Xcode UIImageView を Storyboard で円にしたい
Swift でやる(コードを書く)方法はたくさん出てきたのですが、
Storyboard 上で設定する方法がなかなか出てこなかったので備忘録として!
設定手順
1. Identity inspector を開く
Storyboard から角丸にしたい UIImaeView を選択し、インスペクタバーから Identity inspector を開きます

2. User Defined Runtime Attributes をいじる
Identity inspector 内の User Defined Runtime Attributes に Key Path, Type, Value を設定します

clipsToBounds, Boolean, true
layer.cornerRadius, Number, 画像幅の半分の値3. 実行する
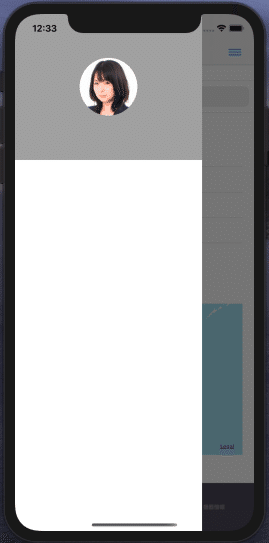
Storyboard 上では反映されないので、必ず Build & Run します
そうするとシミュレーターもしくは実機で確認すると、無事円になったことを確認できます
ここに気付くのに地味に時間がかかった・・・

clipsToBounds とは
公式リファレンスはこちら
UIView のプロパティの1つで、Bounds と呼ばれる領域の外まで View のコンテンツを描画するかどうかを指定できます
true で領域内のみの描画、 false (デフォルト)で領域外への描画が可となります
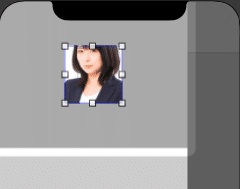
今回でいうと、顔写真を置くために Storyboard 上に配置した UIImageView のサイズが 100 × 100 とします
顔写真のサイズが 200 × 200 だった時、
clipsToBounds を true に設定すると領域内のみの描画となり画面上に表示される画像は 100 × 100 となります

100 × 100 で描画される
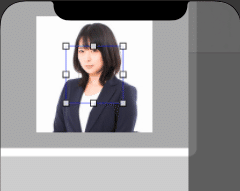
一方 false に設定すると、領域外まで描画可能となり画面上に表示される画像は 200 × 200 となります

200 × 200 で描画される
なお、clipsToBounds に false を設定していても、
Attributes inspector 内の View > Content Mode にて「 Scale To Fill, Aspect Fit 」どちらかを指定している場合、領域のサイズに従い 100 × 100 の画像となります
(今回のように Bounds と顔写真の縦横比が同じ場合は Aspect Fill も)
clipsToBounds を true にしないと、角丸や円にするための cornerRadius が効きません。。
これがどうしてなのかが調べきれなかったので、判明次第追記します
参考にさせて頂いた記事
