
これで解決!Bubbleでのグラフの作り方!
こんにちは!
今回はBubbleでグラフを作成する方法を紹介いたします!
Bubbleには様々なエレメントがありますが、グラフを作るためのエレメントがありません。そのため、プラグインを使用したグラフの作成方法と、グラフデータにおすすめの「grouped by」の使用方法についてご紹介させて頂きます!
プラグインのインストール
Bubbleにはデフォルトにグラフを作成するエレメントがないため、プラグインをインストールして、グラフを作成する必要があります。
グラフを作成するエレメントは豊富にありますが、その中でも使いやすいグラフを2つ紹介します。
Chart Element
Bubbleが開発しているプラグインで、基本的なグラフであればこちらで表現することができます。設定も項目数が少なくシンプルなので、初心者の方におすすめです。

Air Chart Lite - Best Free Charts
こちらはzeroqodeが開発しているプラグインで、複数のグラフを同時に表示させたり、csvやpngの形でダウンロードするアクションも設定することができるので、より拡張的な表示に最適なグラフとなります。
チャートの色やマーカーの色、またx軸y軸のgridなども細かく調整することができます。

プラグインへのデータ設定方法
では上記で紹介したもののうち、Chart Elementをインストールして使っていきましょう!
インストールができたら、エディター画面に戻りましょう。
エレメント一覧の中に「Line/Bar Chart」というものがあるのでそちらを画面に配置します。


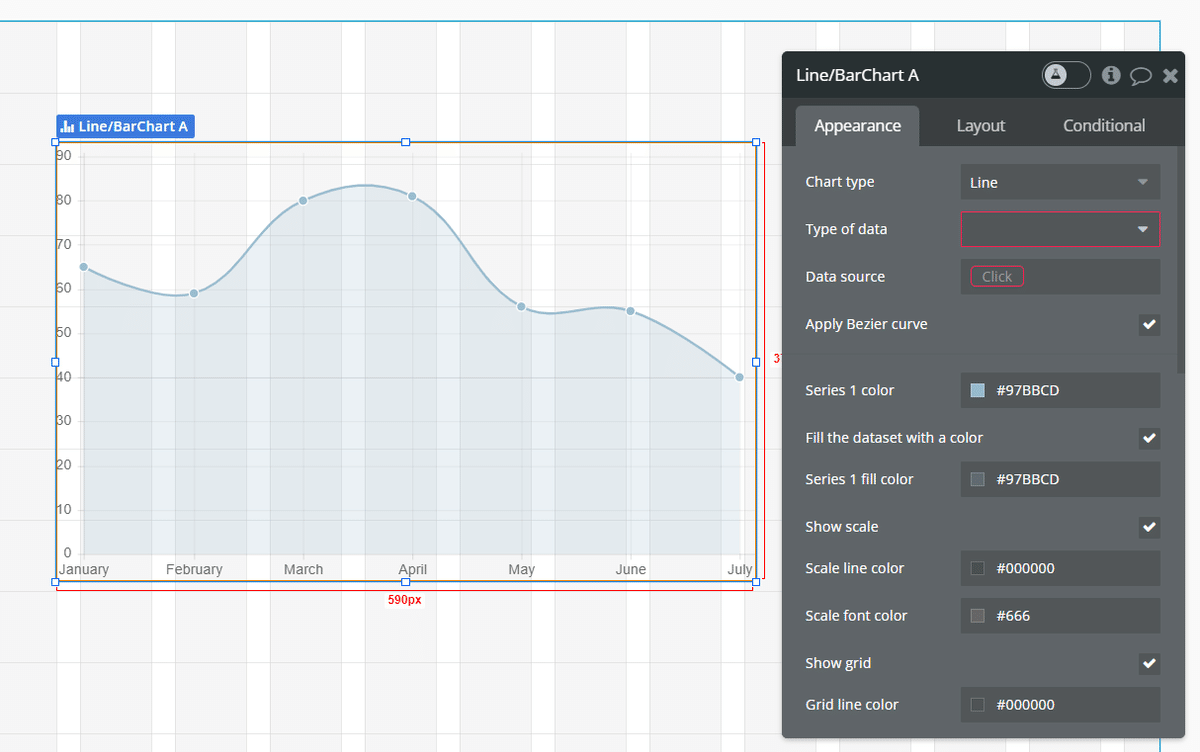
設定項目については以下となります。
Chart type
Chart typeは5つの種類から選択できます。
Line:折れ線グラフ
Bar:棒グラフ
Radar:レーダーグラフ
Pie:円グラフ
Doughnut:ドーナツグラフ
それぞれ使いたいグラフを簡単に切り替えることができます。

Type of data
データタイプを設定する箇所となります。
Data source
データタイプに沿ったデータを設定する箇所となります。
Apply Bezier curve
こちらのチェックをONにすると、なめらかな曲線となります。
OFFでは直線での折れ線グラフとなります。

Series 1 color
グラフの色を設定することができます。
Fill the dataset with a color/Series 1 fill color
こちらにチェックをすることで、グラフとX軸の間に色を埋めることができるようになります。また、こちらのカラーも設定可能です。
Show scale
こちらにチェックをONにすることで、グラフのX軸、Y軸を表示することができます。基本的にはこちらはONにしておくほうが良いかと思います。
Scale line color/Scale font color
こちらはscaleにONにしている場合に設定できる項目で、それぞれX軸、Y軸のカラー、とフォントを設定する箇所となります。
Show grid/Grid line color
こちらもscaleにONにしている場合に設定できる項目で、グラフにグリッド線を設けることができるようになります。
Show tooltips/Customize tooltip number formatting
ツールチップの表示と、表示形式を設定することができます。
ツールチップとは、グラフのポイントにカーソルを合わせた際に、小さな注釈や詳細を表示してくれるものとなります。
使ってみよう!
では早速使ってみましょう!
グラフを表示するにはデータが必要になりますので、仮データを用意して設定したいと思います。
今回は例として、日ごとの売上数をグラフでまとめていきたいと思います。
まずはグラフを表示するためのデータを適当に作成していきます。

saleというデータタイプを作成し
amount
売上金額
count
売上個数
date
売上時間
上記のように設定します。
データタイプを作成したら、データを作っていきましょう!

データは上記のように適当に用意すればOKです。
今回は1週間の日ごとの売上数をグラフ化したいので、1日~7日の売上データを仮作成しました。(こちらは任意の値でOKです)
では続いてDesignタブに戻り、グラフのデータを設定していきます。
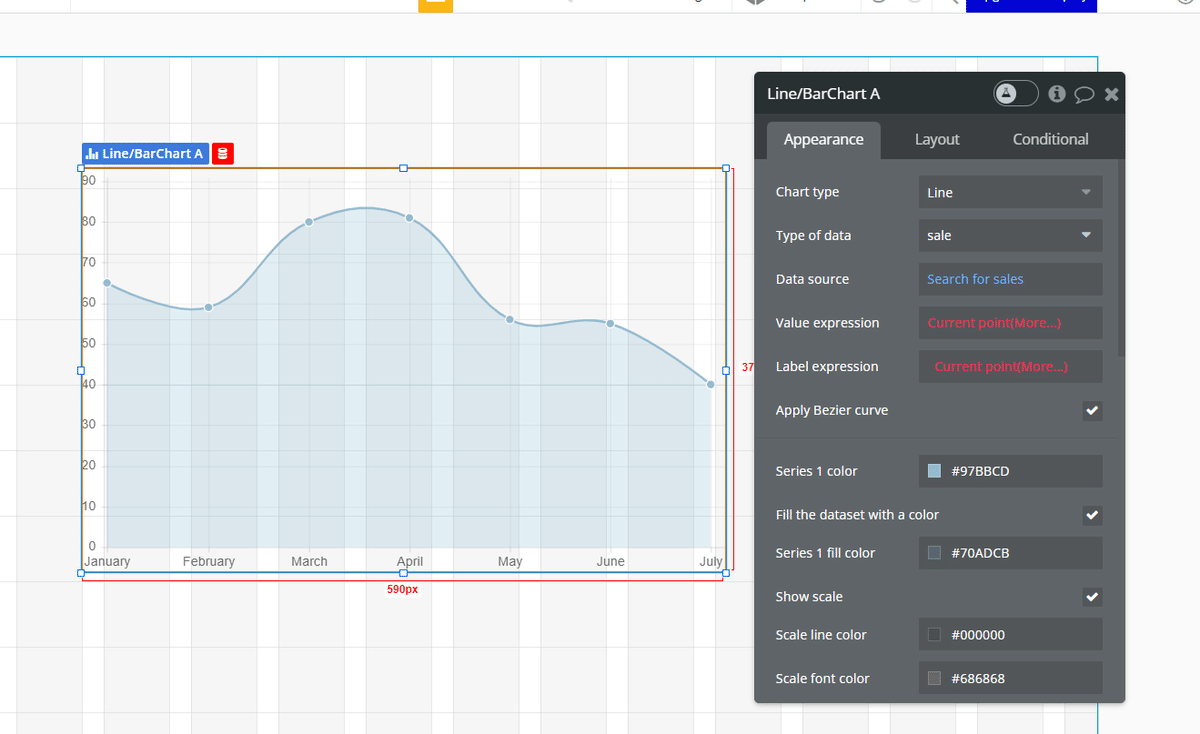
Type of dateには先ほど作成した、saleを作成します。
次に、Data sourceに search for sales(do a search for でsaleデータを検索します) を設定しましょう。

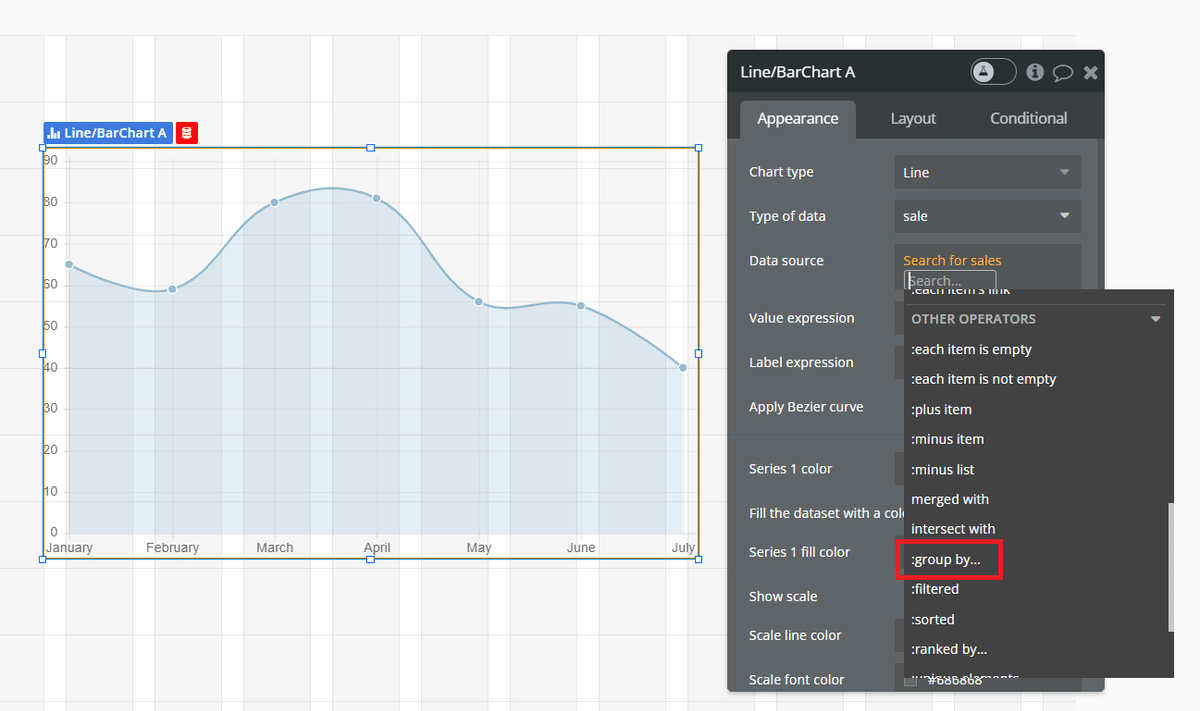
次にData sourceの後ろに続けて、「group by」を選択しましょう。
これは

グラフを作成する際にはこのgroup byを利用することで、データの合計や平均、個数等を日別に自動換算することができます。
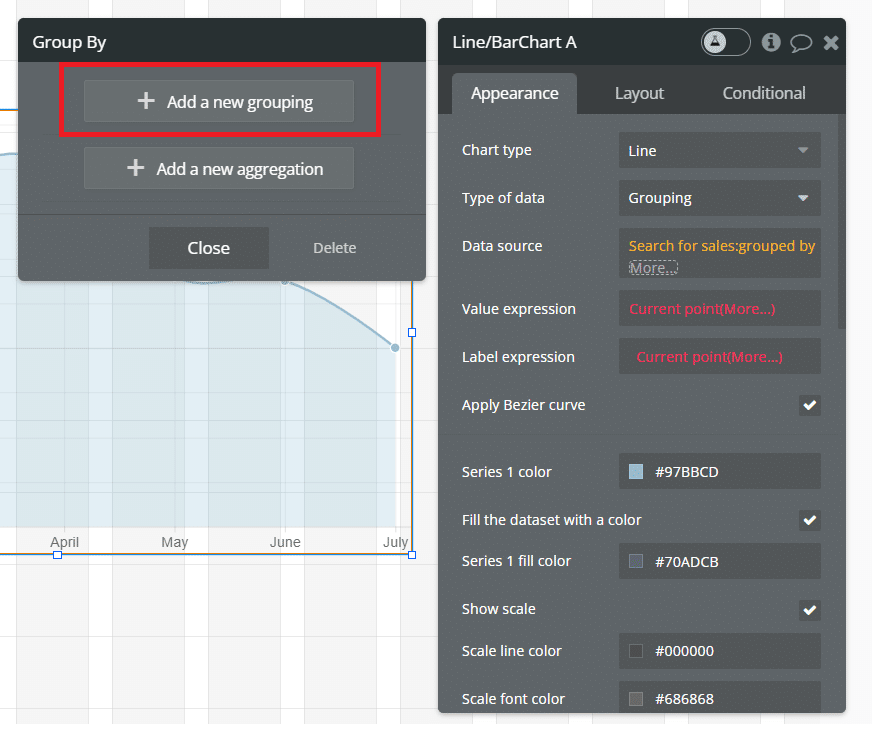
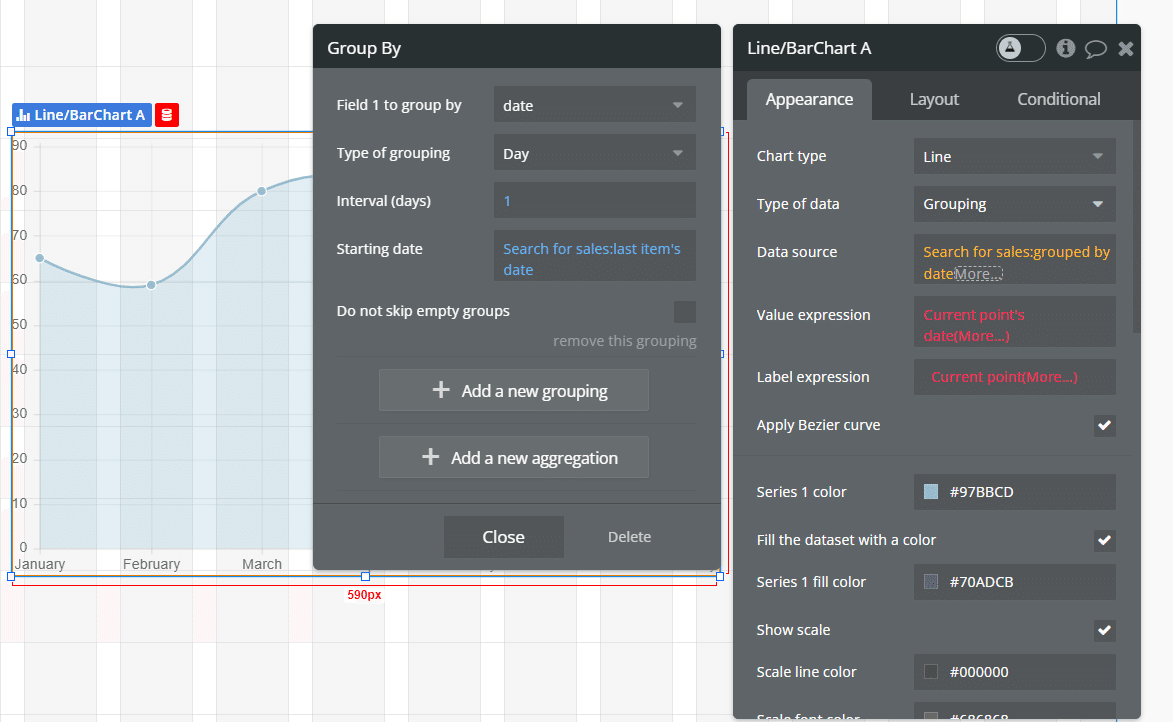
今回は「日別」で「売上金額」を計算したいので、以下のように設定していきます。
まずはAdd a new groupingをクリックしましょう。

そこから以下のように設定していきましょう。
Field 1 to group by:date
→どの単位でグループ化するかを定めるものです。今回は日ごとに設定したいので、dateをグループ化します。
Type of grouping:Day
→日ごとに設定したいので、Dayを選択します。
Interval(days):1
→1日毎で設定したいので、1を選択します。2日毎であれば2と選択すればOKです。
Starting date:Search for sales:last item's date
→グラフの開始日を設定します。今回は全データを表示したいので、一番dateが若い日をスタートにしています。

なお、Starting dateをlast itemとしておりますが、こちらの設定時dateでソートを行っておきましょう。

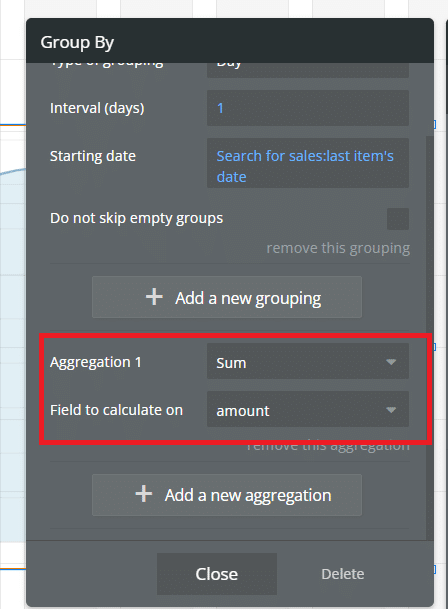
ここまでできたら次に、Add a new aggregationをクリックします。
ここではグループ化したレコードのうち、1つのフィールドを自動計算するための設定となります。
「売上金額」を「合計」したいので、以下のように設定します。
Aggregation1:Sum
Field to calculate on:amount

これでgroup byの設定は完了です!
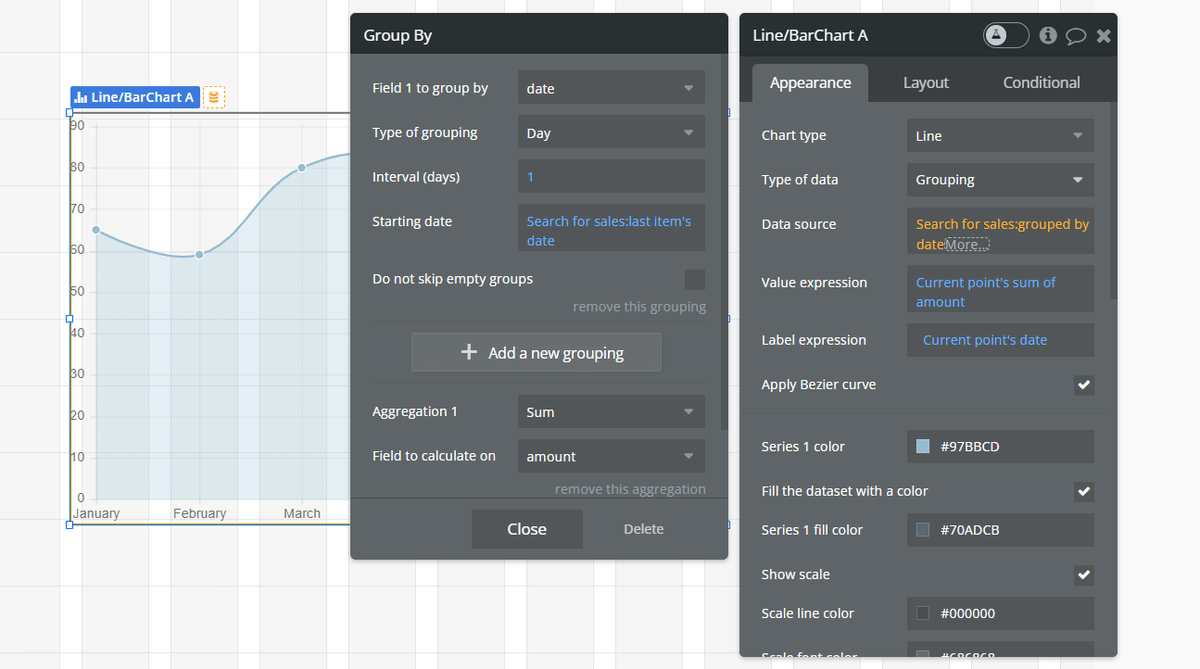
次に、value expressionに値を設定します。
これはY軸のラベルとなりますので、上記で設定した売上金額の合計を表示するために「Current point's sum of amount」を設定します。
Label expressionはX軸に表示されるラベルとなりますので、「Current point's date」を設定します。

これで設定完了です!
一度プレビューで検証をしていきます。

無事表示することができました!
日付フィルターを設定してみる
続いて、フィルターを設定してみましょう。
日数が多いとグラフに表示しきれなくなり、ぎちぎちのグラフとなって表示されてしまいます。
それを防ぐために、任意でデータ日数を選択して、その範囲だけを選択できると便利ですよね。
今回は日付をプルダウンで選択するために、「Air Date / Time Picker」のプラグインを使用して設定していきます。
まずは早速インストールしていきましょう!

インストールが完了したら、新たに要素が追加されているので、これを2つ配置しましょう。
また、配置した1つは開始時間とし、もう一つは終了時間とします。

次に、グラフの設定に戻り、data sourceの設定を修正していきます。
今回時間を絞るために、開始時間(Data/TimePicler A)より遅い時間でかつ、終了時間(Data/TimePicler B)より早い時間で売上が上がったもののみグラフ表示したいので、以下のように設定します。

この設定により、範囲内の売上時間のもののみがグラフとして表示されるようになります。
なお、プルダウンが空の場合は全て表示するようにするために、Ignore empty constraintsにチェックを入れておきましょう。
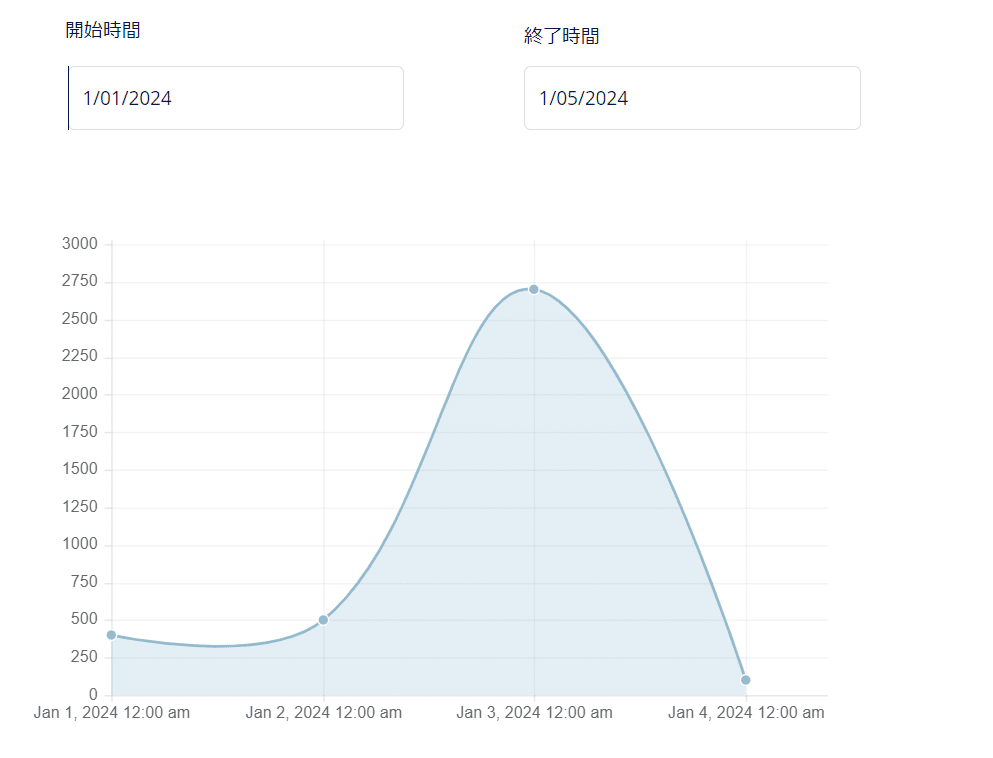
ではこれで検証してみます。
時間をしぼった結果問題なく表示することができました!

より正確な売上時間でしぼるためには、プルダウンで選択した値をformat asして、時間指定してあげることでより柔軟なグラフに設定してあげることが可能です!
まとめ
今回はグラフの作り方とgroup byの使い方について紹介させて頂きました!
グラフが作成できるようになると、分析や推移等が一目でできるようになるので、かなり便利ですね!
またbubble標準の機能であるgroup byもかなり優秀ですので、こちらを使って数字を計算して表示できるようになれば、バブラーとしての力も大きく前進すると思います!
それでは今回もお読みいただきありがとうございましたー!
