
GASでLINEのオウム返しBotを作成
Google Apps Script
通称GAS(ガス)です。
言語はJavaScriptがベースとなっています。
Googleが提供する各サービスをクラウド上で
スクリプトから実行・操作が可能なサービスとなります。
・Gmail
・Googleカレンダー
・Googleドキュメント
・Googleスプレッドシート
・Googleスライド
・Googleマップ
・Googleフォーム
といったGoogleが提供するサービスを
Google Apps Script にて操作をすることができます。
今回はGASを使用してGoogleカレンダーを操作する
LINE秘書ボットを作成する前段階で
オウム返しのLINEボットを作っていきたいと思います。
LINE Developersに登録
GASの使用の前にLINE Messaging APIを利用するため
LINE Developersに登録を行います。
APIとは「Application Programming Interface」の略語で
今回のパターンで簡単に説明するとLINE側で準備してある
プログラムを外部から呼び出して利用ができるので、
効率的に開発が進められます。
※ APIについて詳しく知りたい方はググってください。
Messaging APIでは
・応答メッセージを送る
・いつでも直接メッセージが送れる
といったことができます。
また送れる内容も
・テキストメッセージ
・スタンプメッセージ
・画像
・動画
・音声
と色々送ることができます。
他にもできることはありますが、割愛しまして
LINE Developersに登録をしていきましょう。
下記のURLにアクセスします。
https://developers.line.biz/ja/services/messaging-api/
英語になっている方は下の方にスクロールすると
言語の切替えができるようになっているので日本語に直しましょう。

右上にあるログインをクリックします。

LINEアカウントでログインしましょう。

メールアドレスとパスワードを入力してログインします。

※ 初回時は開発者として
名前とメールアドレスの登録が必要だと思いますので登録しましょう。
新規プロバイダー作成をクリックします。

プロバイダー名を入力して作成をクリックします。
ここでは「GAS」とします。
お好みでプロバイダー名を入力してください。

プロバイダーの登録ができました。
次は、チャンネル登録をしていきます。
Massaging API をクリックします。

チャンネルアイコンをお好みで設定して
チャンネル名をつけます。
私は「秘書猫bot」としました。
※ ここで付けた名前がLINEで表示される名前になります。

私は以下のように設定しました。
任意は入力しなくても大丈夫です。
チャンネルの種類 :Massage API
プロバイダー :GAS(先ほど登録したプロバイダー名)
チャンネルアイコン:任意
チャンネル名 :秘書猫bot
pGAS秘書-bot :GAS秘書-bot
大業種 :個人
小業種 :個人(その他)
メールアドレス :自分のアドレス
プライバシーポリシーURL:任意
サービス利用規約URL :任意
利用企画 & API利用企画 の2つに同意にチェックをして
作成をクリックします。

読んで同意しましょう。(私は読んでませんが、、)

チャンネルができました。
スクロールしますと設定がみられます。

次はMassaging API設定に移動して、LINEで友だち登録をしましょう。

友だち登録ができましたら下にスクロールして移動して、
①チャンネルアクセストークンの発行をクリックします。
※ チャンネルアクセストークンはコードを書く時に必要になります。
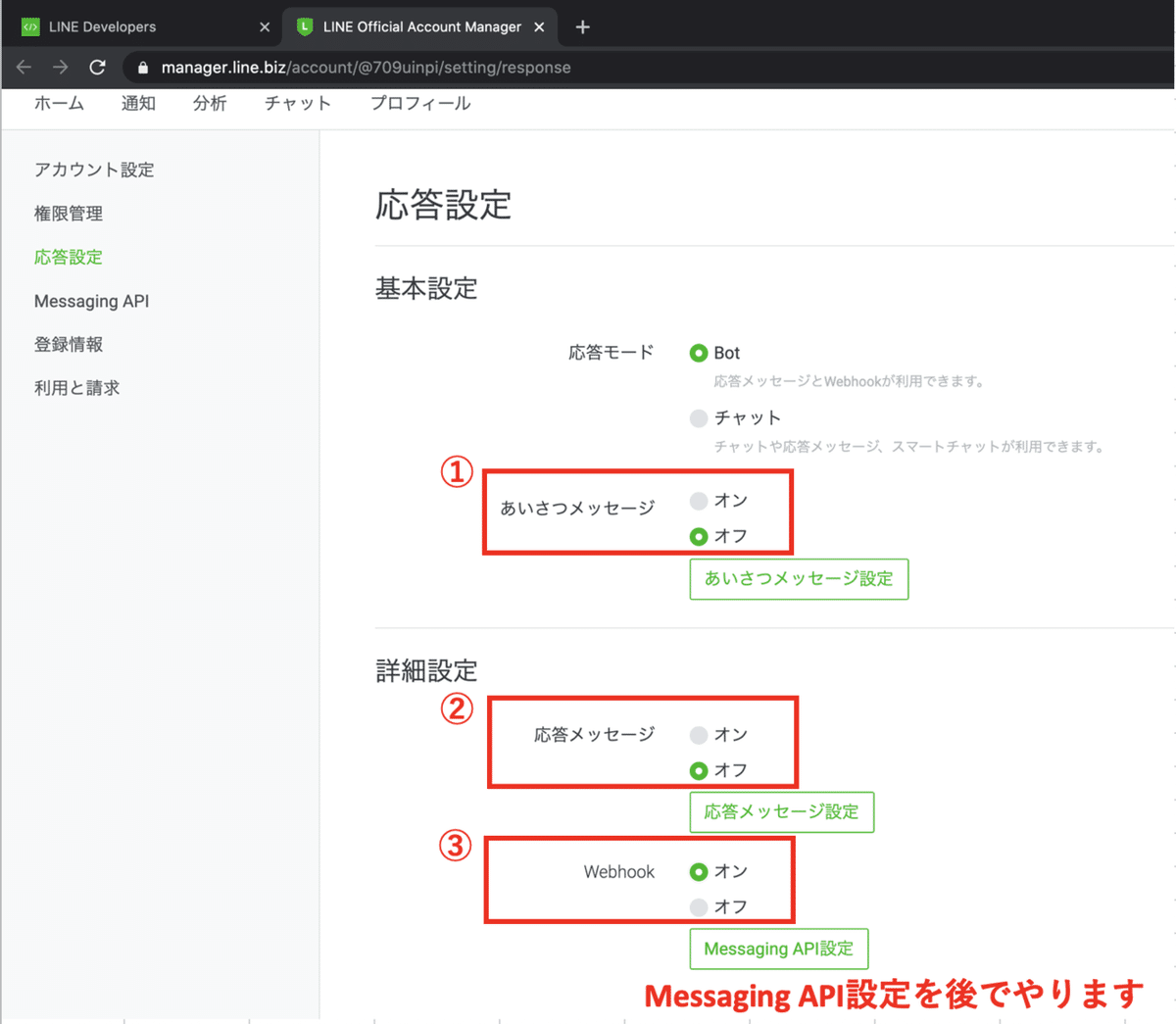
そして、②応答メッセージの編集をクリックします。

設定を変更しましょう。
①あいさつメッセージをオフにします。
②応答メッセージもオフにします。
③Webhookをオンにします。
メッセージ送信などのイベントが発生した際に
GoogleAppsScriptでリクエストを
受信する必要がありますので、オンにします。

Massaging API設定(URL設定)は後で設定を行います。
これでLINE Developersの設定は一旦終了です。
GASの設定
GASを使ってLINEと連携していきます。
Googleドライブから使うことができます。
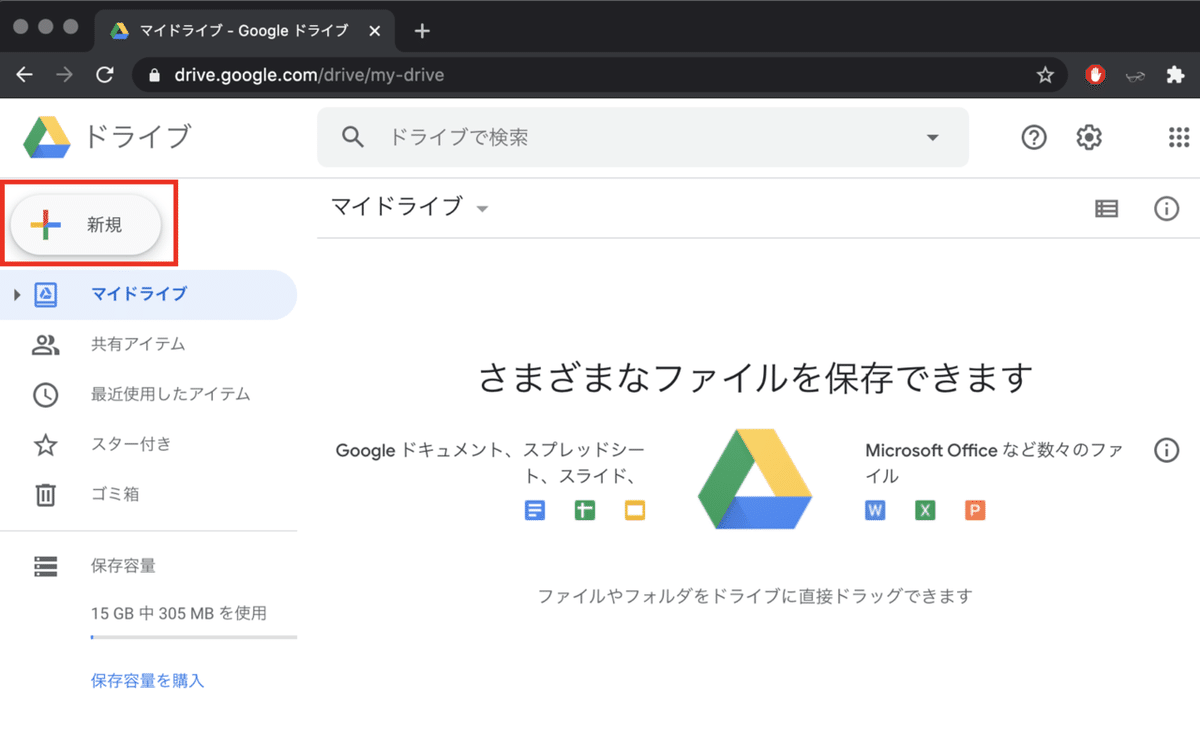
Googleドライブを開きましょう。
https://drive.google.com/drive/my-drive
新規追加をクリックします。

その他 > Google Apps Script をクリックします。

※ Google Apps Script が出ていない方は
+アプリを追加 をクリックして「Google Apps Script」を
検索してインストールをしてください。

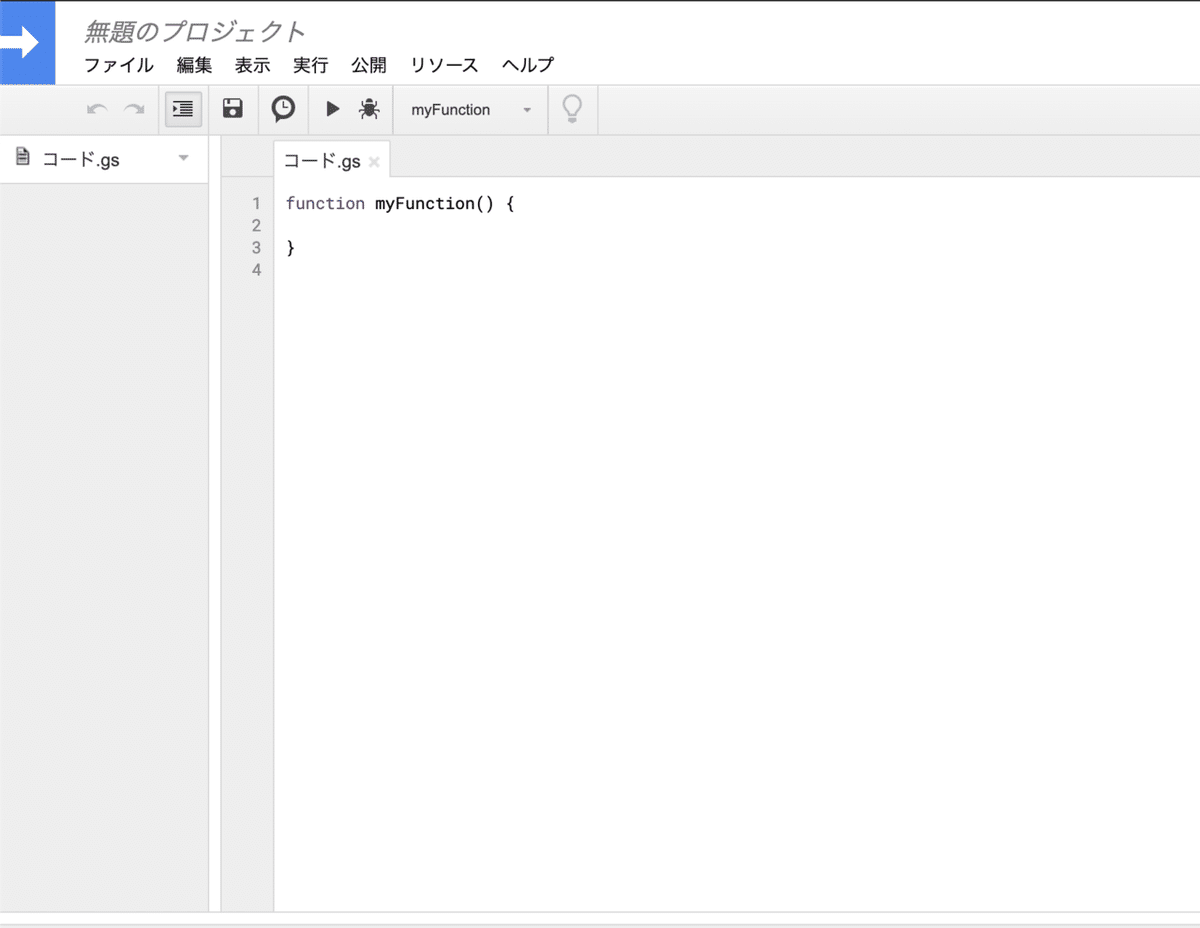
GAS(.gsファイル)のプロジェクト画面に移動しました。

こちらのファイルにコードを書いていきます。
初期に書いてある function myFunction() {} は
使用しませんので削除してください。
オウム返し用GASコード
オウム返し用のコードを書いていきましょう。
LINEのチャンネルアクセストークンという部分は
LINE Developers から取得する必要があります。
取得場所が分からない方は「発行」というワードで
この記事のnote内を検索(command+F)したら
表示されてる場所が分かると思うので参考にしてください。
var CHANNEL_ACCESS_TOKEN = 'LINEのチャンネルアクセストークン';
function doPost(e) {
var post_json = JSON.parse(e.postData.contents);
var reply_token = post_json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
var message = post_json.events[0].message.text;
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': [{
'type': 'text',
'text': message,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}コードが書けましたら公開して使えるようにします。
公開 をクリックして
ウェブアプリケーションとして導入 をクリックしてください。

Project Nameを付けます。
適当に「gas-line-function」と付けました。
お好みでどうぞ。名前を付けたら OK をクリックします。

ファイルの保存設定をします。
① Project version: new
② Who has access to the app: Anyone, even anonymous
※ GASへのアクセス制限です。
LINEからアクセスするので全てのユーザに許可を選択しています。

Authorization required
「Authorization required」(認証が必要)と出ました。
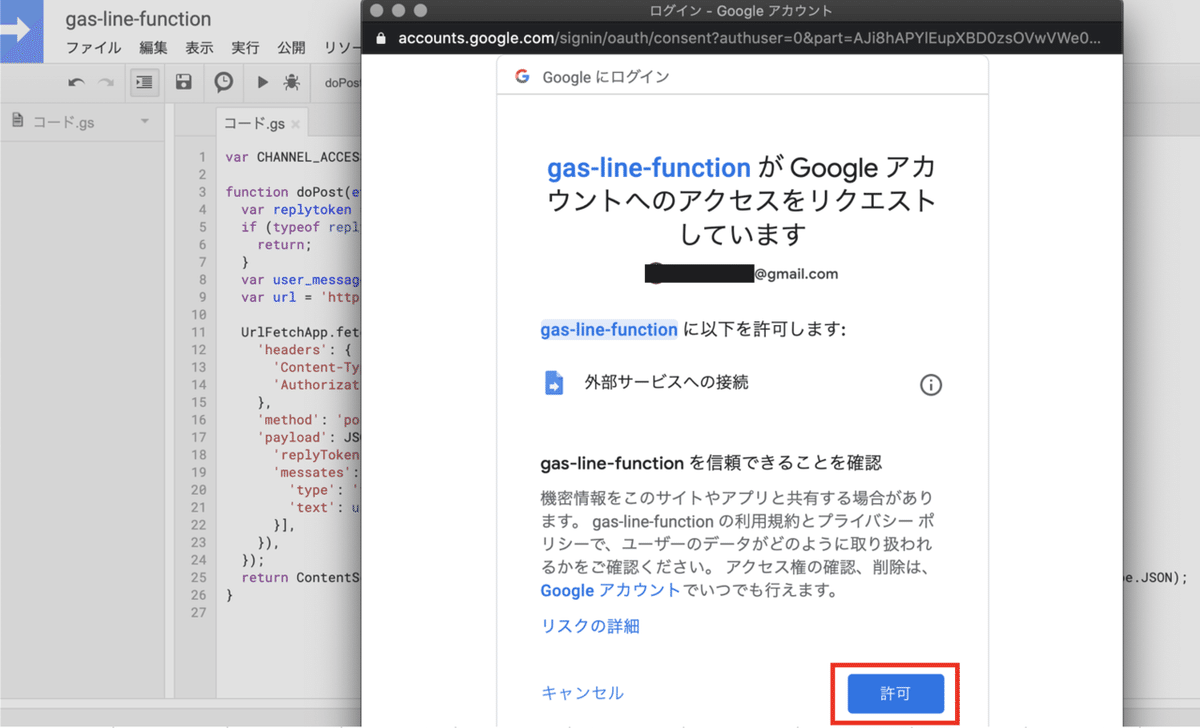
許可の確認 をクリックして確認しましょう。

詳細をクリックします。

(安全ではないページ)に移動 をクリックします。

許可しましょう。

認証ができると、URLが発行されます。
LINE DevelopersにURLを登録
LINE DevelopersにURLを登録する必要がありますので
URLをコピーしてください。

LINE Developers のWebhook設定の編集をクリックします。

URLを貼り付けて、更新しましょう。

検証ボタンがあるので押してみましょう。

GASのファイルと繋がったことが確認できました。

LINEを送ってみよう
では、いよいよ本番です。
LINEでメッセージを送ってみましょう。
送信したメッセージが真似されて返ってきたら成功です。

このように返信が返ってきたら成功です。
上手くいかない方は以下の設定の確認を行いましょう。
・あいさつメッセージをオフ
・応答メッセージもオフ
・Webhookをオン
・Webhook URLの設定
・GASファイルのアクセス制限はAnyone, even anonymous
・LINE Developersで発行したアクセストークンをコードに記入したか
・コードの確認
ちなみに自分はコードで'Bearer 'の後に空白を入れ忘れてしまい
2時間程コードとにらめっこするはめになりました、、。
動かない方はコピペをしてみてコードは大丈夫なのかの確認をするのも
一つの手です。
コピペで無事動けばどこを間違えていたのかコードを再度確認、
それでも動かない方は他の設定を見直してみましょう。
終わりに
これで初期の設定とオウム返しのBotの作成を終わります。
次回は、
GASでGoogleカレンダーを操作するLINE秘書Botを作ってみよう
になります。
ぜひご興味ある方はそちらもお願いします。
最後まで読んでいただきありがとうございました!
