
electronでtodoアプリを作成
electronを使うとwindowsでもmacでもlinuxでも使えるアプリが作れることと、気軽に作れるみたいな雰囲気を2020年に知ったので、2021年9月現在、もう一度electronにチャレンジ。
自分用のtodoアプリがほしいと思っていたところ、チュートリアルを発見したので、チュートリアルを進めつつ、メモをとっていきます。
予備知識はほぼ持っていません。
javascriptの基礎をうっすら勉強した程度。
electronってどんなものなのかが分かりやすい記事↓
今回Electronを導入する環境:
PC: Thinkpad T60 Core 2 Duo CPU
OS: Ubuntu20.04LTS
electronの基本について参考にさせて頂いた記事↓
https://qiita.com/y-tsutsu/items/179717ecbdcc27509e5a
todoアプリのチュートリアルの記事↓
https://qiita.com/hoshi_shiitake/items/fb4b33a3602cbed9d567
todo appの元ネタの記事はこちら。
それでは、まずはelectronのインストールや基本についてみていきます。
node.jsとnpmをインストール
$ sudo apt install nodejs
// npmをインストール
$ sudo apt install npmelectronの作業ディレクトリを作成
$HOME(ホームディレクトリ)にelectron用のディレクトリを作成しnpmでプロジェクトを初期化。
-yは、package.jsonファイルを自動生成してくれるオプション。
$ mkdir my_electron
$ cd my_electron
$ npm init -y上記ディレクトリにelectronをインストールします。
electronのインストール
$ npm i -D electroniはインストールの意味。
-Dはインストールオプション。save-devでインストールする。
npm i -hでヘルプを見ても意味が載ってないので、ググったところ、こちらの記事が参考になりました。save-devは、要はカレントディレクトリにインストールするという意味。
今回の例では、ホームディレクトリのmy_electronディレクトリ配下に
逆に、-gだとグローバルインストールで、npm自体のインストールされているディレクトリにインストールされる。
electronを起動
$ npx electronnpxについても全くわからないので、調べてみました。
nodeの便利な機能みたいです。
https://qiita.com/tatakahashiap/items/1c4ab221c4993e7c4ebf
ここまでで、electronを起動までできます。
まずはelectronの簡単な仕組みなど基本を理解したいので、Hello Worldを表示させるアプリを作成する過程で少しずつ理解していこうと思います。
ElectronでHello Worldを表示する
my_electron配下にHello Worldを表示するアプリを作成します。
内容としては、Hello Worldと表示するindex.htmlのhtmlファイルを表示する。
srcディレクトリを作成
Hello Worldのアプリに必要なファイルを入れるsrcディレクトリを作成
$ mkdir my_electron/srcsrcディレクトリ内にアプリ構成に必要なファイルを作成
・index.html ・・・Electronから表示させるウィンドウ
・main.js ・・・エントリーポイントになるjavascriptファイル。
・package.json ・・・エントリーポイントとなるjavascriptのファイル名を書く。srcフォルダの中身をElectronで実行する時に読み込まれる設定用ファイル
エントリーポイントとは:
アプリケーションを実行開始するために最初に実行されるファイル、アプリの起点となるプログラムのこと。アプリのウィンドウを開く処理などアプリとしての動作などをjavascriptで書く。
$ touch index.html
$ touch main.js
$ touch package.jsonindex.htmlファイルの内容
viewportとは
viewportっていつもふわっと曖昧で意味がわからないので、調べてみたらとてもわかり易い記事を見つけました。
https://qiita.com/ryounagaoka/items/045b2808a5ed43f96607
meta name="viewport" content="device-width, initial-scale=1.0"
のviewportとは、仮想ウィンドウのことで、contentにもし固定値のサイズを設定すると、その固定サイズがどのデバイスでも適用され、そのサイズのウィンドウの中にブラウザが描画される。
content="device-width"とすることでそれぞれのデバイス環境にあった適切なサイズの表示となる。
http-equivとは
pragma(プラグマ)とはmetaタグの一種で、htmlに対する指示のこと。
metaタグにhttp-equiv属性をセットにすると、pragma指定子になる。
https://reference.hyper-text.org/html5/attribute/http-equiv/
http-equiv="X-UA-Compatible"とすると、どのInternet Explorerのバージョンを描画のときに使うかを設定できる。content="ie=edge"とすると、最新版のIEでレンダリング(描画)される。
linkタグのintegrity属性
rel属性にstylesheetなどを指定したときに使える属性で、hrefで参照するデータが改ざんされていないかを確かめるためのハッシュ値を設定する。参照するデータのハッシュ値がintegrityに指定したハッシュ値と異なる場合は、データが変わっていて、改ざんされていることを検知でき異なるのでデータが使われなくなり、改ざんしたデータを使ってしまうことを防止できる仕組み。
ハッシュの生成方法は下記のドキュメント参照。
https://developer.mozilla.org/ja/docs/Web/Security/Subresource_Integrity
corssorigin="anonymous"
CORSという仕組みの理解が必要
anonymousは、認証のないオリジン間のダウンロードを行うという設定
オリジンとは、https://example.comの中のhttps://example.com/foo
のfooの部分のような具体的なアドレス。
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>MY ELECTRON</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4"
crossorigin="anonymous">
</head>
<body>
<h1>Hello World</h1>
</body>
</htmlmain.jsの内容
// アプリ作成用のモジュールを読み込む
const { app, Menu, BrowserWindow } = require('electron');
const path = require('path');
const url = require('url');
// メインウィンドウを作成
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({ width: 800, height: 600 });
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}));
// デベロッパーツールを起動
mainWindow.webContents.openDevTools();
Menu.setApplicationMenu(null);
// メインウィンドウを閉じたときの処理
mainWindow.on('closed', () => {
mainWindow = null;
});
}
// 初期化が完了したときの処理(createWindow()を実行)
app.on('ready', createWindow);
// すべてのウィンドウが閉じられたときの処理
app.on('window-all-closed', () => {
// macOS以外のときはアプリを終了させる
if (process.platform !== 'darwin') {
app.quit();
}
});
// アプリケーションがクリックとかでアクティブになったときの処理
app.on('activate', () => {
// メインウィンドウが消えている場合はメインウィンドウを作成する
if (mainWindow === null) {
createWindow();
}
});package.jsonの内容
// エントリーポイントのファイルであるmain.jsを指定する
基本的にjsonファイルはコメントは書けない仕様になっているので注意。
ファイル内に"//コメント"のように書くとエラーになります。
{
"main": "main.js"
}以上でHello Worldを表示するアプリの作成が完了。
アプリを起動してみる。
my_electronディレクトリで下記コマンドを実行
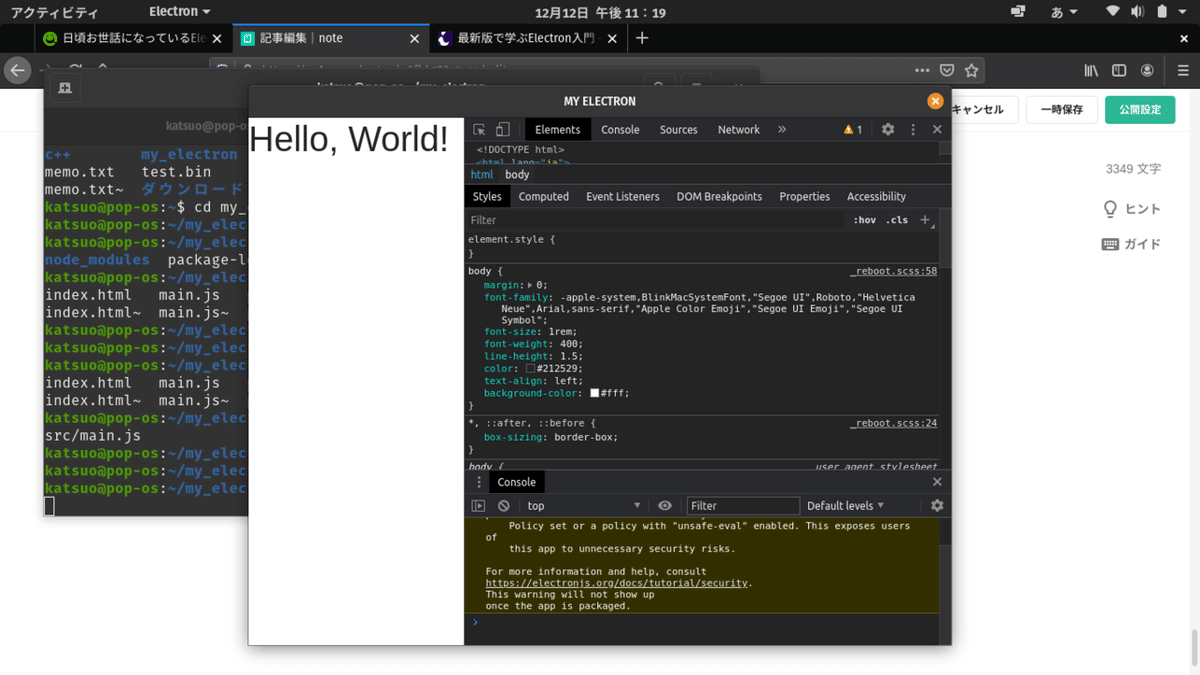
$ npx electron srcデベロッパーツールとともにアプリが起動される。

ここまででelectronのアプリが作れて起動させることまでできました。
次はtodoアプリを作成していきます。
チュートリアルの記事を参照しつつ進めるので、ここでは簡単な手順や説明だけ書いていきます。
todoアプリは2画面構成、electronは大きく分けてmainプロセスとrendererプロセスで制御されている。
mainプロセスは一番上位のプロセスで、rendererプロセスを制御している。
rendererプロセスは個々の画面を制御している。
rendererプロセス同士はプロセス間の通信ができないので、mainプロセスがrendererプロセスのプロセス間通信を制御してやらないと、デッドロックなど発生しちゃんと制御できない。
プロジェクトのフォルダを作成
todoアプリのフォルダを作成
$ mkdir electron-todo
$ cd electron-todo初期化
$ npm init -ypackage.jsonファイルが生成される。
{
"name": "electron-todo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}package.jsonファイルのmainとscriptsを修正。
scriptsについてわからないので調べました。
scriptsの中身はnpm startコマンドの内容を書くことで、scriptsに書かれている内容が実行される。
{
"name": "electron-todo",
"version": "1.0.0",
"description": "todo app",
"main": "main.js",
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
}空のファイルを作成しておく。
$ touch main.js Window.js DataStore.js
$ mkdir renderer
$ touch renderer/index.html renderer/index.js
$ touch renderer/add.html renderer/add.js
$ touch renderer/style.css必要なパッケージをインストール
electron-todoのフォルダ内でインストールを実行
electronをことあるごとにフォルダ内でインストールしていてこれでいいのか少し疑問だけどインストールすることでフォルダ内にnode_modulesが作られるのでこれで合ってるのかも。
$ npm i electron
$ npm i electron-reload
$ npm i electron-store
$ npm i spectre.csselectron-reloadは、renderer画面のホットリロードを行うためのもの。
ホットリロードとは、プログラムを動かしたままの状態で、アプリを終了させなくてもアプリのプログラムの修正や反映ができる機能のこと。
electron-storeは内部データをjson形式で保存するために必要なパッケージ。
spectre.cssは、htmlをいい感じに装飾してくれるパッケージ。
メインウィンドウを作成
index.html、index.js、style.cssを作成する。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Todo</title>
<link
rel="stylesheet"
href="../node_modules/spectre.css/dist/spectre.min.css"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="columns">
<div class="column col-10">
<h1 class="text-center">Todos</h1>
<button id="createTodoBtn" type="button" class="btn">
Create a New Todo
</button>
<ul id="todoList"></ul>
</div>
</div>
</div>
<script src="./index.js"></script>
</body>
</html>index.js
// 後で実装するファイル
// createTodoBtnボタンが押されたらそのことをMainプロセスに知らせる
// todoリストを更新せよという命令をMainプロセスから受け取り実行するstyle.css
body {
font: caption;
}
.todo-item {
background: none;
padding: 0.5rem;
margin: 0;
cursor: pointer;
font-size: 1rem;
}
.todo-item:nth-child(even) {
background: #f4f4ff;
}
.todo-item:hover {
background: #d8d8d8;
}font: caption;のcaptionとは、ボタンやドロップダウンなどに使われているシステムフォントのことを指す。普通は最低限font sizeやfont familyなど指定しなければいけないが、captionを使う場合は、captionと記載するだけでいける。
main.js | メインのプロセスを制御
const { app, BrowserWindow } = require('electron');
let mainWindow = null;
app.on('ready', () => {
mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: true,
},
});
mainWindow.loadFile('./renderer/index.html');
mainWindow.on('closed', () => {
mainWindow = null;
});
});
app.on('window-all-closed', () => {
app.quit();
});ここまででアプリの表示だけはされる。
electron-todoディレクトリ内で下記コマンドを実行。
$ npm start画面が表示される。

続きはまた更新します。
jiji
