
バナー模写1~4作業記録などまとめ
ただいまwebデザインの勉強でバナー模写を進めており、
4つほどできたので作業の記録などをまとめておきます。
1個目(楽天風キャンペーンバナー)


【作業時間】
・1時間
【難しかった点】
・位置決めと文字の大きさ
【気づき】
・文字はカーニングやレイアウトなどかなり調整がされていることに気付いた。
【意識した点】
・位置・文字の大きさなどズレがないようにした。
【作業備忘録】
・数字のカンマは少し大きくして上にずらした
・8,000にグラデーションオーバーレイをかけ、比率10%に下げはっきりとしたバイカラーにした。
・数字のジャンプ率が高いのでサイズを意識した。
教材の課題の作品。
作り方レクチャーの動画を見ながら作成。
動画自体は20分もなかったが、何度も止めたり戻したりしながら1時間ほどかかってしまった。
カーニングやレイアウトの感覚が今後身に着くのか若干不安になりながら作成。
2個目(派遣の求人バナー)

【作業時間】
・30分
【難しかった点】
・人物の切り抜き
→被写体を選択ツールだと境界に不要なカラーが残ってしまったため、調整ブラシなどで修正。
【気づき】
・トレースしたものはお手本に比べてパンチが足りなく見劣りする。
→フォント選びの大切さを実感。
【意識した点】
・人物の素材を探す際に、このバナーのターゲット層に近そうなイメージを探した。
【作業備忘録】
・後ろのしま模様はパターンオーバーレイで作成。
→比率を変えることでしま模様の太さを変えた。
・立体感のあるボタンはドロップシャドウの
不透明度を100%
スプレッド・サイズは0%
角度90度
にすることで作成。
教材の課題の作品その2。
作り方レクチャーの動画を見ながら作成。
比較的ボリュームが軽かったのと、慣れてきたのか30分で完了。
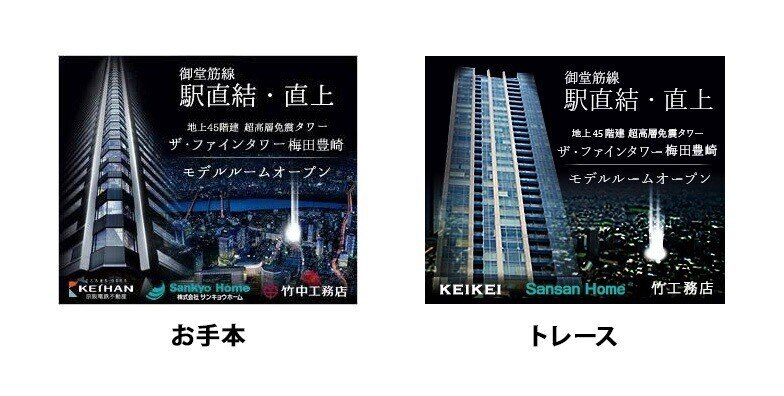
3個目(不動産バナー)

【作業時間】
・3時間
【難しかった点】
・マンションが3方向に不透明になっていく表現。
【気づき】
・字間を空けると高級感が出ることを作っていて実感した。(カタカナの部分)
【意識した点】
・素材の写真が少し暗めだったので、映えるように明るめにレタッチ。
【作業備忘録】
・3方向に不透明になっていく表現は
①マスクをかける→選択範囲作成→その部分にグラデーション(マンション上の部分)
②黒・白・黒のグラデーション
③選択範囲の境界で不自然な部分はブラシでなじませる
で表現した。
・マンション所在地の光の柱は「Photoshop マンション 光の柱」
と検索して出てきたサイトを参考に作成。
・写真が少しぼやけていたのでシャープをかけた。
自分で探したバナーの模写。
作り方が分からないものに挑戦したかったので選んだが、思ったよりボリュームが大きかった。
3方向のグラデーションで迷いに迷って深夜まで作業となってしまった。
疲れました…。
3方向のグラデーション表現についてもっと効率の良い方法を見つけたら追記します。
4個目(着物のセールバナー)

【作業時間】
・3時間
【難しかった点】
・シェイプの形を変えること
・フォント選び(お手本が特徴的なフォントを使用していたため)
【気づき】
・フォントはそれだけで印象を左右すると感じた。
→お手本の特徴的なフォントのイメージに近いフォントがなかなか見つからない…。イメージがかなり変わる。
・素材(写真)のイメージも印象を変えると実感した。
→当初別の写真(微笑んでいる着物女性)を使用していたが、落ち着きすぎてセール感がなくなってしまったので変更した。
【意識した点】
・なるべくお手本のイメージに近いようにフォントや素材を探した。
【作業備忘録】
・背景の斜めストライプは「Photoshop 斜めストライプ 作り方」で検索して出たサイトを参考に作成。(パターン素材もあったかも?)
・黄色のリボンのシェイプは、
長方形ツールでパスを作成
左右の辺の中心にペンツールでパスを追加
→パス選択ツールで中心に向けて引っ張る
→アンカーポイントの切り替えツールで三角形の切り込みにする
→パスを選択、レイヤー→新規塗りつぶしレイヤー→べた塗りで作成。
・青色のギザギザは
波形フィルター→波数1、水平1・垂直100%、三角波にチェックで数値を
いじりながら調整し作成。
軽めのものをやろうと思ったが、シェイプの変形やストライプのパターンの作り方など調べていたら思いのほか時間がかかってしまった1作。
シェイプの効果が分からなくてやってみたいと挑戦したので仕方ない…。
お手本の雰囲気が完全に出せていないのが心残り。
おしゃれフリーフォントはウエイトが選べないものが多くそこも時間がかかった原因。
ある程度フォントをダウンロードしておこう。
目標は10個なので、あと6個がんばります。
残りはジャンプ率の高いセールや、ビジネス系も挑戦したい。
素材を探さねば。
この記事が気に入ったらサポートをしてみませんか?
