
ワークフローの使い方(Data編)
今回はワークフローでも主にバックエンドの主となるアクションであるDataに関するワークフローの使い方について解説させて頂きます!
基本的なことにはなりますが、アプリを開発する上で絶対に利用するワークフローになりますので、是非参考にしてください!
Dataのワークフローについて
アプリ開発で必ず必要になるデータ。例えば、チャットアプリであれば、メッセージ内容やユーザー情報等が必要になり、またECサイトであれば商品名や購入数、購入情報等様々な情報をデータとして格納しておく必要があります。
これらの情報を保存、変更するために今回のDataのワークフローを使用しなくてはなりません。
複数のワークフローがありますが、BubbleのDataワークフローはとてもシンプルなので、使ってるうちにすぐに慣れるかと思います笑
では1つ1つ紹介させて頂きます。
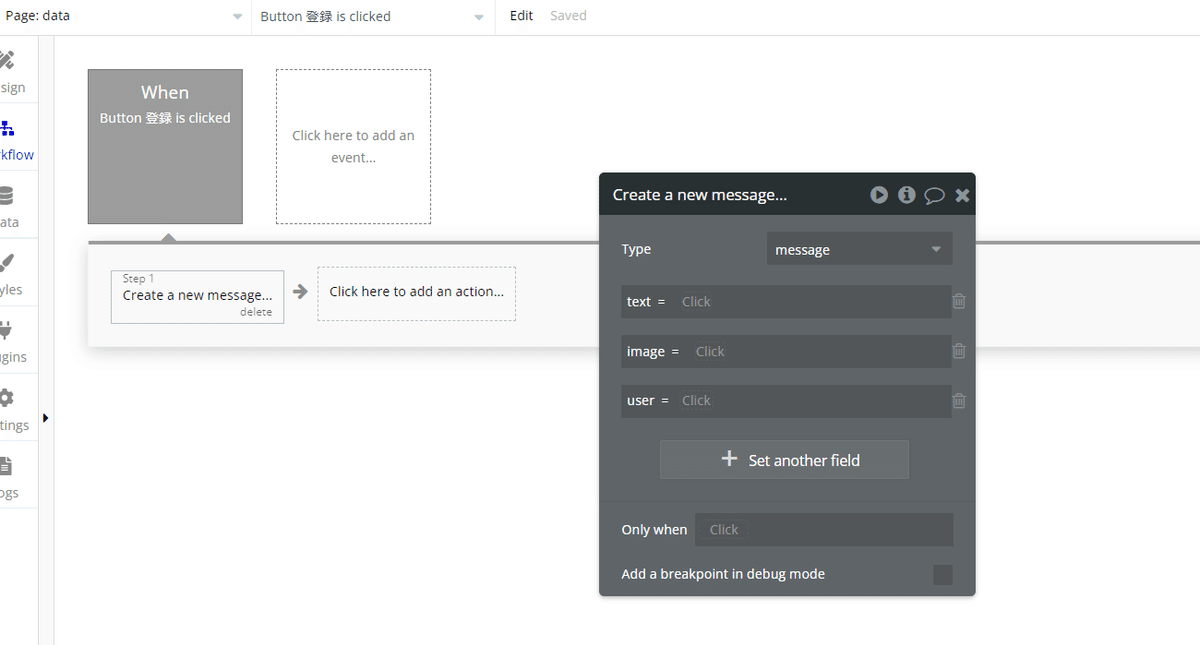
create a new thing
新しくDBの任意のテーブルにレコードを追加するアクションとなります。
なお、BubbleではこのテーブルをTypeという表現をしています。
任意のTypeを選択し、任意のFieldに値を設定することで、DBに新しいデータを追加することができます。

Make changes to thing
既にあるレコードの値を変更するアクションとなります。
こちらはどのTypeのどのレコードを変更するか、までは特定する必要があるので、レコードの一意の値(例えばユニークID等)が分かっている状態でアクションをかける必要があります。
なお、Current Userの変更もこちらで行うことも可能です。

レコードを特定する際は、Do a search for を選択し、その中から任意のTypeを選択します。
次に、そのTypeのどのレコードかを特定するために値を設定しましょう。

設定の際に以下のような値が表示されますが、レコードから値を絞る際に、絞り切れていない場合を考慮し、以下のようにfirst itemで設定する必要があります。
first itemとはTypeのレコードをlistとした際の、一番古いitemを示しています。
ただし、先ほどのdo a search forでレコードを1つに特定できている場合は問題ありません。(Bubbleの仕様と思って頂ければ大丈夫です)

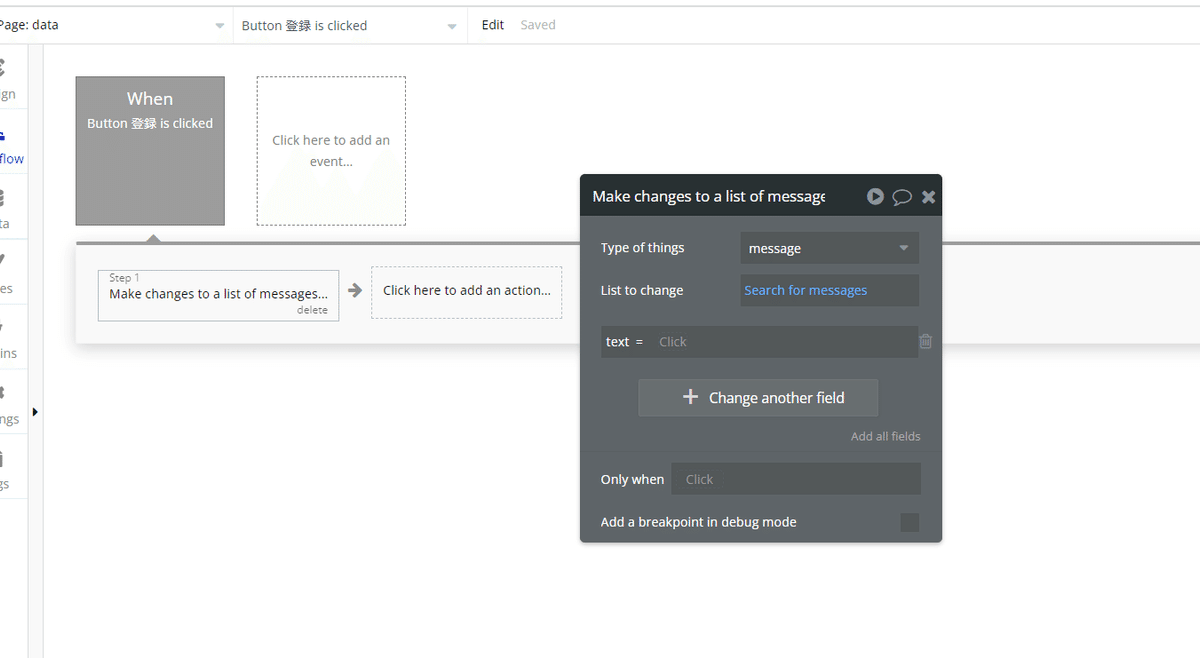
Make changes to list of things
こちらは、「Make changes to thing」とは違い、listのアイテムを全て変更するものになっています。
先ほどは1つに特定する必要がありましたが、複数のレコードをまとめて同じ値に変更したい、というときに便利な機能になります。

Delete thing
特定の1つのレコードを削除するアクションとなります。
特定方法は「Make changes to thing」と同じになりますが、注意したいのはレコードの中の1つの値ではなく、レコードを丸々削除するアクションとなります。

Delete a list of things
「Make changes to list of things」とlistの考え方は同じですが、選択されたlist群のレコードを全て削除するアクションとなります。
値を特定しないと全てのレコードが削除されてしまう可能性もありますので、注意して使用しましょう。

Copy a list of things
レコードを複製したいときに使用することができます。
100以上のレコードである場合は、実行されませんので注意してご使用ください。
1つ複製すると以下のように同じデータが複製されます。

Set a thing's slug
こちらはslugを設定することができます。
slugとはURLのパラメータに代入できる値で、ページにデータを指定する際に、そのままの設定だと該当データのunique id(一意のID)が表示されてしまいます。
もちろんこのままでも問題はないのですが、ユーザーにとっては分かりにくいURLとなってしまいますね。
そこで、slugを使用することで任意のURLにカスタムすることができることが大きな特徴となります。
使い方については、ノーコードラボさんが分かりやすい記事を出していましたので、是非こちらをご参照ください。
Download data as CSV
こちらは有料プランでのみ利用ができるものとなります。
こちらを設定することで、データベースのデータやAPIのresponseのデータ等をcsvにして保存することができるようになります!
しかし、こちらを利用した場合、文字コードの特性上日本語が文字化けしてしまうので、他プラグインを使用することをおすすめします。
以下がおすすめのプラグインとなります。
Upload data as CSV
こちらも有料プランでのみ利用できるアクションとなります。
こちらは作成したcsvをユーザー手動でアップロードし、データベースに適用させるアクションとなります。
File uploaderと組み合わせて使用することができます。
100行以上のデータの場合は、インポートされなくなりますので注意してご利用ください。

Delete an uploaded file
file manegerにアップロードしたファイルを削除することができます。
ストレージも有限ですので、ユーザーに制御を設ける際にこちらを使用してもよいかもしれません。

最後に
今回はワークフローのData編をご紹介させていただきました!
本記事をお読みいただければ、データの作成・編集・削除の方法の基礎が分かるかと思いますが、実際には使用していただくのが一番ですので色々試してみていただければ幸いです!
それではお読みいただきありがとうございましたー!
