
Tableauでスパイダーマップを作成する方法
こんにちは
Tableauでスパイダーマップを作成する方法をまとめます。
今回はMakeOverMondayのアメリカの飛行機に関するデータを用います。
スパイダーマップとは
起点と終点のポイント間をつなぐ線を地図上に複数引いた図をさします。
作成方法
作成方法はTableauのホームページにも記載があります。
このサイトでは、どういう点がつまずきポイントであるかを含めながら作成手順を説明します。
手順1 データを整備する
下記の二点を含めるようにデータを整備します。
・各場所の緯度と経度の座標
・Path ID(起点と終点のそれぞれの場所に対して、それらをペアとして識別する一意のキー)
この手順に関しては様々な方法があると思います。
私はTableauPrepを活用して整備していますが、他に方法が思い浮かばず複雑なことをしている気がします、、、

2PathIDという計算フィールドを作成
式:[始点]+"to"+[終点]
手順2 緯度と経度をまとめたエクセルを手順1のデータセットに結合する
地理的役割でマップにプロットはできるけど、その緯度と経度どうにかデータにも反映させたいと思っていました。
検索して色々な記事を参考にしたものの、私がやりたいことと合致している者はなく、試行錯誤した方法が以下です。
(Google検索で求めていることを検索したりするスキルが足りてないですね、、、)



これで準備ができたので、ワークシートに移動します。
手順3 Vizを作成
1結合した緯度と経度は地理的役割>緯度、地理的役割>経度にしておきます。
2列シェルフ、行シェルフに緯度と経度をいれます
3PathIDを詳細にいれます

線の入り組みを減らすためにフィルターを設定
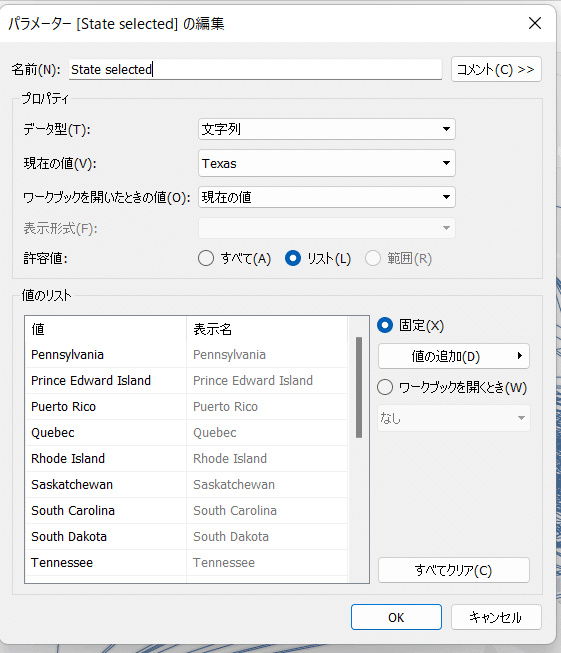
1パラメーターを作成

2計算フィールドの作成
Select by Origin-Destination (起点 - 終点によって選択)を作成
IF
LEFT([Path ID], FIND([Path ID], "to") -1) = [State selected] THEN "Origin"
ELSEIF
RIGHT([Path ID], LEN([Path ID]) - FIND([Path ID], "to")) = [State selected] THEN "Destination"
ELSE
"Unselected state"
END
3計算フィールドをフィルターでOriginを選択する
起点を1か所決め、そこから終点にパスが伸びるようなVizになる。

工夫点
データ量が大きく、行を増やすとTableauPublicでは処理できないため、
使用データにフィルターをかける必要がありました。
TableauPublicのデータソース画面で行おうとすると1時間ほどかかり、大変でした。
◆TableauPrepを活用する
TableauPrepとはコードを書くことなしにデータクレンジング・テーブル結合・集計などのデータ準備を行うことができるツールです。

2TableNameに青は始点、オレンジは終点と命名
3PathIDを計算フィールドで作成
4ユニオンして完了
使ったことがない方は見たこともなくて難しい印象を受けるかもしれませんが、私もググりながら初めて使うことができました。
TableauPrepにたどり着く前はデスクで1時間待つことが何回かあったので、新しい技術に挑戦してみて良かったと思っています。
◆乗客数の数の違いを地点の丸の大きさで示す
当初の予定では、パスの太さで乗客数の数の違いを示そうとしていました。
しかし、太さでは差が出ない、太い線に他のパスが重なってしまうなどの問題点がありました。
師匠のアドバイスの元、終点の位置に●をおき、その●のサイズで乗客数の数の違いを示すことに成功しました。
スパイダーマップを活用してみて
実際に以下のVizを作成してみました。
◆良い点
地理的要素としてデータを可視化できるため、今回であれば東海岸・西海岸の州で違いはあるのかなど考察を膨らませることができると思います。
また、距離を示すデータなどであれば始点と終点を結んだパスが活かせると思います。
◆難しい点
スパイダーマップをダッシュボードなどに設けると、スペースを占めるため、伝えたい情報がスパイダーマップに盛り込まれているか考える必要があると思います。
マップではなくて、時系列がわかるグラフの方がわかりやすいといったこともあると思います。スパイダーマップに限らず、VIZを見た人がインサイトや気づきを得られるビジュアライゼーションを作ることが大切ですね。
さいごに
はじめはTableauならスパイダーマップ作成できそうだなという小さな好奇心からスタートしました。
試行錯誤したり、これはあってるのかなと自分で確認しながら進めたことによりTableauPrepにたどり着きました。
好奇心から、自分の引き出しが一つ増えたなという実感を得ることができました。
今後もこういった知識の蓄積や挑戦を行っていきたいと思います。
