
【無料配布】WEBUI用のワイルドカードの使い方と自分好みのワイルドカードの作り方
ワイルドカードを使うには、Dynamic promptsの拡張ツールが必要です。
EasyWebUiだと初めから使うであろう拡張ツールが多数入っています。
ワイルドカードを使うには、拡張ツール「Dynamic Prompts」が必要なので、導入方法とワイルドカードを自作する方法を紹介します。
ちなみに、この記事は最後まで無料で読むことができます。
もしこの記事がお役に立てたならちょっとしたコーヒー代を頂けると嬉しいです。
Dynamic Promptsのインストール

https://github.com/adieyal/sd-dynamic-prompts.gitExtenstions→install For URL→URL for extension's git repository内に上記URLを入れる→installボタンクリック。
"Installed into~~~~~. Use Installed tab to restart."が下に表示されたらインストールが完了。
UI再起動でDynamic Promptsが、control NETなど拡張ツールがあるところに表示され、デフォルトでDynamic Prompts enabledにcheckが入っていると思います。
このチェックがあることでワイルドカードを利用することができます。
ワイルドカードの使い方

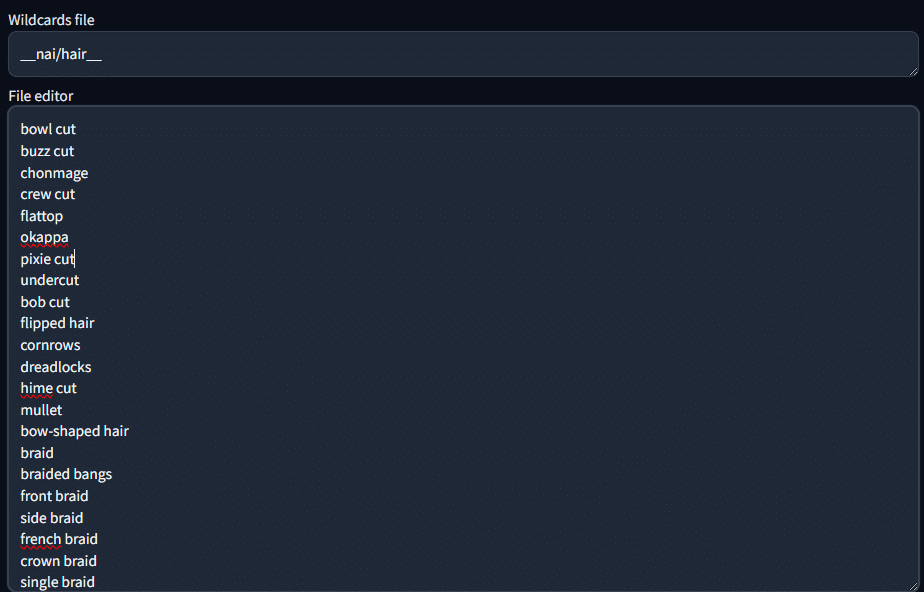
txt2imgと同じタブ位置に「Wildcards Manager」があり、対象のワイルドカードをクリックすると下記のようなものが右にでて、下にプロンプトが表示されます。

__nai/hair__上記をプロンプトに張ることで、1つずつランダムででます。
ワイルドカードは、chivitaiでダウンロードするか、自分好みに作るかです。
自分好みのワイルドカードの作り方

ワイルドカードの格納場所は下記です。
# 通常
C:~\stable-diffusion-webui\extensions\sd-dynamic-prompts\wildcards
# EasySdxlWebUiの場合
C:~\EasySdxlWebUi\SdxlWebUi\Wildcardここからは、ワイルドカードの作り方を紹介します。
作るファイルの拡張子は、2パターンあります。
1. 拡張子 txt
2. 拡張子 yaml基本的にtxtで作成されているのが多く、標準のウィンドウズでついているメモ帳で作成できます。
ただし、階層分けをする場合は、ワイルドカードの格納場所にフォルダで分ける必要があります。
下記で記事で配布しているのは、フォルダで階層分けしているのもの圧縮したものを添付しています。
これが面倒だなーと思って調べていると1つファイルで階層分けができるyaml形式で作ることにしました。
様々なワイルドカードを配布
いろいろ集めて作っています。
良ければ使ってください。
txt形式のワイルドカード
一番簡単に作れる方法でメモ帳から作成できます。
txtのファイル名がそのままワイルドカードを選択するタイトルになります。
作り方は簡単で1行ごとにpromptをいれるだけとなります。
作成完了後に所定の場所にいれて選択ですでにWEBUiを起動している場合は、reloadUIまたはF5ボタンなどで更新してください。
1girl, shihouin yoruichi, bleach
1girl, inoue orihime, bleach
1girl, kuchiki rukia, bleach
1girl, matsumoto rangiku, bleach
1girl, sui-feng, bleachyaml形式のワイルドカード
yaml形式でファイルを作る場合は、私の場合は、VSコードなどのコードエディターを使って実施します。
私は、VSコードを活用しています。
VSコードの使い方は、調べれば多数でるのでここでは割愛し、VSコードの拡張ツール「EXTENSIONS」でYAMLをインストールすることで、エラー部分が赤線で分かったりします。
下記ベースでyaml形式を参考にしてもらればと思います。
ワイルドカードのタイトル「AnimagineXL3-1」をクリックして、女性か男性で分岐するようになります。
AnimagineXL3-1男女別キャラ: #ワイルドカードのタイトル
女性: #第一階層
アークナイツ:
- 1girl, shu \(arknights\), arknights
- 1girl, amiya \(arknights\), arknights
男性: #第一階層
BLEACH:
- 1boy, male focus, kurosaki ichigo, bleach
- 1boy, male focus, hitsugaya toushirou, bleachメモ帳のコピペで完了かと思いきや 「 - 」をプロンプトの冒頭に入れる必要があるので、VSコードの機能で一括で追加しました。
注意点は、上記YAMLをインストールすることでエラー部分が赤線または、ファイル名が赤くなってくれます。
yaml形式でおかしい状態のままだとワイルドカードが認識されません。
下記がエラーの参考となります。
AnimagineXL3-1男女別キャラ: #ワイルドカードのタイトル
女性:
アークナイツ:
- 1girl, shu \(arknights\), arknights女性の位置がタイトルと同じ場所にあるのでエラーです。
yaml形式のワイルドカードが読み込まない場合は、位置のミスが原因がほとんどかと思います。
yaml形式のワイルドカードの注意点
yaml形式のワイルドカードには、WEBUiで見た際のFile editor部分の冒頭に下記英語が挿入されます。
File can't be edited yaml
ワイルドカードは、通常WEBUi上で修正できますが、yaml形式の場合は、WEBUi上では編集できないです。
そのため、半角ハイフン抜けで、プロンプトが区切られていないミスなどあってもコードを直接編集する必要があるので、txt形式とは一長一短かなと思っています。
【配布】Yaml形式のAnimagineXL3.1用のワイルドカード
ということでyaml形式で作成しました。
日本語で男性と女性の階層分けと作品は日本語化していますので、探すのがスムーズに実施できるかと思います。
コーヒー代
良かったら、コーヒー代よろしくお願いします。
タリーズの缶コーヒー好きです。
次回は、服装、髪型、髪の毛の色、目の色、表情をセットしたもので、日本語表記でわかりやすいのを作ろうと思います。
ワイルドカードの名前は現在考え中です。
ここから先は
¥ 120
サポートしていただけると飛び跳ねて喜びます。
