
サイボウズユーザーフェス2022出演部分解説(nakaji32編)
登壇しました
エバンジェリストとして初登壇となりました。打ち合わせからアプリ作成から、他の方のやり方を見ながら、参考になるー!ってテンションあがありながら準備してました。
打ち合わせ段階から、登壇の仕方までサクサク進んでいくのはみんな段取り力高いなぁと。
それでは、ワタクシ担当分がどうなっていたか、いってみましょー!
と、その前に一緒に登壇したほりさん、こたけさんの出演部分解説はこちら!
第4位 シフト表:どこで誰が働いているか?

複数選択フィールドとCONTAINS関数とカレンダー形式の一覧
ちょっと使うの珍しいなという印象の『複数選択フィールド』と、選択肢の中に○○が入っているか判定する『CONTAINS関数』の組み合わせ、これがランキングに入ってくるのはナカナカにマニアック。そしてカレンダーの一覧表示設定をうまく使った見せ方。テクニカルなものに投票が入りましたね。
フィールドの配置と計算式



この形のIF文の書き方好きなんですよねぇ。1行で処理が完結しているので、増減やメンテナンスがしやすい。
基本的には投票内容の計算式を踏襲していますが、変更したところは以下の2点
見やすさを考えて、計算式の随所に半角スペースを入れた
名前の区切りのために『名前1_』と設定した(名前1_名前2_)
日付フィールドの『値の重複を禁止』した、二重登録防止
設定したものの動作は、こんな感じ

勤務場所のフィールドで名前を選ぶと〇〇出社のフィールドに名前が続けて入るという仕組みです
表示の仕方は?

勤務地のカレンダーを選ぶと、いつ誰が出社するかがわかる仕組み
One Moreで何かできない?

カレンダー切り替えるを減らせないかと、1行にまとめてみたんですが、表示される幅が足りませんでした。カーソルを合わせたポップアップ表示でもう少し表示はされるものの、表示しきれない部分は『・・・』で省略されてしまうんですね、知らなかった。ちなみに文字数制限は大体👇


ざっくり全角8文字21字に対して半角だと1.5倍表示できる感じ。

なおすっかり忘れてましたが・・・

ここも文字数で切られますが、ポップアップでは見れますね
自分で作ってないアイデアをアプリに実装したり、気になったところを検証をすると、ちょっと詳しくなれますね👍
第2位 kintoneで日時計算

kintone計算マニアの登竜門(?)日時計算
今回発表した内容をざっくり言うと👇以下のようになります。
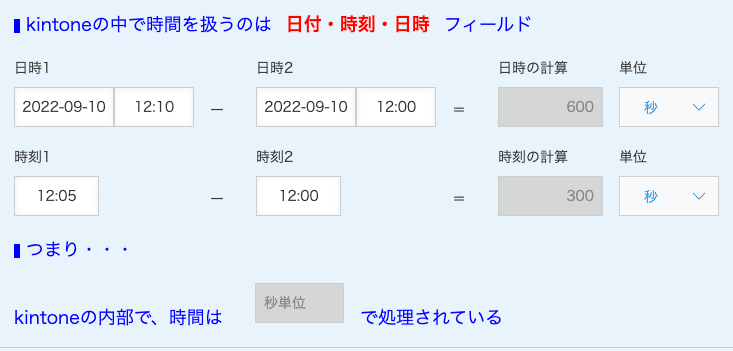
kintoneの日時系のフィールドは、秒数で処理をしているので、
足し引きの結果を秒数で割ると、求めたい単位に変換できる
・60で割ると分 (1分 = 60秒 )
・3600で割ると時間 (1時間 = 3600秒 ← 60分 x 60秒 )
・86400で割ると日数 (1日 = 86400秒 ← 24時間 x 60分 x 60秒 )

日時を扱うのは 日付・時刻・日時の3つ

この辺、当日の登壇スケジュールの開始予定時間初期値を設定していました
ちょー細かいところなんですが、計算結果の単位でどちらも『秒』を選ぶと、『秒単位』で処理されているの部分が表示されるムダなこだわりぶり。グループで隠れたものを表示するのはよくやりますが、フィールド単位ならこれもアリかと、小ネタを仕込んでみました。説明中にうまーく単位のフィールドを選んでいってくれる森田さんと阿吽の呼吸ができました👍
日付と日時は1970年1月1日 0:00を基準とした秒で処理されている
当日は時間が足りなくなると思い割愛したのですが、
1970年1月1日0:00を基準とした秒数としてカウントしているので、日時フィールドを何も考えずに計算フィールドに入れると、1970年からの時の流れを秒数で見ることができます。
なお、時刻フィールドには日数の概念がないので、0:00基準の秒でカウントされています。

日時の差を日数で、となると割り切れないので小数点以下が出てきてしまいます

割り切れないと小数点以下の数字が出てしまう日数、時間はどうするか?
当日はやってみてねということで締めたのですが、note化してもここはやってみてね!ということで、あえて答えを教えないスタイルで!
(ヒントはROUNDDOWN関数をうまく使うことです)
登壇を終えてみての感想&まとめ
ランキングで新しい知見を知り、実装してさらに深く調べ、他のエバンジェリストのアプリ作成や、スレッドにメモを残していくのをいい感じに取り入れたりと良い経験になったのと、この登壇後、多少資料が足りなくてもどうにか説明し切る能力が爆上がりしました。何故なんでしょうか?(説明が上手くなったのではないのですが、変に緊張せずやりきれるようになりました!)
こういう風にリレー形式での登壇というのは初めてだったのですが、何でしょうねエバ同士の安心感というか、初めての合わせとは思えないくらい良い雰囲気で回すことができました。司会進行をいい感じに回してくれた森田さん、一緒に発表してくれた ほりさん、こたけさん。企画に関わってくれたサイボウズの皆さん。そして、キンコミで素敵ランキングに投票してくれたコミュニティのみなさんのおかげです!本当にありがとうございました!!
そんなこんなでサイボウズデイズがもうすぐ!
という話に繋がります。もうあと1ヶ月ないんですって!楽しみですね〜。もちろん僕も参加します。いろんな方と色んな話ができると良いな〜。
#サイボウズデイズで会いましょう 。そして、現地に来られない方ともtwitterで繋がりたい!!
