【Canvaでつくるオリジナル画像】note記事見出し画像をアップデート
ニシタロウの
スキマで向上ノートです。
今日は、
Canvaでnote記事見出し画像をアップデート
という内容です^^
noteの使用画像はCanvaが便利!
Canvaってご存知ですか?
noteの記事を1本書いた方は、
きっと見かけたことがあると思います。
noteで使う様々な画像が、
オシャレに作れるグラフィックツールです。
実は、
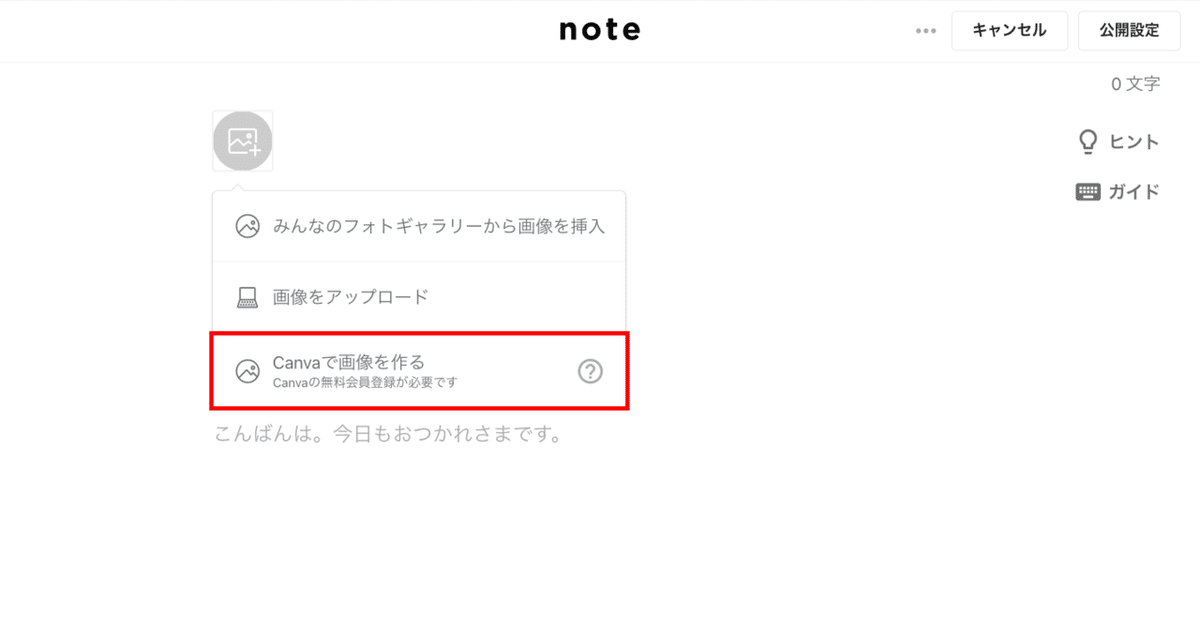
noteの記事見出し画像を挿入する時、
必ず登場しています。
ここです!

このCanvaを使って、
オリジナルの記事見出し画像を
作ってみよう!
今日は、
そんな内容です^^
ではさっそく、
新しい見出し画像を
作っていきましょう。
まずは、
これまでの使用画像から。
これまでの見出し画像

約4ヶ月前、
こちらの見出し画像を作りました。
当時の奮闘の様子はこちら▼
こちらの記事を
書いてから約4ヶ月経ちました。
今なら、
もっとニシタロウっぽい画像を
作れるんじゃないかなと思いました。
この後は、
今日の記事見出し画像にたどり着くまでの、
作品をご紹介します。
見出し画像変更の狙い
・シンプルでわかりやすい。
・思わずポチッとしたくなる。
・爽やかで、清潔感がある。
こんな画像を目指して、
作っていきます。
画像がいくつか登場しますので、
お楽しみいただければ思います^^
変更するときの悩み
ニシタロウの
テーマカラーはネイビーです。
アイコンのジャケットの色です。
そのネイビーを背景にすると、
2つ悩みが出てきました。

悩み1:黒い文字が読みにくい
上の画像をご覧ください。
暗い背景に暗い文字を入れてはNGですね。
文字が見えにくいです。
悩み2:キャラクターの色が被って見えにくい
背景と同色の素材は、
背景に同化してしまうのでNGですね。
以上の悩みを考えながら、
画像を作成していきます!
変更案1

文字とキャラクターの部分の
背景を明るくしてみました。
平面的ですし、
爽やかではないですよね〜
全体的にグレーの色味が強いので、
どんよりしてしまいました。
変更案2

キャラクターの背景に
白い円形を挿入して、
同化を阻止しました。
しかし、
変更案1同様、
平面的な感じがします。
変更前の画像と、
あまり変化を感じられません。
悩みを解決しようとするあまり、
あまり以前と変わらない画像ばかり
作ってしまいます。
少し、
ここで手が止まりました。
そして。
見出し画像単体で
考えることをやめて、
ページ全体の統一感を考えはじめました。
ヒントはヘッダーにある

こちら、
僕のヘッダー画像です。
もちろんCanvaで作っています^^
この右肩上がりの感じ。
これは今までになかった動きです。
また、
文字は背景と濃淡がハッキリしている方が、
分かりやすいですね。
ヘッダー画像からヒントをもらって
作った画像がこちらです。
変更案3

ほぼほぼ
完成形に近づいてきました。
ネイビーと白しか使わないという
縛りから少し変更しました。
グラデーションがいい感じ!
これで、
完成にしようと思ったのですが、
文字の周りにメリハリをつけたくなりました。
黒い四角形を挿入して、
透明度を操作♪
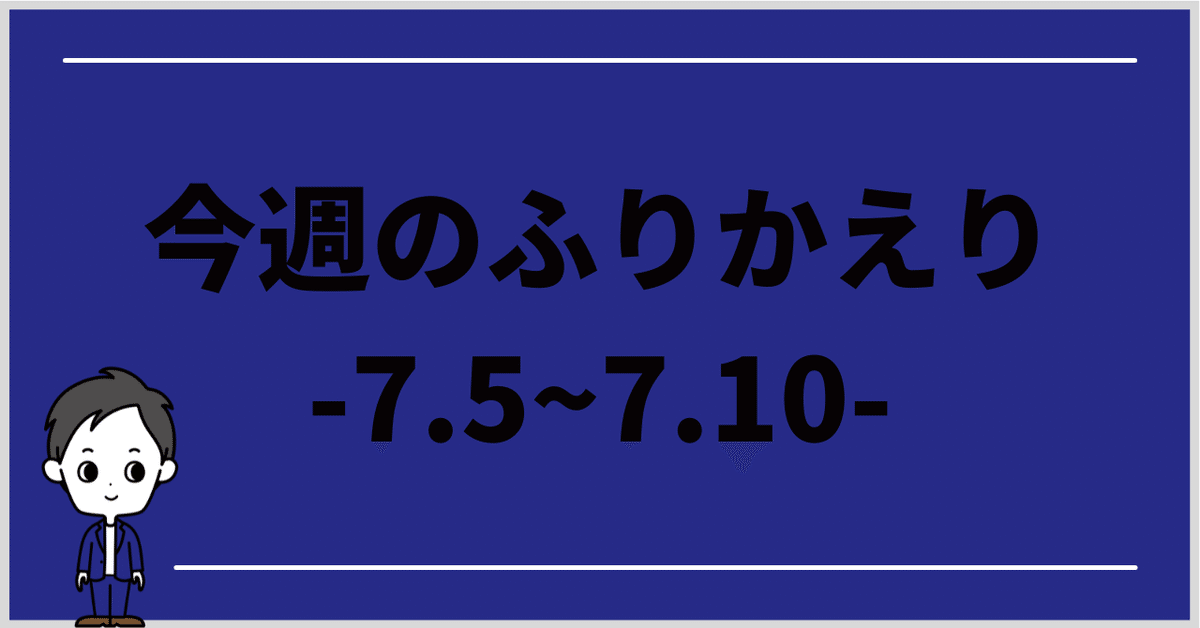
完成画像がこちら!

あれ?
今日の記事見出し画像
こんな色だったっけ?
と思ってくださった方!
鋭いご指摘ありがとうございます。
そうなんです。
今までと違うところ。
それは、
複数のカラーバリエーション
で展開できます!
完成画像2

完成画像3

というわけで、
オリジナル画像が完成しました。
最後に、
当初の狙いを満たしているか、
セルフチェックです。
当初の狙いをおさらい
・シンプルでわかりやすい→⭕️
・思わずポチッとしたくなる→⭕️
・爽やかで、清潔感がある→⭕️
あまあまなセルフチェックを
クリアしました!
今日は、
Canvaでnote記事見出し画像をアップデート
という内容でした^^
ニシタロウの
スキマで向上ノートでした!
いいなと思ったら応援しよう!