
【初心者必見!】bubbleの始め方について
こんにちは!今回はノーコードツールbubbleの始め方についてご紹介します!
前回bubbleについての記事を書きましたが、今回はそのbubbleについて初めての方でも分かるように、登録からプレビューまでの流れをご紹介させて頂きますので、ぜひご参考ください!
また無料でできる範囲でのご紹介になりますので、ご安心ください!
なお、bubbleについて知りたい方は以下をぜひお読みください。
では早速始めていきましょう!
登録(サインアップ)方法
まずは以下からbubbleにアクセスしましょう。
トップページの右上の「Get Started」から登録することができますので、
そちらをクリック。

すると以下の画面に遷移しますので、
Email(メールアドレス)
Password(パスワード)
に任意の値を入力して、「Start building」をクリックしましょう!
Googleのアカウントをもっている方は、そちらを使ってサインアップすることもできます。

次にアプリ名を入力する必要があるので、自由に設定しましょう。
入力したら、Create appで次に進みましょう。

場合によってはプラン選択のポップアップが表示されますが、「start basic feature」をクリックすれば、フリープランで利用できます。
こちらは登録するタイミングによって情報が変更されますので、画面表示の内容に沿って進めていただければと思います。
上記が完了すれば、bubbleのエディター画面に遷移します!
ここからアプリ開発を行うことができます。

なお登録後初めてエディター画面に遷移したときのみ、左画面にレクチャー画面が表示されますが、こちらは後で設定できるものになりますので、「stop application assistant」でスキップしましょう。
気になる方はそのままNext stepで読み進めていただければと思います!
簡単なサインアップ画面を作ってみる
ではさっそく簡単なサインアップ画面を作っていきましょう!
その前にエディター画面の説明を簡単に行います。

画面左側に配置されているものがvisual elements(以下エレメントまたは要素)と呼ばれるもので、この中から1つを選んで、真ん中のUIビルダーにドラッグ&ドロップすることで、要素を配置することができます。
要素を配置してみる
ではまず試しに、Textをドラッグ&ドロップしていきましょう!

すると、テキストが配置され、新しいウィンドウ(プロパティエディター)が表示されました!
このウィンドウではスタイルや入力値、要素の動作等を設定することができます。
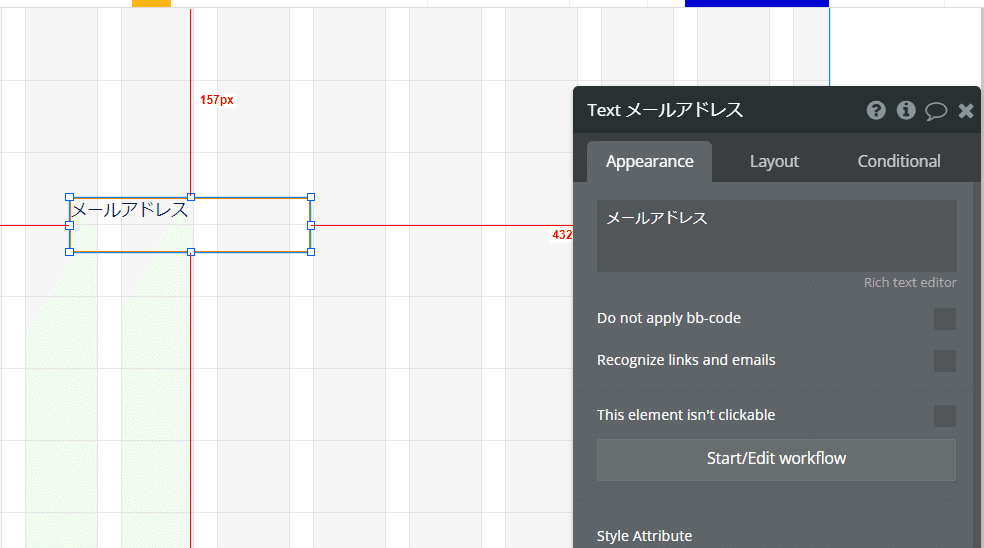
では「edit me…」と記載された箇所にメールアドレスと入れてみましょう。

すると画面内にメールアドレスと反映されたことがわかりますね!
このように、要素を配置してプロパティで設定することで、その設定が画面内に反映されるような仕組みとなっています。
では次に、inputを配置してみましょう!

これは登録フォーム等に使用するインプットフォームで、これを配置することでテキストを入力することができるようになります。
では続いてパスワードを入力する項目を作成していきます。先ほどと同様に要素を配置してもよいですが、次はコピー&ペーストを使用してみましょう。
メールアドレスの要素を選択した状態で右クリックすると、ウィンドウが表示されますので、copyを選択しましょう。

次に画面内のどこでも良いので右クリックを押して、pasteをクリックしましょう。
するとメールアドレスのテキストが複製されましたね!

このように、配置した要素も簡単にコピペすることができます。今回は右クリックを使用しましたが、windowsやmacで用いられるショートカットキーも使用することができますので、そちらもお試しください。
では複製した要素を用いて、以下のように設定していきましょう。
なおinputも同様にコピーして配置します。

ここまでできれば、次はボタンを配置していきましょう!
要素から「Button」をドラッグ&ドロップして、テキストは「登録する」としておきましょう。

これで要素の配置はOKです!サインアップ画面っぽくなってきましたね!
ページを作成してみる
では次にサインアップ後のページを作成しましょう!
新しいページの作成方法は左上のPageと書かれたところから作成できます。また、ここには現在開かれているページ名が表示されています。
ではここをクリックしてみましょう。

すると新たなウィンドウが表示されましたね。
青字になっているのが現在開いている「index」というページになります。
他にもデフォルトで「reset_pw」のページや「404」のページがあることが分かります。
その下に「Add a new page…」というものがありますが、こちらから新しいページを作成することができますので、こちらをクリックしましょう!

上記の画面が表示されますので、
Page name : 任意のページ名
を入れて、「CREATE」をクリックしましょう!
なお、Clone fromは現在作成しているページをそのままコピーして作ってくれるものになります。
例えば、ここでindexを選択して作成すると、indexと全く同じ要素が配置された状態で新しいページを作成することができます!
似たようなページを作成したいときにはとても便利な機能になりますね。
ただし、今回は使用しないので空のままにしておきましょう。
新しくページができたら、以下のような画面となっているはずです!
また、入力したページ名が左上に表示されていることも確認できます。

ではここにテキストを配置しておきましょう!テキストの内容はサインアップ後に表示されるものになりますので、今回は「サインアップできました!」という風にしておきましょう。

これでページと要素の設定はOKです!
ワークフローを設定してみる
続いて、ワークフローを設定していきますが、流れとしては以下になります。
サインアップのボタンをクリック
ユーザーを登録
サインアップ後のページに自動遷移
これらを順番に設定していきましょう!
まずは、先ほどのサインアップ(今回であればindexページ)に戻って、ボタンの要素をクリックします。
プロパティ画面が表示されますが、その中に「Start/Edit workfow」という項目があります。
これをクリックすることで、ボタンを押したときのワークフロー(動作)を設定することができます!

では早速こちらをクリックして設定していきましょう。
するとワークフローの設定画面に遷移します。
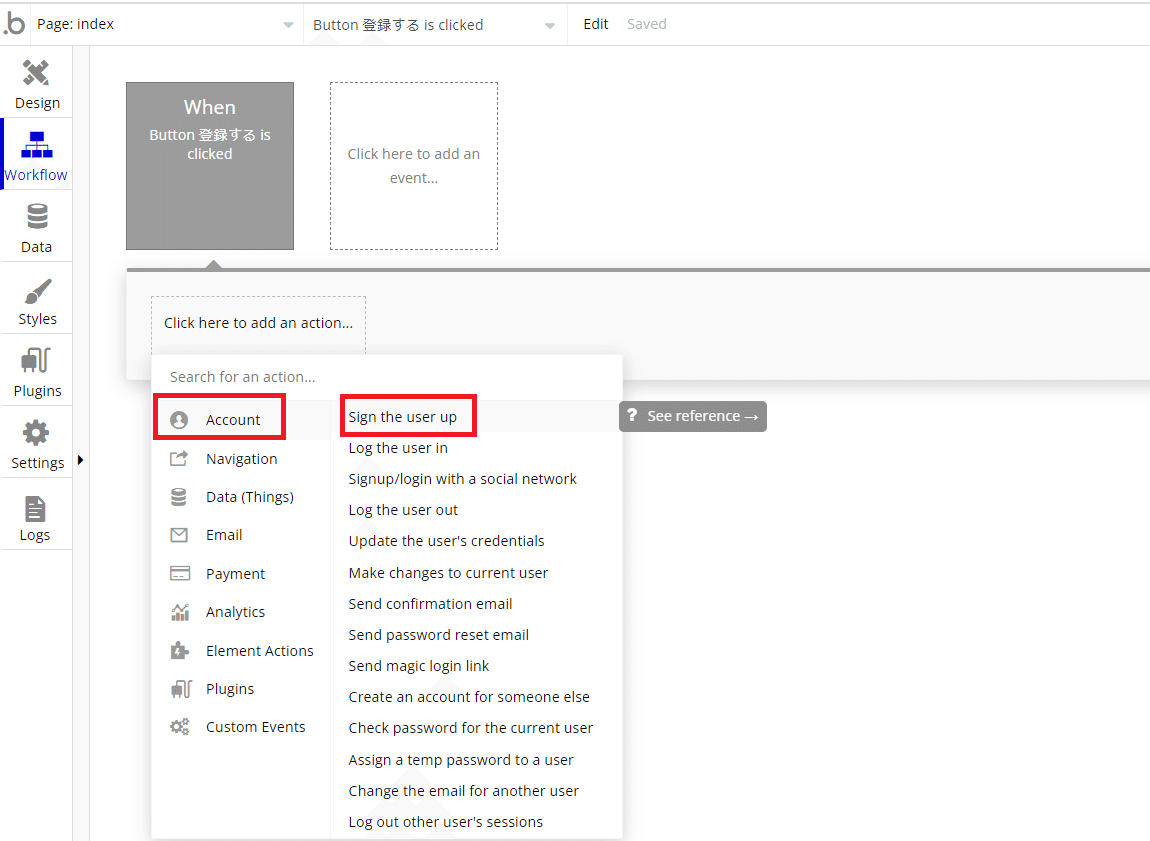
では画面内にある「Click here to add an action…」をクリックしましょう。
するとたくさんのメニューが表示されますが、bubbleではこれらの中から選択するだけで、サインアップやメール送信、ポップアップの表示等動作を簡単に設定することができます。
今回は基本の動作である、「sign the user up」でサインアップ(ユーザー登録)を設定します。

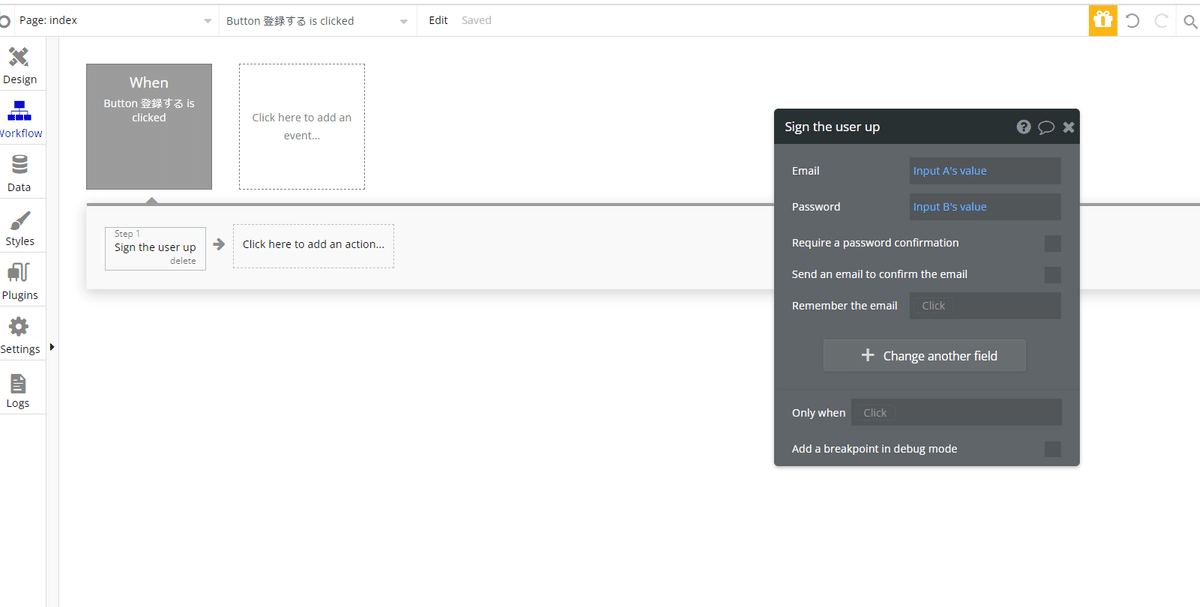
すると選択したアクションを設定する画面が表示されます。
サインアップにあたり、EmailとPasswordは必須情報となりますので、
こちらを設定していきます。
EmailのClickを押すと、複数の項目が表示されます。
ここで値を設定していきますが、今回は先ほど作成したEmailのinputの値を入力したいので、InputAを選択しましょう。

Input Aを押すと、またいくつかの項目が表示されますが、Inputに入った値(value)を適用させたいので、valueを選択しましょう!
おなじ要領でパスワードも設定して、以下の画像のように設定できればOKです。

なお、Input A とか Bとかどの要素か分からない!となることを防ぐために、要素を選択した際に表示されるプロパティエディターの一番上の名前を変更することで表示名を変更することができますので、こちらもお試しください。

ではワークフローに戻りまして、次のactionを設定していきます。
step1のactionでサインアップができたので、次にstep2で登録後の画面に自動で遷移するようにしていきます。
では次のclick here to add ac actionから「navigation」→「Go to page」をクリックしましょう。

次に画面遷移先を設定したいので、Distinationの値を作成したページに設定しましょう。

これでサインアップ画面の設定ができました!
プレビューで確認してみる
では早速作成したアプリをプレビューで確認してみましょう!
右上のPreviewを押すことで、webサイトでの挙動を確認することができます。

Previewを押すと、作成した画面が表示されていることが確認できます!
メールアドレスとパスワードに任意の値をいれて、登録するをクリックしましょう!

以下の画面が表示されればサインアップの成功です!

サインアップしたユーザー情報はエディター画面の
Dataタブ→App dataタブをクリックすればサインアップしたユーザーのデータが作成されていることが分かります!

Dataタブについては今回は説明をしておりませんが、また別の記事でご紹介させて頂きます。
最後に
今回はBubbleでの登録からサインアップ画面の作成までの方法を一挙に解説させて頂きました!
すべて英語なため、わかりにくい部分もあったかと思いますが、要素を配置して、アクションを設定するだけで簡単にサインアップの画面を作ることができることが実感していただけたのではないかと思います。
今回は本当に簡単な構築となりましたが、APIを使ったサインアップや地図表示、チャットやマッチング機能等様々なことがbubbleではできますので、ぜひ色々試してみてください!
ではお読み頂きありがとうございましたー!
