REST APIとは何か、そしてREST APIの作成方法
はじめに
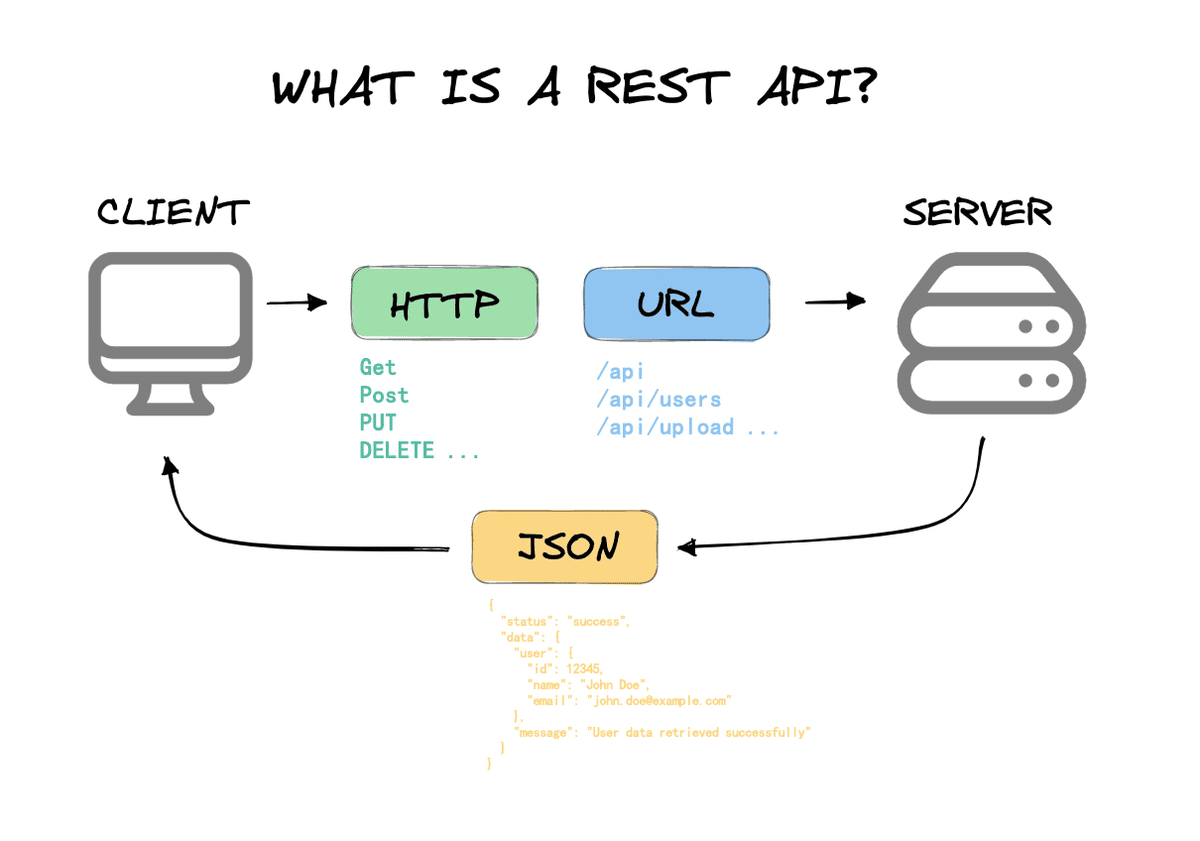
REST(Representational State Transfer)APIは、ネットワークアプリケーションを開発するためのアーキテクチャスタイルです。これは、ステートレスなクライアント-サーバーのキャッシュ可能な通信プロトコル(通常はHTTP)に依存しています。REST APIは、アプリケーションがインターネット上で通信できるようにし、しばしばサードパーティサービスの統合を促進し、異なるプラットフォーム間での柔軟性を確保します。

REST APIの重要性
柔軟性: REST APIは特定の通信方法に依存せず、多様な使い方が可能です。
スケーラビリティ: RESTのステートレス性により、サーバーのスケーリングやリクエストの分散が容易になります。
統合の容易さ: REST APIは異なるアプリケーション間の通信を可能にし、サードパーティサービスの統合に広く使用されています。
パフォーマンス: 正しく設計されたREST APIは、その軽量性とHTTPキャッシュの使用により、高いパフォーマンスを発揮します。
REST APIの作成方法
REST APIを作成するには、設計から実装、デプロイまでのいくつかのステップがあります。以下はそのプロセスの概要です:
1. APIの設計
リソースの特定: 扱うオブジェクト(リソース)を特定します。例えば、ユーザーや製品などです。
エンドポイントの定義: 適切なエンドポイントを設定します。例: /users、/products。
HTTPメソッド: エンドポイントに対してHTTPメソッド(GET、POST、PUT、DELETE)を割り当て、CRUD操作(作成、読み取り、更新、削除)を処理します。
データ形式: APIのリクエストおよびレスポンスには、JSONやXMLなどの標準的なデータ形式を使用し、一貫性を確保します。
2. サーバーのセットアップ
使用するプログラミング言語に適したフレームワークを選択します(例: Node.jsの場合はExpress.js、Pythonの場合はFlask、Javaの場合はSpring Boot)。
// Express.jsの例(Node.js)
const express = require('express');
const app = express();
app.use(express.json());
// 基本的なルートの例
app.get('/api/users', (req, res) => {
res.send([{ id: 1, name: 'John Doe' }]);
});
// サーバーを起動
app.listen(3000, () => console.log('Server running on port 3000'));
3. エンドポイントの実装
各エンドポイントのロジックを作成し、リクエストに応じたレスポンスを返します。
すべてのCRUD操作(作成、読み取り、更新、削除)を実装することを忘れないでください。
4. データベースへの接続
データを保存および取得するために、データベース(SQLまたはNoSQL)を使用します。
// MongoDBの例
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/mydb', { useNewUrlParser: true, useUnifiedTopology: true });
const userSchema = new mongoose.Schema({
name: String,
});
const User = mongoose.model('User', userSchema);
app.get('/api/users', async (req, res) => {
const users = await User.find();
res.send(users);
});
5. APIのテスト
エンドポイントをテストするツールを使用し、期待通りに動作することを確認します。
EchoAPIを使用したREST APIのデバッグ
EchoAPIは、REST APIのデバッグとテストに非常に役立つツールです。使用方法は以下の通りです:
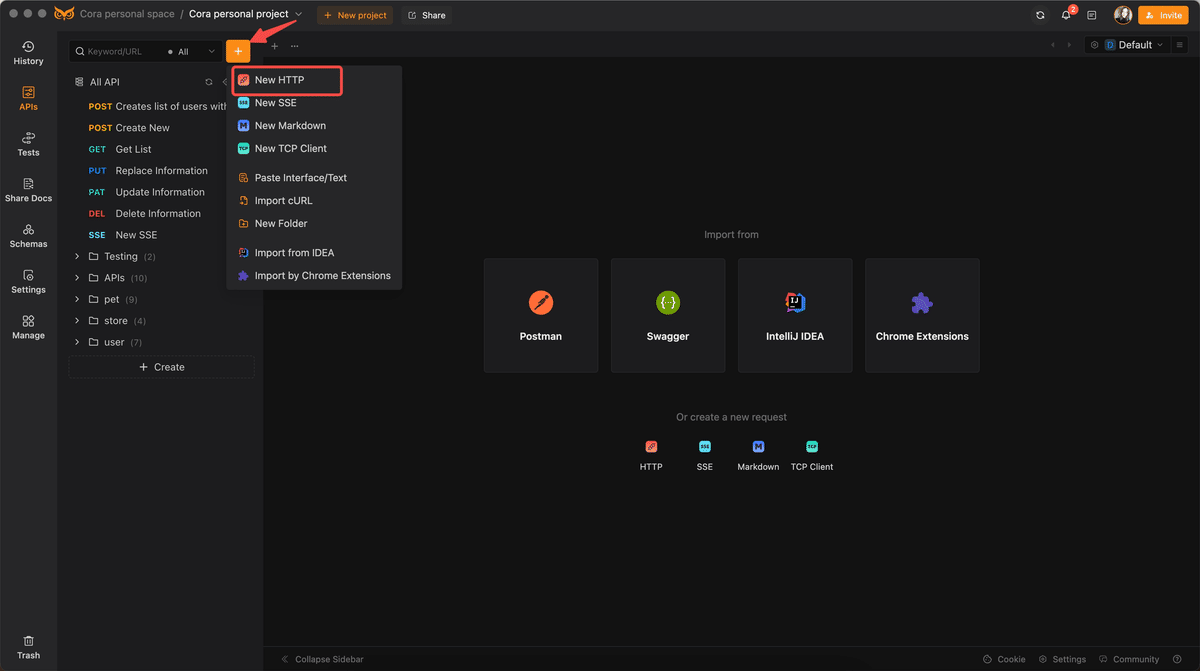
1. EchoAPIのセットアップ: EchoAPIをインストールし、新しいHTTPリクエストを作成します。

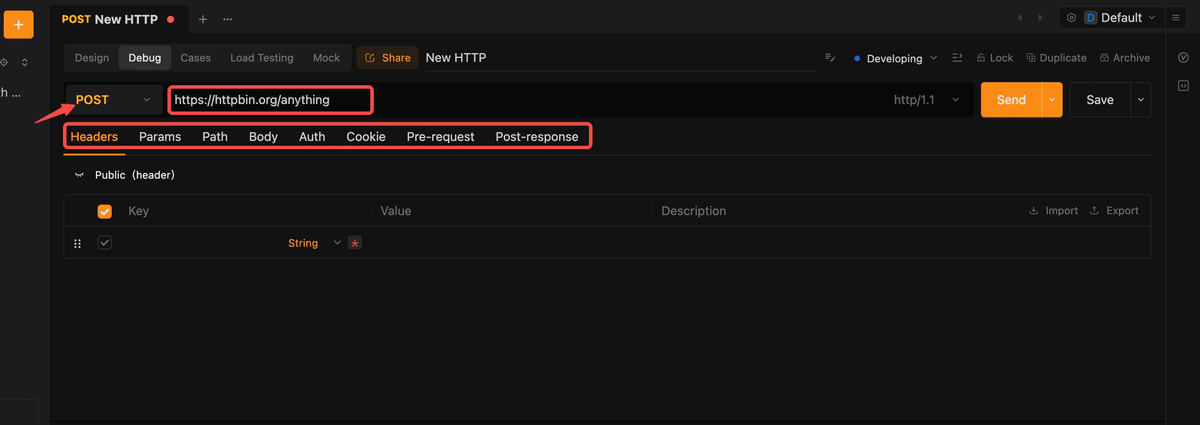
2. リクエストの追加:
APIのエンドポイントと対応するHTTPメソッド(GET、POSTなど)を入力し、必要なヘッダーとボディパラメーターを含めます。

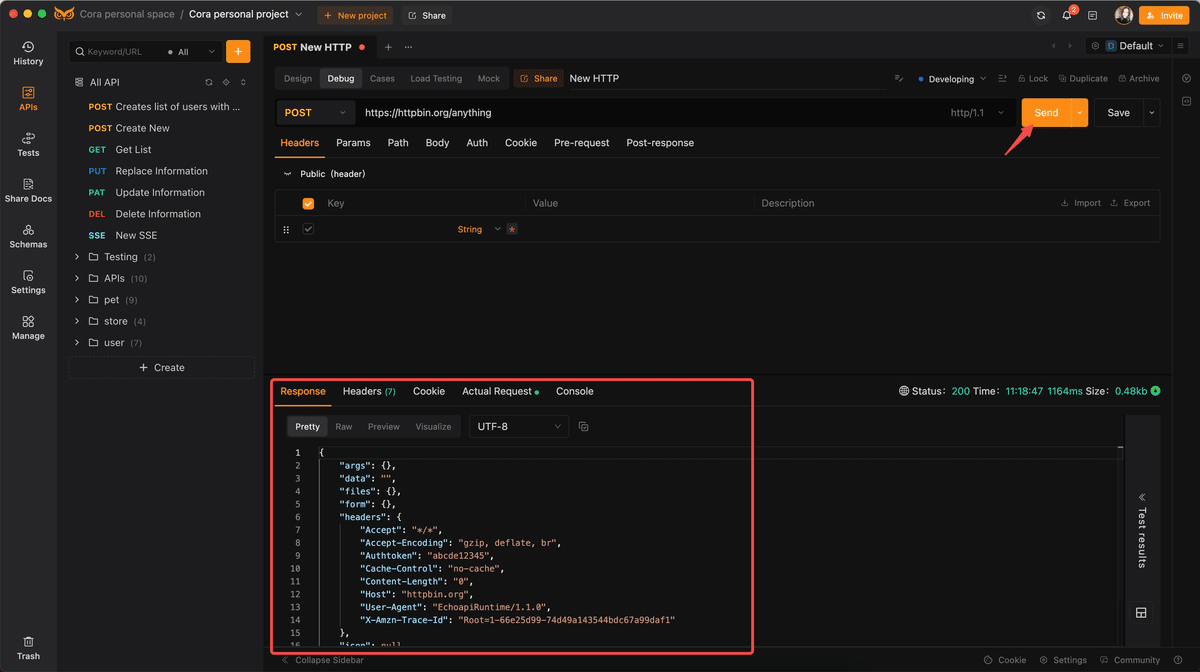
3. テストとデバッグ:
リクエストを実行し、レスポンスを確認します。

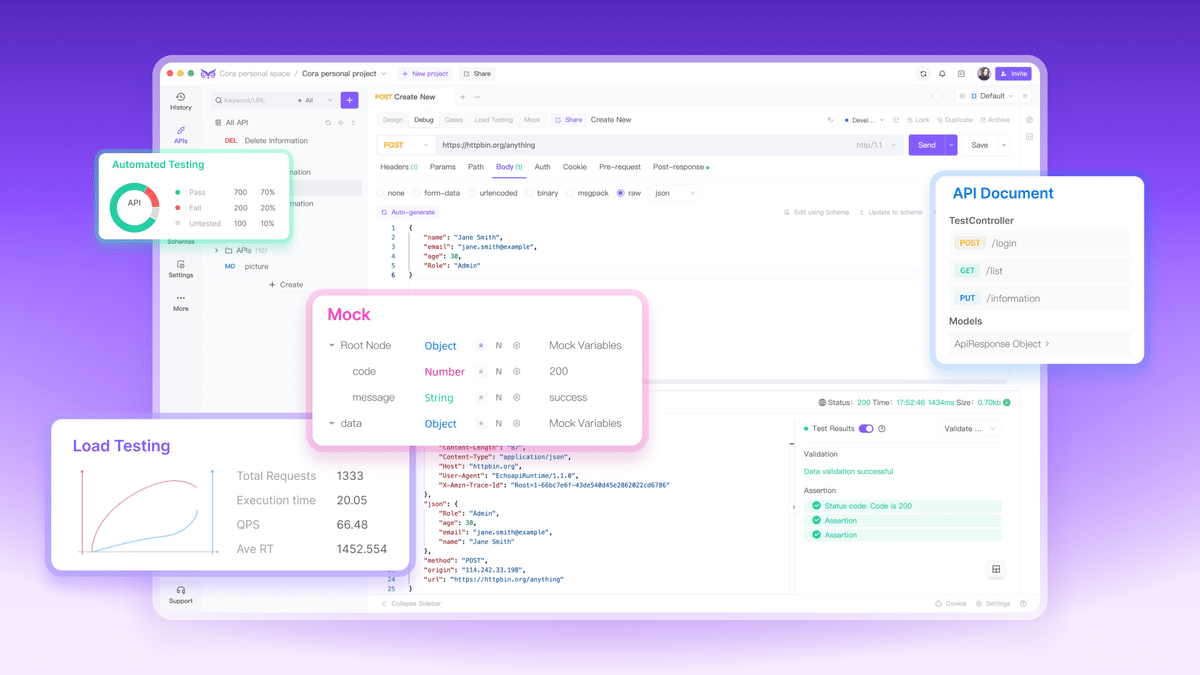
4. EchoAPIの高度な機能を使用:
自動テスト: テストスクリプトを設定してテストプロセスを自動化し、すべてのエンドポイントが期待通りに機能することを確認します。
負荷テスト: 複数のユーザーをシミュレートして、APIが高トラフィックやストレス下でどのように動作するかを評価します。
モックサーバー: モックサーバーを作成してAPIのレスポンスをシミュレートし、実際のバックエンドサーバーが利用できない場合でもエンドポイントをテストします。

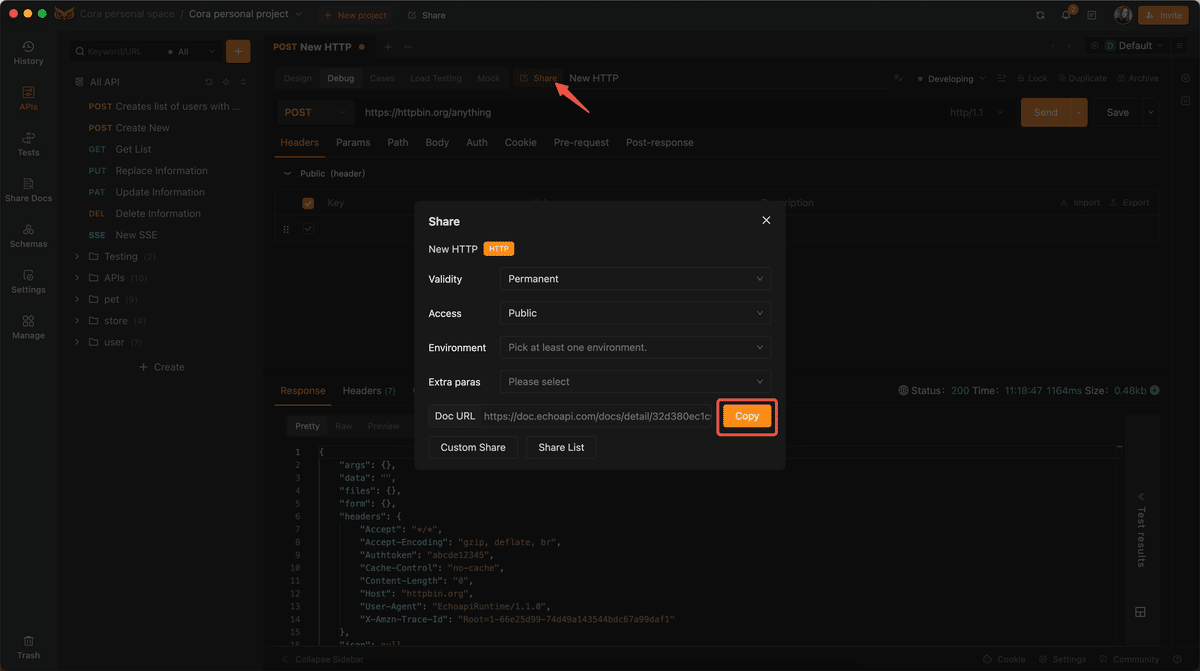
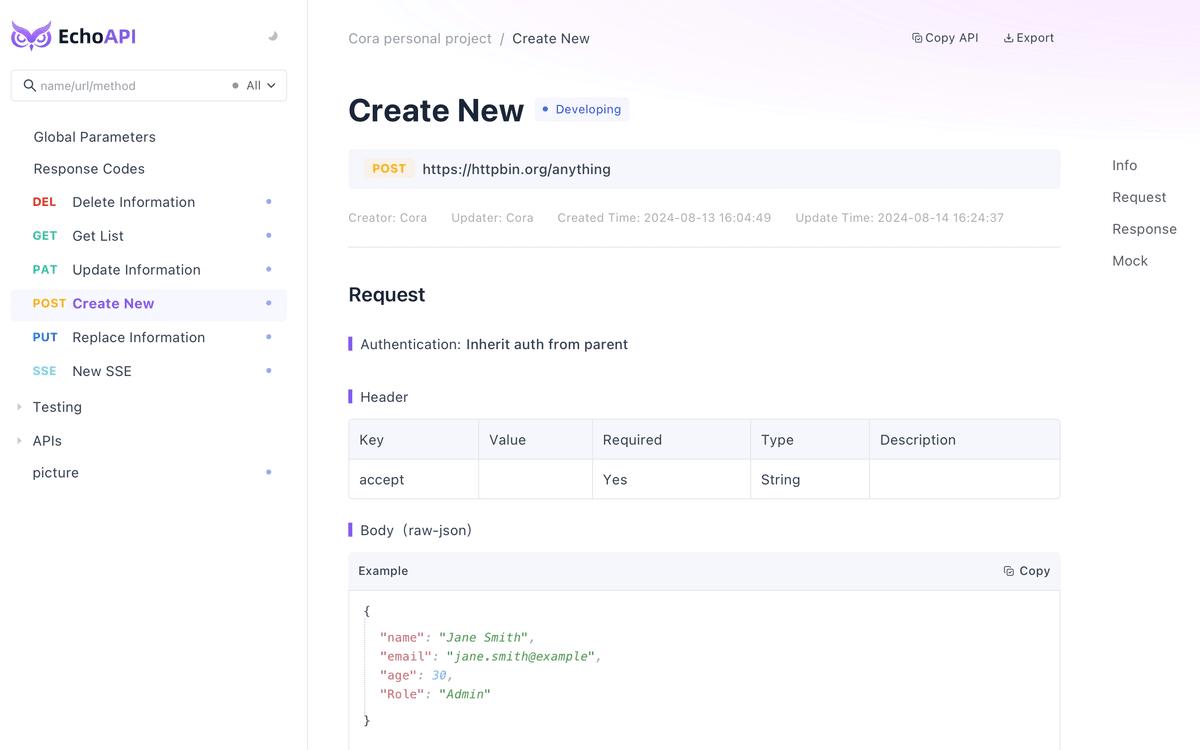
5. APIドキュメントの共有と閲覧。


REST API作成時によくある問題とその解決策
1. CORSの問題: サーバーがCross-Origin Resource Sharing(CORS)を処理できるように設定を行います。
解決策: Express.jsでは、corsミドルウェアを使用できます。
const cors = require('cors');
app.use(cors());
2. 認証とセキュリティ: APIを常に安全に保つために、トークンベースの認証(JWT)を使用します。
解決策: OAuthやJWTを実装してエンドポイントを保護します。
3. エラーハンドリング: APIの信頼性を維持するためには、堅牢なエラーハンドリングが必要です。
解決策: ミドルウェアを使用してエラーを優雅に処理します。
app.use((err, req, res, next) => {
res.status(500).send({ error: err.message });
});
4. データ検証: ユーザー入力の検証によりデータの整合性を保ちます。
解決策: Node.jsでは、Joiのようなライブラリを使用してスキーマ検証を行います。
const Joi = require('joi');
const schema = Joi.object({ name: Joi.string().min(3).required() });
結論
REST APIは、現代のWeb開発において不可欠であり、柔軟性、スケーラビリティ、およびパフォーマンスを提供します。EchoAPIなどのツールを使用すると、REST APIの設計、デバッグ、テストが簡単になり、開発者が効率的に作業できるようになります。REST APIを使用することで、さまざまなアプリケーションやサービスがシームレスに連携できるようになります。
