
webflowのデザインでできること
みなさんこんにちは!
今回はwebflowはデザイン機能についてご紹介いたします。
デザインの構造について
①要素について
webflowのデザインはHTMLの要素で用意されており、ドラッグ&ドロップで簡単にページを作成することができます。
例えば、見出し・テキスト・画像という順に作りたい場合は、Headingの要素、textの要素、imageの要素をドラッグ&ドロップするだけなので、直感的に作成できます。

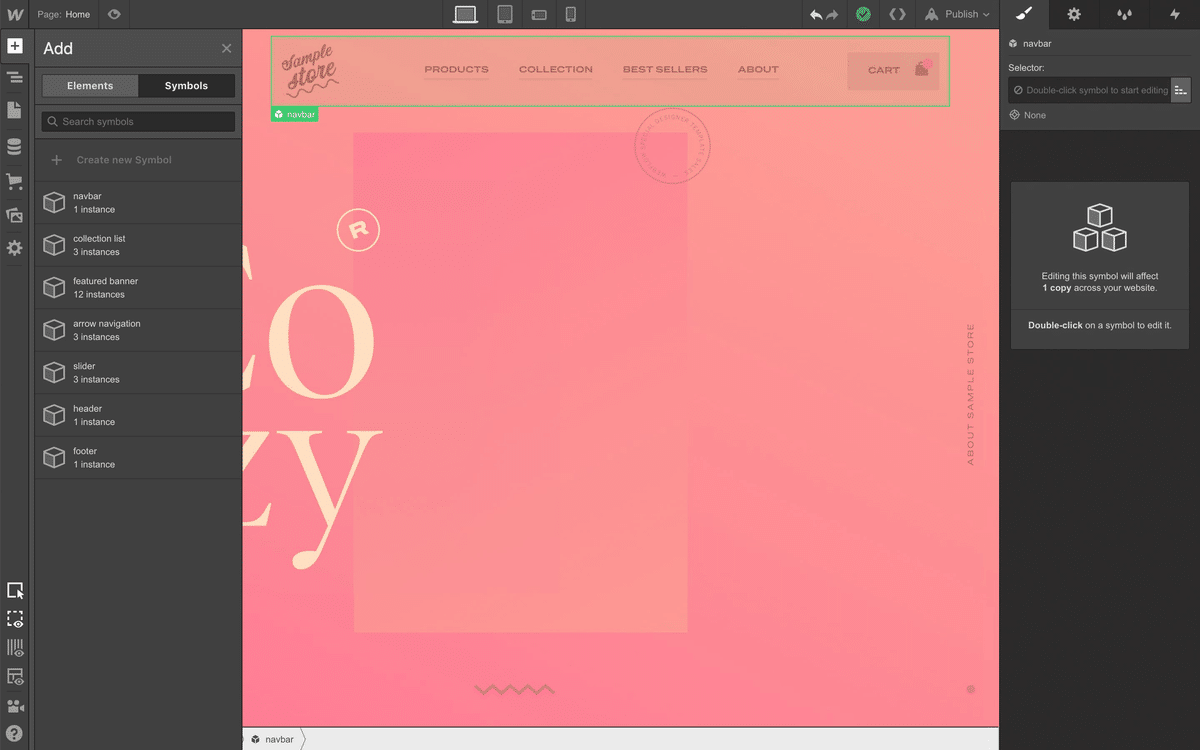
②シンボルについて
webflowにはシンボルという機能があり、ヘッダーやフッター、フォーム等、再利用したいアイテムとして保存することができます。
シンボルとして保存したアイテムは別ページでもそのままの形で再利用できるので、都度作成する手間の必要もないので便利ですね。

③ナビゲーターについて
ナビゲーターでは、ページに配置した要素の構造がどのように並んでいるかを確認することができます。
また、見出しや文字、画像等の順番の入れ替えることもできるので、デザイン画面よりもわかりやすく構造を作り変えることができます。

④動的コンテンツを使用したデザイン
CMSデータやeコマース製品と連携して、ダミーデータではなく実際のコンテンツでサイトを構築することができます。
CMSの機能については過去記事をご参照ください。
スタイルの調整について
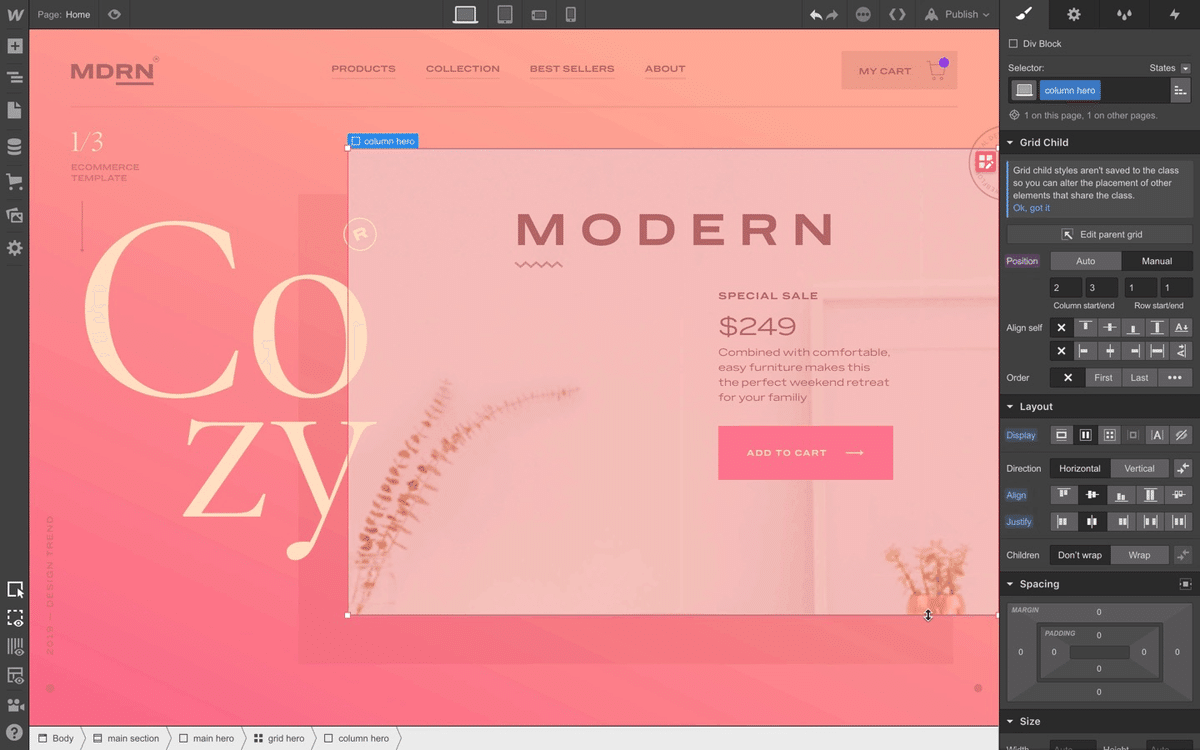
①レイアウトの設定について
CSS クラスを設定できるので、複数の要素にわたって同時にスタイルを変更することができます。
また、任意のグリッドでレイアウトを設定できるので、左側に画像、右側スペースに文字、といったような配置も思うままにできます。

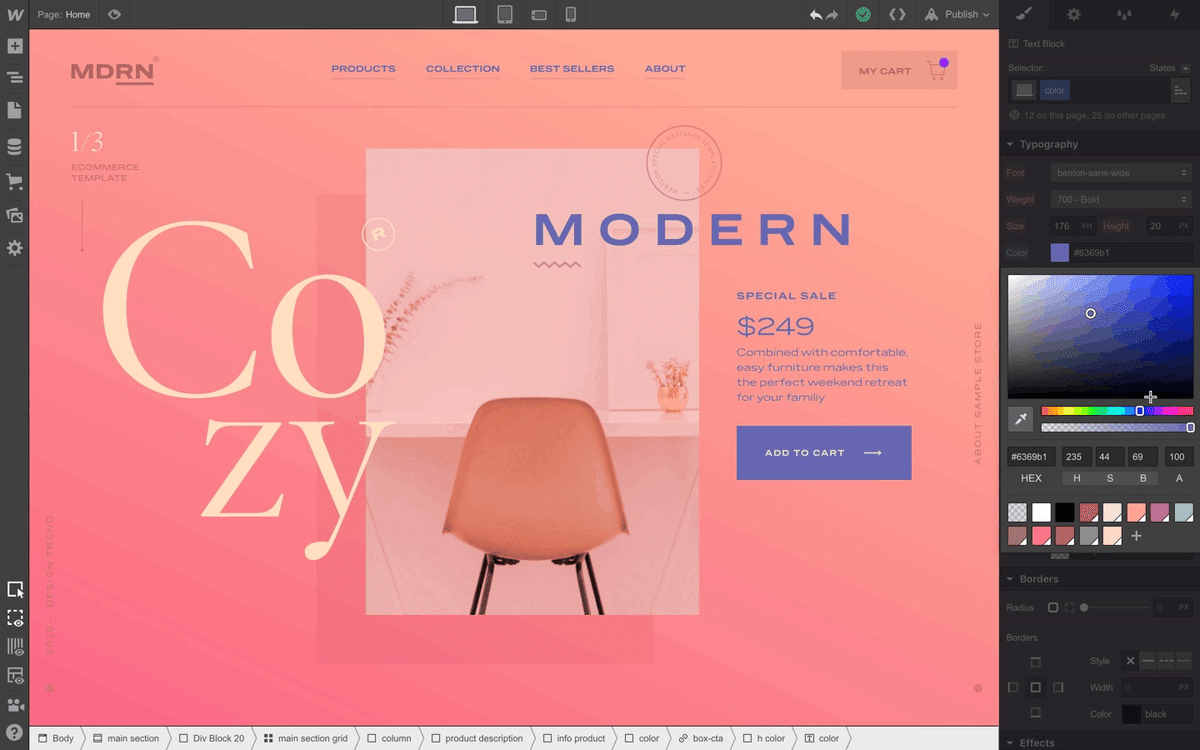
②フォントやカラー、ボーダーの設定
サイトのイメージに合わせて、豊富な種類のフォントを選択することができます。
また文字色や背景の設定、ボーダーや影の設定などもすべて各要素に合わせて変更することができます。

③webflowのレスポンシブ
webflowではPC、タブレット、携帯という形で様々なデバイスに応じて、レイアウトを設定することができます。
それぞれの画面に応じて自分の好きなレイアウトを調整・設定できるのはありがたいですね。
公開方法
自前のサーバーにアップロードする必要がなく、いつでもワンクリックで公開することができます。
独自ドメインを持っている場合は、紐づけを行っていればそちらもワンクリックで公開できるので、面倒な作業がいらないところが利点ですね。
また、サーバーを持っていてそちらにアップロードしたい場合は、HTML、CSS、javascript、イメージをコードとして出力できるので、出力したコードをサーバーにアップロードするだけで公開することができます。
サーバーを持っているから活用したい・・という方にはお勧めの方法ですし、他のノーコードツールではできないwebflowを使う大きなメリットの一つだと思います。

まとめ
今回は簡単にwebflowのデザインについてご紹介させて頂きました。
ページをコードではなく、直感的に組み立ててデザインしたものをそのまま公開できることが本当に便利ですね!
スタイルについては、少しcssの知識が必要ですが、慣れてくれば思うままに配置ができるので、ぜひ無料版で色々触って試していただければと思います。
ではここまでお読みいただきありがとうございました!
