
ニューモーフィズムを XD と HTML, CSS で表現する ② HTML, CSS 編
前回の続きで、今回は HTML, CSS でのニューモーフィズムの実装方法と、実際にニューモーフィズムを取り入れてみて感じた、ニューモーフィズムの課題なんかを書いていこうと思います
ちなみに前回の記事はこちらです
HTML, CSS でニューモーフィズム
今回も、前回ご紹介したツールを使って決めた、以下の2パターンを作っていきます
凸バージョン


凹バージョン


まずは凸バージョンからです
①四角を作成
HTML で card と neumorphism というクラスを持つ div を作ります
(クラス名もタグももちろん他のものでも OK です)
<div class="card neumorphism"></div>次に CSS を当てていきます
背景とカードで同じ色を背景色として設定するのがポイントです
body {
background: #c0ccd3;
}
.card {
background: #c0ccd3;
border-radius: 10px;
height: 50px;
width: 50px;
}②四角にシャドウを設定
シャドウを記述していきます
シャドウ用に neumorphism クラスを用意しているのは使い回しや変更が楽ちん(複数の要素に適応したい時便利)だからですが、もちろん card に書き足すでも OK です
.neumorphism {
box-shadow: -5px -5px 10px #ddebf3, 5px 5px 10px #a3adb3;
}box-shadow: -5px -5px 10px #ddebf3 ; で明るいシャドウを、

box-shadow: 5px 5px 10px #a3adb3 ; で暗いシャドウを表現しています

合わさるとこんな感じで完成です!

次は凹バージョンです。XD とは異なり、CSS はほとんど凸バージョンと手順が変わりません。楽ちんです
①四角を作成
HTML で card と neumorphism-inner というクラスを持つ div を作ります
(クラス名もタグももちろん他のものでも OK です)
<div class="card neumorphism-inner"></div>card の CSS は凸バージョンで記載済み&変更点ありませんのでスキップします
②四角にシャドウを設定
シャドウを設定していきます
凸バージョンとの違いは、inset を両シャドウに追記しただけです
inset を記述することで、シャドウがボックスの内側に描画され、凹んだ感じを表現できます
.neumorphism-inner {
box-shadow: inset -5px -5px 5px #ddebf3, inset 5px 5px 5px #a3adb3;
}box-shadow: inset -5px -5px 5px #ddebf3 ; で明るいシャドウを、

box-shadow: inset 5px 5px 5px #a3adb3 ; で暗いシャドウを表現しています

合わさるとこんな感じで凹バージョンも完成です!

並べるといい感じに凸凹しています

使ってみて感じたこと
まず XD で使ってみた時には作り方の複雑さに困惑しましたが、その後 HTML, CSS で書いてみたら仕組みも単純、記述量も少ない、あらまあと拍子抜けしました
実装がもっと難しいと思っていたので、これはよい発見でした
一方で課題も見えてきました
環境によって見え方が変わってしまう
マテリアルデザインなどとは違い、背景とアイテムの色が変わらないため、シャドウの設定具合が視認性に直結します
細かい調整をして一番よい見え方を探るのですが、残念ながらディスプレイを変えるだけで見え方が変わってしまうことがありました
(解像度や明度、彩度などが原因でしょうか。あまり詳しくないのでフワッとしていてすみません...)
凸凹どちらなのかがわかりづらいと、凸凹でトグルを実装した時など最悪です。どの画面でも確実に見分けがつくように実装しなくてはなりません
このように、マルチデバイスなど複数の環境での利用が前提の場合、ニューモーフィズムを採用するのは少々難易度が高いように思います
活性 / 非活性の判断がつきづらい
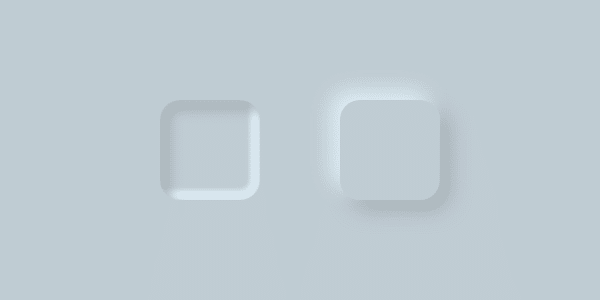
以下画像の2つのボタンが並んでいる時、左右どちらのボタンがアクティブでしょうか?

左の凹ボタンが選択中でしょうか?
それとも、右の凸ボタンの内容が今表示されているでしょうか?
意見が割れる UI はユーザの使い勝手としてよろしくないでしょう

今回記事の見出しに設定した画像では、ボタンに文字を足し、更にその文字の色に違いをつけることで今アクティブなのがどちらかをわかりやすくなるよう試みましたが...正直まだまだ微妙だと思います
あるいは文字色を変えたまま両方とも凸ボタンにすればわかりやすい?
でもそれだとどちらか一方しかアクティブにならないことが伝わりづらい?
など、検証が多く必要になってきます
少なくとも、ユーザの操作を受け付ける場所でのニューモーフィズムの採用は、かなり慎重になるべきかと思います
まとめ
シンプルで美しく、今時感の出るニューモーフィズムですが、web デザインとして使うには課題が多かったです
その課題がユーザビリティに直結してしまう課題なので、今後積極的に使うかと問われると微妙なところです
ただ、上手く実装できればユーザの注目を得られるデザインなのは間違いないので、パーツとして使えそうなところで差し込みつつ、ユーザビリティを犠牲にしないニューモーフィズムを模索していけたらなと思っております
誰かニューニューモーフィズムを発明してくれたら万々歳なんですけどね!
