
Webflowでアニメーションを設定してみる
こんにちは!
今回はWebflowでアニメーションを設定する方法をご紹介します!
Webflowでは色々なアニメーションを自由に設定することができます。本来であればCSSやjavascriptで動きを付ける必要がありますが、Webflowにはアニメーション動作の設定が用意されているので、要素に紐づけるだけで簡単に設定することができます!
それでは設定方法をいくつかご紹介させて頂きますので、ぜひご参考ください!
アニメーションの意味と効果
現在色々なWebサイトやアプリでアニメーションは用いられています。Webサイトではボタンを押すと、実際に押したように見えるような動きを見せたり、画面をスクロールすると、横から画像が飛び出してきたり...
これらのアニメーションを取り入れることで、ユーザーの気持ちを高める効果や、また視線を誘導することができるようになります。
つまりアニメーションをうまく活用することで、ユーザーの記憶に残る体験を与えることができるようになります。
ではWebflowではどういったアニメーションを設定できるのかを順に紹介していきます。
ボタンアニメーションの設定
まずはボタンアニメーションの設定方法です。
では最初にページにbottonを配置します。

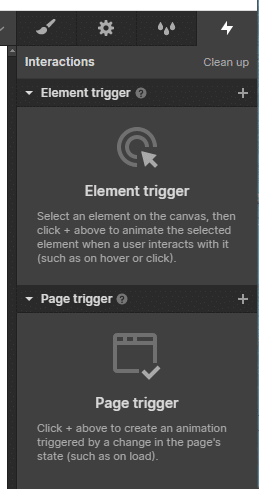
ではこのbuttonを選択している状態で、アニメーションを設定していきます。画面右のサイドバーから一番右のInteractionsのアイコンをクリック。

どのアニメーションも基本的にはここで設定を行っていきます。
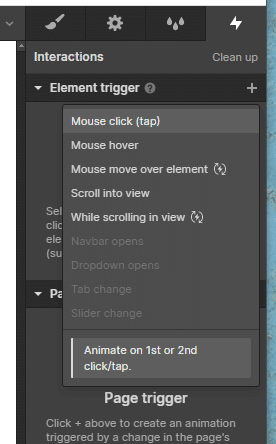
ではElement triggerの+をクリックしましょう。
今回はボタンをクリックしたときのアニメーションを設定したいので、Mouse click(tap)を選択します。

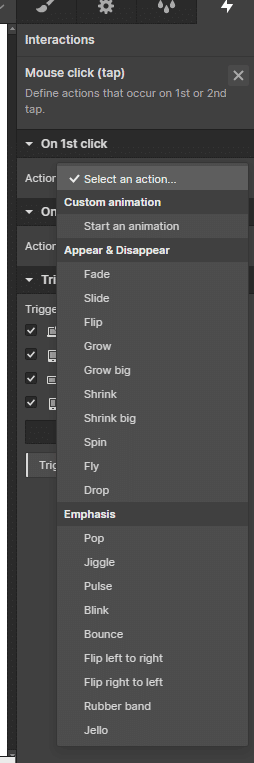
ここからどのようなアニメーションをボタンをクリックしたときにアクションさせるかを設定していきます。
まずはOn 1st clickのアクションから選んでいきます。なお、On 2nd click は要素を2回クリックしたときに起こるアクションを設定できます。

ここで、簡単に選択できるアニメーションの説明をします。
Appear & Disappear
要素に対して、表示⇔非表示のアニメーションをつけることができます。
こちらはスクロールしたときに画像が横から飛び出してきたり、文字が上から降りてくるようなアニメーションをつけたいときにこちらをおすすめします。
Emphasis
要素自体を強調するアニメーションをつけることができます。こちらはユーザー体験を与えたいときに利用するのがおすすめです。
例えば、画像をクリックしたときや、文字をクリックしたときにそれ自体を動かしてあげることができます。
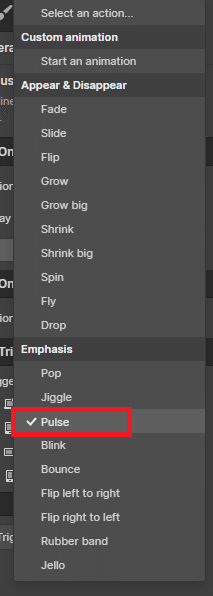
今回はボタンを押したときに、ボタン自体の要素にアニメーションをつけたいので、Emphasisの「pulse」を使ってみましょう!

ではこの状態でプレビューしてみましょう!ボタンが動いたのが確認できたかと思います。
ページトリガーアニメーションの設定方法
では次にページアニメーションを使ってみましょう。
ページアニメーションには色々な種類があります。
・マウスを動かすと要素が追従するアニメーション
・ページをスクロールすると要素が動くアニメーション
・ロード時に発生するアニメーション
これらを活用することで様々な動きを見せることができます。
今回はその中でもスクロールしたときに文字が動くようなアニメーションを設定していきたいと思います。
では早速ページ設定を進めていきましょう。まずは、ページにimageとsectionとtextを配置していきます。

形としてはこのような形で配置します。
①bottonをいれたsection
②イメージをいれたsection
③テキストをいれたsection
④イメージをいれたsection
また今回はテキストをいれたセクションの中身をスクロールした際に動かすのでわかりやすように、section名を「move-section」と命名しておきました。
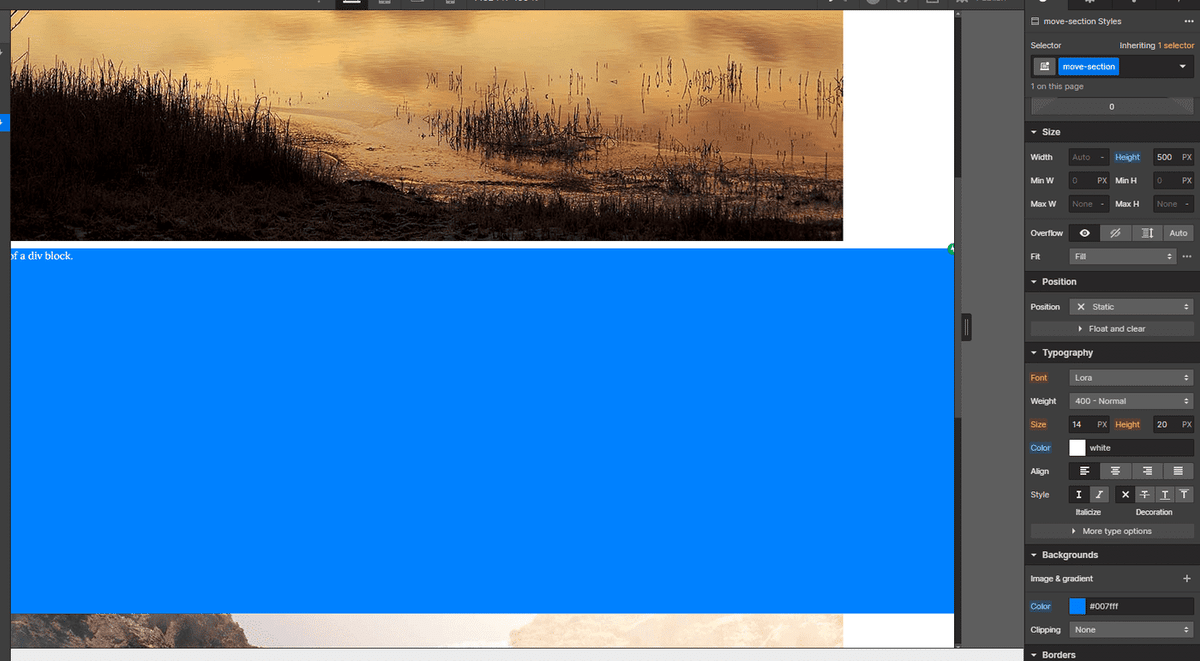
次にmove-sectionのセクションの幅を大きくとって、その中を動かしたいので高さを設定し、背景色を付けておきましょう。
任意の値で問題ございませんが、一旦heightを500px、背景色を水色、テキストの色をwhiteで設定しました。

では次にアニメーションの設定を行います。
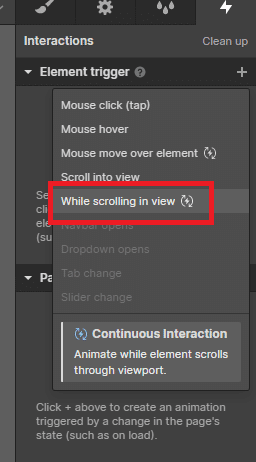
まずはmove-sectionを選択した状態で、ボタンアニメーションと同じ設定をしたInteractionsから「Element trigger」の+アイコンをクリックし、「While scrolling in view」を選択しましょう。
これはスクロールしている間設定したアニメーションが動作するものになっています。

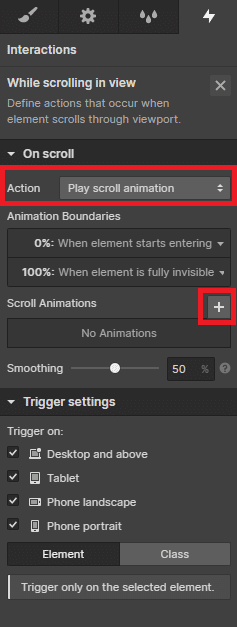
では次にOn scrollからアニメーションを設定していきます。
Actionで「Play scroll animation」を選択して、Scroll Animationsの+のアイコンから実際のアニメーションをどのように動作させるかを設定していきます。

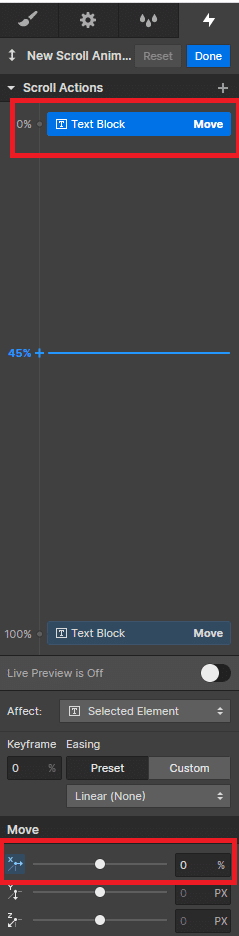
画面が開くと、0%と100%が記載されたScroll Animationの画面が表示されているかと思います。
これは画面に対して、0%(基準)のときのテキスト位置を設定でき、100%(スクロールでセクションが表示されなくなるとき)のテキスト位置を設定することができます。
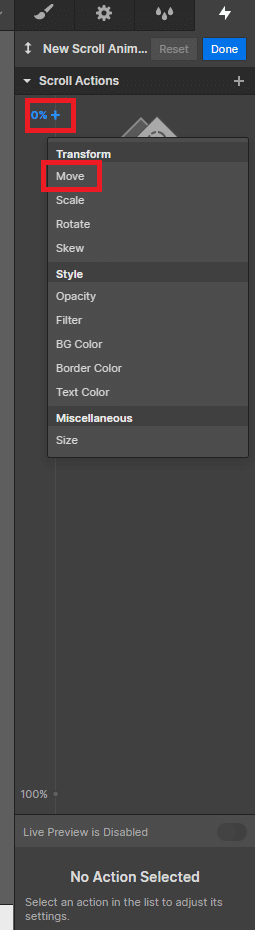
では早速設定していきましょう。現在move-sectionが選択された状態となっているので、一度text-blockをクリックした後にScroll Actionsの0%の箇所をクリックしましょう。

今回はテキストを左から右に移動したいので、Transformの「Move」をクリックします。すると、0%と100%の箇所にText Blockが設定されます。

現在0%の時の初期位置はsectionの左上で設定されていますが、この初期位置はこのままにしておきたいので、Moveの一番上のアイコン箇所を0%に設定します。
次にスクロール後、このテキストが一番右側にくるように設定していきましょう。
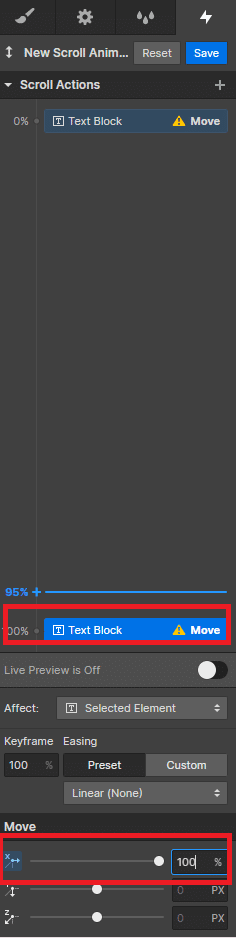
では100%に設定されているText Blockをクリックしましょう。
次に、Moveの一番上に設定されている値を100%とします。
すると、画面上にあったテキストが右側画面外に移動したことがわかります。
この設定はスクロールを行いセクションが見えなくなる位置になったとき、テキストがセクション外に消える位置(100%)になるような設定となります。

これで設定は完了です!
一度Saveを押した後、プレビューで確認してみましょう!
セクション内で文字が動いたことがわかりましたね!
最後に
今回はWebflowでのアニメーションの設定方法について解説させて頂きました。
アニメーションの中でも本当に一部のみの紹介となりましたが、かなり豊富に色々なアニメーションを設定でき、組み合わせることでより複雑で立体的なものも作ることができるのでぜひ色々試していただき自分だけのオリジナルアニメーションを作ってみてください!
ではお読みいただきありがとうございました!
