
フォントをつくろう!
動画を作ったりポスターやプレゼンで用いるスライドを作っているそこのあなた!!こういう経験はありませんか?
「雰囲気に合うフォントがない…」「イマイチしっくりくるフォントが見るからない…」
そんなことみなさんはどうしてます?
…そうなんです。フォントを自作してしまえばいいんです。
というわけで………
フォントをつくろう!!
\ドンドンパフパフ/
というわけでフォントを作ります。
材料はこちら。
材料
Calligraphr
文字を書くツール
書いた文字のデータをPCに持ってくるツール
画像編集ソフト(筆者はPhotopeaを使いました。)
文字を書くツールってのはなんだい???
…自分の手描き文字をフォントにするなら、紙と鉛筆ですね。ボールペンでも、フェルトペンでも、万年筆でもいいです。
PC上でデザインするなら、Adobe illustratorとか、CLIP STUDIO PAINTとか。
書いた文字のデータをPCに持ってくるツールってのは??
…紙と鉛筆の例なら、スキャナーとか。PC上でデザインする例なら必要ありません。筆者は、Nintendo Switchのゲーム『Splatoon3』を使用しました。つまり、この項目に該当するツールはスマートフォンです。
さ〜て、始めるか!!!
Calligraphr
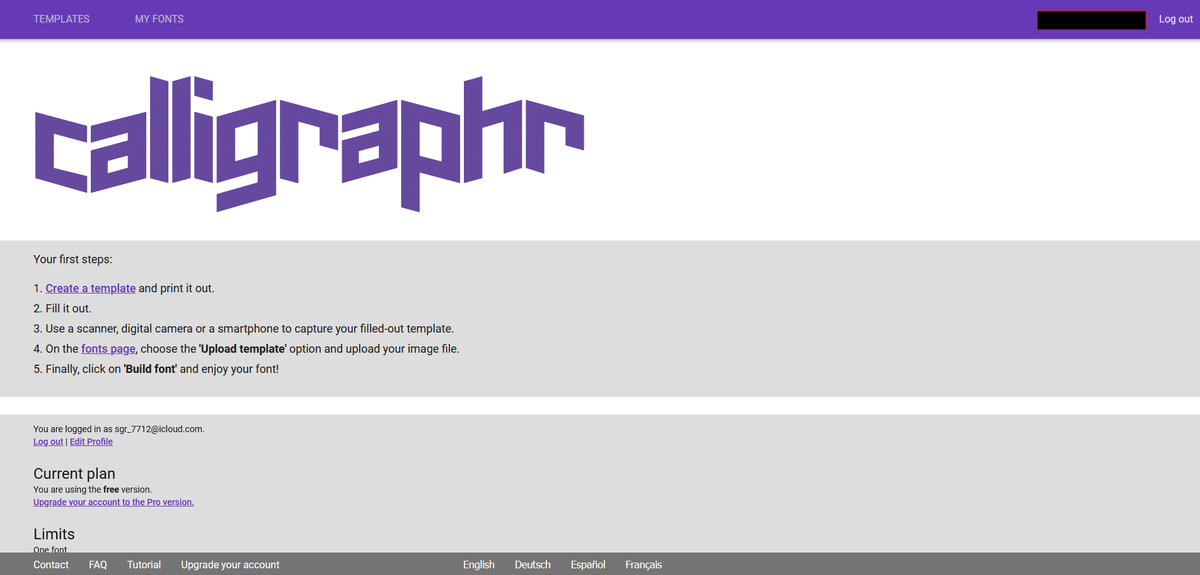
まずは、Calligraphrのアカウントを作ります。
「GET STARTED FOR FREE」というボタンをクリックしてアカウントを作ります。

項目1の「Create a templete」をクリックします。
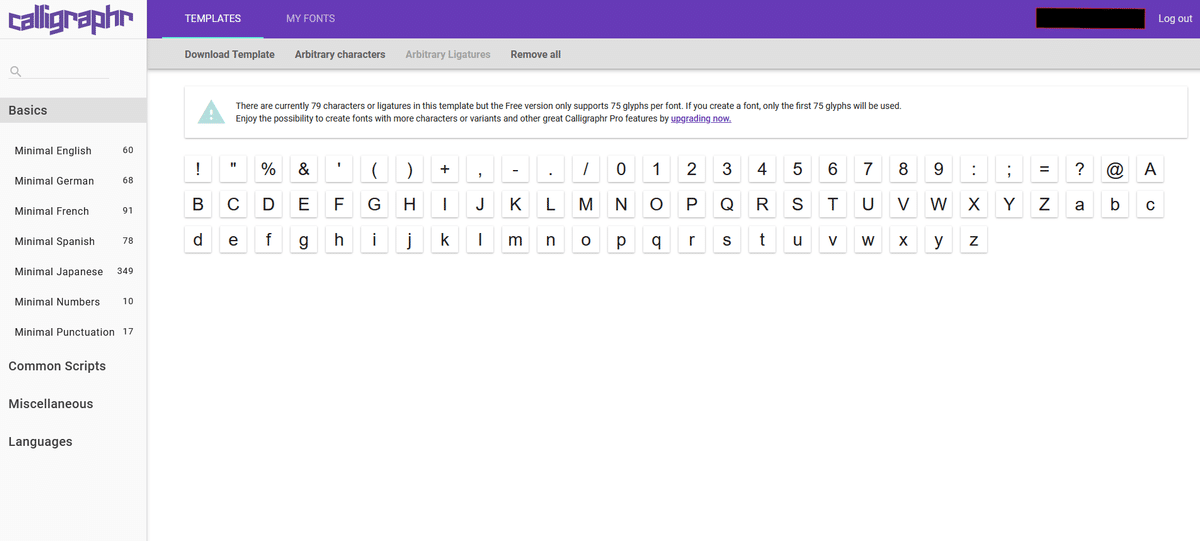
上のメニューに「TEMPLATES」、「MY FONTS」という項目があり、「TEMPLATES」という項目を選択している状態であることを確認しましょう。
左のタブにある「Basics」という項目から、フォントに欲しい文字を追加していきましょう。一応日本語もあります。
また、必要のない文字は、クリックで削除できます。

あぁ~!間違えていらん文字を大量に追加してしまった~~~!!!
そんなことがあっても大丈夫。
上のメニューに「Remove all」という項目があり、追加した文字を全削除することが出来ます。慌てないようにね。
文字が追加できたら、「Download Template」をクリックしてテンプレートを保存しましょう。文字を書く・デザインするツールによって、PDFやPNGなどお好みの形式で保存してください。
「Size of template cells」でテンプレート一枚に収める文字の数を調節出来ます。
文字を書いていくっ!
紙と鉛筆で書いていく方は、保存したテンプレート画像を印刷して、指定されたマスの中に文字を書いていきましょう。
書いたら、その文字をテンプレートごとスキャナーでスキャンし、PCに画像として保存しておきます。
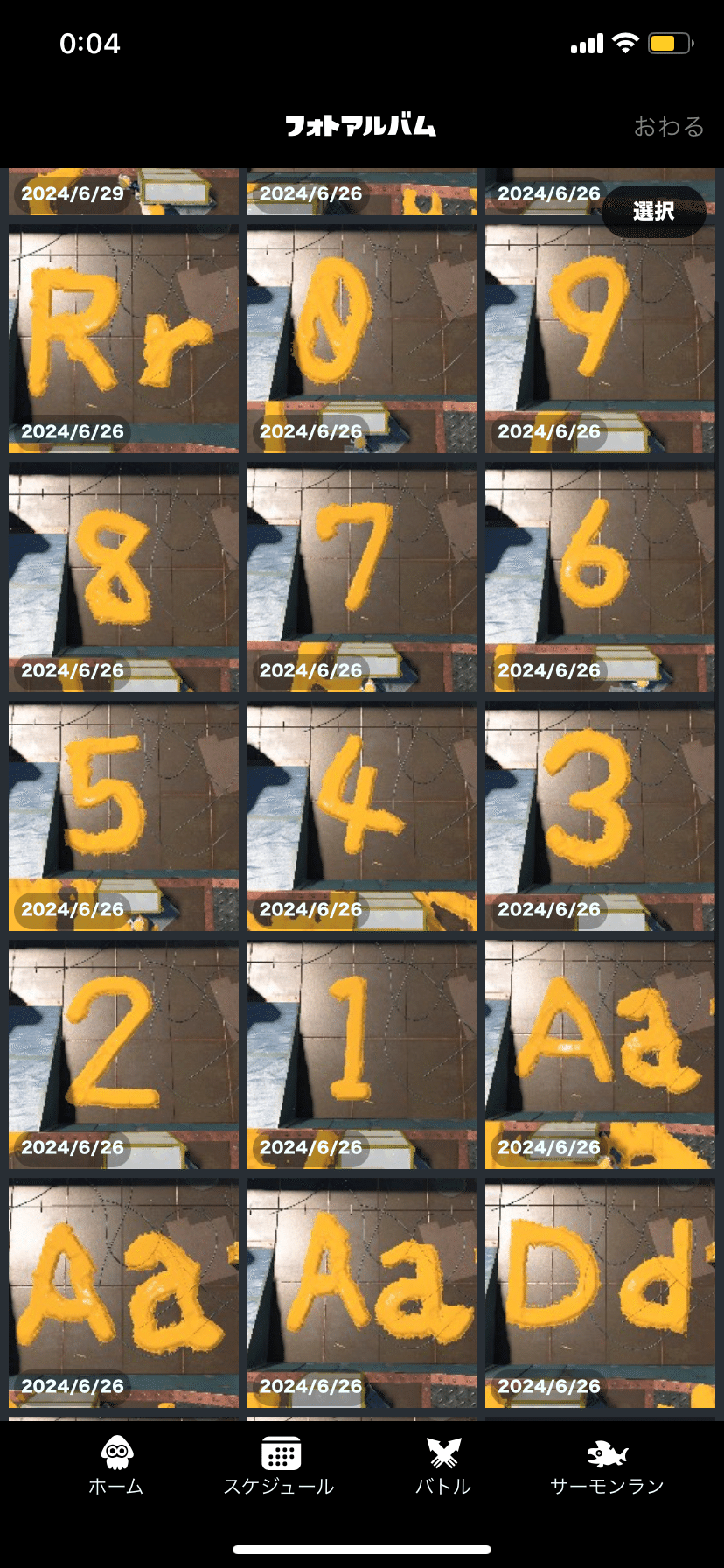
自分はゲーム『Splatoon3』のブキである“パブロ”を使って文字を書いていきました。


文字を書いたら、ゲーム内のカメラ機能を使って撮影。
専用サービス『イカリング3』を利用して画像を一度スマートフォンにダウンロードしておきます。
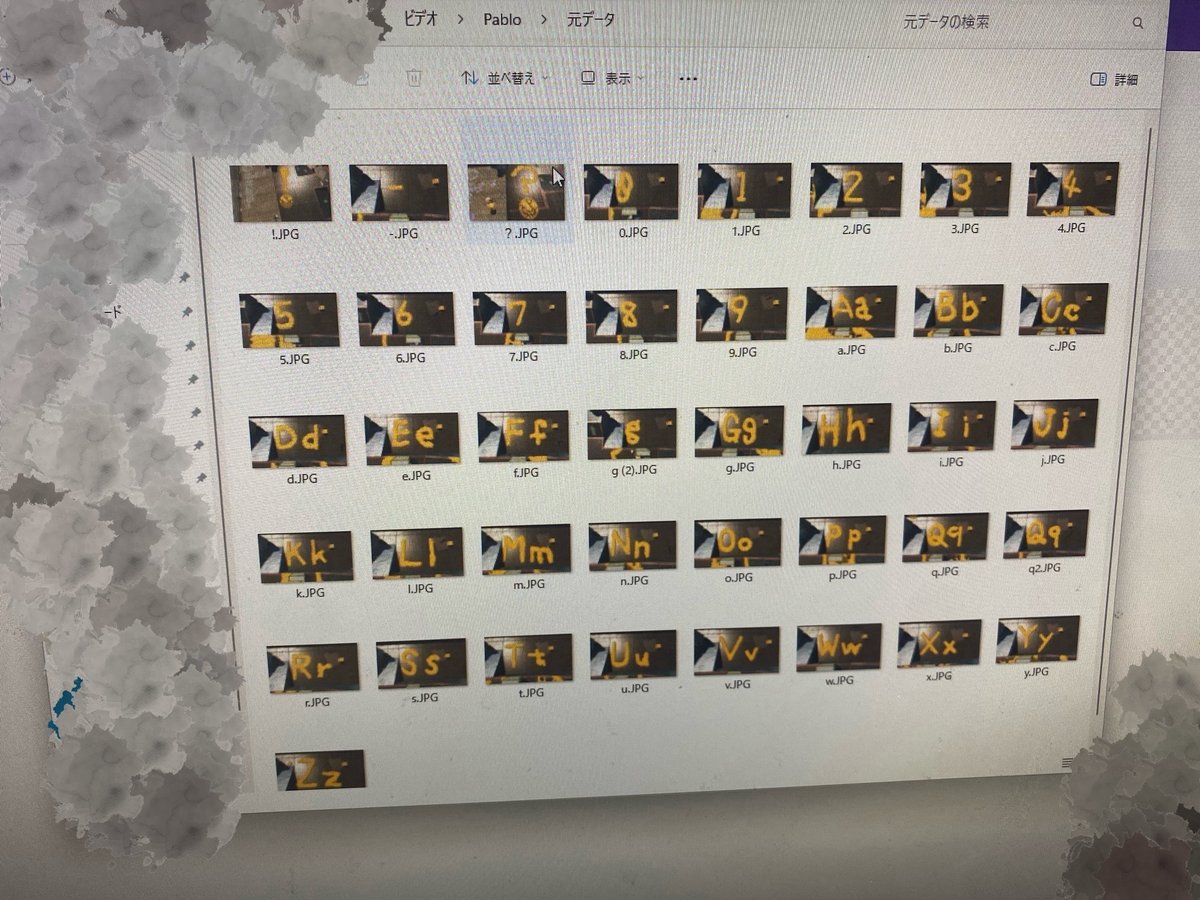
それらをPCに転送しておきましょう。

画像処理のターン!
さて、PCに取り込んだ文字データを切り抜いて綺麗にしていきます。
…あ、紙と鉛筆で行った方はこの項目は必要ありません。読み飛ばしちゃってくださいな。
まぁ画像処理やったことのある人は説明しなくていいでしょう。必要のない背景を削って文字の部分だけを切り取ります。






ここまでくればあと一息。
テンプレートに切り抜いた文字を配置して行きます。

配置し終えたら、画像を出力して保存しておきます。
Calligraphr(2回目)
項目4の「fonts page」をクリックします。

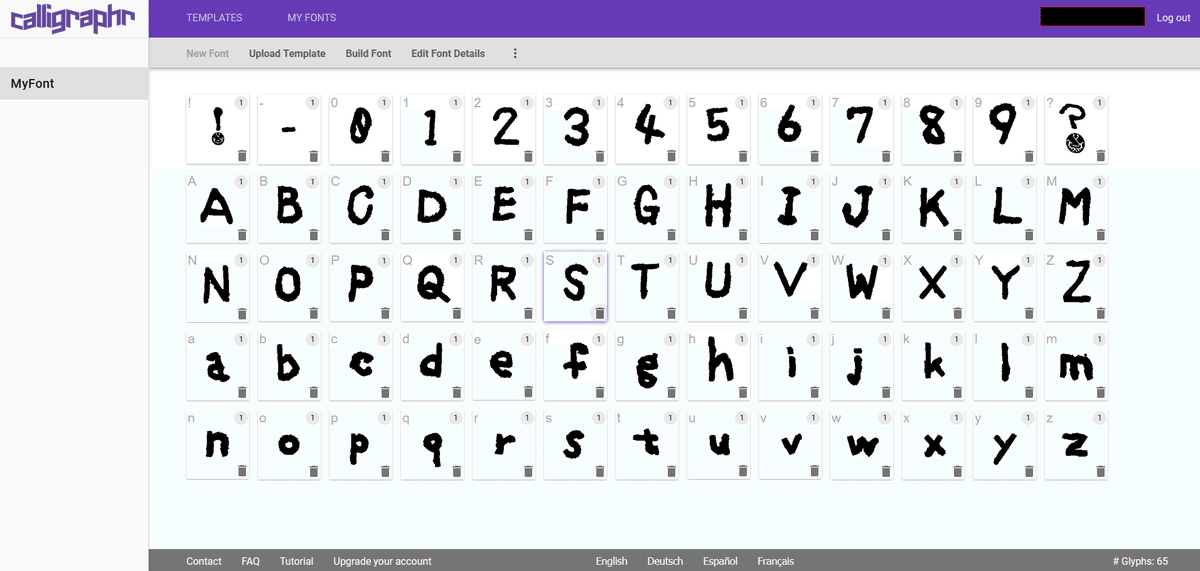
上のメニューに「TEMPLATES」、「MY FONTS」という項目があり、「MY FONTS」という項目を選択している状態であることを確認しましょう。
上のメニューの一段下にある4つの項目の内の「Upload Template」をクリックし、前工程で保存した画像ファイルをアップロードします。
画像ファイルが複数あるときは、アップロードし忘れないよう気を付けて。

そしたら、上のメニューの一段下にある4つの項目の内の「Build Font」をクリックします。
お好きな名前を付けて「BUILD」をしましょう。
.tffと.otf、2種類の形式で作成されました。片方だけでもよし、両方でもよし。
保存すればオッケーです!
フォント作れてしまった~~~~~!!!!!!!!!!!!!!
今回僕が作ったフォントで文章を打ってみました。

どうですか?ここまで読んできた画面の前のあなた!
自分でもフォント、作りたくなってきたんじゃないですか???
そうなんです。結構簡単に作れてしまうんです。まぁ手間はちょっとかかりますけど。
というわけで君もLet's make a font!!!
