複数のLoRAを使ってオリジナル画風のイラストを作る方法
複数のLoRAを使ってAIイラスト生成していくと結構面白い画風になります。
それも簡単でただLoRAを繋いでいくだけですが、ちょっとしたコツと使うLoRAをしっかり絞ることでオリジナルの画風が作れます。
使うのLoRAのタイプと数
まず、LoRAは、SDXL系かPony系かまたはほかのベースモデル化をcheckPointとモデルのタイプを合わせてください。
AnimagineならSDXL用のLoRAにしてください。
ではないとLoRAの生成に影響されなかったり、やスライムみたな体が生成されたりします。
時々奇跡が起きることがありますが、画像生成が安定しません。
使うLoRAのタイプは、civitaiなどの検索でstyleと検索して実施しています。
使うstyleの数は、1個だとそのsytleが適用されるだけなので、3個以上にするとよい感じのができます。
画像からLoRAを追加してく
キャラのLoRAを適用せず、下記Animagine用から選んだキャラデータを入れて、1枚ずつ手動で試しています。
今回は、4つのLoRAを適用していきます。
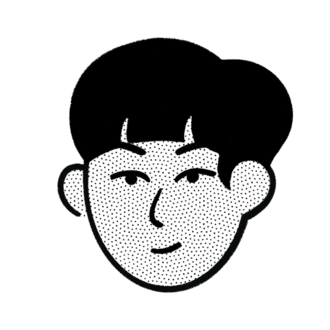
基本の画像

上記画像からsytleのLoRAを追加しながら、重みづけを調整した結果が下記となります。
1つ目のStyleのLoRAを適用

2つ目のStyleのLoRAを適用
急にパワーアップしました。

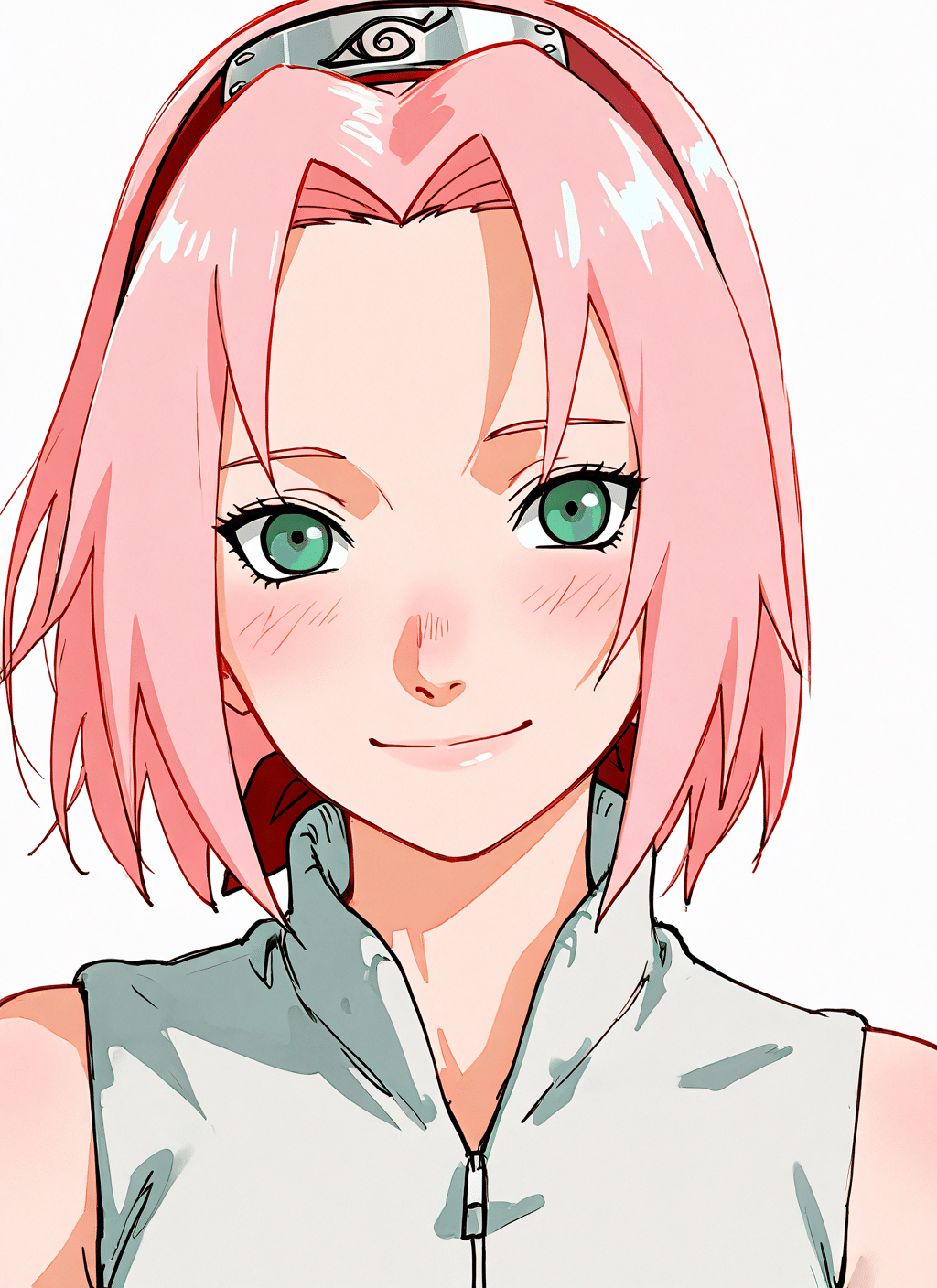
3つ目のStyleのLoRAを適用
めちゃくちゃカワイイ・・・・。
NARUTOの女性キャラとかあまり興味がなく、戦闘や話が天才的に面白いので、気にならなかったのですが、春野サクラさん・・・・あなた超かわいいですね!!。

4つ目のStyleのLoRAを適用
ひょえええええ。
塗りが良い感じになりました。
こういったLoRAの組み合わせは、楽しいですが時間がとけます。

複数のLoRAを使ってオリジナル画風のイラストを作る方法の考察
gifで変化を見ると下記の感じです。

上記で言っているオリジナル画風のイラストを作る際にLoRAの選択とLoRAの重みづけの調整が結構手間です。
そのため、下記のようにバッチカウント10回ほどにして、ランダムで重みが入るようしたりといろいろ試しました。
<lora:lora_style_v0.1:0.{4|5|6|7|8}>上記の0. の後ろの数値をランダム化して試していました。
これでLoRAを追加していく事に試して、気に入った組み合わせを採用しています。
<lora:lora_style_v0.1:0.{4|5|6|7|8}>,<lora:lora_style2_v1.1:0.{4|5|6|7|8}>LoRAのワイルドカードを作って、重みもランダム調整できるようにして、同じワイルカードを4つ並べて組み合わせを選ぶのもいいかもしれません(LoRA被りは発生します)。
4つだったり、3つだったりの調整で好みを探すのが良いでしょう。
いいなと思ったら応援しよう!