
【VRChatunity】初心者がオリジナルアバター作成から販売記録 blender編
はじめまして、にわとりPです。
今回はunity&VRC初心者の私が分からないながらアバターを完成させたので
一連の流れをざっくり解説しようと思います。
長くなってしまうので以下の通り分けて投稿しようと思います
blenderでのブレンドシェイプから出力設定
unityからVRCへのアップロード(おまけOculus版&揺れもの設定)
ブレンドシェイプによるハンドジェスチャー
ボーンアニメーションによるエクスプレッション設定
販売までの流れ
こんな感じで進めていきます。
また、初心者がなんやかんやで出来た感じなので間違っていたり、こうするといいよみたいなことがあれば、Twitterの方でやさーーーしく教えていただけると幸いです。
●blender作業①モデルについて
この記事ではモデリングに関する解説はしませんので参考動画だけ載せておきます。
バージョンは3.5.1で作成しています。
作りこんだアバターもざっくり作れるように解説しますので、こちらも参考にしてください。
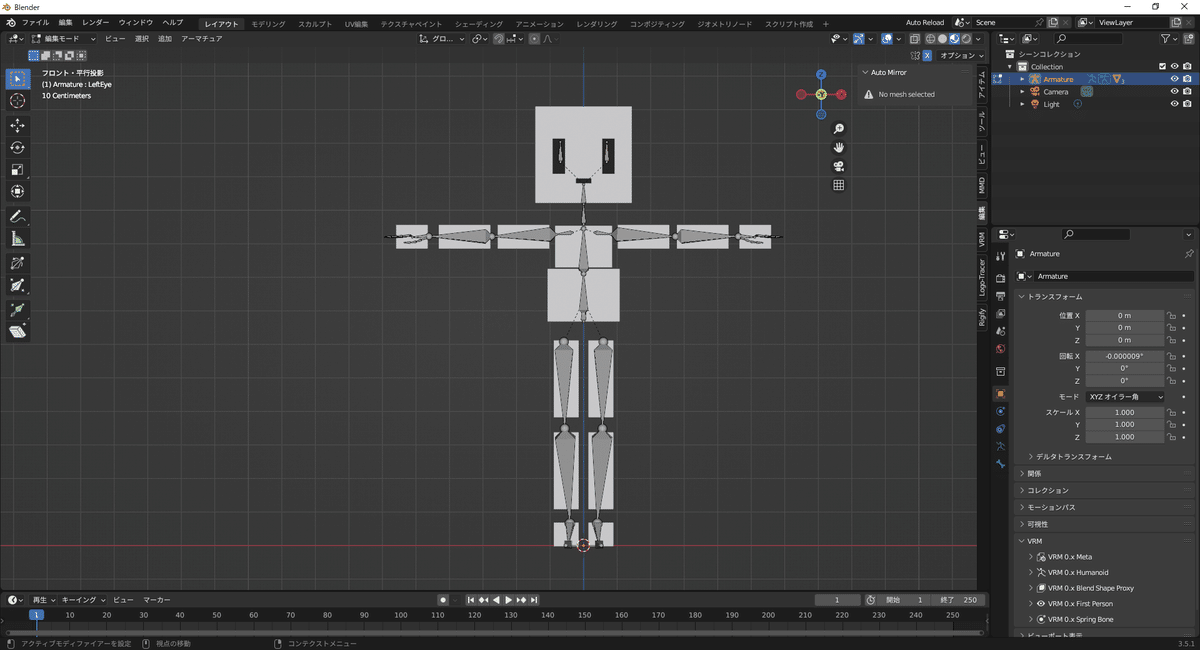
今回使うアバターはこんな感じになります。

ボーンはこちらをお借りしました!
UV展開、TEX作成、ウェイトまで終わらせてください。
モディファイヤ適用はまだ適用しなくて大丈夫です。
●blender作業②ブレンドシェイプ
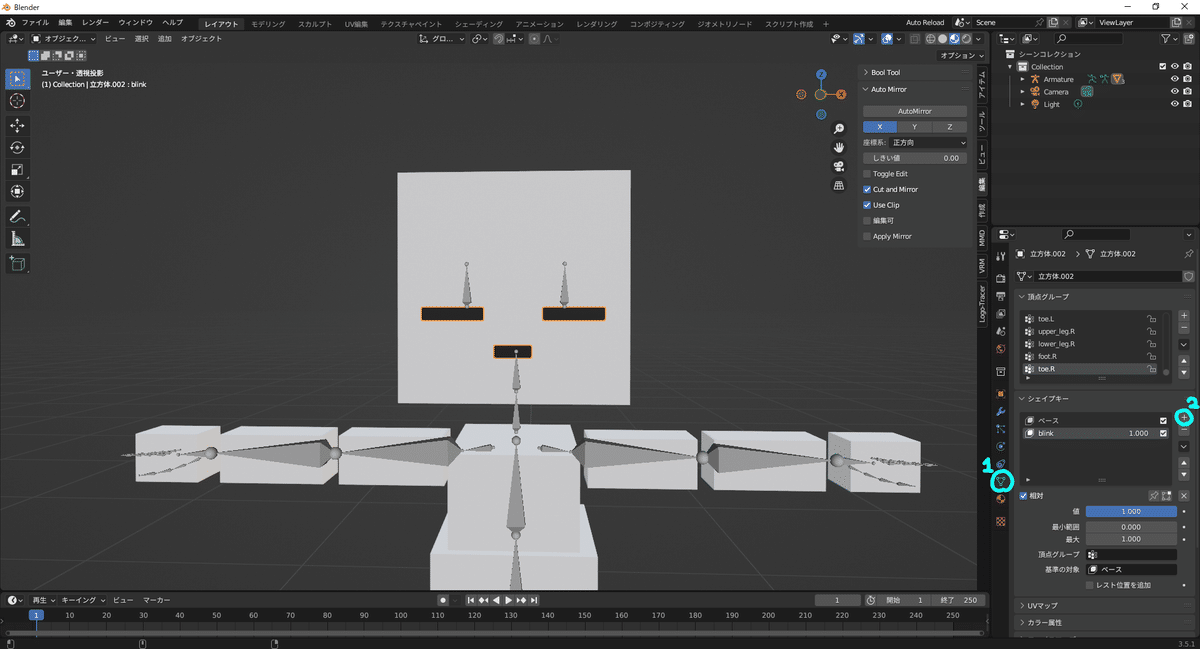
まずは顔を選択して緑の三角▽マークからシェイプキーのプラス+を押してベースを作成。
もう一度おして名前を「blink」とします。
blinkを選択したまま編集モードに切り替え、好きな形に目が閉じるよう設定します。

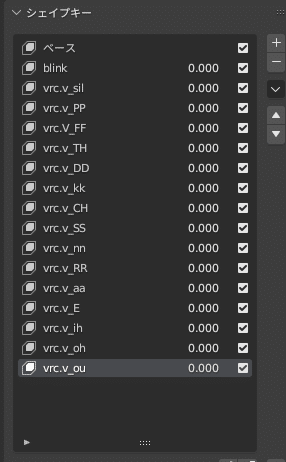
次にリップシンク用ブレンドシェイプを作成します。
vrc.v_~で作成すると自動で入ってくれて便利です。

今回は簡易モデルなので好きな形に動くようにして問題ないですが、作りこんだアバターを作る際はこちらを参考にしてください。
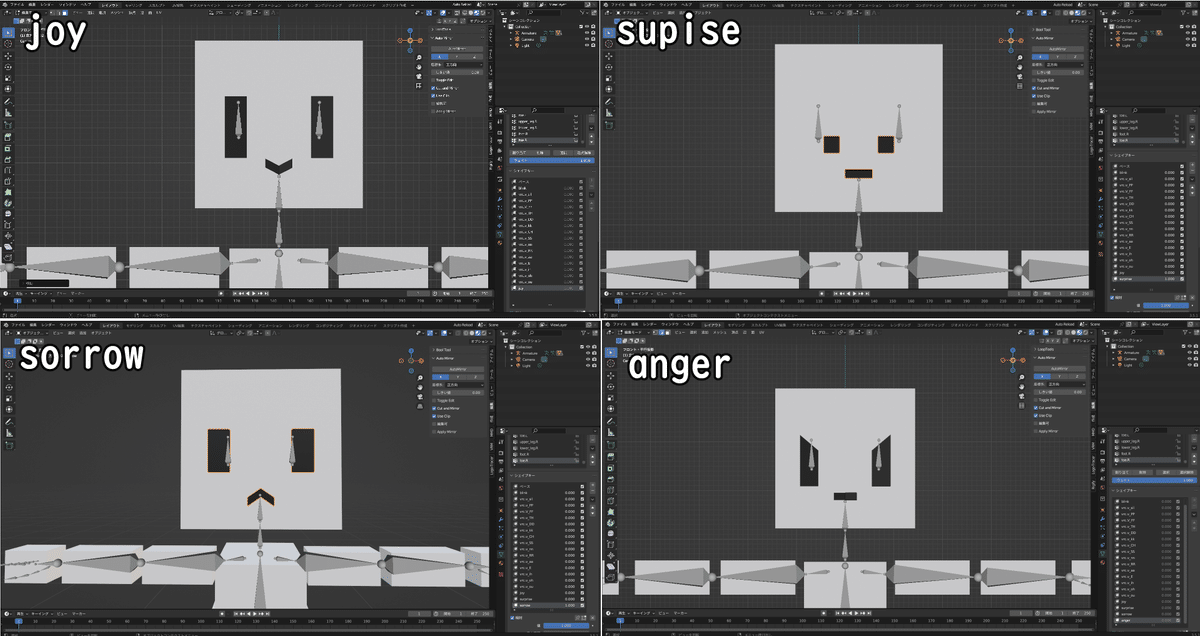
次に表情を作成します。ハンドジェスチャー無しでもいいよって方は飛ばしてください。
今回私はこんな感じにしてみました。

ハンドポーズは左右7個ずつなので14個まで設定できます。
●blender作業③出力準備
通常blenderではシェイプキーの入ったオブジェクトはモディファイヤ適用できないのですが、こちらのアドオンを入れることで可能になります。
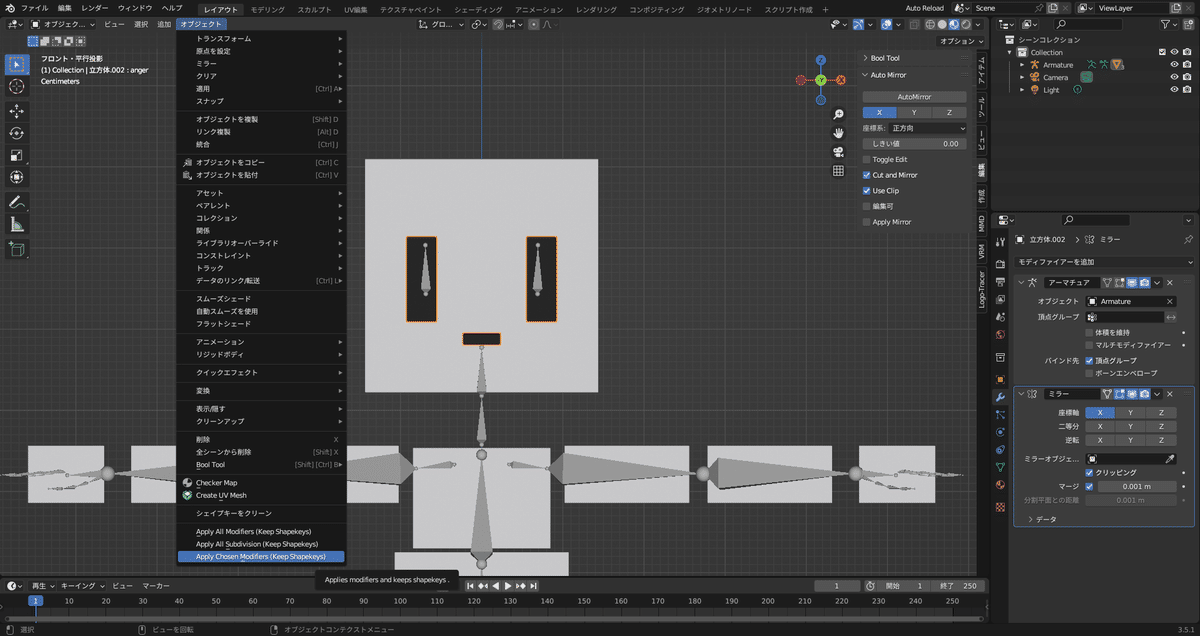
まず、表情を設定したオブジェクトを選択しオブジェクトからApplyChosen_Modifiersを選択します。
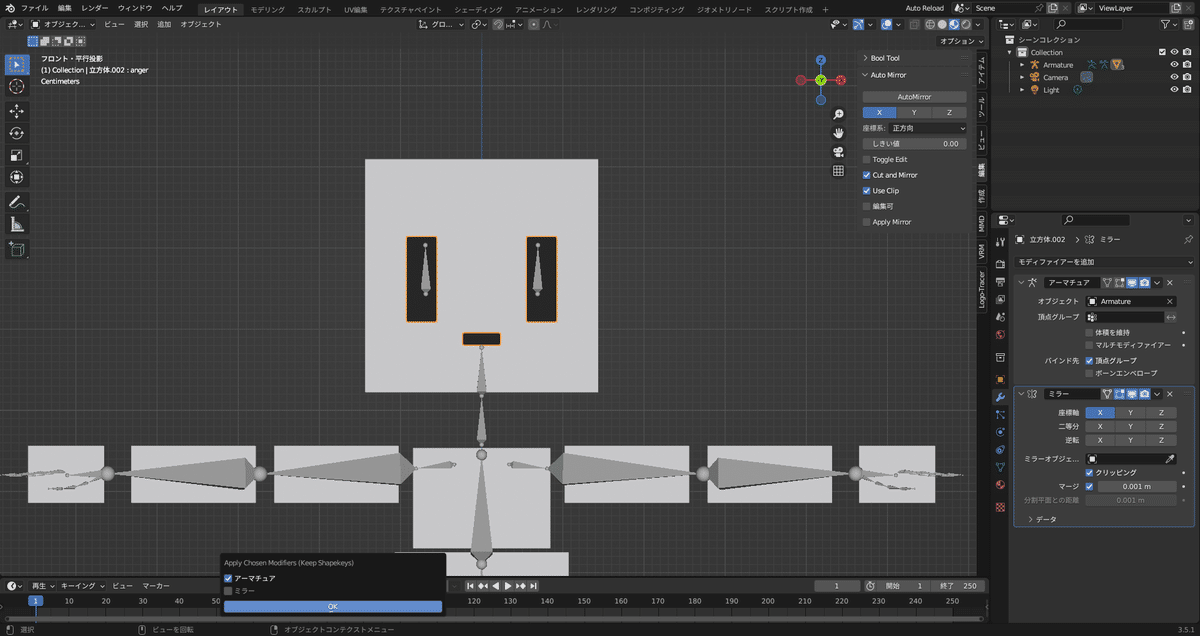
そしたら適用したいモディファイヤを選択します。


次にオブジェクトをすべて選択してから、ctrl+Aで全トランスフォームを選択して適用します。
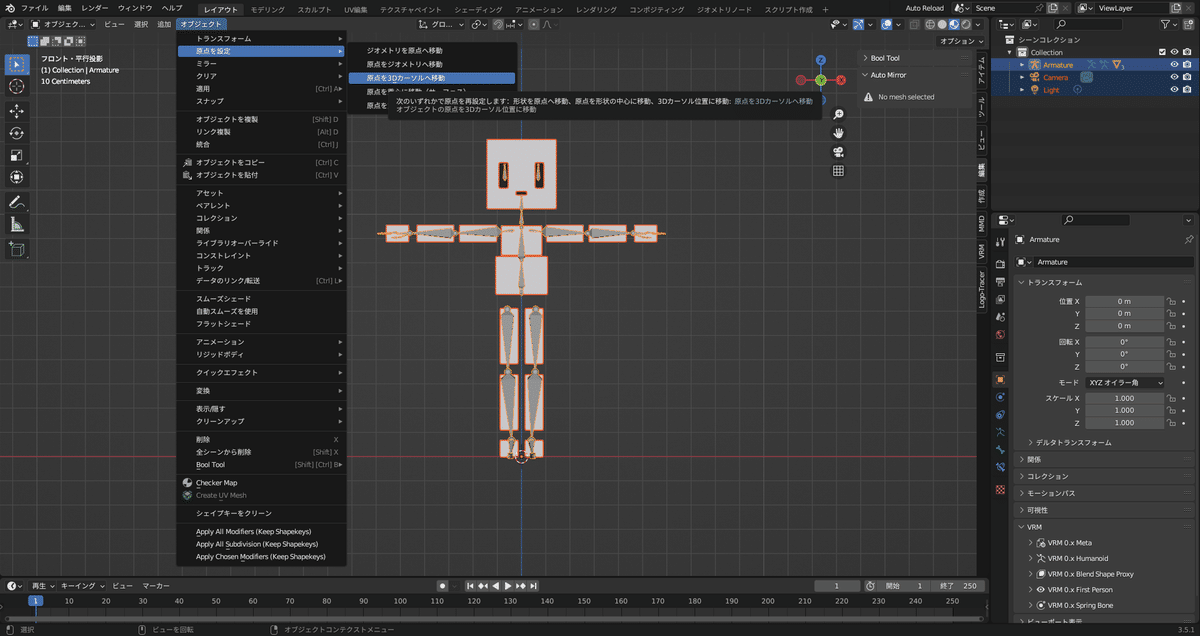
shift+Cで3Dカーソルを原点に移動させてから、オブジェクトの原点を設定、原点を3Dカーソルへ移動を選択します。

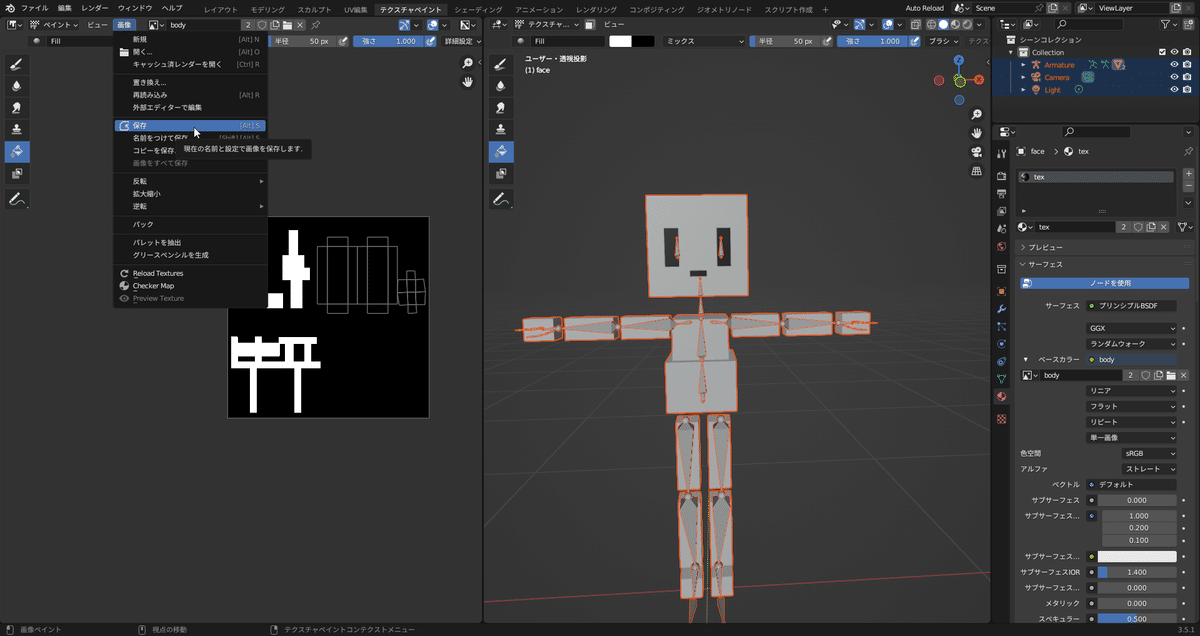
テクスチャペイントの画面からテクスチャを画像として保存しておきます。
画像から保存を選択し好きなフォルダに入れておきましょう。

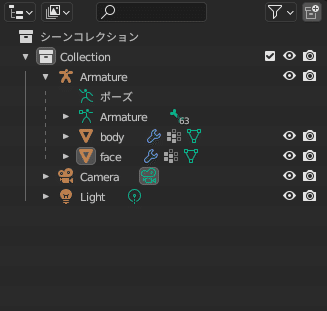
そしたら、オブジェクト名を分かりやすいものに変えておきましょう。

●blender作業④出力
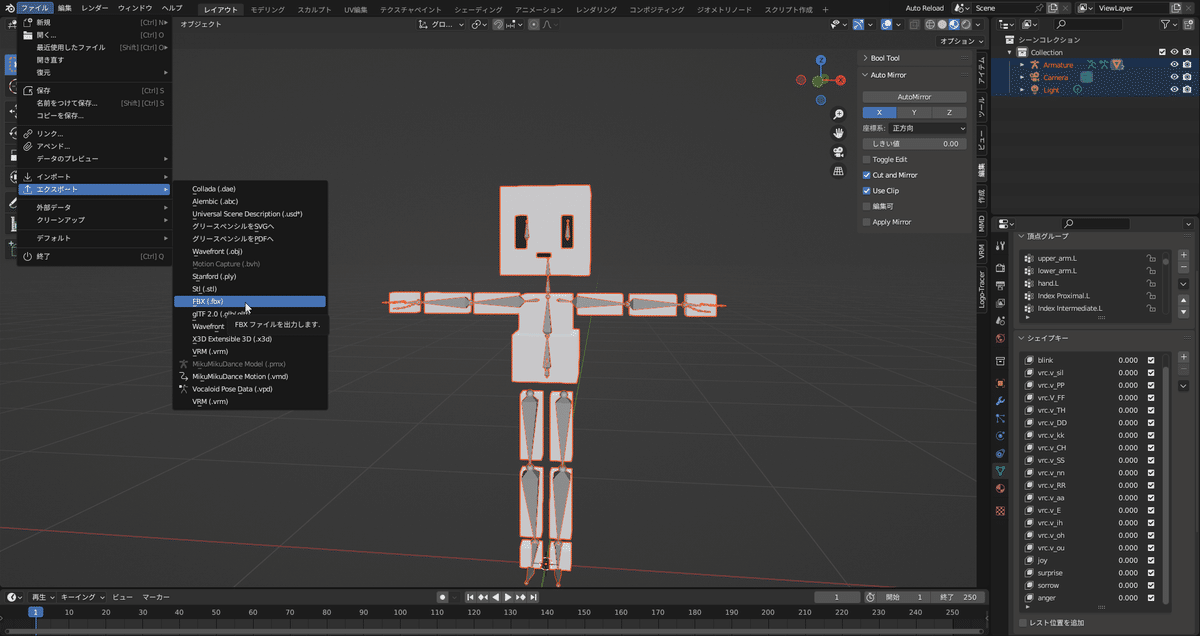
オブジェクトを全選択した状態でファイルからエクスポート、FBXを選択します。

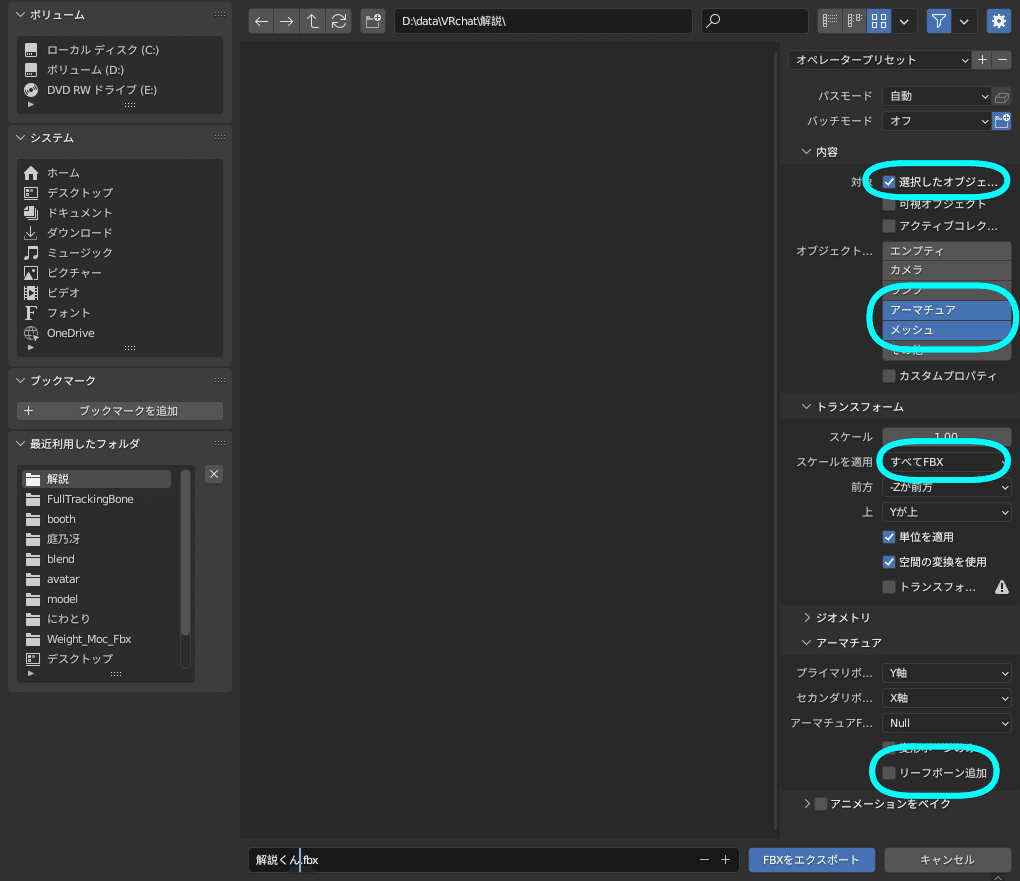
ここからが大事です。出力設定を画像のように設定してください。

先ほど出力したテクスチャと同じフォルダにまとめておくと後々便利です。
お疲れ様でした。今回はここまでで終了となります。
次回からはunityでの作業となります。
●一覧
・blender編
https://note.com/preview/n830b289d1b32?prev_access_key=3fcda4e2be07af3bfb8ddd3e7c3f3f63
・unityからVRCへ
https://note.com/preview/nf83047b654a3?prev_access_key=87f4a3b6cce34d6c494a13dcc16f3711
・ハンドジェスチャー
https://note.com/niwatorivrc/n/nb41a38344f1c
・エクスプレッション
・販売
