
Playwrightで遊んでみた
はじめに
個人的にPlaywrightが気になっており、ちょっと触って遊んでみました。
セットアップ
まずは適当なプロジェクトを作成します。
$ mkdir my_projectプロジェクト内でPlaywrightをインストール。いろいろ確認されますが、とりあえずすべてデフォルトを指定します。
$ cd my_project
$ npm init playwright@latestこのようなファイル等が追加されます。
$ ls -1
node_modules
package-lock.json
package.json
playwright.config.ts
tests
tests-examplesこれでPlaywrightを利用できるようになりました。
テストの実行方法
testsフォルダにexample.spec.tsが入っているので、このままテストの実行を試すことができます。
実行方法は2種類あり、通常モードとUIモードがあります。
通常モード
こちらはCLI上で実行を行う一般的なテスト実行になります。以下のコマンドを実行します。
$ npx playwright test
Running 6 tests using 4 workers
6 passed (16.4s)
To open last HTML report run:
npx playwright show-report6つのテストが通っていることがわかります。また
To open last HTML report run:
npx playwright show-report
とある通り、npx playwright show-reportを実行するとブラウザが立ち上がり、詳細を確認することができます。
UIモード
好きなテストをGUI上で実行することができ、かつスクリーンショットを確認することができます。以下のコマンドを実行します。
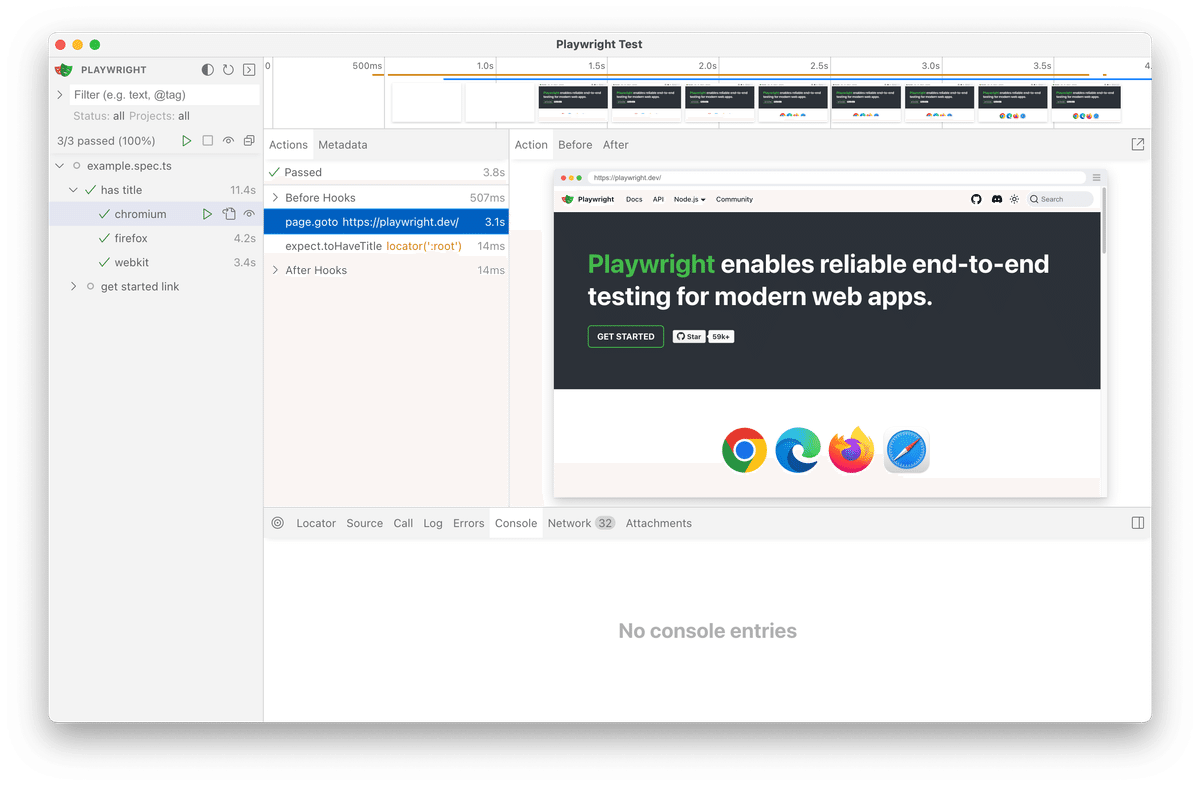
npx playwright test --uiUIモードでPlaywrightが立ち上がります。has_titleというテストを実行してました。下記スクショではhttps://playwright.dev/を訪れた時のブラウザの状態を確認することができます。

chronium、firefox、webkitとありますが、各ブラウザでの状態をGUIで確認できます。これはいいですね。どのブラウザをテストするかは、設定するこが可能です。
テストの作成方法
以下の内容のシナリオをテストしたいとします。ここでは自動でのテスト作成について触れます。
検索窓に「コミュニティ」と入力して検索実施
検索結果件数が存在することを確認
まずは以下を実行します。
$ npx playwright codegen ChroniumとPlaywright Inspectorが立ち上がります。


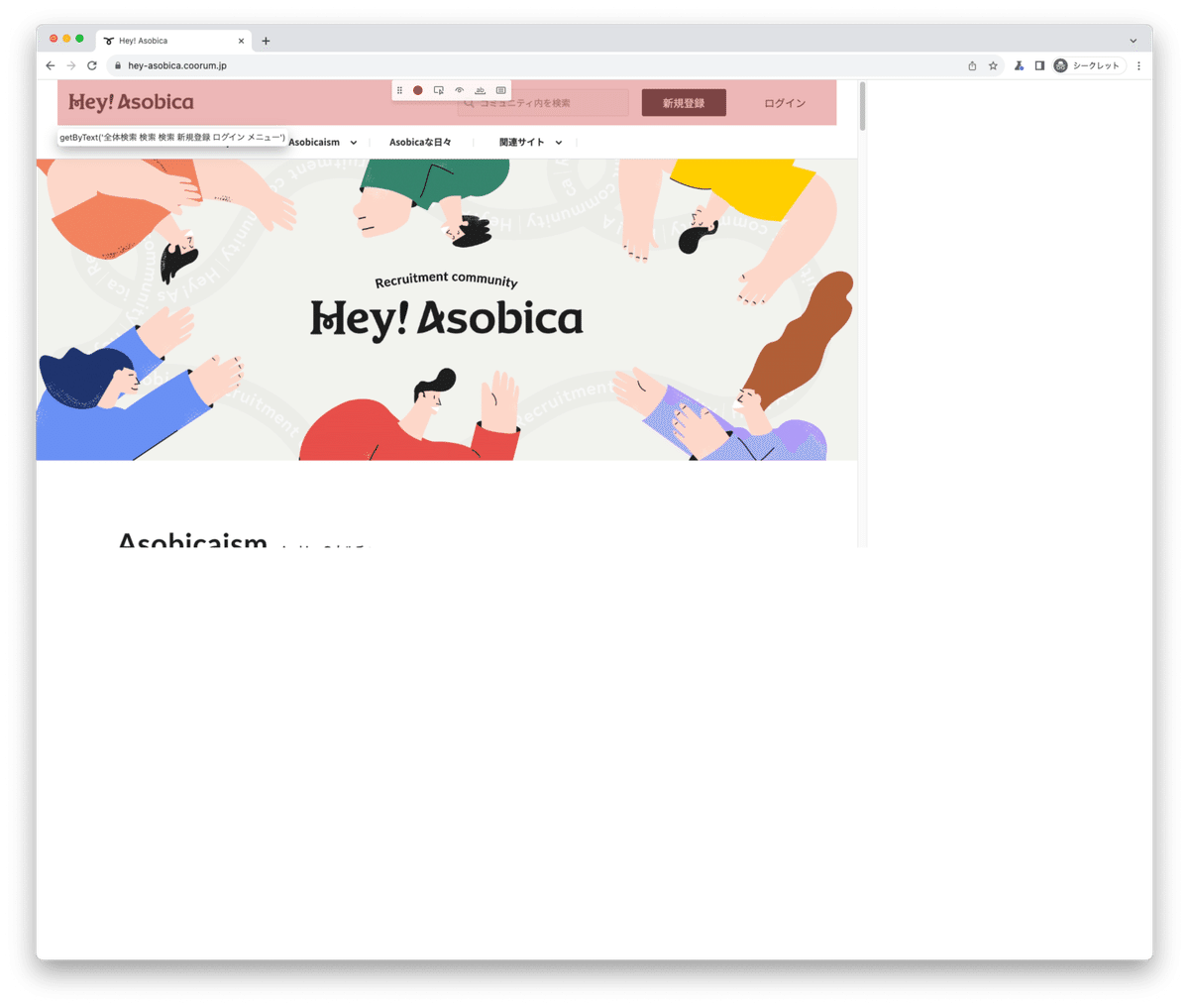
あとはChroniumでシナリオの通り動かしていきます。
1. hey-asobica.coorum.jpにアクセス

2. 検索窓に「コミュニティ」と入力して検索実施

3. 検索結果件数が存在することを確認
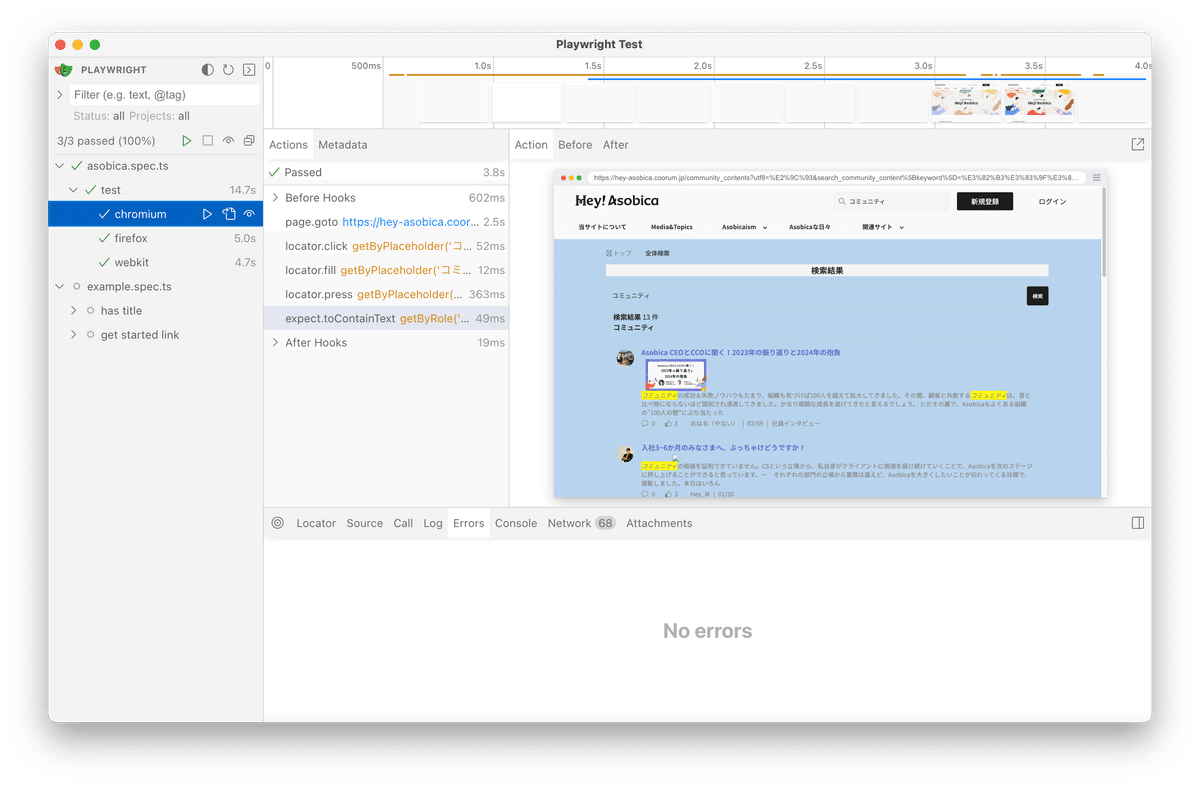
今日現在「コミュニティ」で検索すると13件の検索結果が返ってくるはずなので、「13件」というテキストがあることをテストしてみます。
確認する方法は少し操作が必要で、ツールバーからAssert Textを選択し、確認したい要素をクリック。Asser that element contains textのチェックマークをクリックします。

ここまでの操作でPlaywright Inspectorでコードが生成されました。

tests/asobica.spec.tsというファイルを作成し、生成されたコードをコピペして実行してみました。うまくテストできています。

カスタマイズ
playwright.config.tsでカスタマイズできます。たとえばBASIC認証を突破したい場合はuseプロパティでhttpCredentialsを設定することで対応できます。
use: {
/* Base URL to use in actions like `await page.goto('/')`. */
// baseURL: 'http://127.0.0.1:3000',
/* Collect trace when retrying the failed test. See https://playwright.dev/docs/trace-viewer */
trace: 'on-first-retry',
// 追加する
httpCredentials: {
username: 'user',
password: 'pass',
},
},またテストブラウザの追加・変更を行いたい場合は、projectsプロパティを修正します。ある程度メジャーなものはコメントアウトされて記述されているので、必要なものを有効化してあげるだけでよさそうです。
