
【Glide】書評アプリ作成手順のご紹介
こんにちは、Webデザイナー兼ノーコードディレクターの久米です。今回はノーコードツールの中でも特に操作しやすい「Glide」を使って書評アプリを作成しましたので、その作成手順をご紹介します。
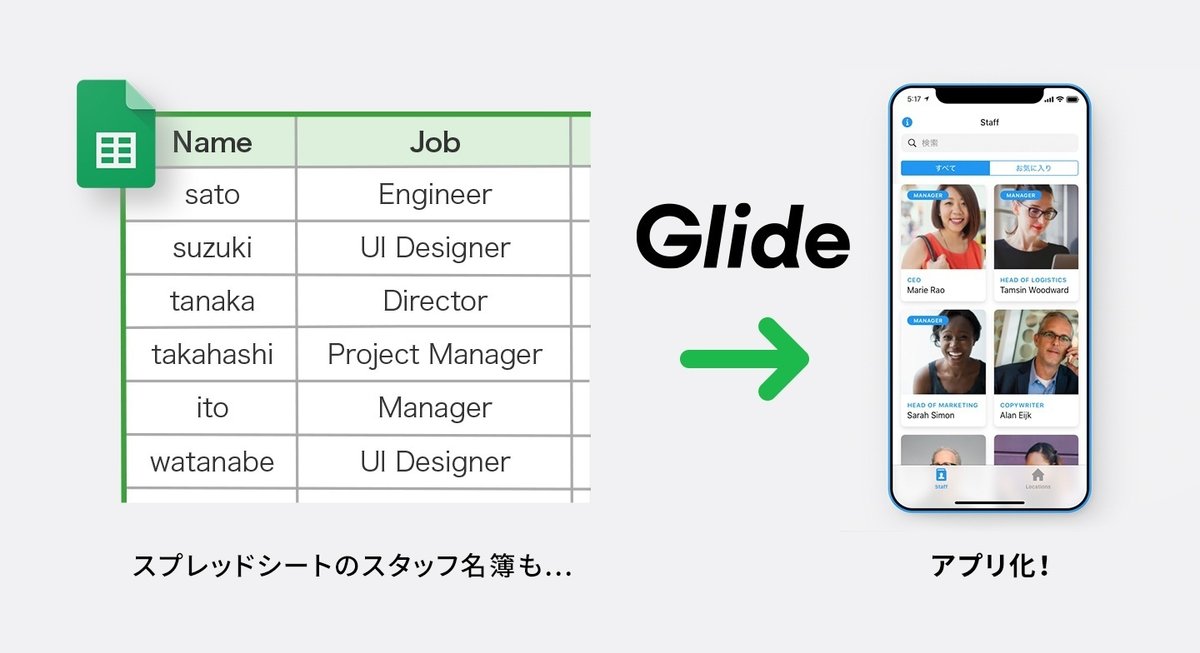
その前に、Glideとは
アメリカ発のWebアプリケーション作成ツールで、Googleアカウントがあればすぐに無料で利用できます。Googleスプレッドシートをデータベースとして利用し、そこから自動でアプリを生成してくれるので、ノーコードツールの中でももっとも簡単なものの一つで手を出しやすさが魅力のツールです。Glideを使えば緊急時などでも爆速でアプリ開発を実現できますので、そういった面でもとても重宝されています。

アプリの概要
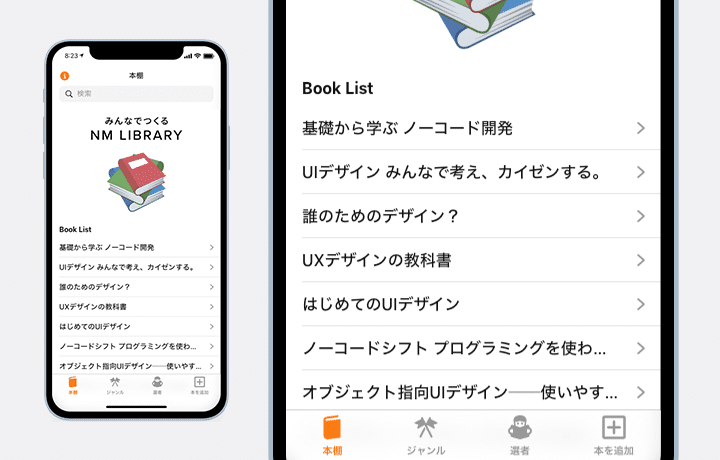
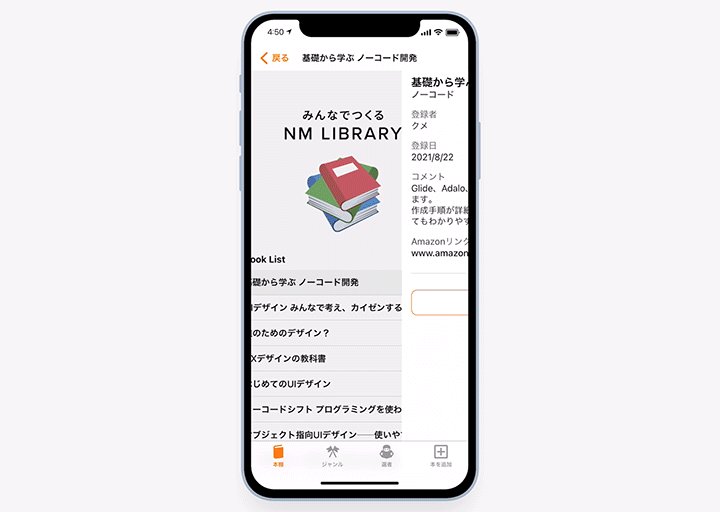
こちらが今回作成したアプリ「みんなでつくる NM Library」です。

「みんなでつくる NM Library」は、社員同士が読んでいる本を紹介しあうことを目的とした書評アプリです。 社内にある書籍はスプレッドシートで管理いたため、Glideでアプリ化するのにはちょうど良さそうだな、という発想から気軽に開発スタートしました。 そしてどうせなら、単に所有している書籍をリスト表示するだけでなく、読んだ時の感想などをコメントできる機能があったら面白いのではないかと思い、いくつかの機能を追加することにしました。
アプリの要件
選者登録機能(ユーザー登録機能)
おすすめ本の登録機能
書籍登録時の記入項目は「本のタイトル」「登録者」「本のジャンル」「コメント」「Amazonへのリンク」とする(本の表紙や著者氏名、値段などの確認はAmazonリンクから確認してもらうことにするのでここでは省きます)
登録したおすすめ本データを編集できる
ジャンル別に本の一覧が見れる
選者別に登録した本の一覧が見れる
登録された本に他のユーザーがコメントすることができる
アプリの詳細と主要機能
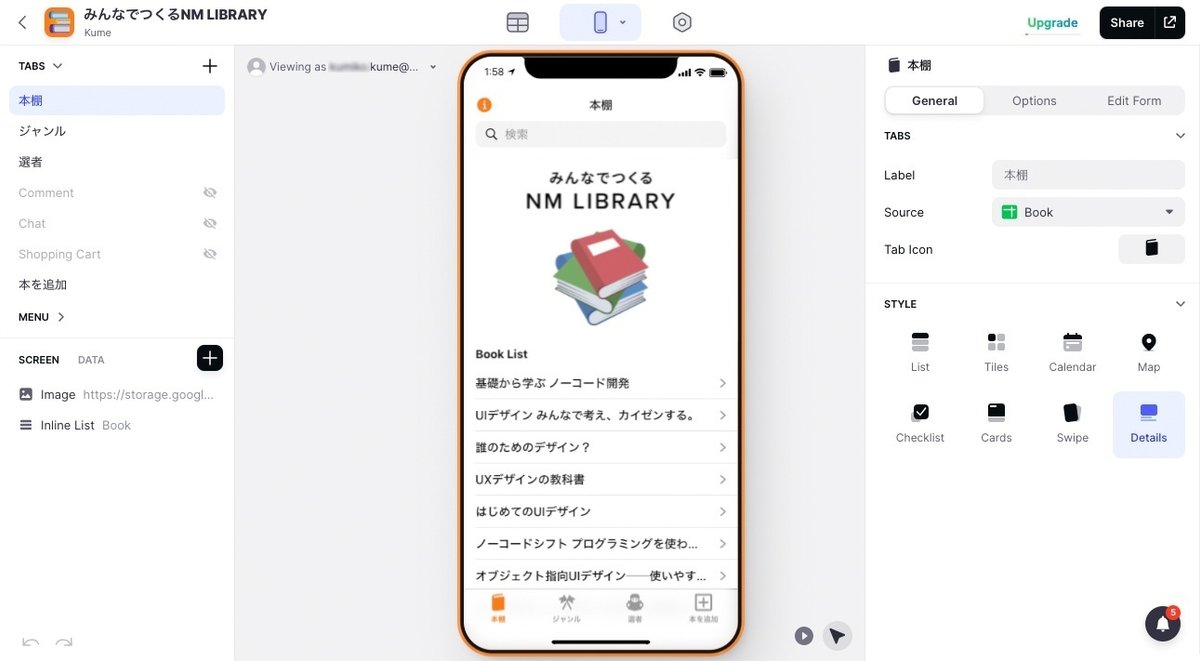
Glideのインターフェイスを簡単にご紹介します。ログインするとこのような画面が表示されます。

左側にあるパネルでは、各画面に配置するコンポーネントを選べます。真ん中は実際のアプリの見た目が表示されます。右側のパネルでは、スプレッドシートのどのシートをソースにするかを選んだり、各コンポーネントの細かなデザインを指定することができます。左側のパネルでは、タブバーに表示したい4つの項目を設定しました。
では、ページ下部のメインメニューである「本棚」「ジャンル」「選者」「本を追加」の内容をご紹介していきます。
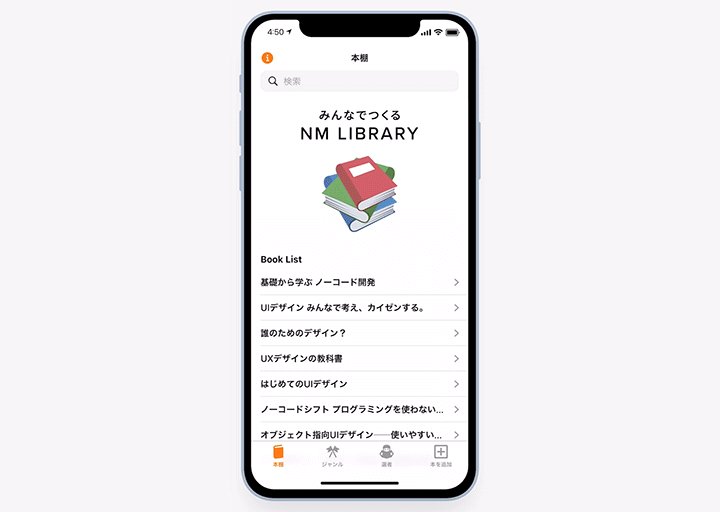
1. 本棚
本棚はアプリのホーム画面にあたり、登録された書籍の一覧が表示されます。新しく登録された本が一番上にきます。

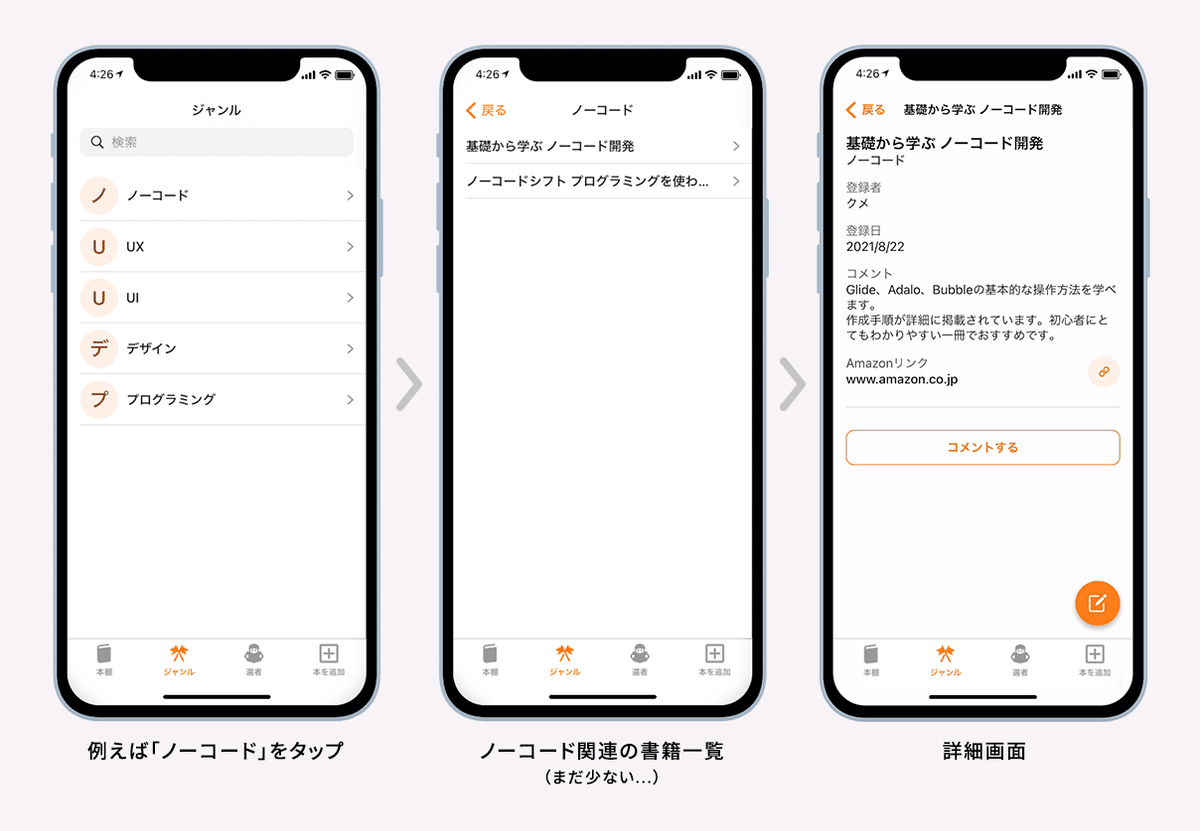
2. ジャンル
ここでは書籍をジャンル別に見ることができます。

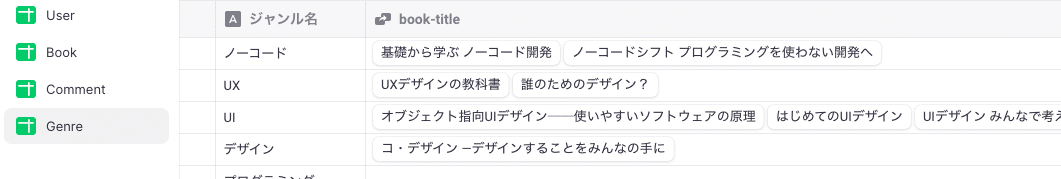
スプレッドシートの「Genre」シートがGlideに読み込まれています。これが「ジャンル」画面の元になっています。

3. 選者
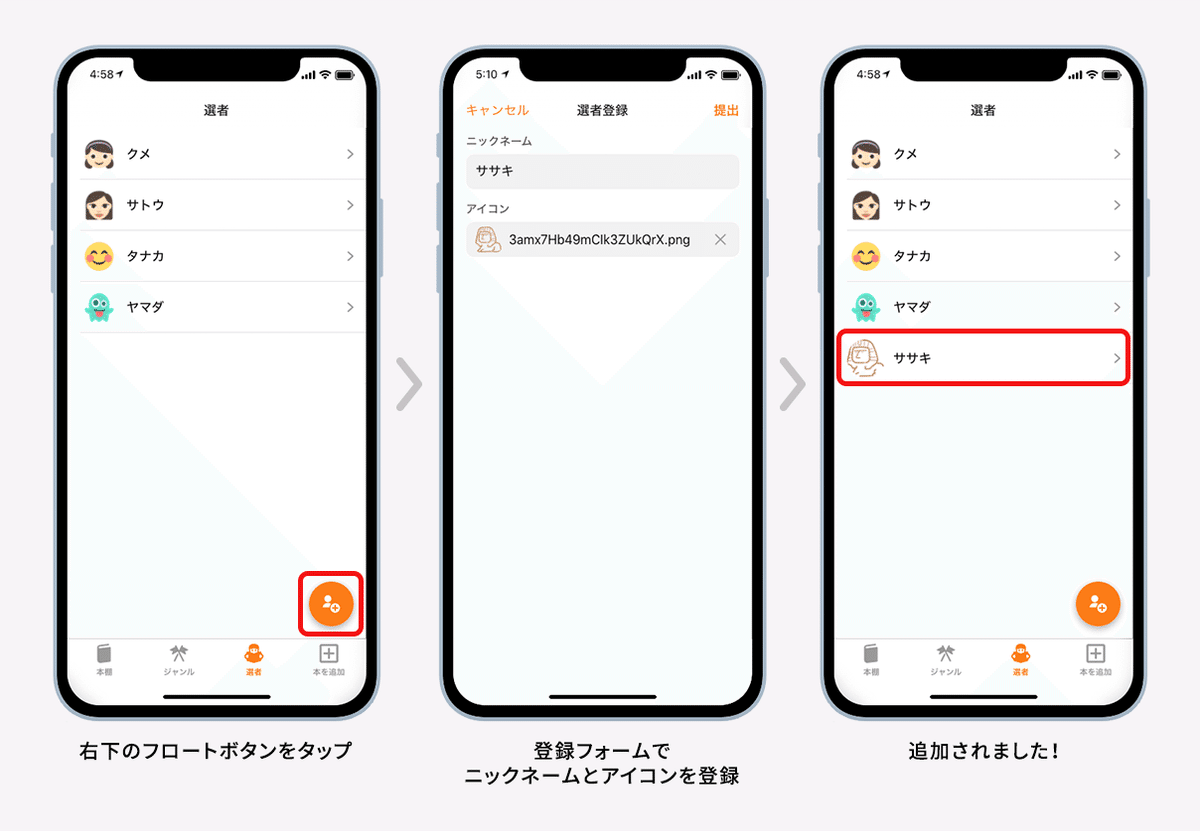
オススメの本を紹介したい人はまず、ここで「選者」としてユーザー登録をします。右下のフローティングボタンをタップすると登録フォームに進めます。

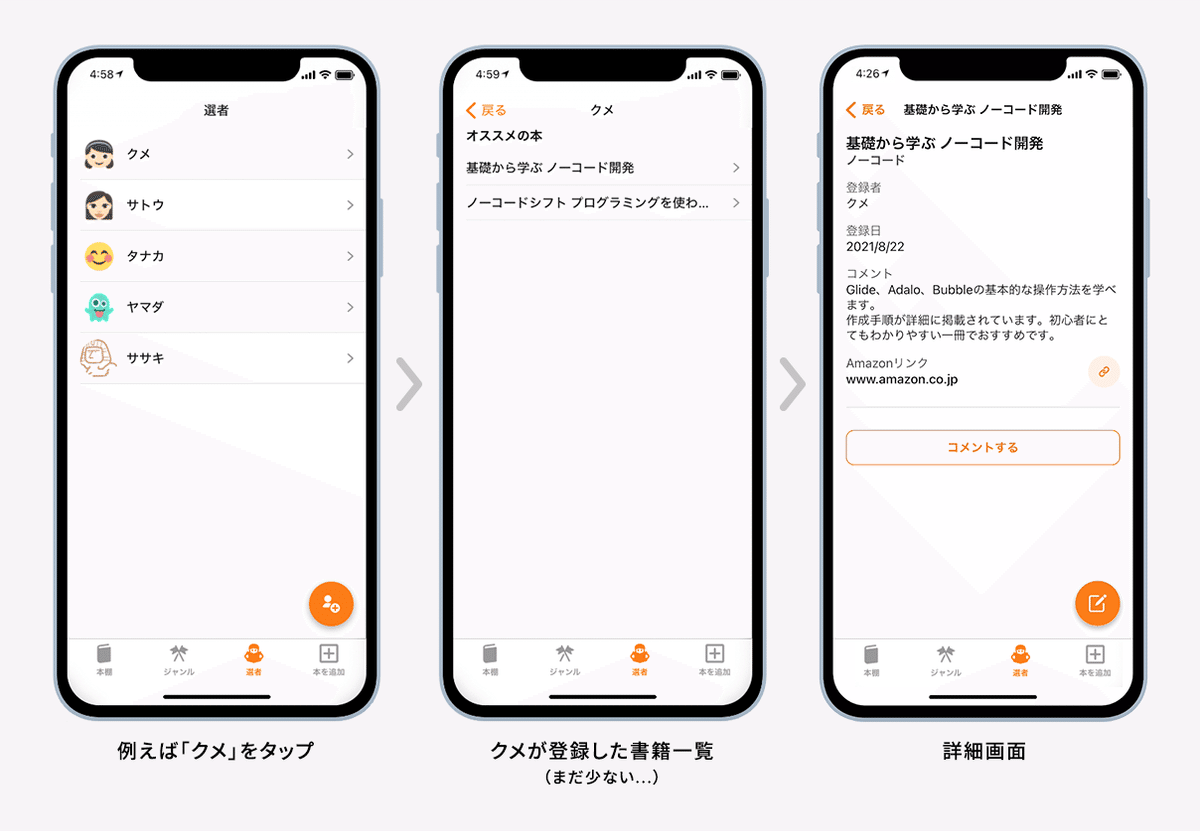
もちろん登録せずに誰が何をオススメしているのか見るだけでも構いません。選者別の一覧から気になる人をチェックすることも可能です。

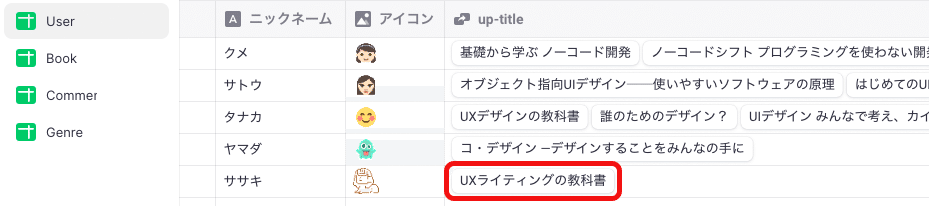
「選者」画面の元になっている「User」シートはこのようになっています。(先ほど登録した「ササキ」さんが追加されています。)

4. 本を追加
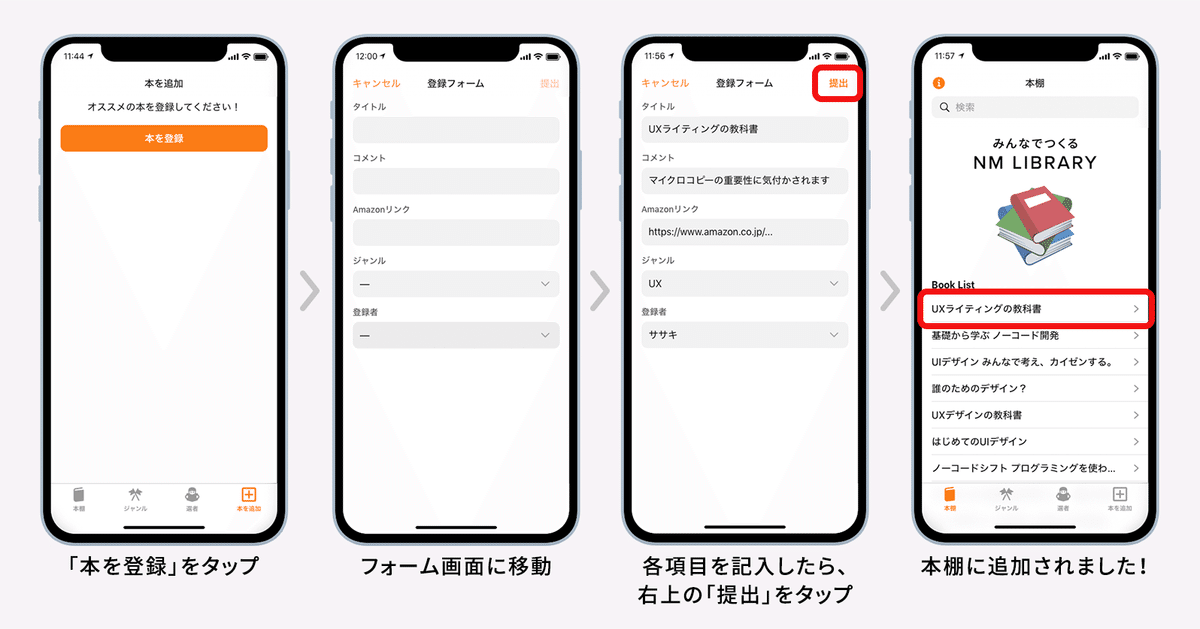
「本を追加」メニューからは書評したい書籍を登録することができます。まだササキさんはおすすめ本が一冊も登録されていないので、ここで早速本を登録してみましょう。

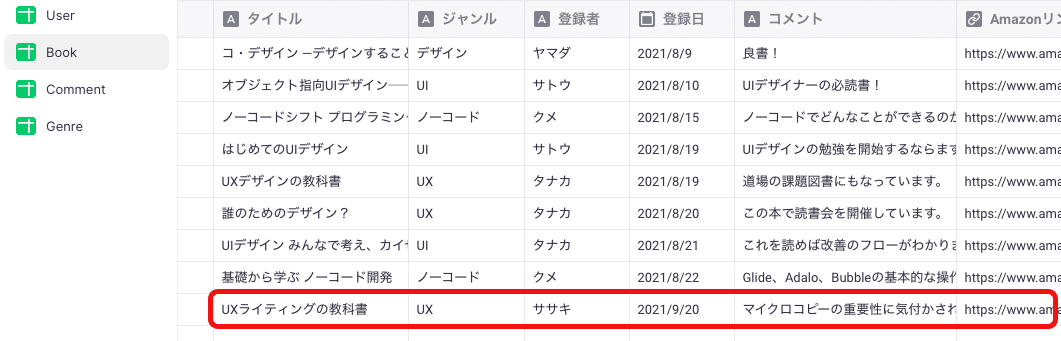
表示されたUIに沿って書籍登録を行うと、スプレッドシートの「Book」シートに書籍が追加されました。

そして「User」シートにも書籍タイトルが追加されていることが確認できます。

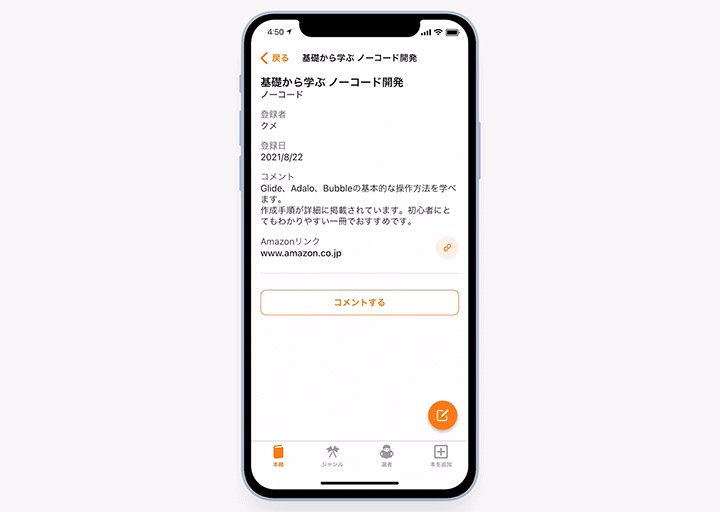
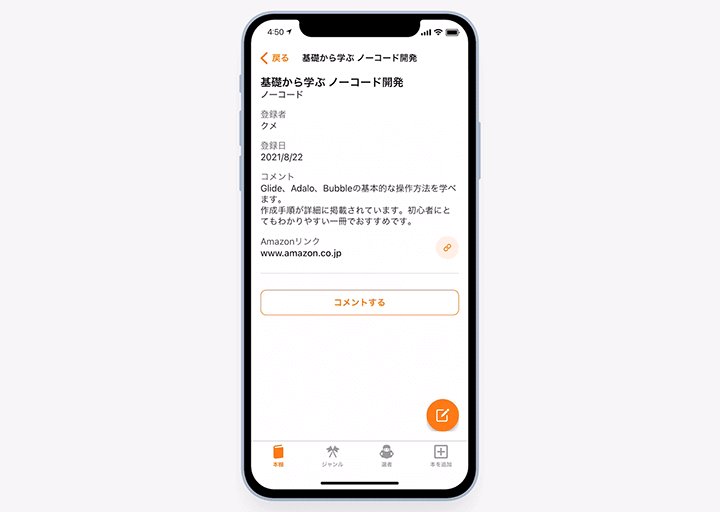
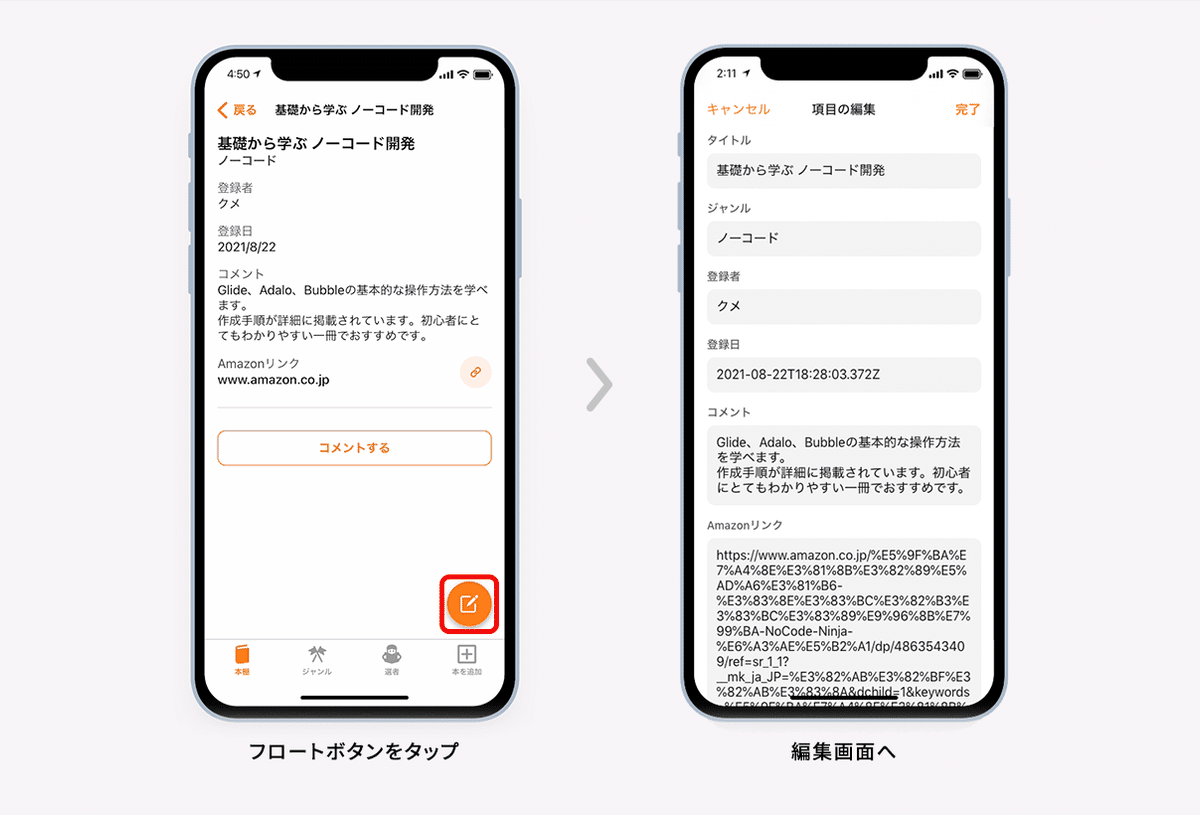
記念すべきササキさんの一冊目が登録されましたね。この要領で何冊でも書籍を登録することができます。また、一度登録したデータの編集は「編集」ボタンから行えます。

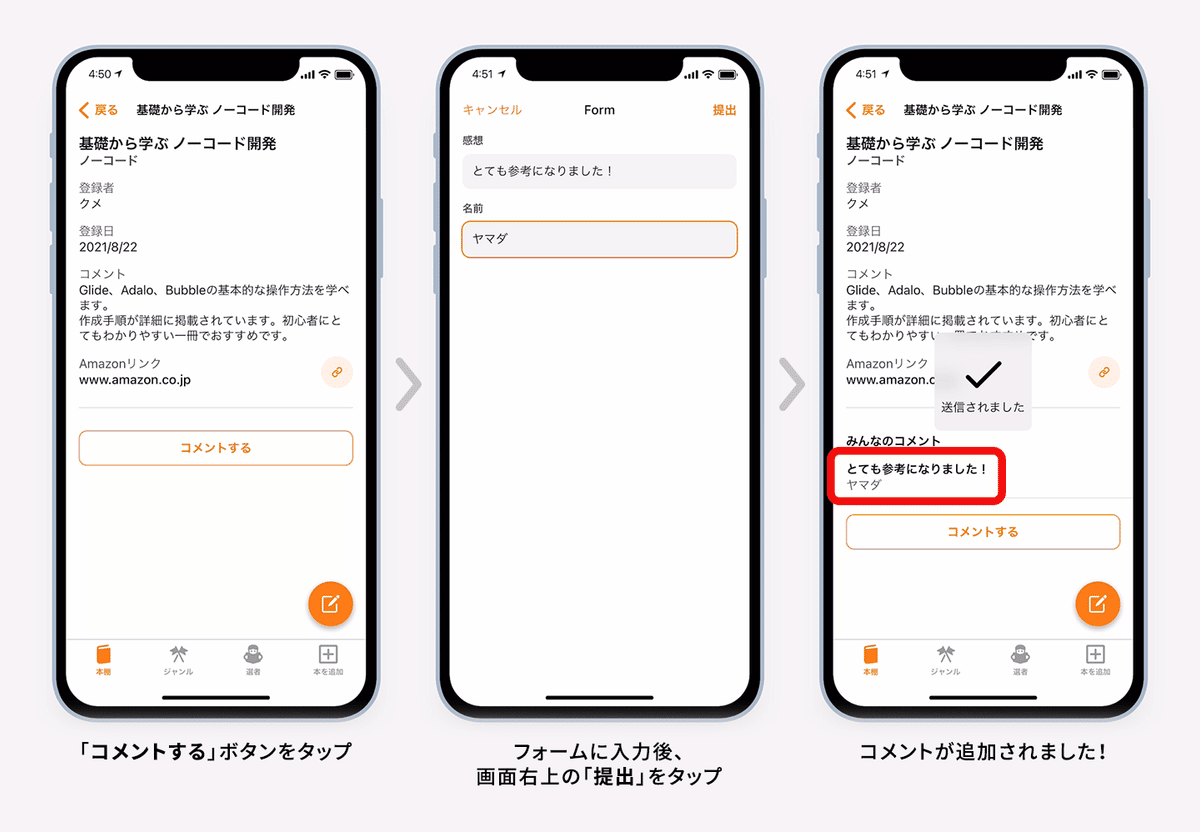
書籍の詳細画面に感想コメントを書き込むこともできます。

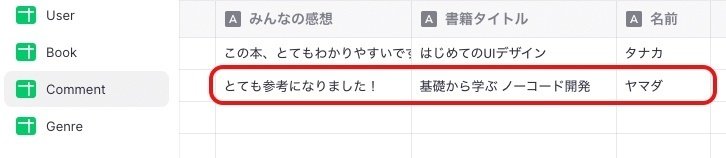
記入した書評が「Comment」シート追加されていることが確認できます。

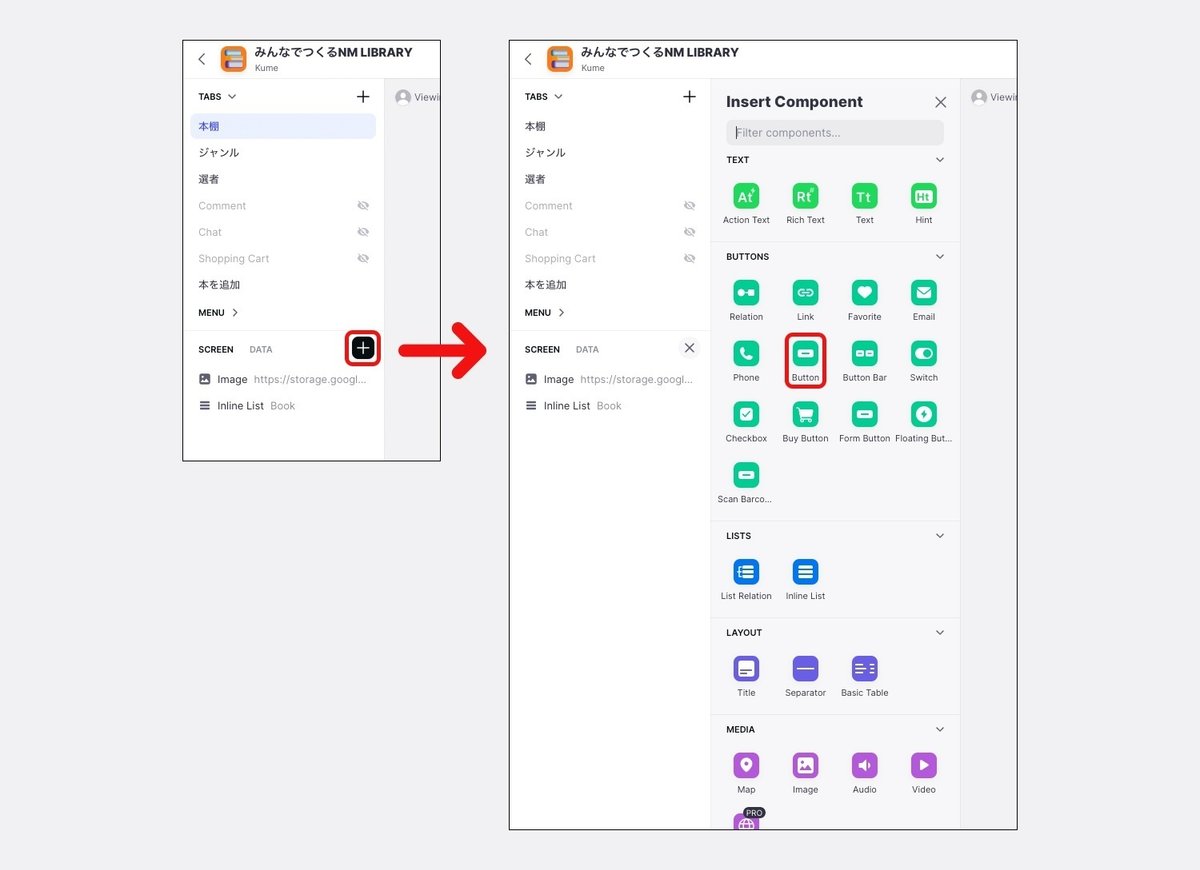
このように、投稿フォームへのリンクボタンを設置することもできます。やり方はコンポーネント一覧から「Form Button」を選ぶだけです。 この他にもGoogle マップで位置を表示できる「Map」、画像をアップロードできる「Image Picker」など複数のコンポーネントが用意されています。どんなコンポーネントがあるのか予め知っておくと、アプリ作成の際にアイデアが広がっていくと思いますので、一通り軽くチェックするのがオススメです。

まとめ
ノーコードツールはその特性から「安価でサイトやサービスが作れるのが最大の特徴だ」と思われがちですが、真価はそこではありません。コーディングの知見がなくてもスピーディーにサービス提供が実現でき、ご要望に応じて自由にカスタマイズすることもできる。サービスを提供する側も、サービスを享受する側もハッピーになれる、そんなツールなのです。
ノーコードツールはその登場以来、目覚ましい進化を続けていて、1ヶ月経てばもう業界の様相は一変しているという世界です。その激流を見失うことなく、常にクライアントへ最適な体験を提供し続けるため、私達はノーコードツールの研究を続けていきます。
本稿は個人的な見解であり、筆者の所属する組織の見解を示すものではありません。何卒ご了承ください。
