
NissanConnectアプリをFlutterで統合しましたという記事をChatGPTに書かせようとした話
こんにちは、日産自動車の栗原です。中目黒オフィスのアプリケーション開発グループで、モバイルアプリの開発と運用に携わっています。
はじめに
グループで担当しているサービスの内、「NissanConnectサービス」(iOS / Android)については、EV 車向けとガソリン車向けで別々に存在していたアプリをFlutter製アプリへ統合するという大きなマイルストンを終えたばかりです。
ナカメブログ執筆の担当が回ってきたので、その話を書こうとしたのですが、せっかくなので流行りに乗ってChatGPTを使った記事作成を試みました。そう、AIの力で簡単に記事作っちゃお!という計画です。
まずやってみる
私たちコネクテッドカー&サービス開発部門では毎週金曜日の午後にNo Flow Dayと称して、将来にとって重要な活動をすることが推奨されています。この時間を使い、チームのメンバーに協力して頂いて記事作成をやってみました。


大枠の流れだけ決めたら、みんなで付箋をペタペタ貼っていきます。

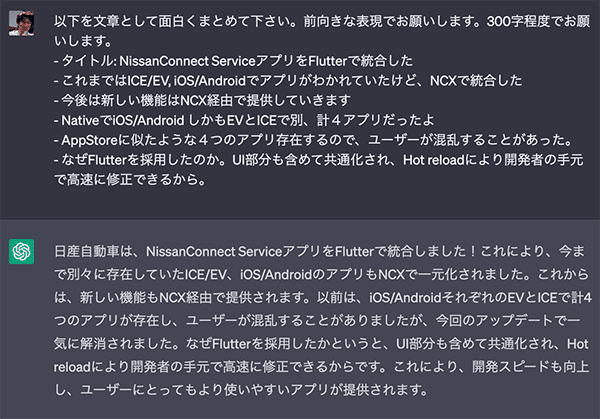
ChatGPTに文章作成を依頼するため、文字数の目安だけ決めたら、あとは付箋のテキストを箇条書きで貼っていきます。基本的にはそのままコピペしますが、分かりにくい表現や社内向け用語が存在する場合は適宜修正しておきます。

出来上がりです!
うーん?ざっと眺めてみましたが、確かに言いたいことが一通り入っており、文章としてまとめてくれています。少し考えれば事前に分かったことなのですが、全ての要素の重要度を同等に扱った上で文章としてまとめてくれているので焦点がぼやけており、記事として成立させるためには更に改善をする必要がありそうです。
また、流行りに乗ってChatGPTを使っただけなので指示も雑だったのでしょう。効果的なプロンプトの書き方を調べて改善することは出来そうです。
その後も何度か指示を変えて生成を繰り返しました。勝手な解釈が入り、意図と違う文章が生成されることもあったので、その際も生成し直しです。試行錯誤を繰り返しながら気付いてはいたのですが、人間が普通に文章を書くコストを上回ってしまう予感がしてきたので、一旦切り上げます。みんなでネタ出しから文章構成まで60分、これだけやってくれれば十分です。
路線変更
全文をChatGPTで生成してナカメブログの1つの記事だと言い張るのは無理があったので諦めて、ChatGPTをやってみた記事へ路線変更しました。前半はChatGPTでの試行錯誤の記録、後半は生成した文章。これならなんとか成立しそうです。ということで書いているのが、この前半の文章です。60分では記事作成が全然終わりませんでした。AIを使いこなすスキルを持っていない人間の仕事は、まだAIは奪ってくれないという現実に直面しました。
ChatGPTを使った記事作成の感想です。
多人数で気軽にワイワイと文章作成ができる。
全員の意見を一通り網羅した記事を制限時間内に作成できる。
とは言え、記事として主張したいことにまとまりがない。
では、肝心の記事を見てみましょう。
NissanConnect ServiceアプリをFlutterで統合した話
はじめに
日産自動車は、これまでにICE/EV、iOS/Androidという複数のカテゴリーでアプリを開発していたが、NissanConnect Serviceを介して統合することにした。これにより、新しい機能はNissanConnect Service経由で提供されることになり、UI部分も含めて共通化され、開発者の手元で高速に修正ができるようになった。
なぜ統合したのか
統合には様々な理由があった。例えば、ユーザーがどちらのアプリを使っていいかわかりづらくなる、iOS/Androidの表現や設計を統一することができる、実装工数を減らすことができる、コードレビューの負担が少なくなる、画像などのリソースの管理負担が減る、など。
何に苦労したのか
Flutterを使った開発にも様々な問題があった。Google マップへの操作がイメージしづらくて想定通りの実装に辿りつくまで時間がかかったことや、Flutter Engineの持ち方によるANRが多かったこと、OS間での挙動の違いがあったことなどが挙げられる。
結果的にどうだったのか?
結果的に、長期的には共通のUIが利用できるので、コンポーネントの操作時の挙動差分が発生しにくく、Dartの言語仕様が割とやさしいことがわかった。また、OS間での仕様・実装の差異が格段に減り、開発・レビューの体験も改善された。さらに、Flutterが普及していることを実感し、モブプロを取り入れたことで技術・知識の共有に非常に役立ったと感じた。
今後の予定
AppleWatch対応や他プラットフォーム展開を検討し、新機能追加や技術探求に取り組み、ユーザーに使いやすいアプリを提供する。
おわりに
という訳で、NissanConnect アプリはFlutterで作りました!(これが本題です)
次回はBardを利用して60分の壁を切りたいです。
そんな日産中目黒オフィスではコネクテッドサービスをより良いものにしていくためにモバイルアプリエンジニアを募集していますので、興味を持った方はぜひご応募ください!
