
ワークフローの使い方(Navigation&Element Actions編)
今回はワークフローの使い方第三弾になります!
ワークフローには様々なアクションがありますが、その中でもNavigation、Element Actionについて紹介させて頂きます。
なお、過去記事で他のアクションについても紹介しておりますので、ぜひこちらもお読み頂けると嬉しいです!
それでは早速始めましょう!
Navigation
まずはNavigationのアクションから解説いたします。
基本的にはページ間の移動を行うようなアクションがメインとなっています。
Go to page
アプリ内で作成した別のページに遷移するためのアクションです。

Destination
遷移先のページを設定します。
Data to send
次のページのデータを送信することができます。
URLには送信した値のユニークIDが末尾に設定される形となります。
こちらを使用することで、遷移先のページでは送信したデータを使用することができるので、ユーザー毎に見せたい要素を表示させることもできますね。

Open in a new tab
遷移先のページを新しいタブで開くことができます。
Send current page parameters
現在設定しているページのパラメータをそのまま送信することができます。
引き続き次ページでも同じパラメータを使用したいときはこちらを使用しましょう。
Send more current page parameters
新たにパラメータを設定したいときはこちらを使用しましょう。
なお、パラメータを設定すると、URLの末尾に○○=値という形で表示されます。


Refreash the page
ページを更新する際に使用することができます。
Go to previous page
ひとつ前のページに戻ることができます。
戻るのアクションをページ内に設定する場合に利用できますね。
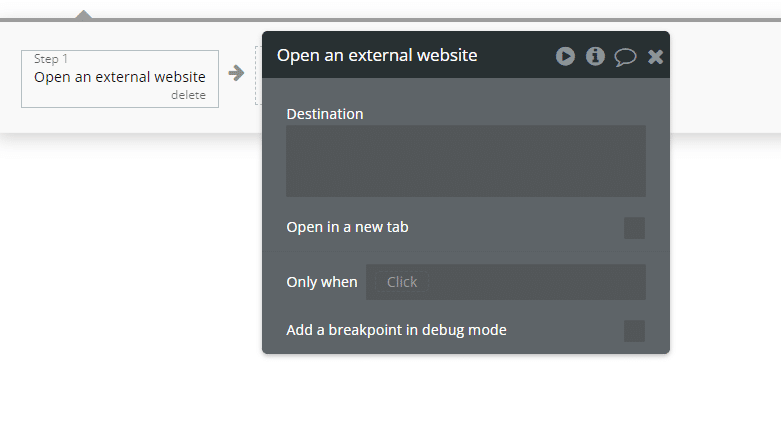
Open an external website
URLを設定することでそのページに遷移させることができます。
new tabで開くこともできるので、外部ページに遷移させる場合は
こちらを使用しましょう。

Add a pause before next action
次のstepのアクションを実行するまでに待機時間を設けるアクションになります。
例えば、一定時間置いた後に、ポップアップを表示・非表示にしたい、という場合に利用できるアクションとなります。
また他にも、Bubbleではアクションを順番に処理を行いますが、前の処理が完了するまで待たずに次のアクションに進む性質があります。
そのため、このアクションを使用することで次のアクションまでの処理時間を設けるような使い方をしてあげることで、希望のアクションを設定することができるかと思います。
後者については、Bubbleのワークフローの性質について知る必要がありますので、ぜひ以下が参考になりますのでお読みください。
なお、「Hide the starus bar as the pause occurs」というものがありますが、
これはローディングバーをHide(非表示に)させることができます。
フロントのアクションで設定する場合には、このアクションを設定すると、待機時間だけロードしているbarが上部に表示されますが、これを非表示にすることができるものになっています。
バーを見せたくない、または他のローディングイメージを表示させたい!という場合には非表示に設定しておきましょう。
Terminate this workflow
これ以降のワークフローを実行させないように停止させることができます。
ある条件に当てはまったら以降実行したくないという場合に利用できるアクションですね。
Element Actions
続いて紹介するのは、「Element Actions」になります。
このアクションを使用することで、ユーザーにいま自分が何をしているのか、また注目させたい情報を明確に示してあげることができます!

Show
こちらは非表示の要素を表示させることができるアクションです。
ポップアップの設定に使いやすいアクションです。
Hide
「Show」とは逆に、表示してある要素を非表示にするアクションです。
戻るボタンや×ボタンをポップアップに配置し、そのアクションとして使用してあげるのが良さそうです。
Toggle
こちらは、ShowとHideの両方を持ち合わせたアクションになります。
つまり、表示である場合は非表示に、非表示である場合は表示させることができます。
画面内に表示させたいグループをユーザーの手で切り替えさせたい場合等に使用できそうです。
Animate
要素をアニメーションを使用して表示または非表示にさせるアクションになります。
Show,Hideとは違い、右から左にいったり、回転したり、色々な動きを要素に加えることができるので、ユーザーにより印象付けることができます。
なお「Define a custom duration」を有効にすると、アニメーションの時間を設定することができます。

Scroll to
特定の要素が画面上部に表示されるまで自動でスクロールしてくれるアクションとなります。
ヘッダーやフッター等にこのアクションを設定し、ページ内をスクロールするような使い方ができますね。
Set state
こちらは一時的に値をページに保存することができるものになります。
stateはページや要素に持たせることができますが、今回は管理もしやすいページにstateを保存する例を紹介します。
まずは、Elementから現在のページ(今回はdataというページ)を選択します。
次に、Custom stateからCreate a new custom state…を選択し、stateの名前と型を設定します。
例として、名前をsetting、型はtextとしておきます。

ここまでできれば、次はvalueを設定します。
ボタンをクリックしたときに、このstateに何をいれるか、というアクションになります。
そのため、ユーザー情報やその他DBの情報を取得し保存することもできますが、今回は「こんにちは」という値を入れて表示したいと思います。

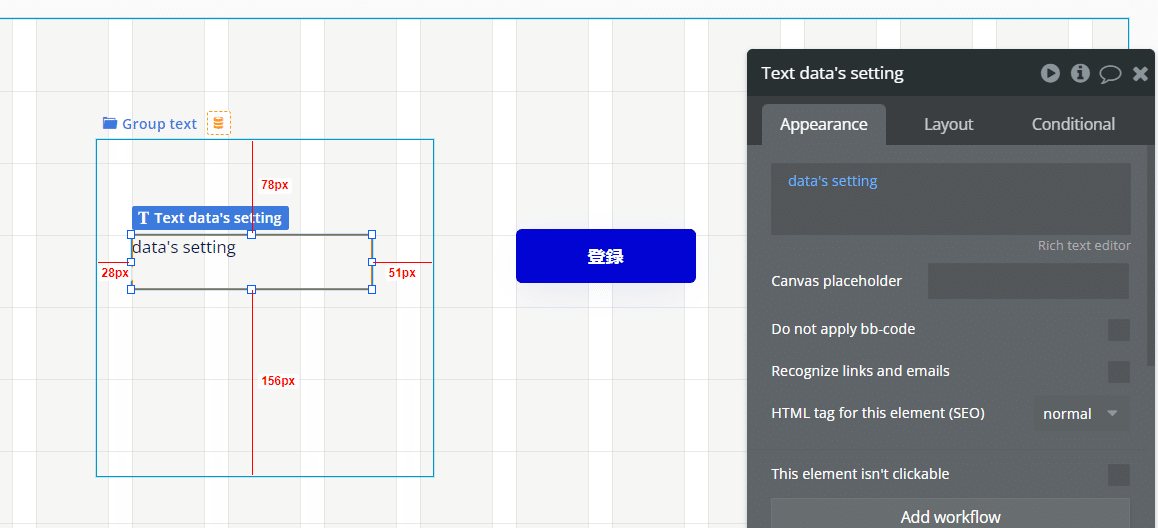
上記ができれば、画面内にテキストエレメントを設定し、以下のように値を設定しましょう。

これでボタンをクリックしたときに、テキストの値がこんにちは!になります。

このように、データベースには保存したくないが、ユーザーに一時的に表示させたいような情報、またフラグ付け等はcustomstateで行うことができますので、ぜひ使用してみてください。
Display data
stateに近いアクションとなりますが、こちらも要素に値を設定することができますが、設定できるのはページまたはcontainersの要素(group等)になります。
stateで設定すると、どの値をどこに保存したか分からなくなってしまうこともあるため、要素に対して表示したいデータが決まっている場合はこちらで管理することをおすすめします。

display dataでデータを送付するグループの子要素は、その親要素の値を使用することができます。
例えば、上記のようにメッセージのレコードを送付した場合は、そのレコード内の値を選択して設定することができるようになります。
かなり使い勝手が良いので、是非使用してみてください。

Reset data
これは上記で送付した値を削除することができる機能になります。
一時的に表示したい値等は、×ボタンや閉じるボタンを押したタイミングでこちらのアクションを使用して削除するように設定しましょう。
最後に
今回はNavigationとElement Actionsについてご紹介させて頂きました!
ページ間の遷移やポップアップの設定、さらにはアニメーション等多くのことがワークフローを使用することで設定することができます。
ユーザーにとってよりよい体験をしてもらうには、今回の使用、そして使い分けが重要と考えていますが、これらは様々なwebサイトやwebアプリを見ていただき、どのようなアクションがされているかを参考にしてもらえればと思います!
それでは今回もお読みいただきありがとうございましたー!
