
カレンダーPlusで将棋盤!?
この記事はカレンダーPlusアドベントカレンダーの記事・・・ではありません!
先日、プロジェクトアスノート松田さんの今夜もkintone内で
カレンダーPlusのインターフェースを利用して、ブレインストーミングツールとして使ってみよう。という紹介があり、なるほどそういう使い方もあるのか!と関心していたところ

というコメントが引っかかって、作ってみようと思ったのが翌日。なんとか昼休みのみで作ることができました。
アプリの構成
ざっくりと、マス目は日付とリソース機能で実現。駒がどちらのものかは選択系フィールドで、色機能も使えればもう少しわかりやすいかな?くらいでスタートしてみました。

カレンダーPlusの必須フィールドを用意。マス目の横は日付をうまく使うことは思ってました。1日〜9日まで使えばそれっぽくなるだろうということで。

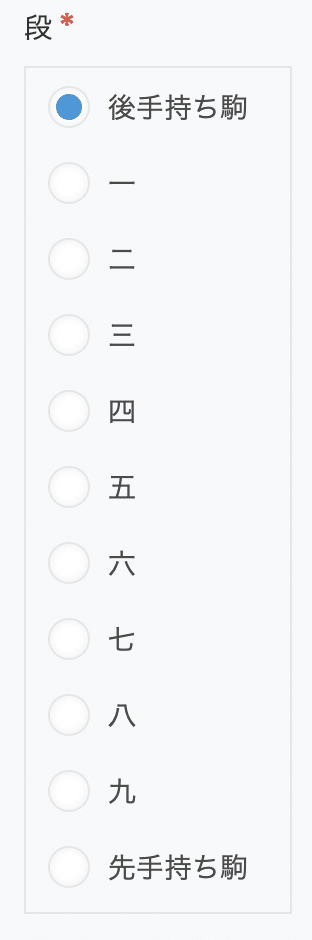
縦のマス目は段って言うんですね。こちらも一から九まで。将棋は取った駒が持ち駒になるので、それもここで設定しちゃいます

駒はルックアップなどにしようと思ったのですが、1アプリで完結できそうということで文字列1行で行きます。レコードの登録自体はカレンダーPlusからやれば簡単に行けそうですし。

並べるだけだと、どちらの駒だかわからないのでステータスを作りました。これが後でカレンダーPlusの機能で功を奏すことに!

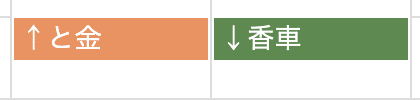
色だけわかりにくいということで、攻める向きを矢印を追加してみました。ステータスで自動的に変わるように計算式で。

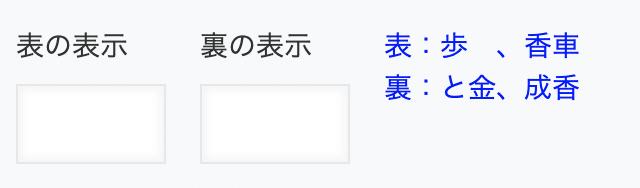
攻める向きと、先手、後手なら表、〇〇成りなら裏が表示されるように。というのを表示用の文字列として作成。
ここまででアプリ側は作成完了。
カレンダーPlusの設定
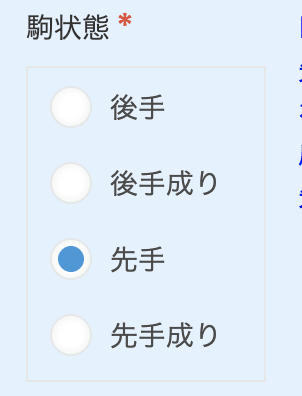
大体通常通りに設定。色分けのフィールド駒状態(先手・先手成り・後手・後手成り)に設定。リソース別スケジュールオプションを有効にして(1)に段を割り当て。表示タイトルは『駒表示』、(2)に駒状態(↑歩)を設定
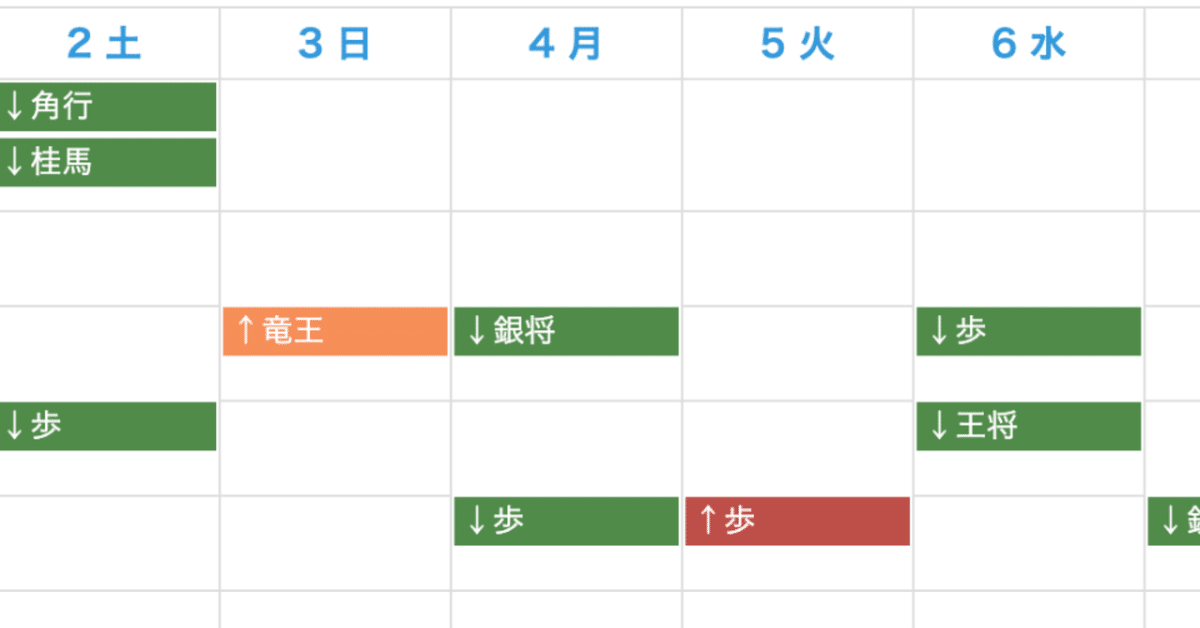
盤面が出来た!
あとは駒を置いていくだけだけど・・・

そのままやっていくと駒(レコード)登録が面倒そうな・・・ん?

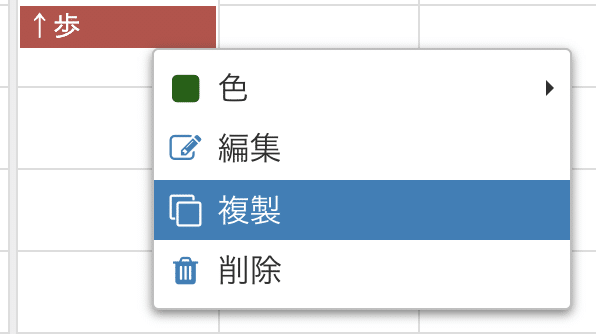
右クリックで複製できるじゃないですか?!

なら、こうして
![]()
こうして、なんやかんやあって

できた!


駒の成りも右クリックから選択系フィールドの変更で簡単に出来た!
(12/14追記)色を割り当てておくと、色を変更することで選択を切替えることが出来ます。が正しいですかね。説明ごちゃついちゃいましたけど、便利な機能だと思います!
結論:カレンダーPlusのインターフェースまで使いこなせると、kintoneの機能をより簡単に使える
本当はカレンダーPlusで画像も表示できるので駒画像も行けるか?と思ったのですが、取ったり成ったりでの切り替えがうまく出来なさそうなので止めておきました。チェスならその辺が無いので画像つけても簡単にできそうですね。
カレンダーPlus、奥が深いです!
