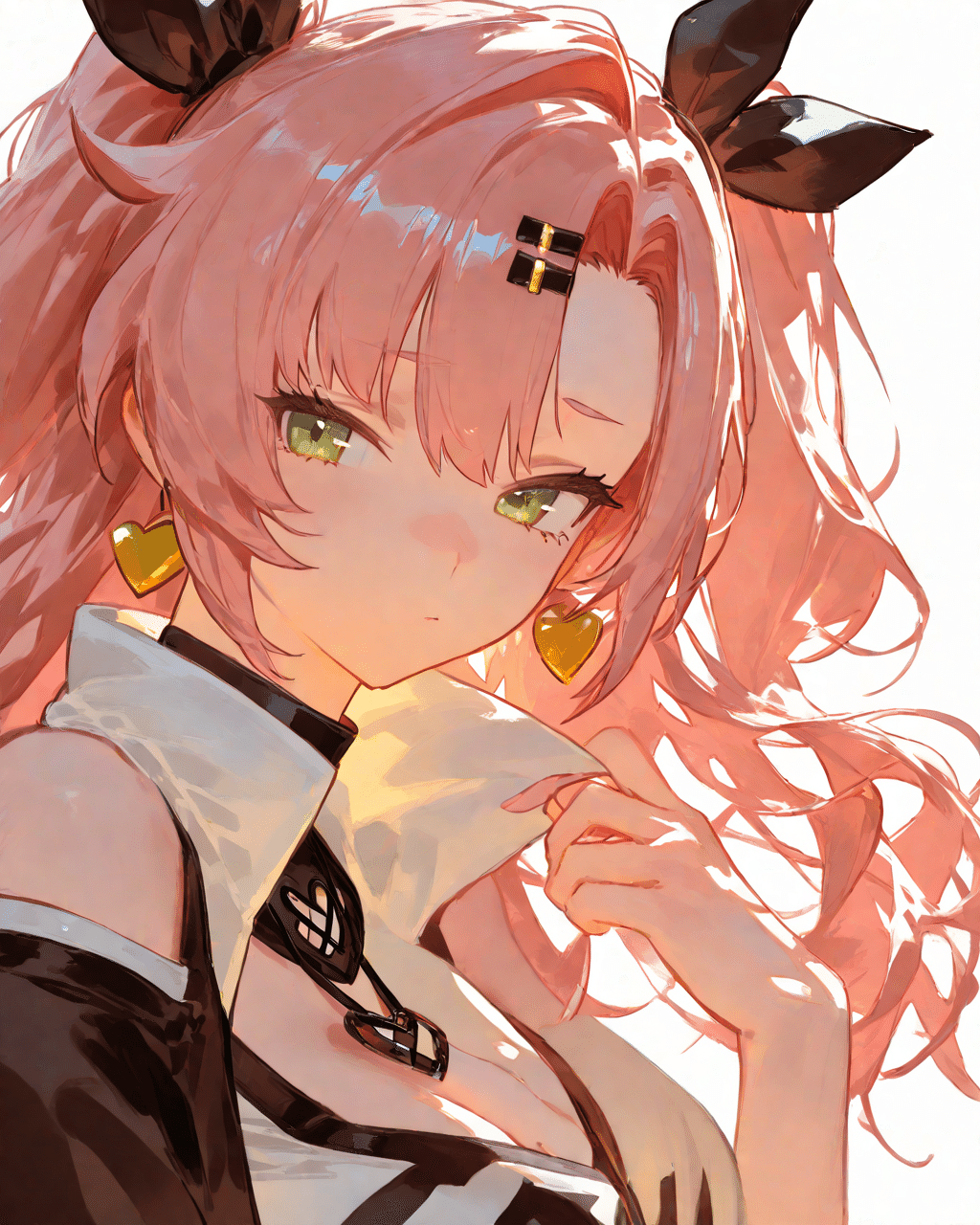
肩出しからしっかり上着を着るようになりました。
魅力が半減してしまいましたが、色の明度はアップしています。
lbw=ALL0.5のままでUnetの1の部分を0.1から1まで比較してみます。
<lora:Char-ZZZ-Nicole-XL-V2:1:{0.1|0.2|0.3|0.4|0.5|0.6|0.7|0.8|0.9|1}:lbw=ALL0.5>
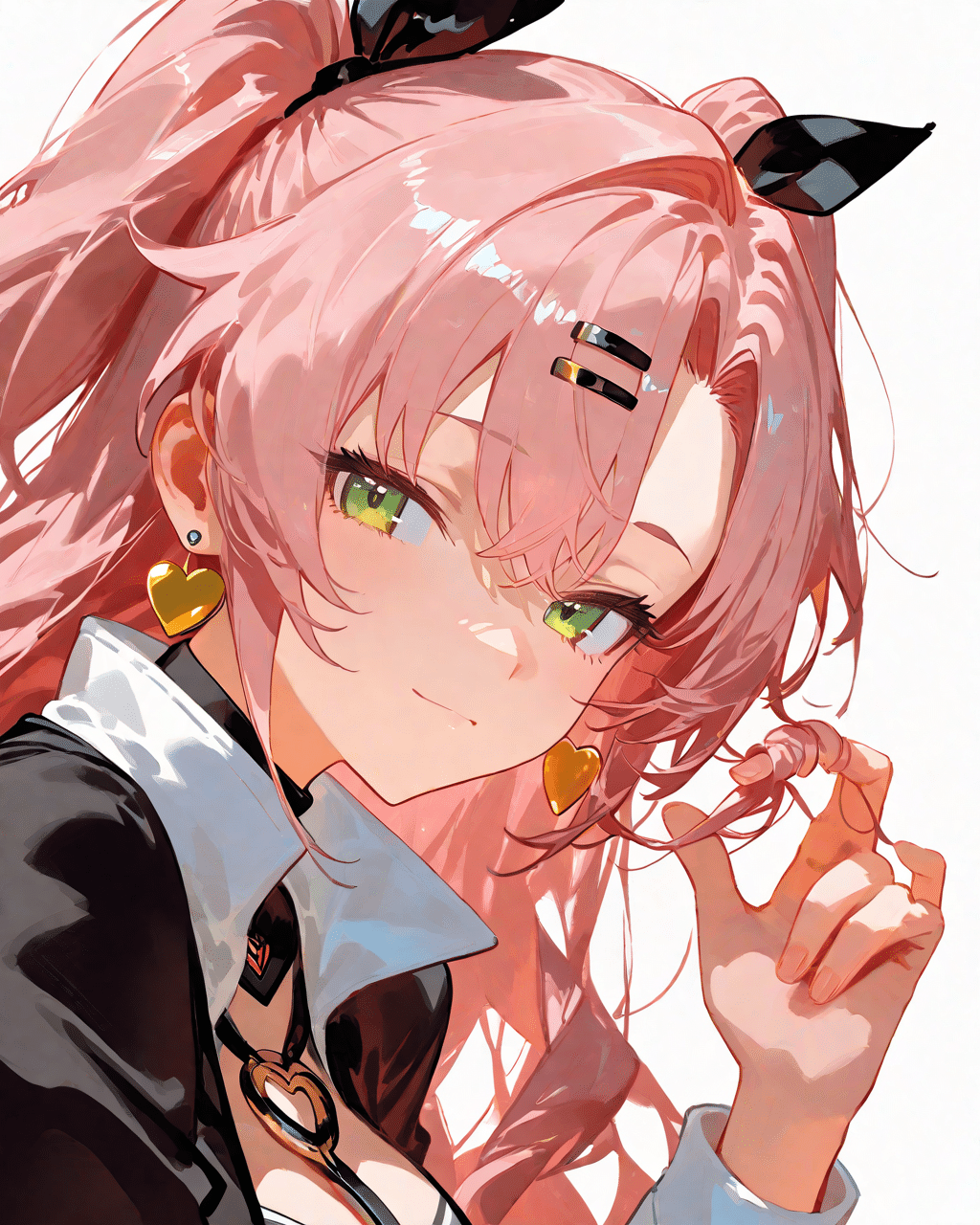
0.9-1で笑顔になります。
この値での設定は、微々たる差ですが、0.7~から妥当な数値かと思います。次にlbwの部分を調整します。
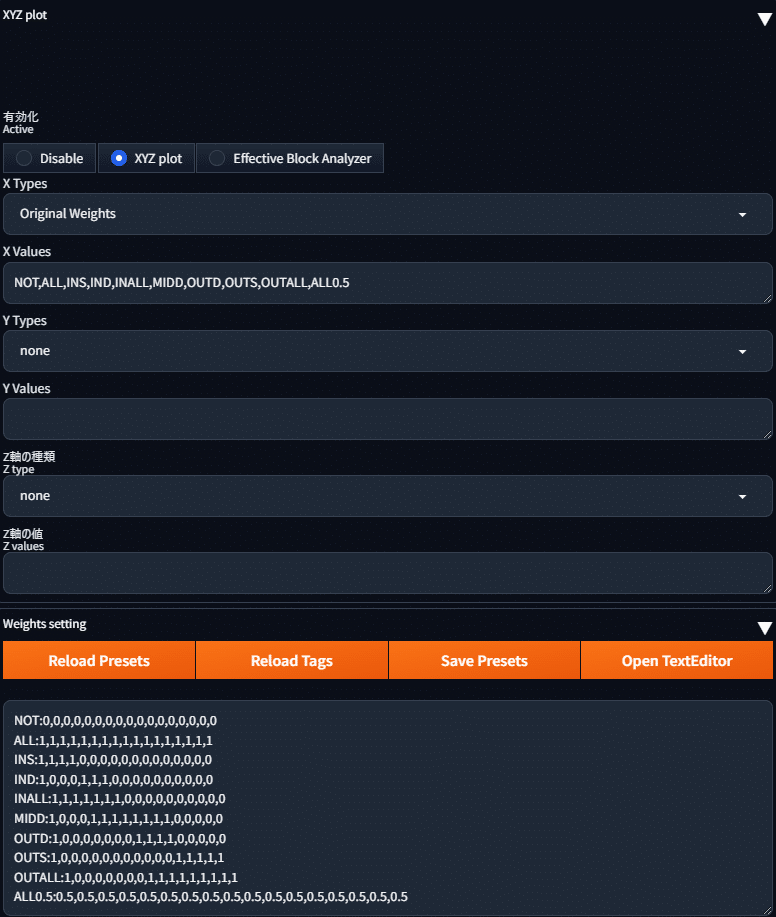
LoRA Block WeightのXYZ plotで組み合わせを簡単に確認
上記は、Dynamic promptsでの0.1から設定して組み合わせ生成-Combinatiorial generationで実施します。
LoRA Block Weightは、XYZ plotがあるため、組み合わせで生成してくれます。
lbw=の部分はXYZにします。
※小文字だと反応しません
<lora:Char-ZZZ-Nicole-XL-V2:1:1:lbw=XYZ>LoRA Block WeightのXYZ plotの所のラジオボタンをXYZ plotにチェックをいれます。
X Typesに「Original Weights」。
X Valuesに「NOT,ALL,INS,IND,INALL,MIDD,OUTD,OUTS,OUTALL,ALL0.5」。
あとは空欄やnoneに設定して生成します。

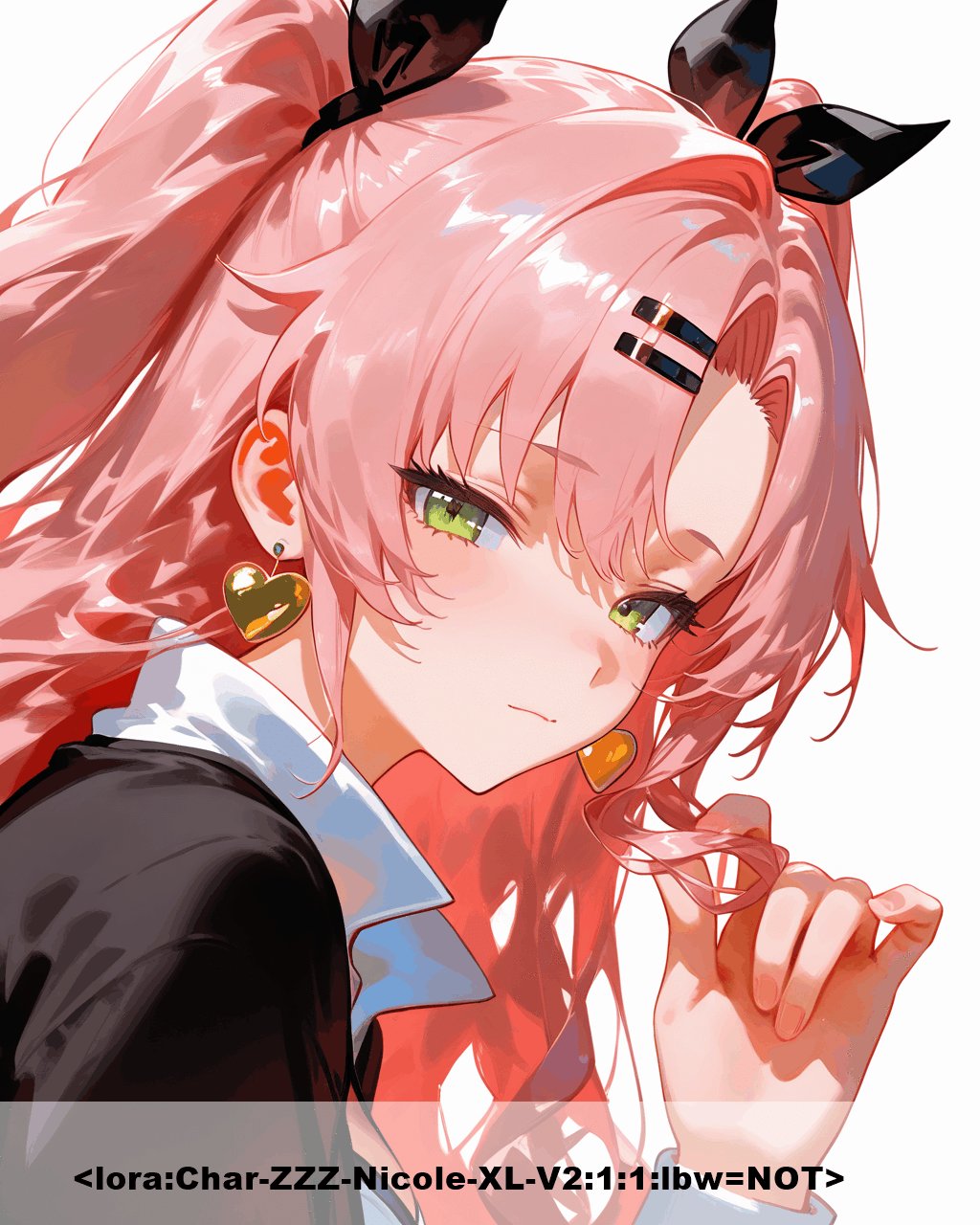
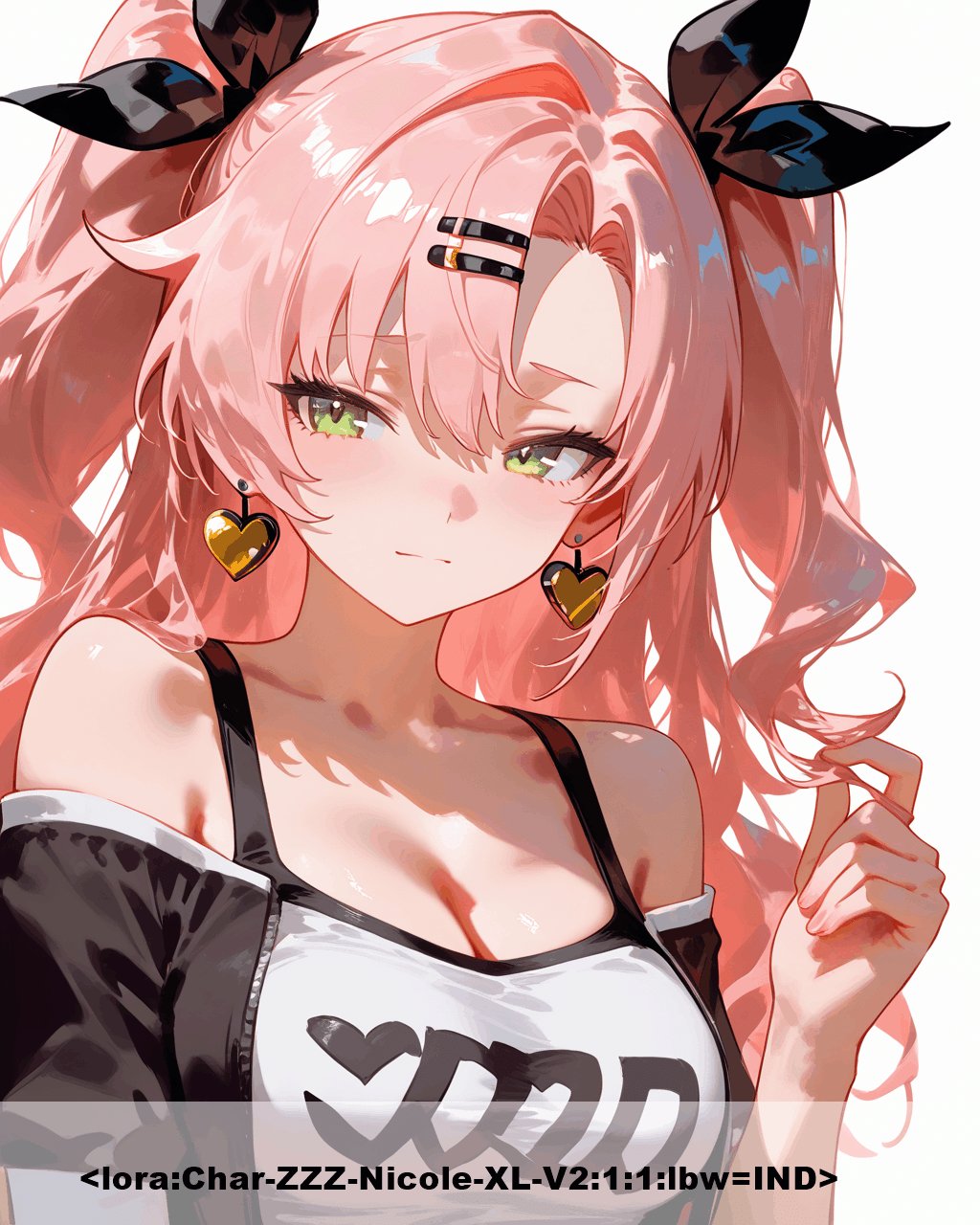
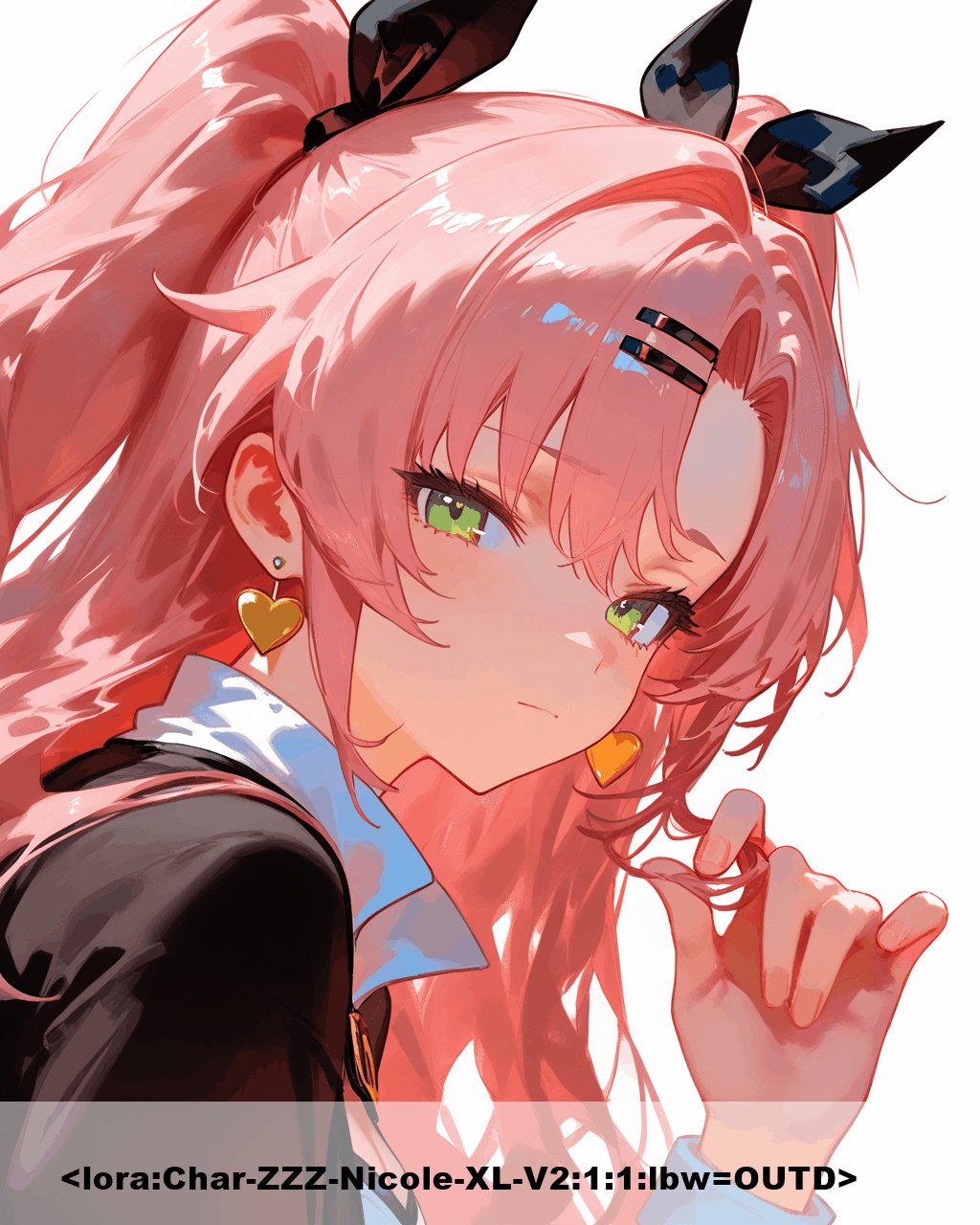
生成すると比較画像がでます。


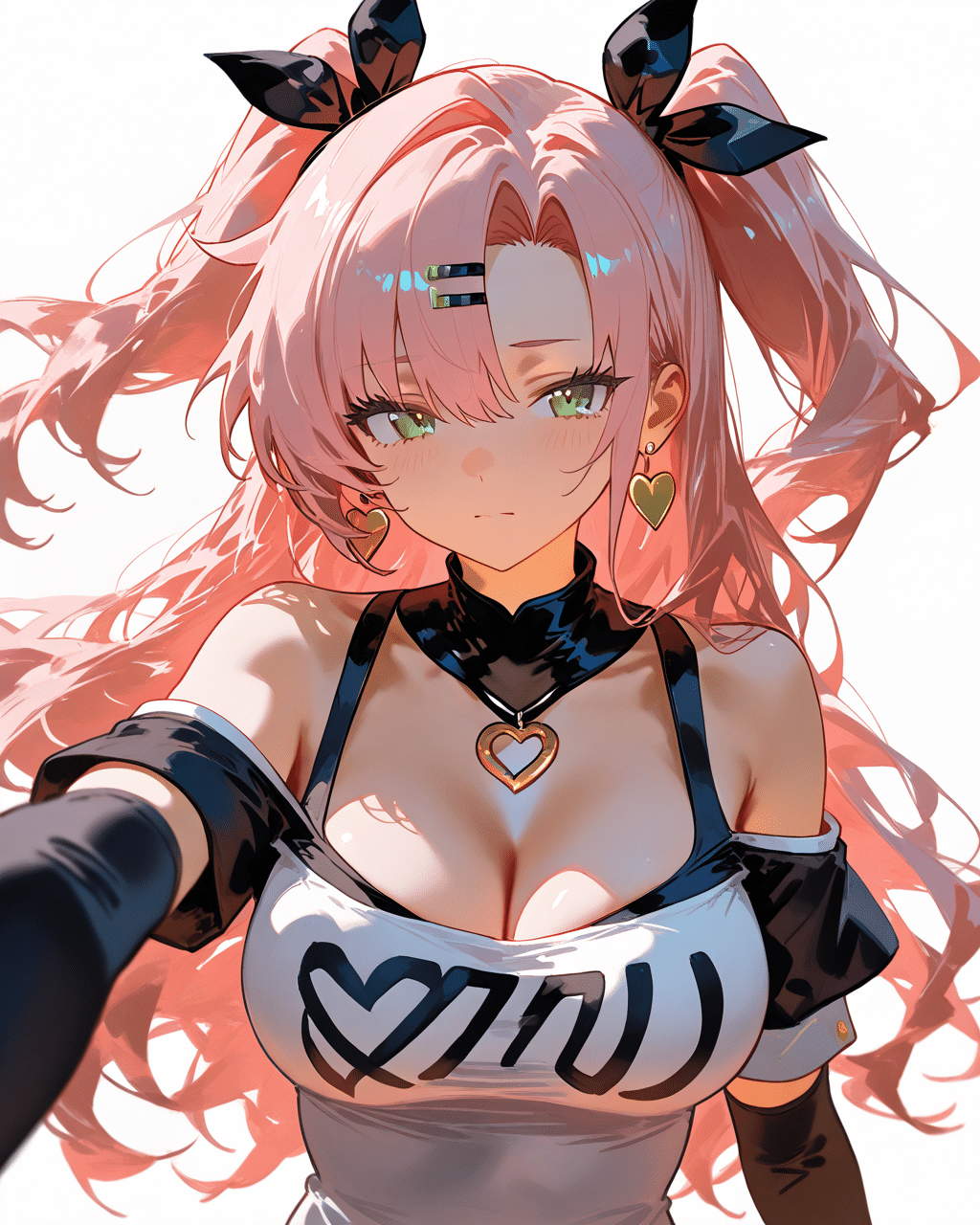
階層によって顔が暗くなるのでINDが個人的に一番良い感じです。
INDを適用して意思表示などのジェスチャーをしてもらいました。





これでLoRA Block Weightの使い方を把握~~~しましたが、今回の基本編になります。
まだまだ使用していない機能があり、さらに細かくできるみたいですが、そこまでする必要性があるかは分かりません。
LoRAを使って壁にぶつかった時に残りの機能を把握して応用編を記載しようと思います。
いいなと思ったら応援しよう!