
超実践!学生で試した0からパワポ講座 3 図形を使えればほぼ修得終わり!
学生になって増加する企画書の提示。
中身も大変だけど、パワポを初めて覚える学生もたくさん。
毎日ダイレクトメールに来る質問をnoteに誘導するための記事です。第一回目と2回目はこちら
超実践ですので、「とにかく使えるようになること」に絞って、最低限のことができるように促成栽培を狙います!
今回は「図形」の基礎
パワーポイントは、いろいろな部材を並べることで、自由なレイアウトでシートを作れます。
前々回は「テキストボックス」。
今回は「図形」。テキストボックスも図形の一種です。
だいたいここまでできれば、あとはなんとかなります。
01 図形の原理
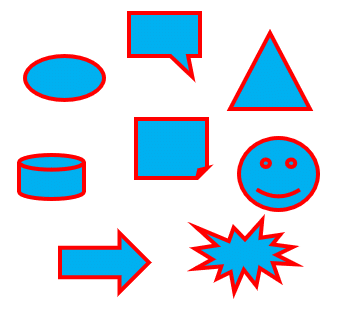
パワーポイントで使う「図形」。
たくさんの形がありますが、基本的な構造はほぼ同じです。
①枠線
②中
の二つの構成要素。丸い形なら、こんな感じ。

外側が枠線。赤くしてみました。
その中を青くしました。
他にもいろいろな図形がありますが、この要素は共通。

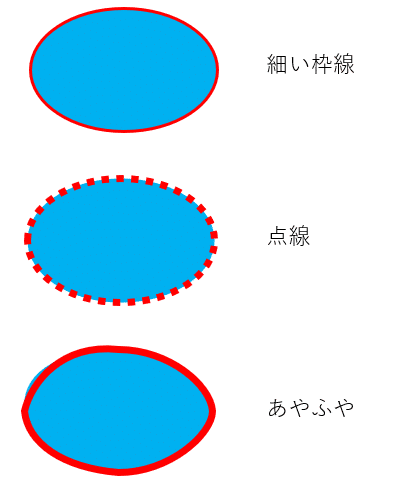
枠線も色々に変化できます
色
太さ
点線、二重線などの種類
これらを駆使すると、ほぼ思い通りの図になります。

中は色を塗るだけではない
…と書きましたが、注意。
色々やりすぎると見にくくなりますので、自分は色を変えるだけかな。
02 みんな右クリックでメニューを開けてそこから
これらの操作は、
①まず「図形」メニューから図形を選ぶ
②シートに置く
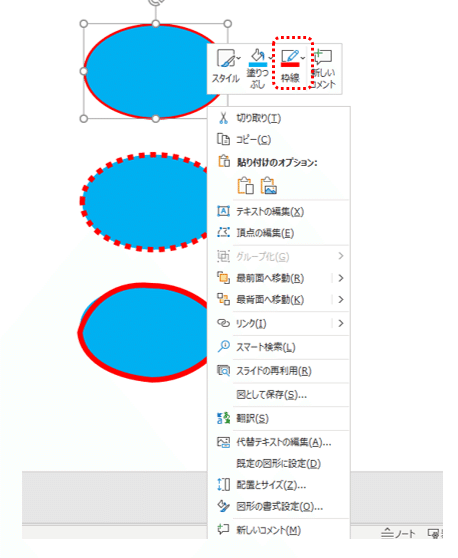
③図形を右クリックしてメニューを呼び出す
というところで変更ができます。右クリックすると、こんな感じ。

「枠線」というところを触れば、色や種類を選ぶメニューが出てきます。
その隣の「塗りつぶし」を触れば、「中」の色や、塗りつぶしのパターンなどが出てきます。

03 図形の形はそれぞれ。ポイントで調整
色々な形によって、調整できるポイントも変わります。
マウスでタップすると、四隅と上下左右に触れるポイントが出てきますので、これを自由にマウスで押して、大きさ調整ができます。
まずは触ってみて下さい。
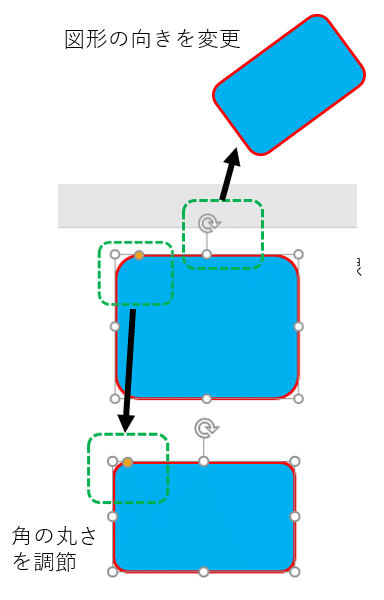
さらに。形によっては、雰囲気を調整できます。例えば角丸四角。
黄色いポイントを触ると、角の丸さを調節可能。
真ん中上の丸い矢印をドラッグして動かすと、図形の角度が変わります。

こんなふうに、好きに調整できるのです。
04 枠線だけの図形=矢印
枠線+中、で構成される図形の中で、枠線要素だけのものもあります。しかも多用する。
それが矢印です。
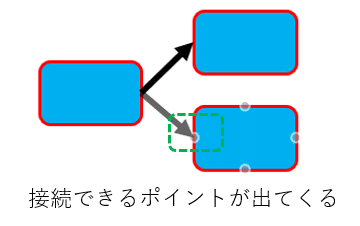
矢印は、それぞれの図形を繋ぐ時、近くに持っていくと、図形に接続できるポイントが表示され、どこかに接続できます。(任意の場所でも良い)

接続できるポイントに接続すると、便利なことも。
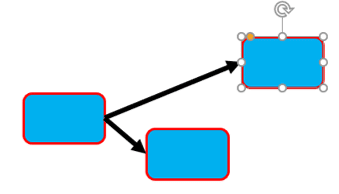
図形を移動しても矢印が付いてきてくれて便利。
右上の四角をドラッグして移動しても、矢印が勝手についてきます。図形を多用するシートを書くときは便利。

05 文字+図形+矢印で、ほぼできます
ここまで、部材としては大きく3つの要素を説明してきました。ここまでできれば、結構それっぽい資料はできます。

イラストは、コピペのやり方で、無料イラストサイトでコピー→シートの上でペースト、でできます。
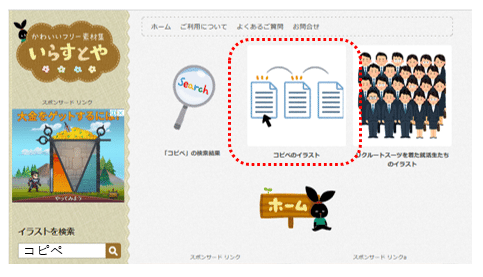
いらすとや、というサイトでやってみましょう。

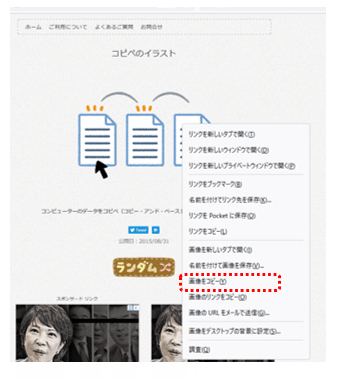
コピペ、で二つ見つかりました。左のイラストをタップします。

絵の上で右クリックしてメニューを出すと、「図形をコピー」というのが出てきます。これでコピー。
そして、この記事の下に「ペースト」。パワポのシートの上にペーストすればイラストを貼ることができます。

だいたいのものはありますね。日本中の資料がいらすとやさんの絵で埋まりそうな便利さです。
次回から、便利技
なんと!たったの3回で、ほぼパワポの資料は作れるようになってしまいました。
次回以降は、より高速に作れるような便利技を少しずつ紹介していきます。
よりキレイに、より凄い!じゃありません!
より高速に、です。
キレイ、すごい、は場数を踏んでから習得した方がよい、と学生さんには伝えてます。そっち方面はまさにエンドレスなので。それより、まず高速!
ご期待ください。
いいなと思ったら応援しよう!

