【Bubble】これでOK!レスポンシブデザインの作り方
本日はBubbleで私なりにたどり着いたレスポンシブデザインを作る方法を紹介いたします!
つくってみたものの画面がずれちゃう。。要素が変なところにいってしまう。。といった方には必見です!
携帯でも見やすい画面を一緒に作っていきましょう!
レスポンシブデザインとは
レスポンシブデザインとは、デバイスの画面サイズに依存しないサイトを構築することで、デバイスのウィンドウ幅に合わせて、見やすい表示に自動で切り替える仕組みを持つデザインのことを言います。
例えば、PCで見ていたらヘッダー情報が全部見えていたのに、画面サイズを小さくしたり、スマホで見たら右上に三本線のアイコンが表示されるだけになった。。みたいなやつです!
レスポンシブデザインにするメリット
レスポンシブデザインにするメリットとして、以下が挙げられます。
スマホやタブレット等の画面でも見やすく、操作性が良くなる
URLが1つなので、共有しやすい(デバイス別のURLが不要)
2画面ではなく1画面での設計になるので、メンテナンス性が高い
このように、レスポンシブにすることでより多くの方に見てもらえる可能性が上がり、さらには管理もしやすくなるので、ぜひ設定することをおすすめします。
早速作ってみる
それでは早速レスポンシブデザインを作成してみましょう!
今回は一番わかりやすいハンバーガーメニューを作っていきましょう。
では例としてヘッダー付きのサインアップ画面をレスポンシブに設定していきます。
サインアップ画面の作成
簡単なサインアップ画面を用意します。
要素としては以下を用意します。
header
サインアップ用入力項目
サインアップボタン
footer
header部の作成
header部については以下のように作成しましょう!
page
→layoutを「column」にしましょう。Groupを一番上に配置
→layoutは「row」で設定し、alignmentは「space between」を選択します。これで両端揃えで設定することができます。
※cssのjustifyと思っていただければOKです

次にテキストエレメントとグループエレメントを配置し、グループエレメントの中には3つのテキストを配置します。
なおこの時、配置するグループエレメントもrowにすることで、横並びで配置することができます。

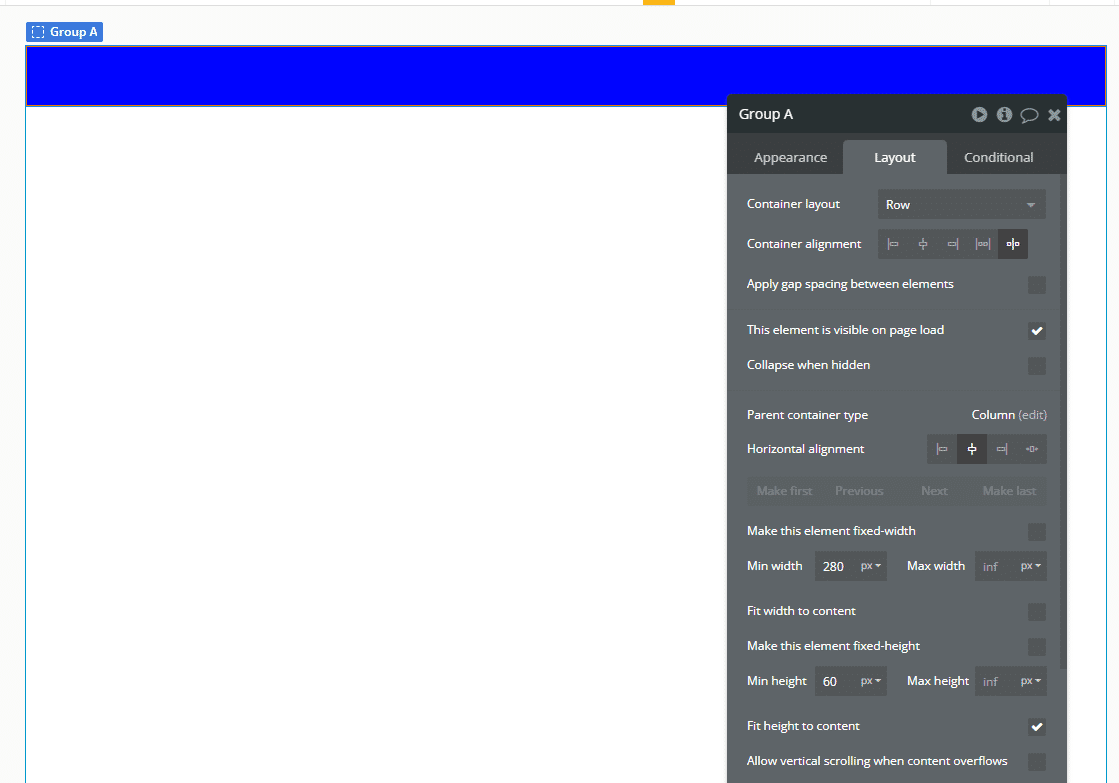
このグループの設定は
Container layout
row
要素を横並びにすることができます
Container alignment
真ん中寄せ(Centered)
Apply gap spacing between elementsにチェック
column gap
20
上記で設定しましょう!
この設定により、グループの内部の要素を横並びに、さらに全て真ん中揃えとし、さらにそれぞれの要素の間隔を20pxあけてくれます!
グループ内部の要素を等間隔に空けたい場合は「Apply gap spacing between elements」を使用することで、漏れなくスペースを空けることができるので、是非利用するようにしましょう!
ここまでできればヘッダーっぽくなってきましたね!
携帯用サイズでの調整
次に携帯用サイズの調整を行っていきます。
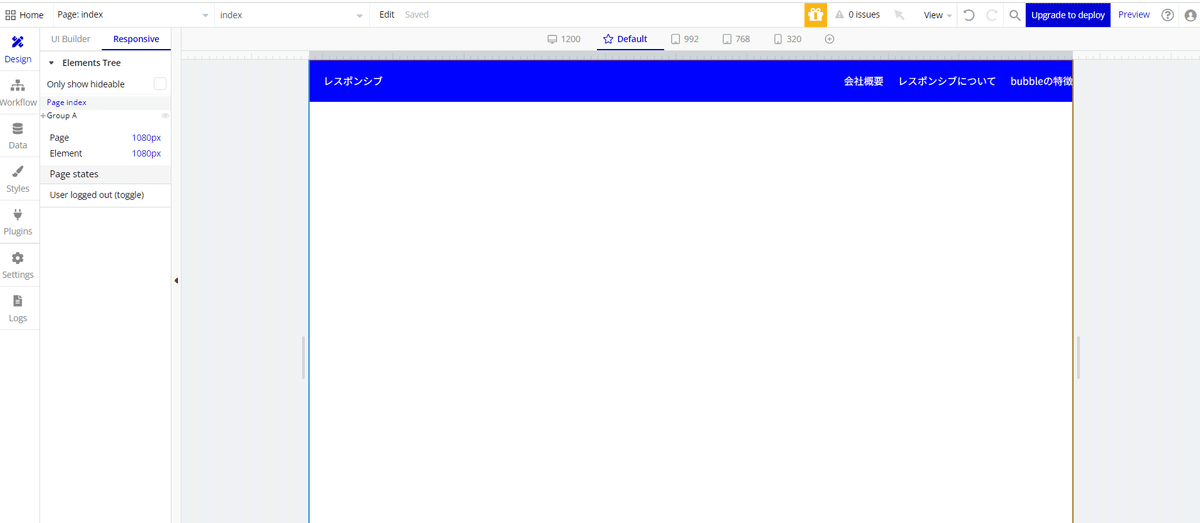
まずはサイドメニューから、Resposiveをクリックします。
すると、以下のように、各デバイス毎での画面表示を確認することができるような画面に遷移します。

ここで320のスマホのアイコンをクリックすると、ヘッダーが崩れることが分かります。

次にスマホアイコンの下、ヘッダーの上部あたりにグレーのバーがある箇所の端部分をクリックしたまま横移動してみましょう。
任意のサイズで画面レイアウトを確認することができます。

430pxくらいで崩れてしまっていますが、今回は広めにとって、上記画面のサイズ(600px)になったら、ヘッダー部右グループの要素をアイコン表示にしていきましょう。
それではUI Builder(エディター画面)に戻って、グループの要素のconditionalを設定します。
Current page widthを選択し、600以下という形で設定しましょう。
これは、現在のページが600px以下になったときにどうするか、という設定となります。
このグループの要素を600以下で非表示にしたいので、
This element is visibleのチェックを外して設定しましょう。

それではこれで一度検証してみましょう。
Responsiveの画面で確認すると、600以下で要素が非表示になったことが分かりますね!

続いて、600以下になったらハンバーガーメニューを表示するようにアイコンを設定しましょう。
アイコンをまずヘッダー部分に配置します。

layoutはcenteredに設定しておき、margin-rightを20pxにしておくと見栄えが整います。

次に、pageが600px未満になったときに、groupを非表示にしてメニューを表示、かつ右寄せにするように設定を進めます。
非表示になったときには要素自体の高さ、幅も0にする(非表示にする)設定として、Collapse when hiddenがあります。
groupにはこちらにチェックをしておきましょう。

次に600px未満になったらアイコンを表示するように設定したいので、
アイコンのconditionalを以下のように設定します。

この設定で、pageの幅が600px未満となったときに表示する、という様になりました。
しかし現在要素はload時に表示されたままなので、非表示にするために、以下の設定を行います。

これで画面ロード時には非表示となっているが、600px未満のときにconditionalが適用され、表示されるような設定ができました!
一度レスポンシブで見てましょう。
600未満になったら、groupの要素が消え、アイコンが表示されたことが分かるかと思います!

このままだとメニューが起動されないので、メニューをクリックした際に項目が表示されるように設定しましょう。
ある箇所をクリックした際に固定したグループを表示したい場合は「group focus」を使用するのがおすすめです。
group focusは特定の要素に対して紐づけることで、その要素の下部に表示させることができるようになります。
では早速設定します。

Reference elementに配置したハンバーガーメニューを設定しましょう。
またOffset leftを-100にすることで、画面内に綺麗に整った形で表示されるかと思います。
これは要素に対してどの程度pixelをずらして表示させるか、というものになりますので、各々の画面要素、画面幅を見ながら調節してください。
次に要素内にヘッダーのテキストを設定していきます。
また、レイアウトは以下のように設定しましたが、ここのキレイに整える形で自由に設定してください。

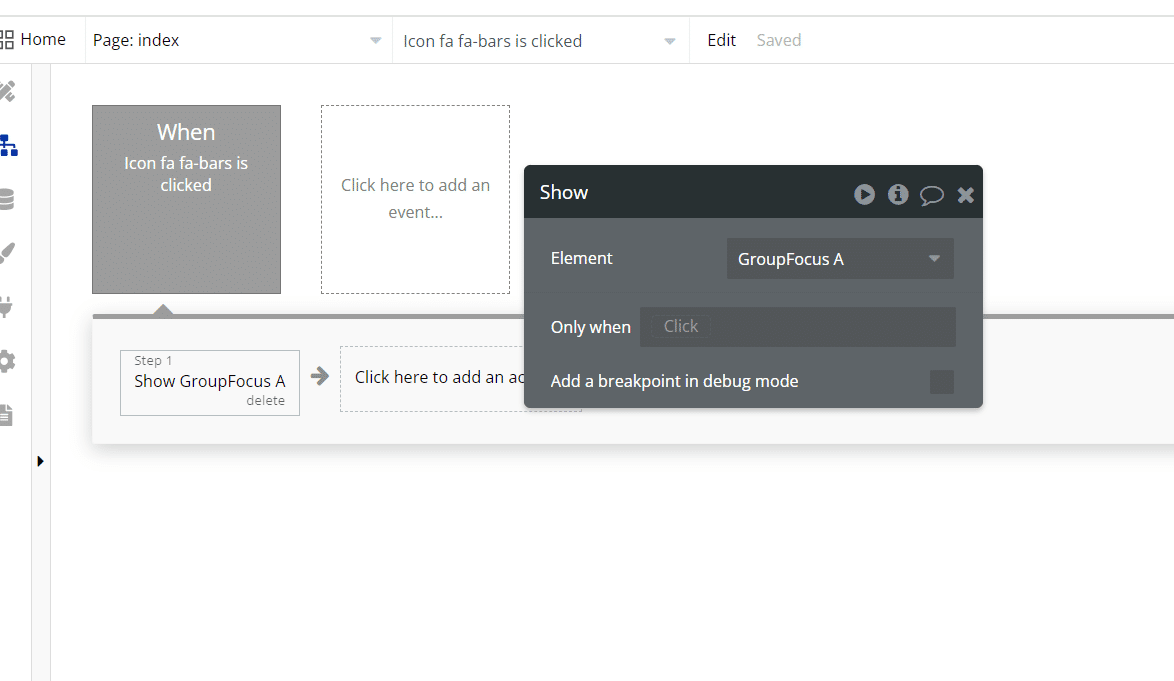
最後にハンバーガーメニューをクリックしたときのアクションを設定します。
Element Action→showを選択して、先ほど配置したGroupFocusを選択しましょう。

これでハンバーメニューをクリックしたときに、GroupFocusが表示されるように設定できました!
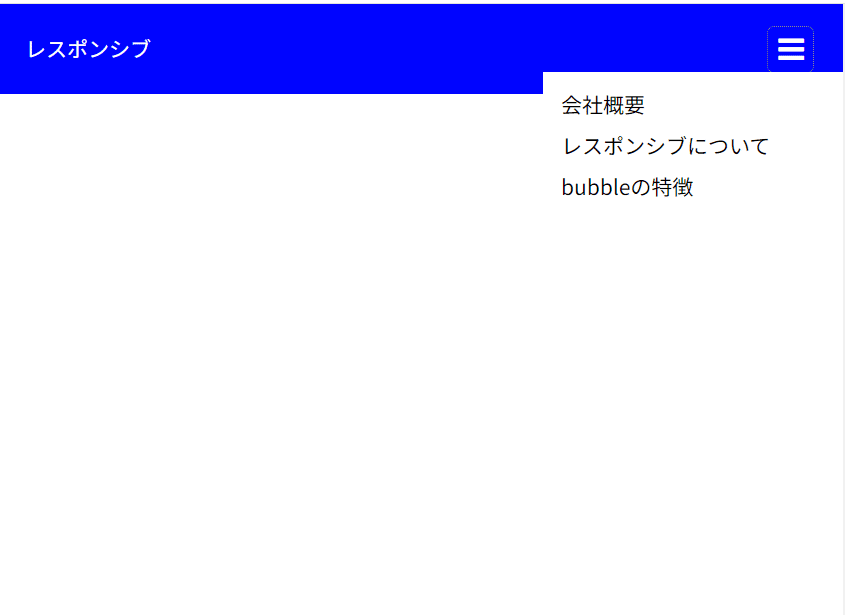
確認してみる
では早速確認してみましょう!
画面幅を狭めてハンバーメニューを表示し、クリックしたら無事表示されたことが確認できたかと思います!

まとめ
今回はレスポンシブについて紹介させて頂きました!
最近ではパソコンではなく、なにかと携帯を使用してブラウザやアプリを立ち上げることが多くなったかと思います。
これからbubbleでアプリを作成する際も、本記事の方法を使用してレスポンシブなUIを作成することで、多くの方の目に届くようになるかと思いますので、ぜひ試してみてください!
それでは今回もお読みいただきありがとうございましたー!
