
初心者必見!セクション構造の作り方について
こんにちは!
今回はWebflowを初めて使う方に、セクションや要素をどのように配置するのが良いのかを含めて解説させて頂きます!
基本の構造が分かるようになれば、
・型崩れしないきれいな形のwebサイトが制作できる
・修正対応がしやすくなる
・selector(class)の適用範囲が分かりやすい
と多くのメリットがありますのでぜひこれらを知っていただければと思います!
セクション構造とは
まず、セクションの前に必要な情報としてHTMLがあります。
Webflowは基本的にHTML,CSSで構築されているので、ノーコードとはいえ使っている要素は全てHTMLの構成と同じとなります。
そしてHTMLを使って構築するにあたって大切なのが文書構造です。
この文書構造は階層的に構成されるもので、大きな枠組みをAとするとその中にA-1,A-2…という風に親子関係を作ることができます。
これらを複数組み合わせてWebサイトを作ることが基本となります。
そしてこのそれぞれの大きな枠組みをセクションと呼び、子要素との関係性を含めた構造がセクション構造となります。
基本的なレイアウトについて
基本的なレイアウトとしてホームページは以下のような形で作成されます。
ヘッダー(header)
ボディ(body)
セクション①
セクション②
セクション③
フッター(footer)
このようにボディの中に複数のセクションを並列で並べ、このセクションの中に見出しやコンテンツ内容、画像等を入れ込んでいきます。
ただし、このセクションの中にも箱(div blockと呼ぶ)を入れて、その中に文書を入れることもできます。このdiv blockを使うことで細かい設定を小さくまとまった単位で設定することができるようになります。
Webflowでのセクションの作り方
ではここからWebflowでセクションを作っていきましょう!
今回はLPやホームページで必要不可欠なファーストビューのセクションを作っていきましょう。
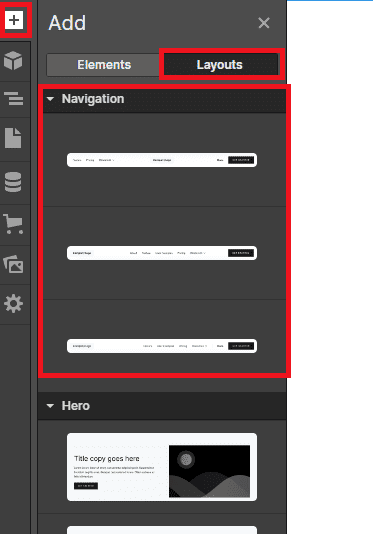
ではまず白紙のページを作成したら、サイドバーの+のアイコンから、Layoutsをクリックしましょう。

今回ヘッダーの作成は割愛しますので、このレイアウトから好きなヘッダーのレイアウトを配置します。
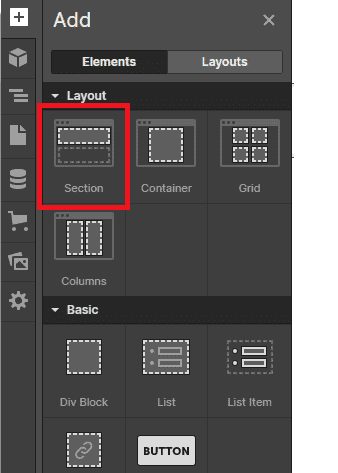
ヘッダーが配置できたら、続いてElementsに戻り、ここからsectionを配置していきます。
ではSectionをドラッグ&ドロップでヘッダーの下に配置していきましょう。

Sectionが配置できたら、次にこのSectionの中にContainerを配置していきましょう。
基本的になにか新しいセクション、例えば特徴の紹介やプラン紹介、お知らせ等一区切りの枠を作る際は、Section→Containerを配置してその中に要素を入れるようにしていきましょう。
こうすることで全体の調整が容易になります。
また、containerはレスポンシブに柔軟に対応するように基本的に左右のmarginがロックされていますので、containerでは最大幅と最大高さを設定することで、その中の要素を位置を守ることができますので、containerで触るのはこの2つのみ!ということを覚えておきましょう。
次にファーストビューではよくLPで見かけるような、右に画像、左にヘディングとテキストとボタンという配置で作成していきたいと思います。
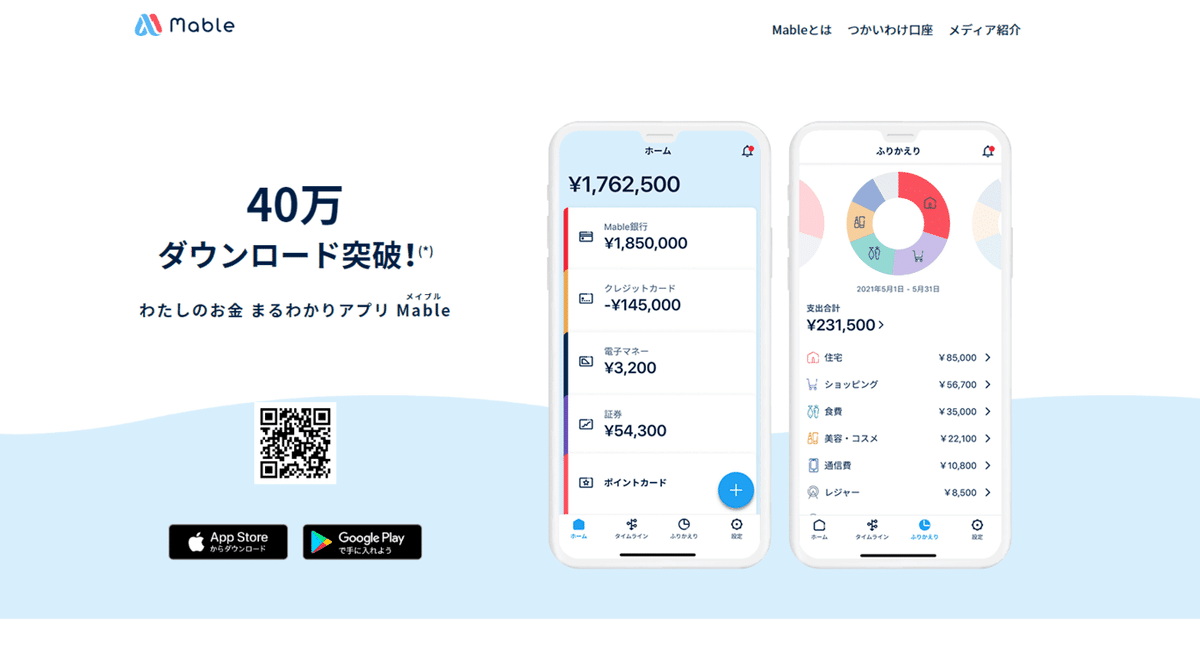
参考としては以下のようなファーストビューを作っていきたいと思います。

https://www.bk.mufg.jp/tsukau/app/lp/mable/index.html
こちらは2つのブロックから作成をしていきます。
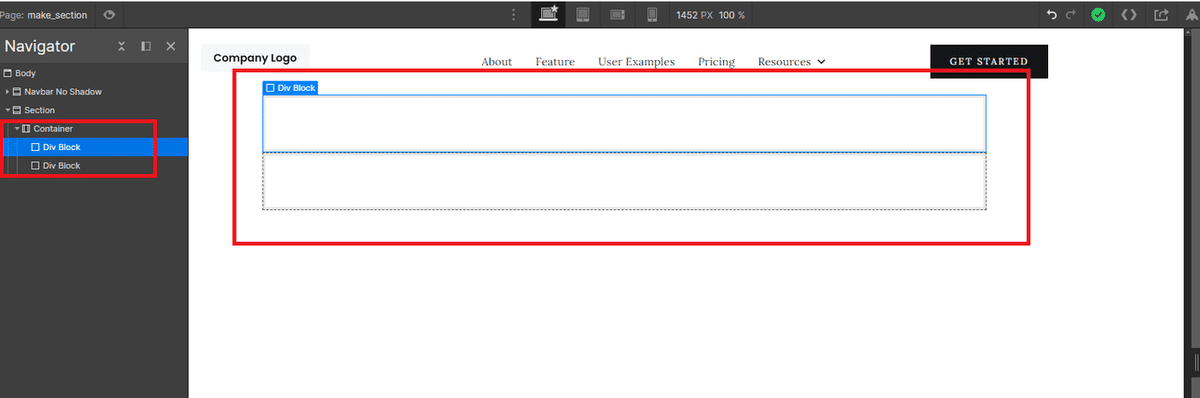
左のヘディング、テキスト、ボタンを1つのdiv blockで、そしてとなりのイメージ画像をdiv blockで囲いたいので、containerには2つdiv blockを配置していきます。
以下のようなツリーと配置になります。

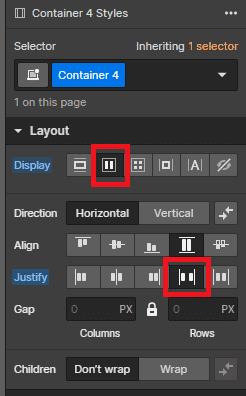
このままではdiv blockが縦並びになっているので、横並びに設定していきたいと思います。container を選択した状態で、displayの左から2つ目のアイコンをクリックしましょう。
このアイコンは要素内の要素を横並びまたは縦並びに設定することができるものです。アイコンをクリックした段階では横並びにはなりましたが、左揃えになっているので、左右両端に設定するため、Justifyの右から2番目のアイコンを押して両端に寄せましょう。

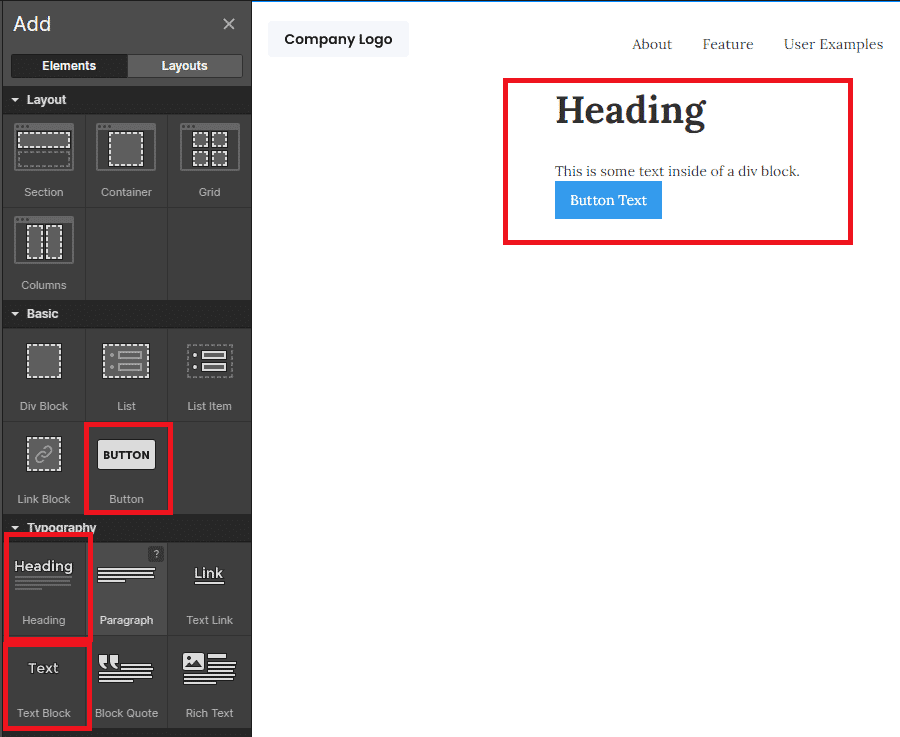
次に左のdiv blockには
Heading
Text Block
Button
を入れていきます。

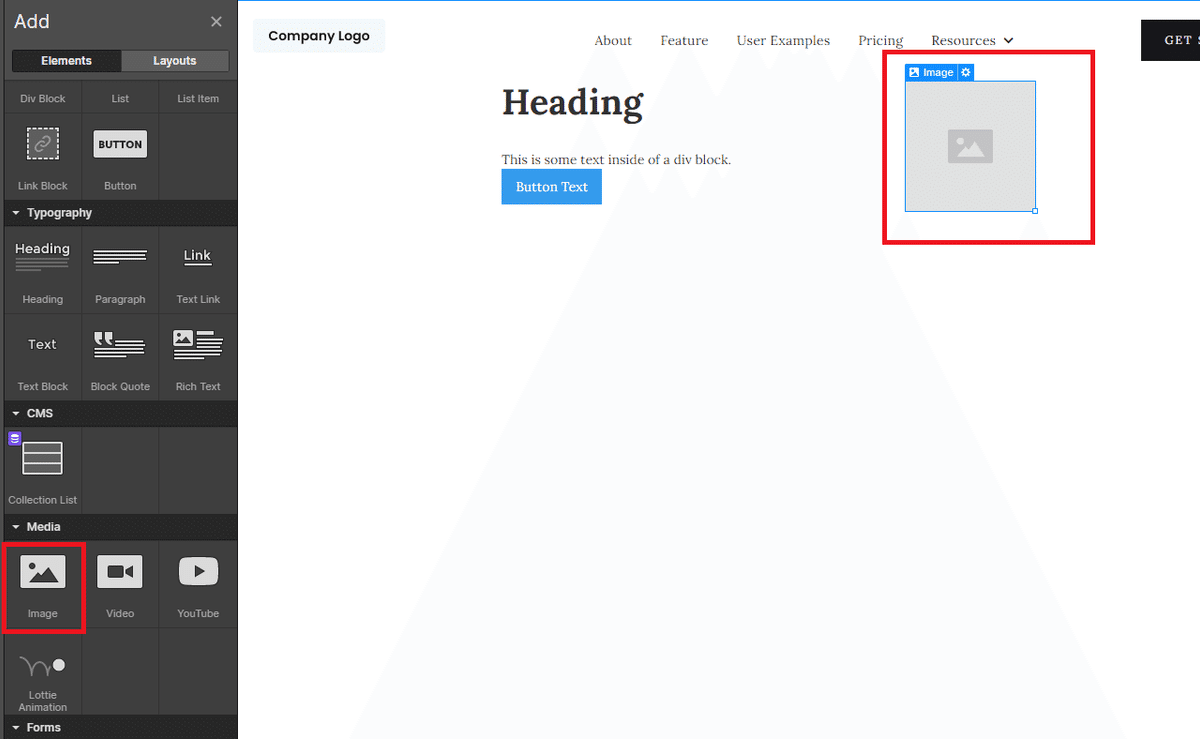
そして右のdiv blockには
image
を格納します。

これで基本的な要素の配置は完了です。
ではそれぞれの要素の内容を変更していきましょう。
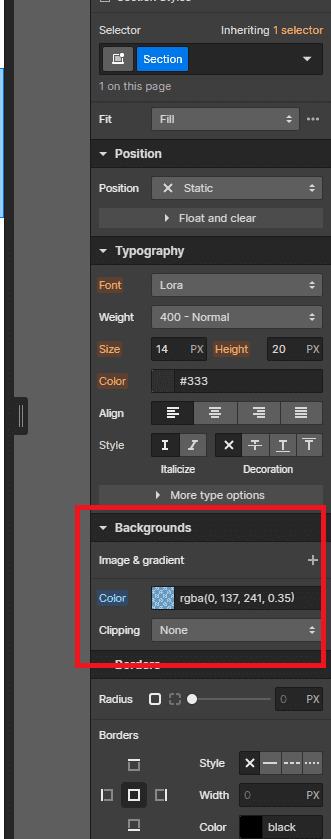
まずはsectionの色を変えていきます。sectionを選択した状態で、backgrounds のColorの色を変更していきましょう。
この設定で背景の色が変わりますが、濃い色にしてしまうと、文字や画像が目立たなくなってしまうので、薄い色を選ぶようにしましょう。

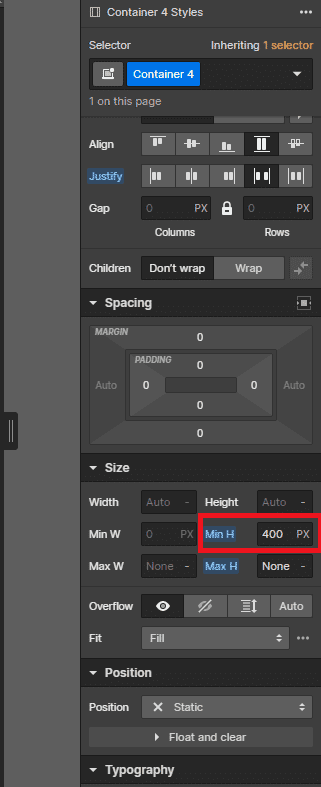
次にある程度の高さを確保するために、containerの「min height」を400pxにしておきましょう。

ではここからテキストを入力していきます。
heading,text,buttonのテキストを自由に変えていきましょう。

変更すると上記のようになるかと思います。
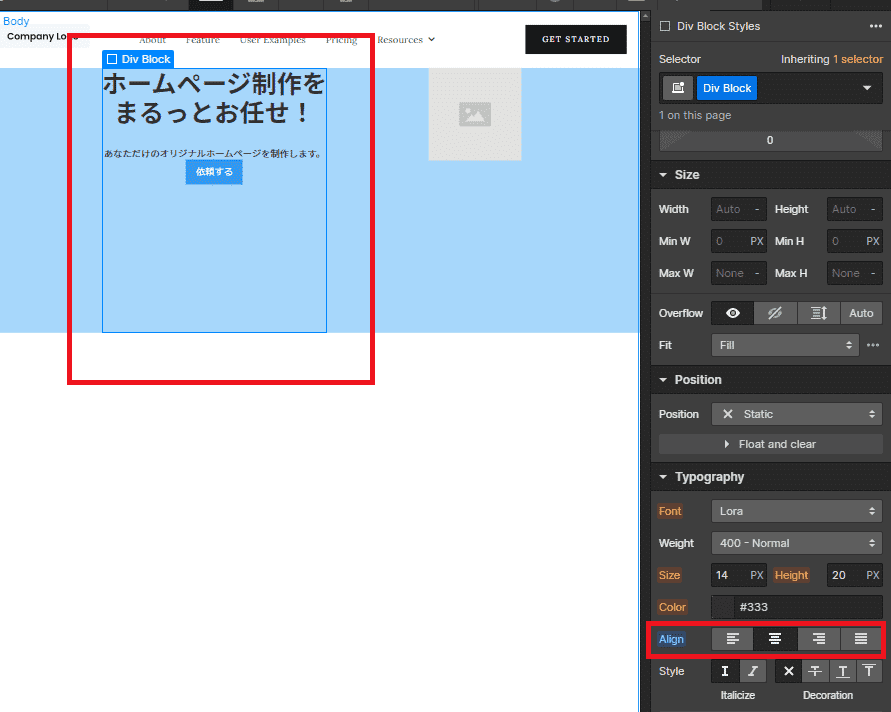
次にテキストを真ん中寄せにしていきます。
ここでdiv block内にある要素を真ん中寄せにしたいので、div blockを選択してTypographyからAlignを真ん中にすることでdiv block内のテキスト要素だけを真ん中寄せにすることができます。
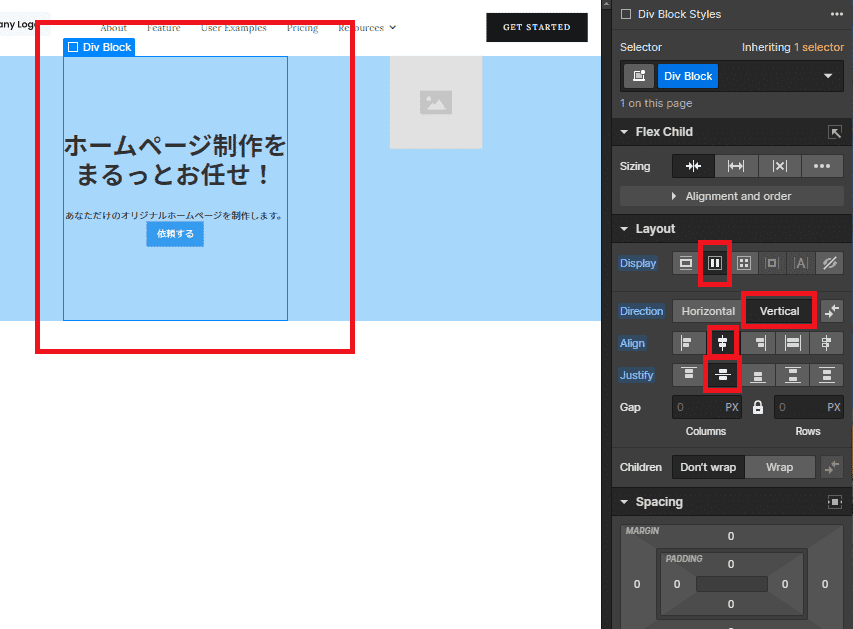
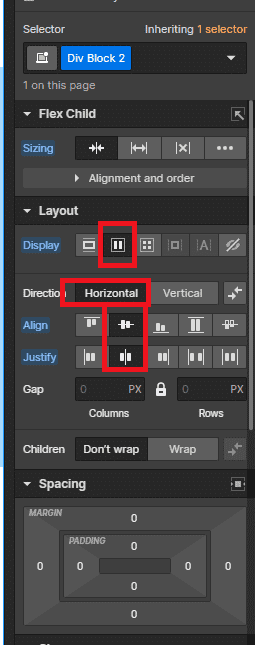
次に上寄せとなっているものを真ん中に寄せたいのでLayout のDisplayで左から2番目のアイコンをクリックし、Direction をVertical(縦並び)、Alignを左から2番目のアイコン(センター)そして、Justify(縦位置をどこに定めるか)を左から2番目のアイコンをクリックして真ん中寄せにしていきましょう。

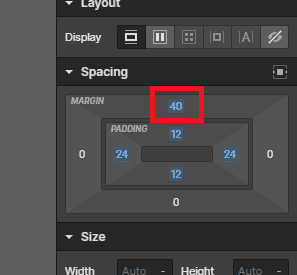
テキストとボタンの位置が近いので、ボタンのmarginを設定しておきましょう。
あわせて、ボタンのpaddingも設定しておきましょう。
なお
marginは要素からの距離
paddingは要素の内側の距離
となります。

ボタンがとても分かりやすいのですが、ボタンはボタンの形とテキストがありますが、ボタンの形から外の距離をmargin、ボタンの形からテキストまでの距離がpaddingと考えてもらえればOKです。
あとは画像を設定していきましょう。
画像を設定すると、左側のテキストをぎゅっとされるような形で設定されるかもしれません。これらを調整するために、画像の大きさや配置、スペースを設定していきます。
まずは、imageの要素が入っているdivblockを選択して、LayoutのDisplayから左アイコンから2つ目のアイコンをクリック。
align、Justifyセンターにしたいので、どちらも左から2つ目のアイコンを選択しておきましょう。

この設定により画像をdivblockの中央に設定することができます。
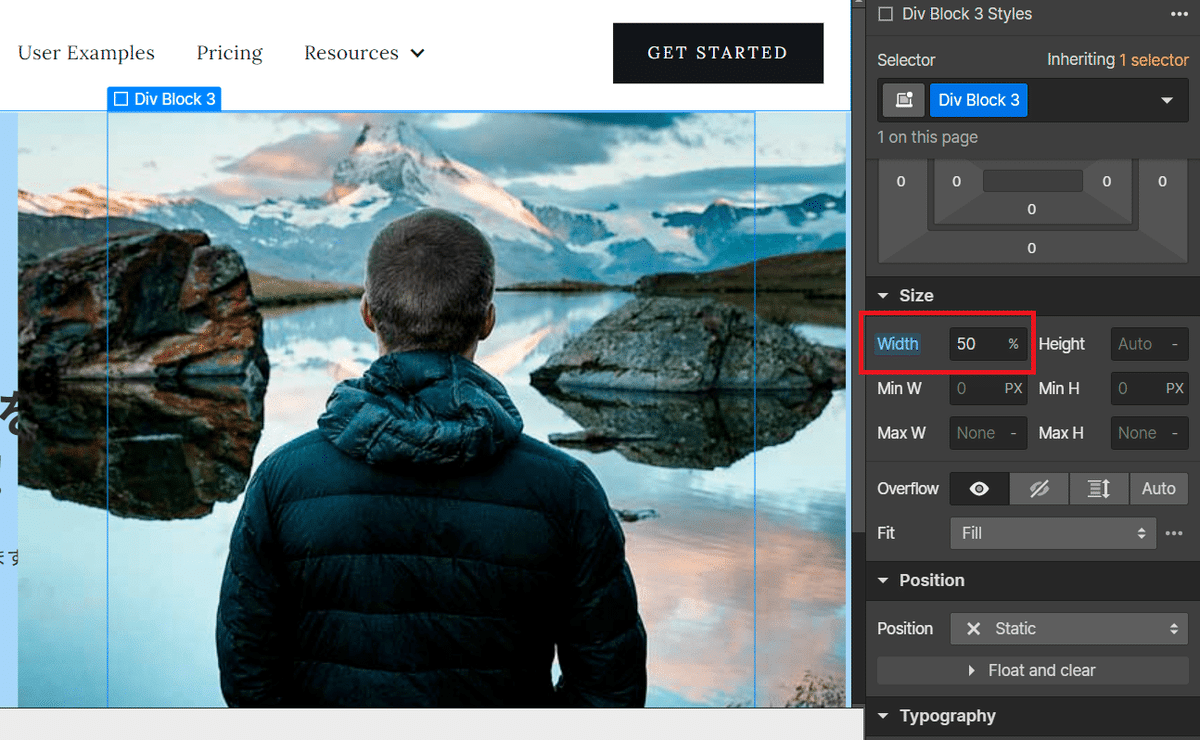
次に画像を調整していきます。div blockの要素が現在autoになっているので、元の画像が表示されるサイズまで自動で大きくなります。
これを調整するために、まずはdivblockを50%に設定していきましょう。
こうすることで、親要素の半分の幅しか使わないという設定となります。

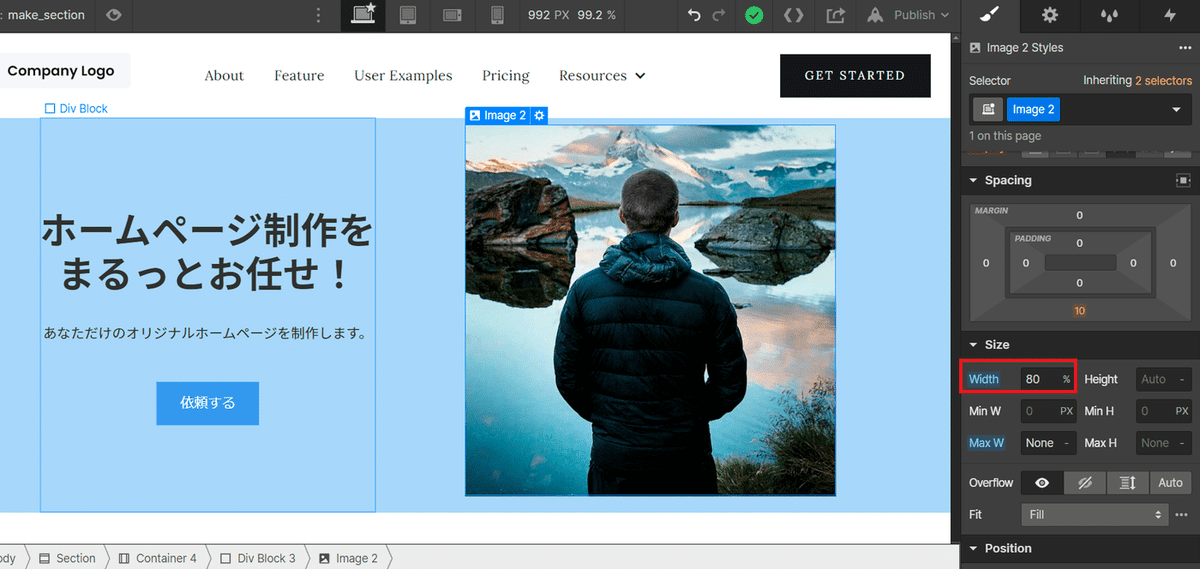
ただこのままではイメージ画像はautoになっているので、div blockの要素を超えて画像が表示されていると思います。このように画像が大きすぎる場合は100%がいまのサイズと考えて、小さい%で設定していきましょう。
一旦ここでは80%で設定していきました。

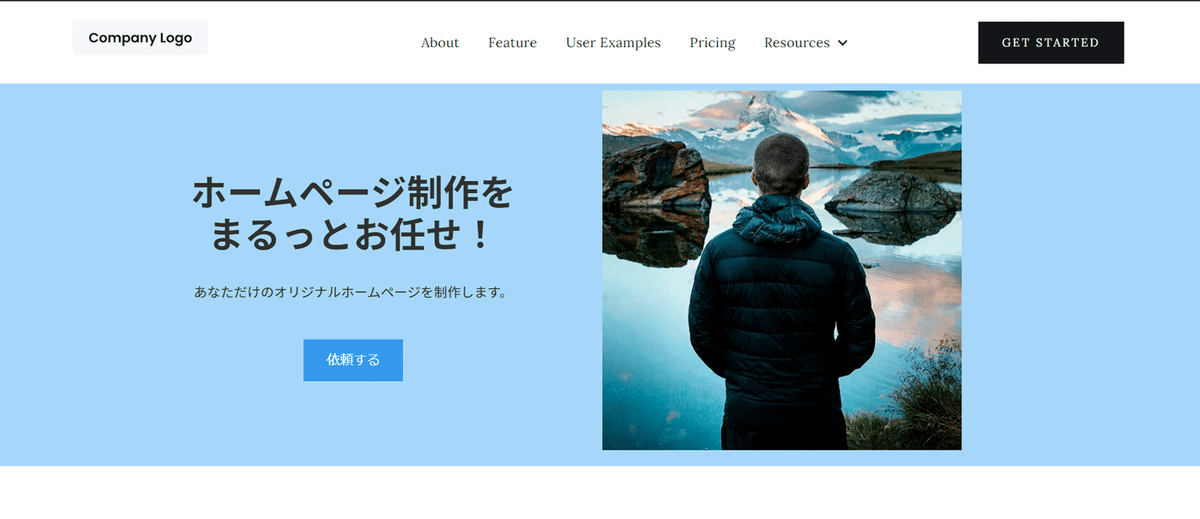
改めてプレビュー見てみましょう!

シンプルではありますが、バランスのいいファーストビューができましたね!
最後に
今回はサイト制作にあたり、Webflowでのおすすめのセクション構造をご紹介させて頂きました。
要素を囲むことで中の要素を調整することができるので、直接テキストや画像を配置するよりもよりきれいな形でwebサイトを制作することができます。
また今回はsection構造を中心に説明するためにファーストビューを作成しましたが、今回の作成方法ではレスポンシブがうまくいかなったりするので、次回はレスポンシブの作り方についても記事化できればと思います。
ではお読みいただきありがとうございました!
