
【Figma初心者】10分ちょっとでnoteイラスト作成ツールを使いこなす
Figmaを1ミリも触ったことがないスーパー初心者が、note提供のイラスト作成ツールを見様見真似で使ってみたので共有する。
まずは公式の手順に沿って、データのダウンロード、Figmaの登録。
ツールを使う
①「Open in Figma」ボタンを押下。

②以下の画面が開けばOK。
ちなみにこちらは事前に用意された画像なので諸々クリックしたところで画面は変わらない。こんな画像が作れるぞ!といった感じ。(実際に編集することも可能)

説明書を見る
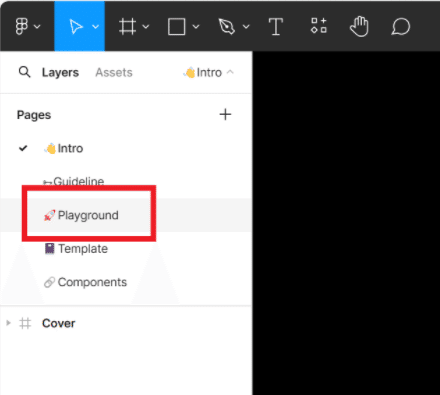
①左のツールバーの「Pages」から「🚀Playground」を選択。
(起動後に開く最初のページは「👋Intro」)

②「How to Use」画像が使い方ガイド。迷ったら確認してみるとよい。
が、内容は大分あっさりなので、初心者向きではない。これを確認して分からなかった人は、この後の手順を参考にどうぞ。

作業用レイヤーを作成する
イラストを作る用の作業用レイヤーを作成する。
画像書き出しの際に、このレイヤー単位で画像することになるので1レイヤー1画像にしておいた方が便利かもしれない。
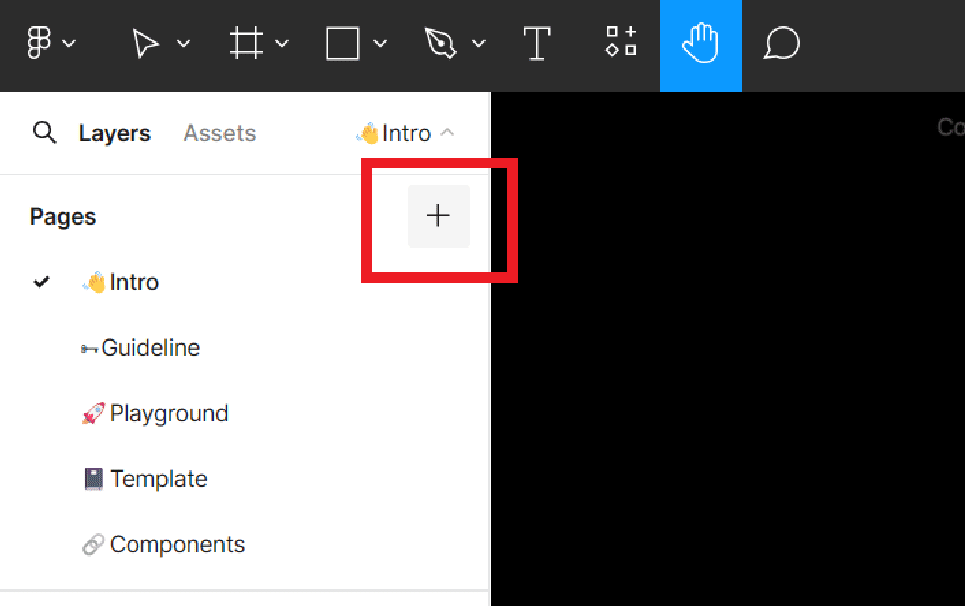
①左ツールバー「Layers」の「Pages」右側にある「+」マークを押下して適当な名前を付ける(つけなくてもいい)

②真っ黒の画面が表示されるので、今度は右ツールバーの「Page」で「■000000」の部分をクリック。色選択画面が開くので好きな色を選択。背景色に反映される。
色指定の目のマークをクリックすると、背景透過を設定することができる。


アバターを作成(編集)する
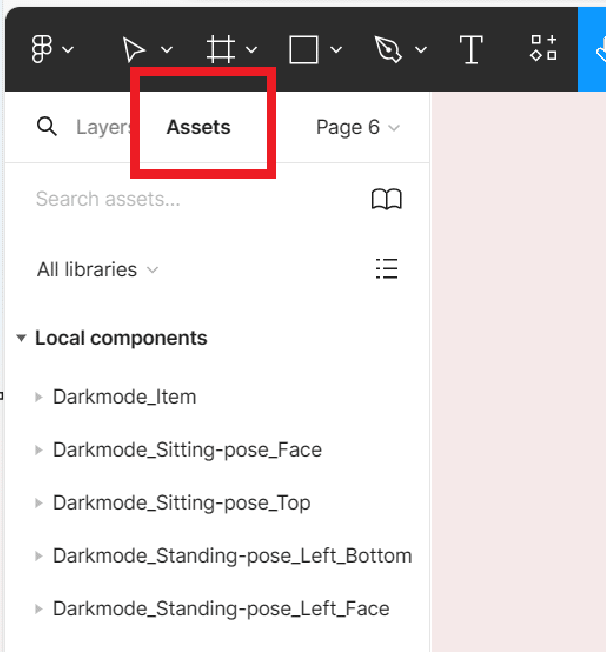
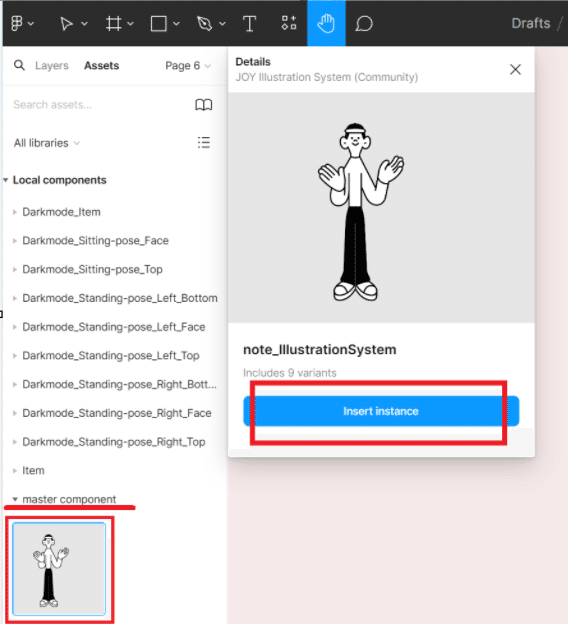
①左ツールバーの「Assets」を選択。
「Local components」を展開すると、ダウンロードした各パーツを選択することができる。

②立ち絵を選ぶ。
左ツールバーから「master component」をクリック。イラストが展開されるので、イラストをクリックし、別窓で表示される「Insert instance」(青ボタン)を押下。

すると、レイヤー画面に選んだ画像が反映。

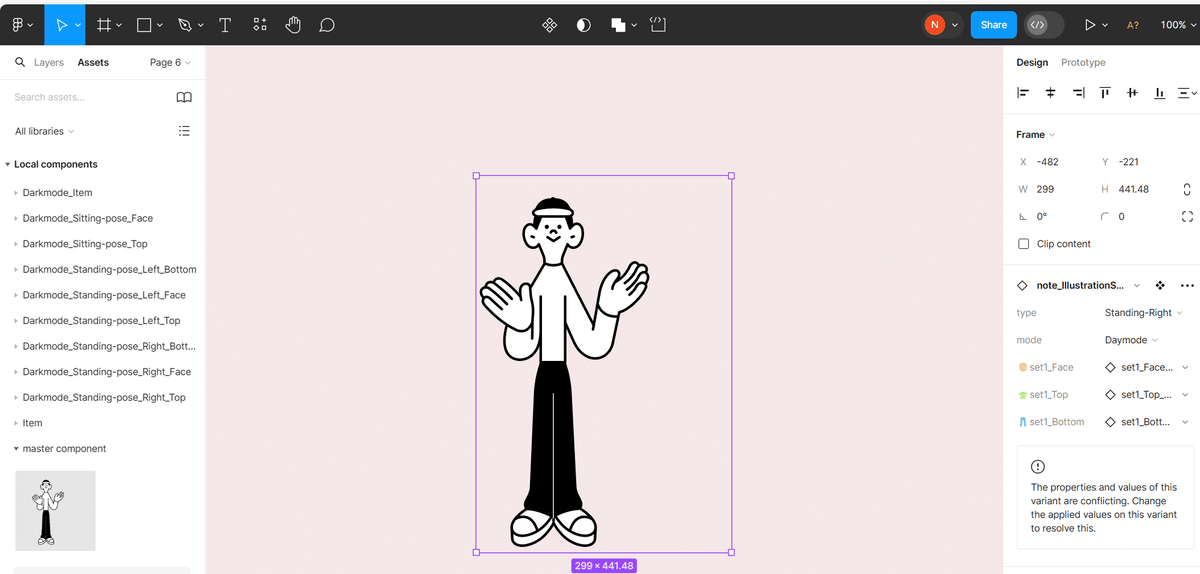
②右ツールバーから以下を設定してカスタマイズする。
・👨set1_Face (頭)
・👕set1_Top (上半身)
・👖set1_Bottom (下半身)

作成した画像を保存する
作成した画像を自分のPCに保存する。
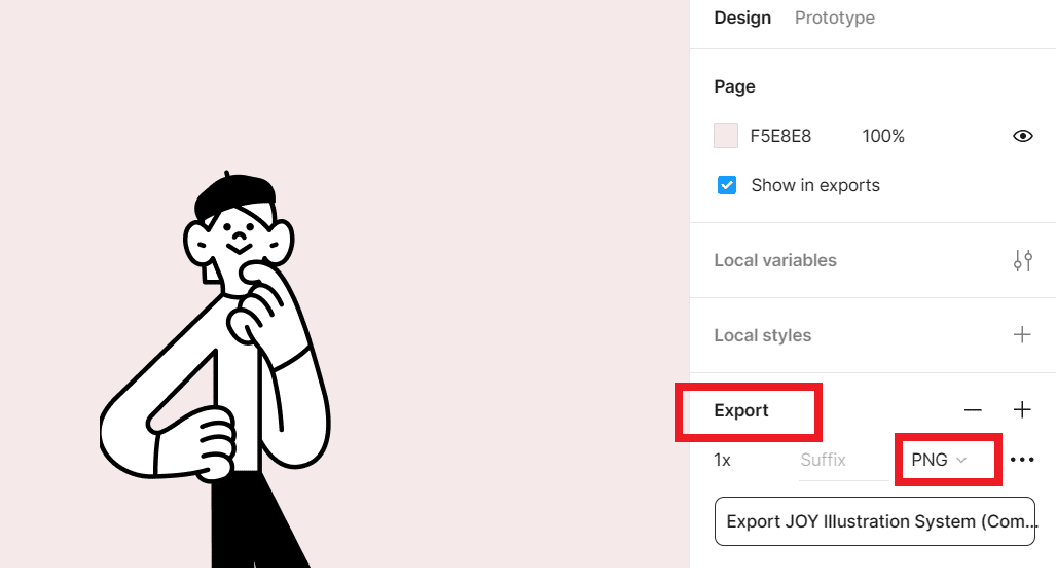
①作成したアバターではなく、背景をクリック。
「Design」タブの「Export」を展開し、保存する画像形式を選ぶ(PNG、JPG、SVG、PDFが選択可能)

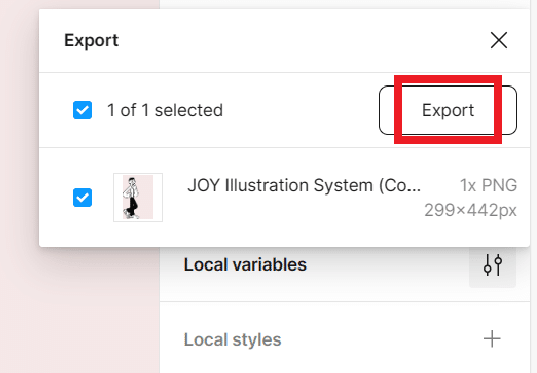
保存する画像確認をして、「Export」ボタンを押下して完了。

テンプレートを使用する
noteさんが提供しているテンプレートを使いたい場合。

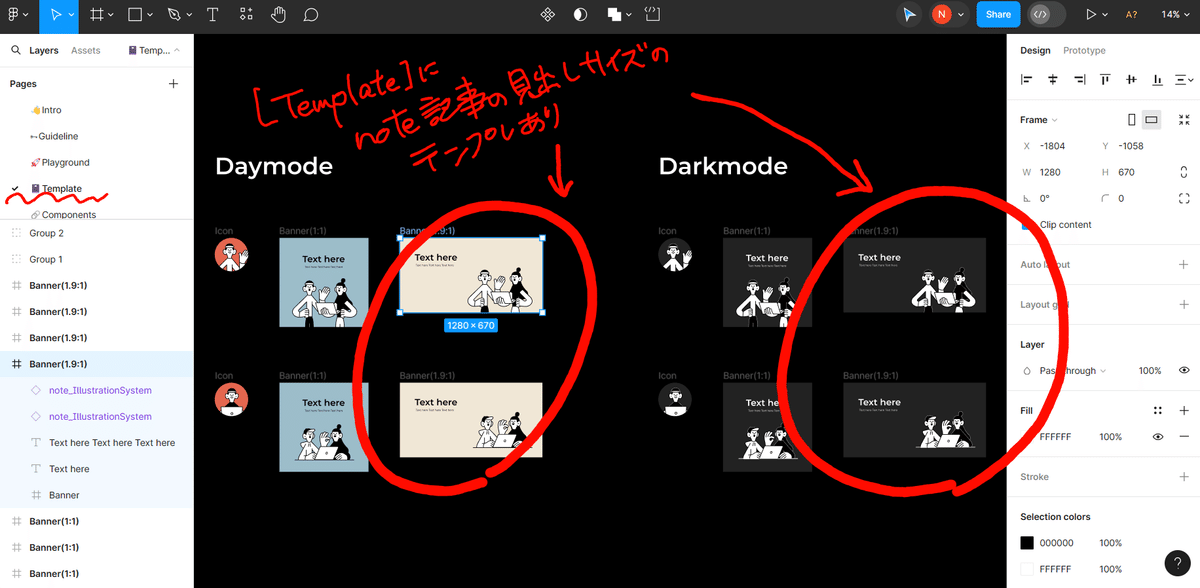
①左ツールバー「Layers」タブの「Pages」から「📓Template」を選択。

②使いたいテンプレートをドラッグアンドドロップし、選択して[ctrl]+[c]でコピー。適当なワークに貼り付けてカスタマイズする。


人物を選択すると、右ツールバーにFace、Top、Bottomの変更画面が表示されるのでカスタマイズ
テンプレにはnoteの見出しサイズもあるので、なんとこれでお手軽に見出しも作れてしまう。画像編集ソフトいらず!助かる~

感想
便利なツールが提供された!と飛びついて開いたら、触ったこと皆無のFigmaで画面でそっと閉じたのが、公開初日のこと。
おそらく同じ気持ちでFigma画面を閉じた人は多いはず。
食わず嫌いは良くないなと思ってあれこれ触ったらなんとか使いこなせそうだったので備忘も含めて公開した。
こんな使い方もあるよ!という情報があったら是非note記事で皆さま連携してください!!!!(切実)
※本記事の画像は、noteイラストシステムを加工して作成
