
作成したプログラムからClaudeで開発書類を一式作成
既に作成してテスト運用中のコードをClaudeで
これらから下記を作成してください
1. PRD(要件定義書)
2. TSD(技術仕様書)
3. SRS(ソフトウェア要求仕様書)
4. SAD(アーキテクチャ設計書)
5. ERD(ER図、実体関連図)
6. MVP(最小限の製品)
7. DFD(データフロー図)
8. UI/UX(ユーザーインタフェース、ユーザーエクスペリエンス)
吉波拓夢 | DiningX CTO
@yoshi8__
Claude使う上で覚えておくと良い用語8選
https://x.com/yoshi8__/status/1823683993633784068
としてみました
# PRD(要件定義書): Zoho連携顧客情報管理システム
## 1. はじめに
本システムは、Zoho CRM、Zoho Desk、Zoho Booksと連携し、顧客情報を統合的に管理するウェブアプリケーションです。
## 2. 目的
- 複数のZohoサービスから顧客情報を一元化
- AIを活用した顧客情報の分析と要約
- ユーザーフレンドリーなインターフェースの提供
## 3. 主要機能
3.1 ユーザー認証
- Zoho OAuthを使用したシングルサインオン
3.2 顧客情報統合
- Zoho CRMからの連絡先情報取得
- Zoho CRMからのイベントと商談情報取得
- Zoho Deskからのチケット情報取得
- Zoho Booksからの請求書情報取得
3.3 AI分析
- ChatGPT-4とClaude-3モデルを使用した顧客情報の分析と要約
- カスタマイズ可能なプロンプト
3.4 データ表示
- 統合された顧客情報の時系列表示
- フィルタリングと検索機能
3.5 データエクスポート
- 顧客情報のCSVエクスポート機能
## 4. 非機能要件
4.1 パフォーマンス
- ページロード時間: 3秒以内
- 同時ユーザー数: 100名以上
4.2 セキュリティ
- HTTPS通信の使用
- OAuth 2.0によるセキュアな認証
4.3 可用性
- 稼働時間: 99.9%以上
4.4 拡張性
- 新しいZohoサービスの追加に対応可能な設計
## 5. 制約条件
- Zoho API利用制限の遵守
- ブラウザ互換性: 最新のChrome, Firefox, Safari, Edgeをサポート
## 6. 成功指標
- ユーザー満足度: 80%以上
- 顧客対応時間の20%削減
- システム導入後3ヶ月以内のROI達成
# TSD(技術仕様書): Zoho連携顧客情報管理システム
## 1. システムアーキテクチャ
- フロントエンド: HTML5, CSS3, JavaScript (ES6+)
- バックエンド: Node.js, Express.js
- データベース: 不使用(Zoho APIからリアルタイムでデータ取得)
## 2. 外部API連携
2.1 Zoho API
- Zoho CRM API v2
- Zoho Desk API v1
- Zoho Books API v3
2.2 AI API
- OpenAI GPT-4 API
- Anthropic Claude API
## 3. セキュリティ実装
3.1 認証
- Zoho OAuth 2.0
- アクセストークンの暗号化保存(AES-256)
3.2 通信
- HTTPS (TLS 1.3)
- CORS設定による許可されたオリジンからのアクセス制限
## 4. フロントエンド実装
4.1 フレームワーク
- Vanilla JavaScript(フレームワーク不使用)
4.2 主要コンポーネント
- 認証ハンドラ
- 顧客情報表示コンポーネント
- AIチャットインターフェース
- データエクスポートハンドラ
4.3 レスポンシブデザイン
- CSS Grid と Flexbox を使用
## 5. バックエンド実装
5.1 サーバー
- Node.js v14.0以上
- Express.js v4.17以上
5.2 主要モジュール
- axios: HTTP クライアント
- dotenv: 環境変数管理
- cors: CORS ミドルウェア
- cookie-parser: クッキー解析
- moment: 日付処理
5.3 ルーティング
- /auth: 認証ハンドリング
- /contacts: 連絡先情報取得
- /integrateCustomerInfo: 統合顧客情報取得
- /generateSummary: AI要約生成
## 6. データフロー
6.1 認証フロー
1. クライアントがZoho認証ページにリダイレクト
2. 認証コードを取得し、サーバーに送信
3. サーバーがアクセストークンとリフレッシュトークンを取得
4. トークンをHTTPSクッキーとしてクライアントに保存
6.2 顧客情報取得フロー
1. クライアントが顧客情報リクエストを送信
2. サーバーが各Zoho APIを呼び出し
3. 取得したデータを統合し、クライアントに返送
6.3 AI要約生成フロー
1. クライアントが顧客情報とプロンプトを送信
2. サーバーが指定されたAI APIを呼び出し
3. 生成された要約をクライアントに返送
## 7. エラーハンドリング
- トークン期限切れ時の自動リフレッシュ
- API呼び出し失敗時のリトライ(最大3回)
- クライアントへのエラーメッセージ表示
## 8. パフォーマンス最適化
- クライアントサイドキャッシング(localStorage)
- サーバーサイドのInmemoryキャッシュ(Node.js)
- 画像の遅延読み込み
## 9. テスト戦略
- 単体テスト: Jest
- E2Eテスト: Cypress
- 負荷テスト: Apache JMeter
## 10. デプロイメント
- クラウドプラットフォーム: さくらのVPS
- Webサーバー: Nginx(リバースプロキシ)
- 継続的デプロイ: GitHub Actionsを使用
## 11. モニタリングとログ
- アプリケーションログ: Winston
- パフォーマンスモニタリング: New Relic
## 12. 拡張性と保守性
- モジュラー設計によるコード分割
- ESLintを使用したコード品質管理
- 詳細なコメントとドキュメンテーション
# SRS(ソフトウェア要求仕様書): Zoho連携顧客情報管理システム
## 1. はじめに
### 1.1 目的
本文書は、Zoho連携顧客情報管理システムの詳細な要求仕様を定義することを目的とします。
### 1.2 スコープ
本システムは、Zoho CRM、Zoho Desk、Zoho Booksからの顧客情報を統合し、AIによる分析を提供するウェブアプリケーションです。
### 1.3 定義、頭字語、略語
- CRM: Customer Relationship Management
- API: Application Programming Interface
- OAuth: Open Authorization
- AI: Artificial Intelligence
## 2. 全体記述
### 2.1 製品の展望
本システムは、複数のZohoサービスから得られる顧客情報を一元管理し、AIによる分析を加えることで、効率的な顧客対応を支援します。
### 2.2 製品の機能
- Zoho認証
- 顧客情報の統合表示
- AI要約生成
- データエクスポート
### 2.3 ユーザークラスと特性
- 営業担当者
- カスタマーサポート担当者
- マネージャー
### 2.4 動作環境
- Webブラウザ(Chrome, Firefox, Safari, Edge最新版)
- インターネット接続
### 2.5 設計と実装の制約
- Zoho APIの利用制限
- AI APIの利用コスト
### 2.6 ユーザーマニュアル
## 3. 外部インターフェース要求
### 3.1 ユーザーインターフェース
- レスポンシブWebデザイン
- 直感的な操作性
### 3.2 ハードウェアインターフェース
該当なし
### 3.3 ソフトウェアインターフェース
- Zoho CRM API
- Zoho Desk API
- Zoho Books API
- OpenAI GPT-4 API
- Anthropic Claude API
### 3.4 通信インターフェース
- HTTPS通信
## 4. システム機能要求
### 4.1 ユーザー認証
- 4.1.1 システムはZoho OAuthを使用してユーザー認証を行う
- 4.1.2 認証情報はセキュアなクッキーに保存する
### 4.2 顧客情報統合
- 4.2.1 システムはZoho CRMから連絡先情報を取得する
- 4.2.2 システムはZoho CRMからイベントと商談情報を取得する
- 4.2.3 システムはZoho Deskからチケット情報を取得する
- 4.2.4 システムはZoho Booksから請求書情報を取得する
- 4.2.5 取得した情報を統合し、時系列順に表示する
### 4.3 AI分析
- 4.3.1 システムはChatGPT-4またはClaude-3を使用して顧客情報の分析と要約を行う
- 4.3.2 ユーザーはAIモデルを選択できる
- 4.3.3 ユーザーはカスタムプロンプトを入力できる
### 4.4 データ表示
- 4.4.1 システムは統合された顧客情報を時系列順に表示する
- 4.4.2 ユーザーは表示する情報をフィルタリングできる
- 4.4.3 ユーザーは顧客情報を検索できる
### 4.5 データエクスポート
- 4.5.1 システムは統合された顧客情報をCSV形式でエクスポートする機能を提供する
## 5. 非機能要求
### 5.1 性能要求
- 5.1.1 ページロード時間は3秒以内であること
- 5.1.2 システムは100名以上の同時ユーザーをサポートすること
### 5.2 安全性要求
- 5.2.1 すべての通信はHTTPS経由で行うこと
- 5.2.2 認証情報は暗号化して保存すること
### 5.3 セキュリティ要求
- 5.3.1 システムはCSRF攻撃を防御すること
- 5.3.2 システムはXSS攻撃を防御すること
### 5.4 ソフトウェア品質属性
- 5.4.1 可用性: システムの稼働時間は99.9%以上であること
- 5.4.2 拡張性: 新しいZohoサービスの追加に対応可能な設計であること
- 5.4.3 保守性: モジュラー設計により、容易に保守できること
### 5.5 ビジネスルール
- 5.5.1 システムはZohoの利用規約を遵守すること
- 5.5.2 システムは個人情報保護法を遵守すること
## 6. その他の要求
### 6.1 データベース
本システムは永続的なデータベースを使用せず、すべてのデータをリアルタイムでZoho APIから取得します。
### 6.2 国際化要求
- 6.2.1 システムは日本語と英語をサポートすること
### 6.3 法的要求
- 6.3.1 システムは著作権法を遵守すること
- 6.3.2 システムは適用されるデータ保護法を遵守すること
## 付録
A. 用語集
B. 分析モデル
# SAD(アーキテクチャ設計書): Zoho連携顧客情報管理システム
## 1. はじめに
### 1.1 目的
本文書は、Zoho連携顧客情報管理システムのソフトウェアアーキテクチャを詳細に記述することを目的とします。
### 1.2 スコープ
本文書は、システムの全体的なアーキテクチャ、主要コンポーネント、それらの相互作用、および設計上の決定事項を含みます。
### 1.3 定義と略語
- API: Application Programming Interface
- MVC: Model-View-Controller
- REST: Representational State Transfer
- JWT: JSON Web Token
## 2. アーキテクチャの表現
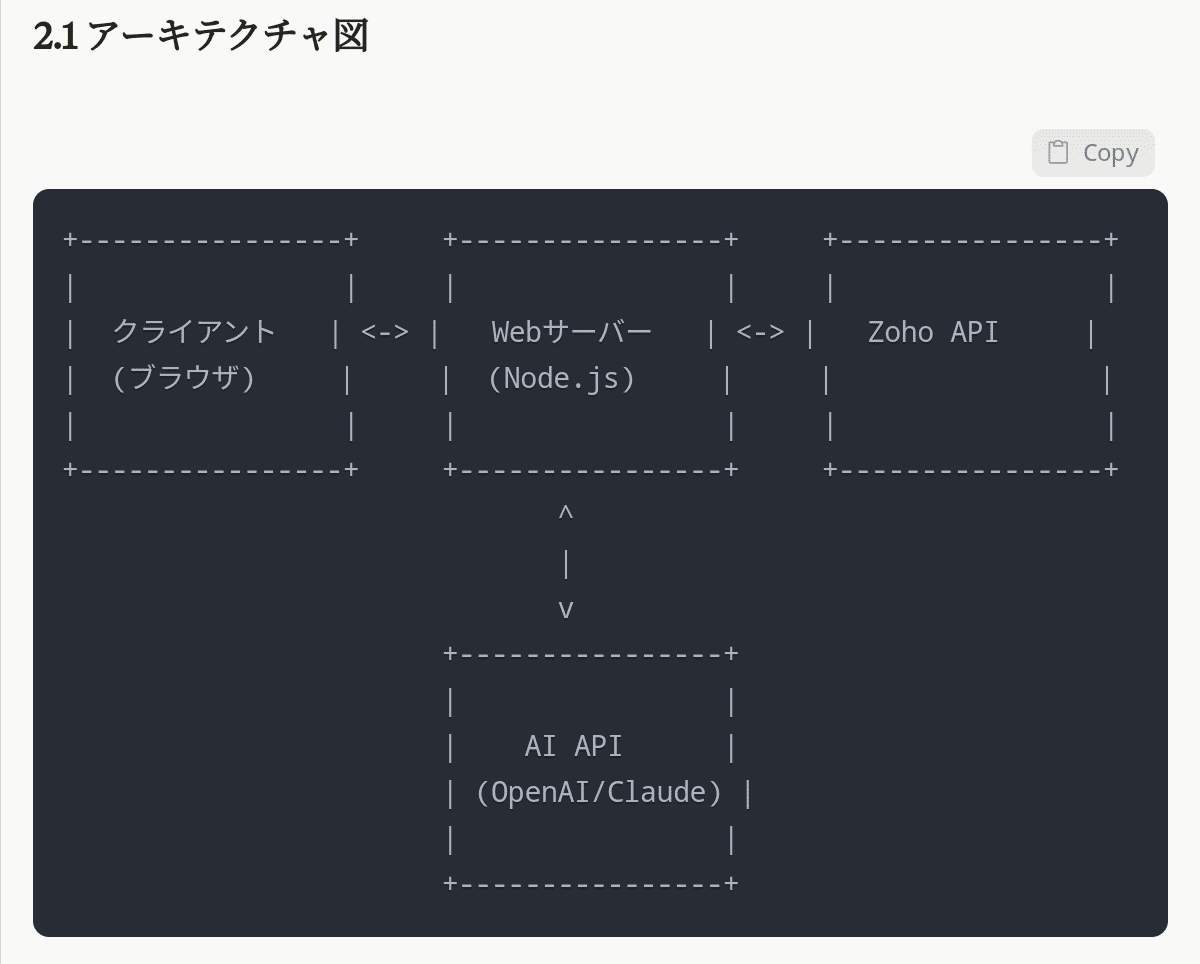
### 2.1 アーキテクチャ図
### 2.2 アーキテクチャスタイル
本システムは、クライアント-サーバーアーキテクチャとRESTfulアーキテクチャを採用しています。
## 3. アーキテクチャ目標と制約
### 3.1 目標
- 高可用性
- スケーラビリティ
- セキュリティ
- 保守性
### 3.2 制約
- Zoho APIの利用制限
- AI APIの利用コスト
- ブラウザの互換性要件
## 4. システム分解
### 4.1 モジュール分解
1. 認証モジュール
2. データ統合モジュール
3. AI分析モジュール
4. ユーザーインターフェースモジュール
5. データエクスポートモジュール
### 4.2 プロセス分解
1. ユーザー認証プロセス
2. データ取得プロセス
3. AI分析プロセス
4. データ表示プロセス
5. エクスポートプロセス
## 5. 論理ビュー
### 5.1 概要
システムは以下の主要コンポーネントで構成されています:
- フロントエンド(クライアントサイド)
- バックエンド(サーバーサイド)
- 外部サービス(Zoho API、AI API)
### 5.2 アーキテクチャパターン
バックエンドはMVCパターンを採用し、フロントエンドはコンポーネントベースのアーキテクチャを使用します。
### 5.3 コンポーネントの説明
#### 5.3.1 フロントエンド
- 認証コンポーネント
- 顧客情報表示コンポーネント
- AI分析コンポーネント
- データエクスポートコンポーネント
#### 5.3.2 バックエンド
- 認証コントローラ
- データ統合サービス
- AI分析サービス
- エクスポートサービス
## 6. プロセスビュー
### 6.1 ユーザー認証プロセス
1. ユーザーがログインを要求
2. システムがZoho認証ページにリダイレクト
3. ユーザーが認証情報を入力
4. システムが認証コードを受け取り、アクセストークンを取得
5. アクセストークンをセキュアなクッキーに保存
### 6.2 データ取得プロセス
1. クライアントが顧客情報を要求
2. サーバーが各Zoho APIを呼び出し
3. 取得したデータを統合
4. 統合データをクライアントに返送
### 6.3 AI分析プロセス
1. ユーザーがAI分析を要求
2. サーバーが統合データとプロンプトをAI APIに送信
3. AI APIが分析結果を返送
4. サーバーが分析結果をクライアントに送信
## 7. 配置ビュー
### 7.1 システム構成
- Webサーバー: さくらのVPS
- アプリケーションサーバー: Node.js
- リバースプロキシ: Nginx
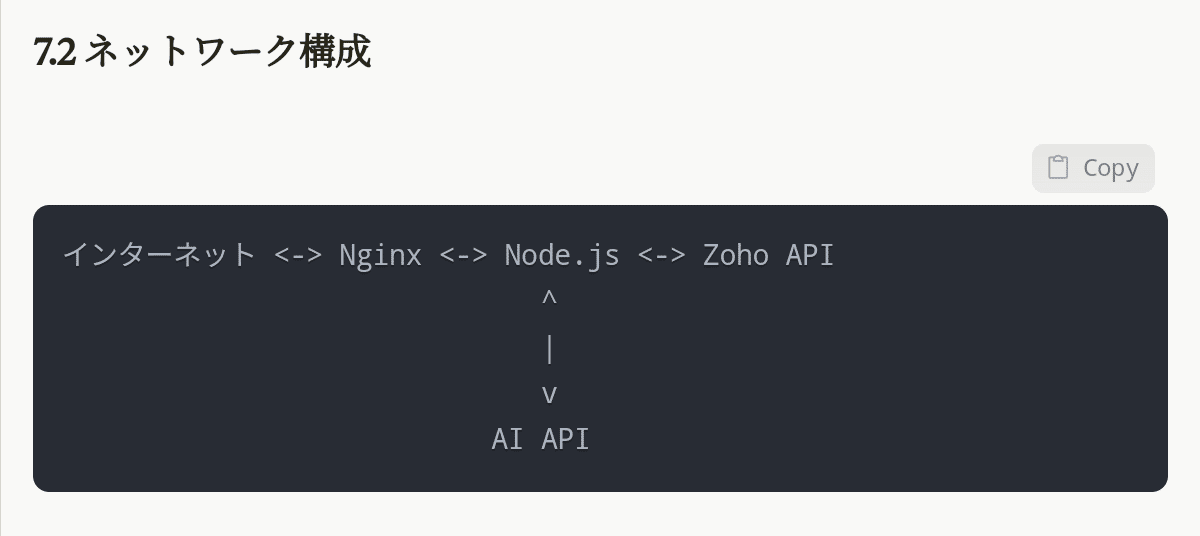
### 7.2 ネットワーク構成
```
インターネット <-> Nginx <-> Node.js <-> Zoho API
^
|
v
AI API
```
## 8. 実装ビュー
### 8.1 レイヤー構造
1. プレゼンテーション層(フロントエンド)
2. アプリケーション層(バックエンド)
3. サービス層(外部API)
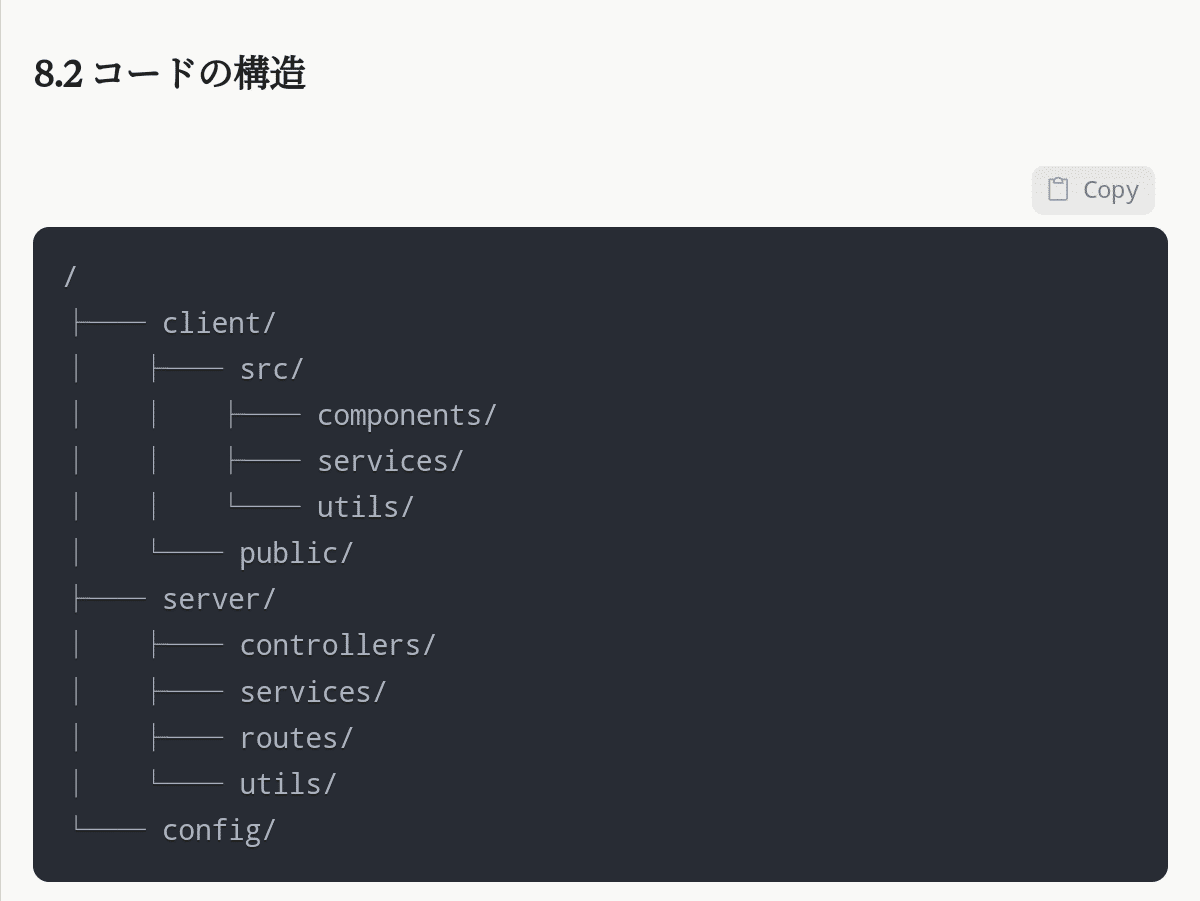
### 8.2 コードの構造
```
/
├── client/
│ ├── src/
│ │ ├── components/
│ │ ├── services/
│ │ └── utils/
│ └── public/
├── server/
│ ├── controllers/
│ ├── services/
│ ├── routes/
│ └── utils/
└── config/
```
## 9. データビュー
本システムは永続的なデータベースを使用せず、すべてのデータをリアルタイムでZoho APIから取得します。
## 10. サイズと性能
- 予想されるユーザー数: 100名以上
- 応答時間: 3秒以内
- スループット: 1000リクエスト/分
## 11. 品質
- 可用性: 99.9%以上
- セキュリティ: OWASP Top 10に対応
- 保守性: モジュラー設計による高い保守性
## 12. 付録
A. 技術スタックの詳細
B. API仕様書
C. セキュリティガイドライン



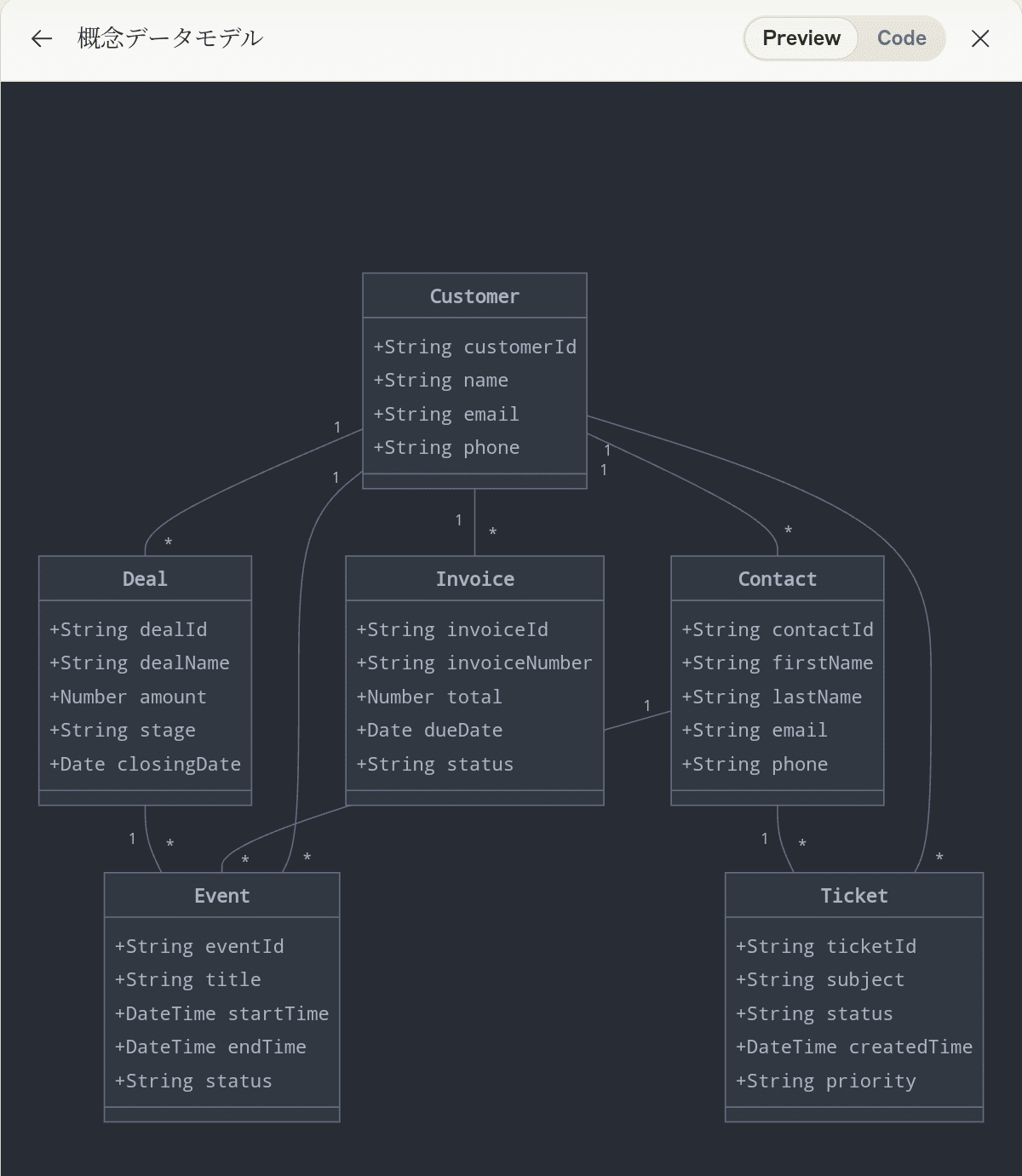
classDiagram
Customer "1" -- "*" Contact
Customer "1" -- "*" Deal
Customer "1" -- "*" Event
Customer "1" -- "*" Ticket
Customer "1" -- "*" Invoice
Contact "1" -- "*" Event
Contact "1" -- "*" Ticket
Deal "1" -- "*" Event
class Customer {
+String customerId
+String name
+String email
+String phone
}
class Contact {
+String contactId
+String firstName
+String lastName
+String email
+String phone
}
class Deal {
+String dealId
+String dealName
+Number amount
+String stage
+Date closingDate
}
class Event {
+String eventId
+String title
+DateTime startTime
+DateTime endTime
+String status
}
class Ticket {
+String ticketId
+String subject
+String status
+DateTime createdTime
+String priority
}
class Invoice {
+String invoiceId
+String invoiceNumber
+Number total
+Date dueDate
+String status
}

# MVP(最小限の製品)定義: Zoho連携顧客情報管理システム
## 1. 概要
このMVPは、Zoho連携顧客情報管理システムの核となる機能を提供し、ユーザーに価値を届けると同時に、さらなる開発のためのフィードバックを収集することを目的としています。
## 2. 主要機能
### 2.1 ユーザー認証
- Zoho OAuthを使用したログイン機能
- セキュアなセッション管理
### 2.2 顧客情報統合
- Zoho CRMからの基本的な顧客情報(名前、メール、電話番号)の取得と表示
- Zoho CRMからの直近の商談情報の取得と表示(最大5件)
- Zoho Deskからの直近のチケット情報の取得と表示(最大5件)
### 2.3 AI分析
- ChatGPT-4を使用した顧客情報の基本的な要約機能
- 事前定義された1つのプロンプトの使用
### 2.4 ユーザーインターフェース
- レスポンシブなシングルページアプリケーション
- 顧客リスト表示機能
- 選択した顧客の詳細情報表示機能
### 2.5 データ表示
- 統合された顧客情報の時系列表示(最新20件まで)
- 基本的な検索機能(顧客名による検索)
## 3. 非機能要件
### 3.1 パフォーマンス
- ページロード時間: 5秒以内
- 同時ユーザー数: 20名以上
### 3.2 セキュリティ
- HTTPS通信の使用
- 基本的なエラーハンドリングとログ機能
### 3.3 ブラウザ互換性
- 最新のChrome、Firefox、Safariをサポート
## 4. 将来の拡張のための考慮事項
- Zoho Books連携の追加
- より高度なAI分析機能
- データエクスポート機能
- 高度な検索とフィルタリング機能
## 5. 成功指標
- ユーザー採用率: 初月で対象ユーザーの50%以上が利用
- ユーザー継続率: 2週間後に初期ユーザーの70%以上が継続利用
- 顧客情報閲覧時間: 従来の方法と比較して30%削減
## 6. フィードバック収集計画
- アプリケーション内のフィードバックフォーム
- 初期ユーザーへのインタビュー(利用開始2週間後)
- 利用状況の分析(ページビュー、機能利用頻度など)
このMVPを通じて、核となる機能の有用性を検証し、ユーザーのニーズをより深く理解することで、今後の開発方針を決定します。
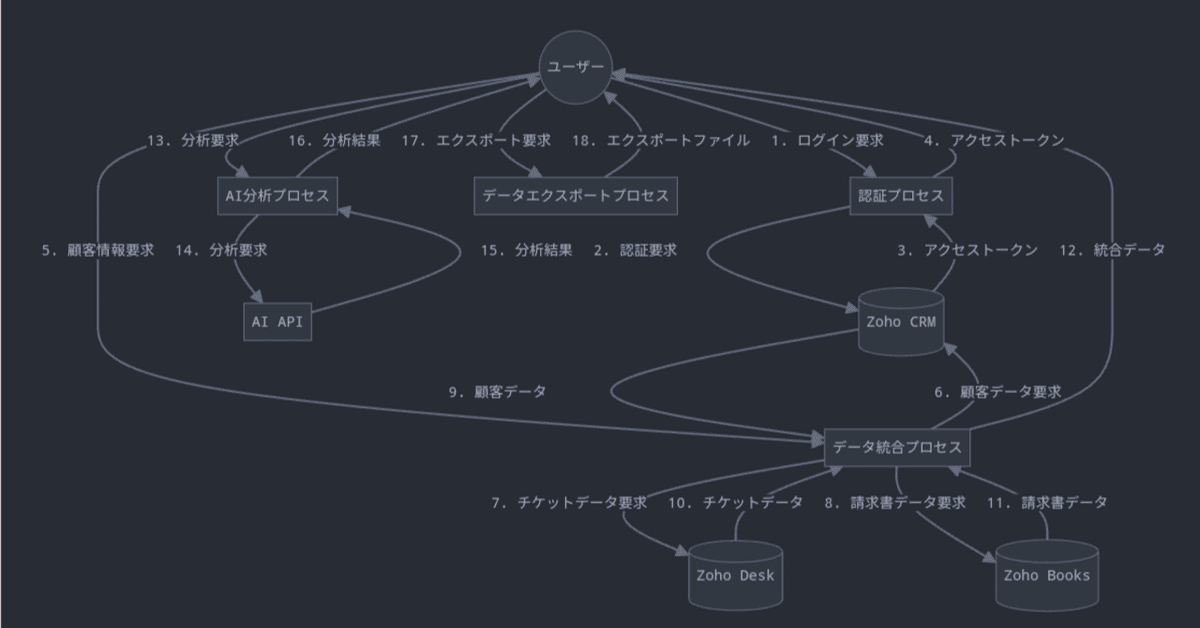
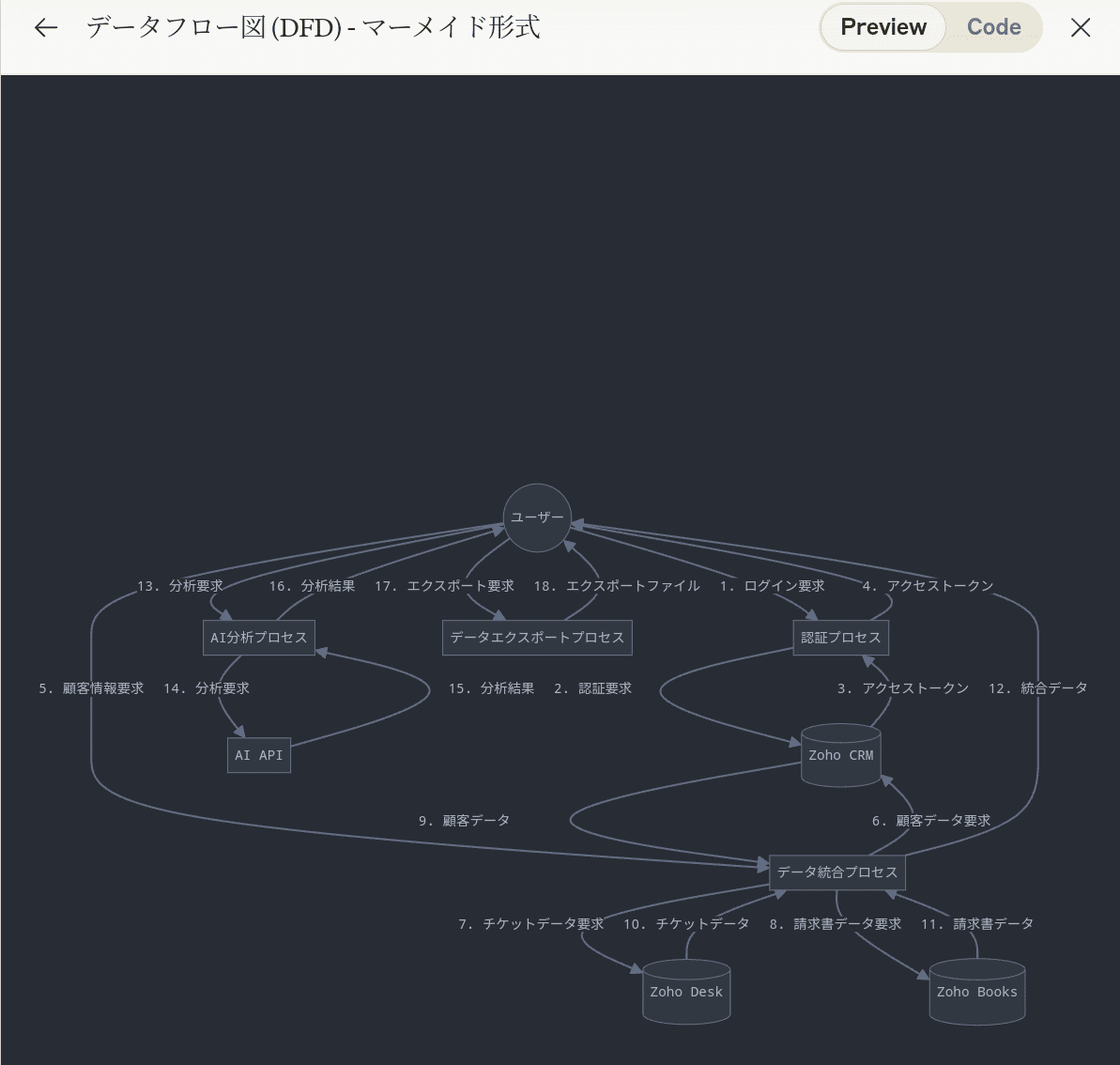
# データフロー図 (DFD) - Zoho連携顧客情報管理システム
## 1. 主要コンポーネント
- ユーザー
- 認証プロセス
- データ統合プロセス
- AI分析プロセス
- データエクスポートプロセス
- Zoho CRM
- Zoho Desk
- Zoho Books
- AI API (OpenAI/Claude)
## 2. データフロー
### 2.1 認証フロー
1. ユーザー → 認証プロセス: ログイン要求
2. 認証プロセス → Zoho CRM: 認証要求
3. Zoho CRM → 認証プロセス: アクセストークン
4. 認証プロセス → ユーザー: アクセストークン(セキュアクッキーとして保存)
### 2.2 顧客情報取得フロー
5. ユーザー → データ統合プロセス: 顧客情報要求
6. データ統合プロセス → Zoho CRM: 顧客データ要求
7. データ統合プロセス → Zoho Desk: チケットデータ要求
8. データ統合プロセス → Zoho Books: 請求書データ要求
9. Zoho CRM → データ統合プロセス: 顧客データ
10. Zoho Desk → データ統合プロセス: チケットデータ
11. Zoho Books → データ統合プロセス: 請求書データ
12. データ統合プロセス → ユーザー: 統合データ
### 2.3 AI分析フロー
13. ユーザー → AI分析プロセス: 分析要求(統合データ、プロンプト)
14. AI分析プロセス → AI API: 分析要求
15. AI API → AI分析プロセス: 分析結果
16. AI分析プロセス → ユーザー: 分析結果
### 2.4 データエクスポートフロー
17. ユーザー → データエクスポートプロセス: エクスポート要求
18. データエクスポートプロセス → ユーザー: エクスポートファイル(CSV)
## 3. データの変換
- データ統合プロセス: 各Zohoサービスから取得したデータを統合し、一貫した形式に変換
- AI分析プロセス: 統合データとユーザープロンプトを組み合わせてAI APIへの入力を生成
- データエクスポートプロセス: 統合データをCSV形式に変換
## 4. データストア
- 本システムは永続的なデータベースを使用せず、すべてのデータをリアルタイムでZoho APIから取得
- アクセストークンとリフレッシュトークンは一時的にサーバーのメモリに保存
## 5. セキュリティ考慮事項
- すべての外部通信はHTTPS経由で行われる
- アクセストークンはセキュアなHTTPSクッキーとして保存
- AI APIへの要求には機密情報が含まれる可能性があるため、セキュアな通信が必要
このデータフロー図は、システム内のデータの流れと主要なプロセスを示しています。これにより、開発者とステークホルダーはシステムの動作とコンポーネント間の相互作用を理解できます。

# UI/UX設計 - Zoho連携顧客情報管理システム
## 1. 概要
この文書では、Zoho連携顧客情報管理システムのUI/UX設計について説明します。本システムは、ユーザーフレンドリーなインターフェースを通じて、統合された顧客情報へのアクセスとAI分析機能を提供します。
## 2. ユーザーペルソナ
主要ユーザー:営業担当者、カスタマーサポート担当者
- 年齢:25-45歳
- 技術スキル:中級
- 目標:迅速な顧客情報アクセス、効率的な顧客対応
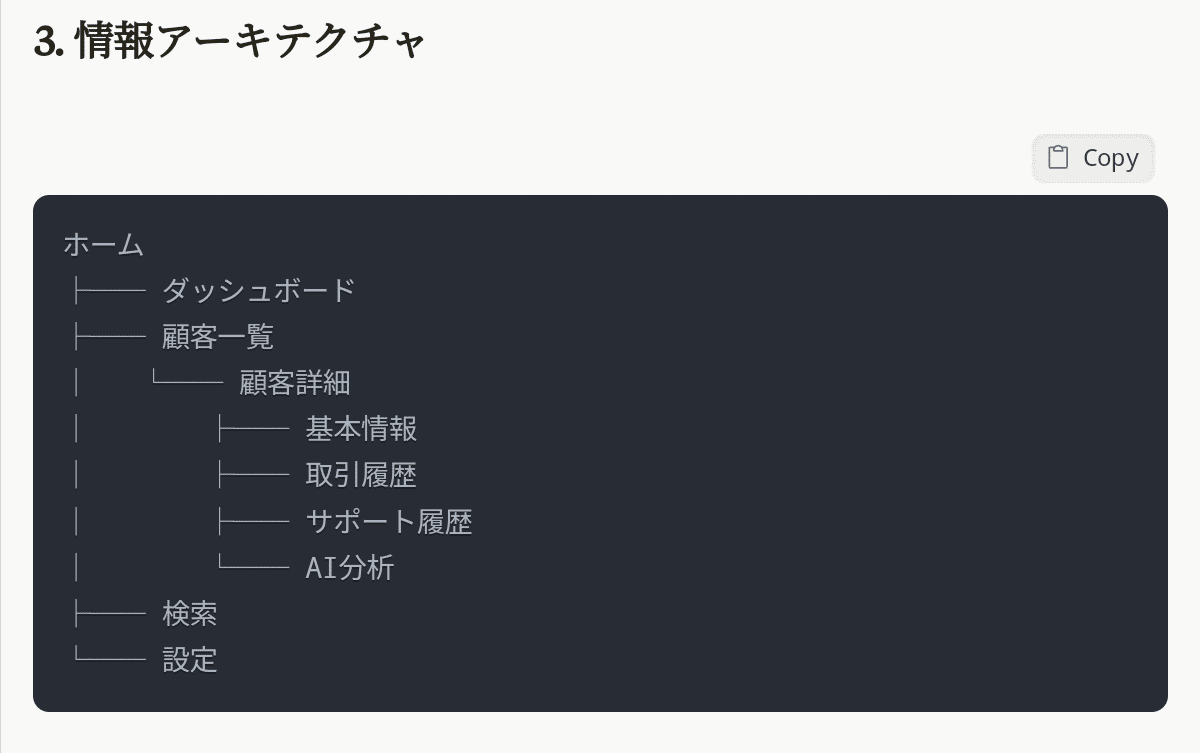
## 3. 情報アーキテクチャ
```
ホーム
├── ダッシュボード
├── 顧客一覧
│ └── 顧客詳細
│ ├── 基本情報
│ ├── 取引履歴
│ ├── サポート履歴
│ └── AI分析
├── 検索
└── 設定
```
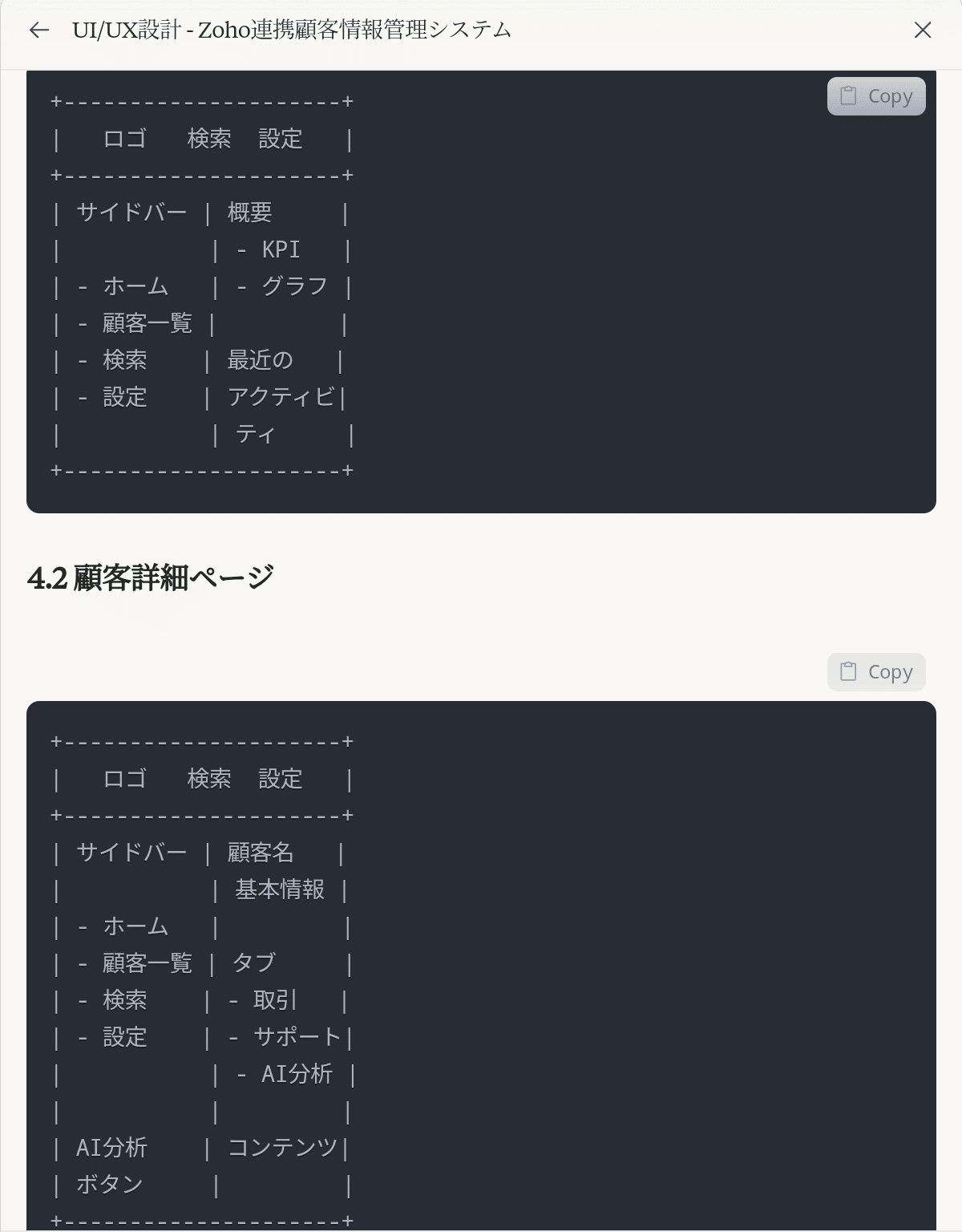
## 4. ワイヤーフレーム
以下に主要画面のワイヤーフレームを示します:
### 4.1 ダッシュボード
```
+---------------------+
| ロゴ 検索 設定 |
+---------------------+
| サイドバー | 概要 |
| | - KPI |
| - ホーム | - グラフ |
| - 顧客一覧 | |
| - 検索 | 最近の |
| - 設定 | アクティビ|
| | ティ |
+---------------------+
```
### 4.2 顧客詳細ページ
```
+---------------------+
| ロゴ 検索 設定 |
+---------------------+
| サイドバー | 顧客名 |
| | 基本情報 |
| - ホーム | |
| - 顧客一覧 | タブ |
| - 検索 | - 取引 |
| - 設定 | - サポート|
| | - AI分析 |
| | |
| AI分析 | コンテンツ|
| ボタン | |
+---------------------+
```
## 5. カラーパレット
- プライマリカラー: #007bff (青)
- セカンダリカラー: #6c757d (グレー)
- アクセントカラー: #28a745 (緑)
- 背景色: #f8f9fa (薄いグレー)
- テキスト色: #212529 (濃いグレー)
## 6. タイポグラフィ
- フォントファミリー: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif
- 基本フォントサイズ: 16px
- 見出し: 24px, 20px, 18px (h1, h2, h3)
## 7. 主要UI要素
- ナビゲーションバー: 固定位置、ロゴ、検索バー、設定アイコンを配置
- サイドバー: 垂直ナビゲーション、折りたたみ可能
- カード: 情報をグループ化して表示
- タブ: 顧客詳細ページで情報を整理
- ボタン: 明確なラベル、十分なパディング、ホバーエフェクト
- フォーム: インラインバリデーション、エラーメッセージ
- アイコン: 直感的で一貫性のあるアイコンセット
## 8. レスポンシブデザイン
- ブレークポイント:
- モバイル: 320px - 767px
- タブレット: 768px - 1023px
- デスクトップ: 1024px以上
- モバイルファースト設計
- 流動的なレイアウトとフレキシブルな画像
- タッチフレンドリーなUI要素(十分なサイズのボタンとリンク)
## 9. アニメーションとトランジション
- ページ遷移: フェードエフェクト (300ms)
- ボタンホバー: 色の変化とわずかな拡大 (200ms)
- ローディング: スピナーアニメーション
- エラー表示: シェイクアニメーション
## 10. アクセシビリティ
- 十分なコントラスト比
- キーボードナビゲーション対応
- スクリーンリーダー対応(ARIA属性の適切な使用)
- 代替テキストの提供
## 11. ユーザビリティ設計原則
- 一貫性: すべての画面で一貫したデザインとナビゲーション
- フィードバック: ユーザーアクションに対する明確なフィードバック
- エラー防止: 確認ダイアログ、入力ガイダンス
- 効率性: ショートカット、自動補完機能
- 柔軟性: カスタマイズ可能なダッシュボード
## 12. 今後の改善点
- A/Bテストによる継続的な改善
- ユーザーフィードバックの収集と分析
- パフォーマンス最適化(特に画像とアニメーション)
- 高度な検索機能の実装
- データ可視化ツールの拡張
この設計に基づいてUIを実装することで、ユーザーフレンドリーで効率的な顧客情報管理システムを提供できます。ユーザーテストとフィードバックに基づいて、継続的に改善を行っていくことが重要です。


4.2 顧客詳細ページ
