
サイトのアイキャッチを作りながら、デザインのプロセスを学ぶ
お題:「UIデザイン勉強の診断サイトのアイキャッチを作る」
BONOのグラフィック入門を学んでいく!
目的は決まっているので目的に沿って、デザインのプロセスを学ぶ
Step:01 方向性を決める
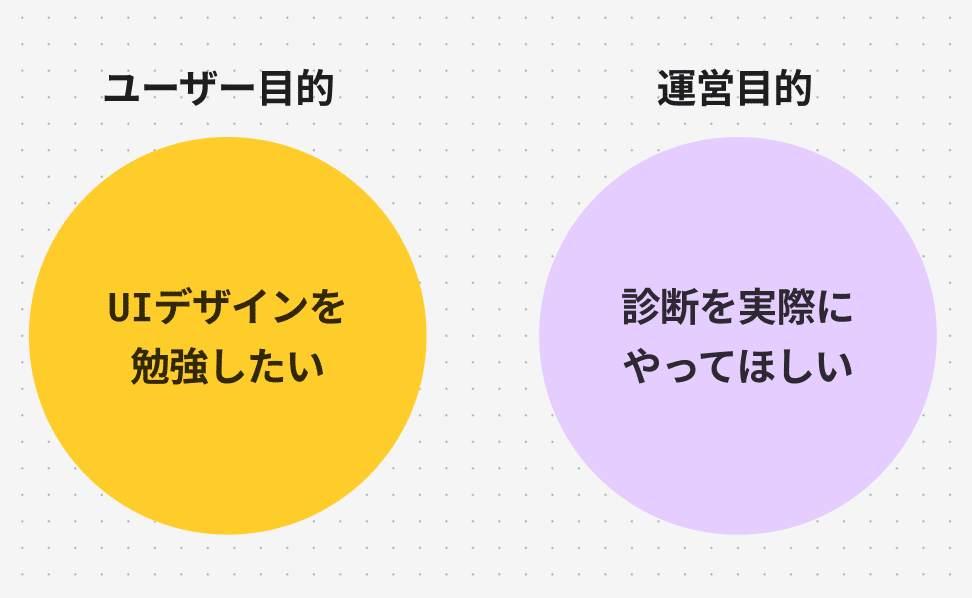
❶デザインを作る前に目的を決める
ユーザー目線と運営目線を定義する

❷制作予定する”モノ”のイメージを考える
figjamで「UIデザイン学習診断」のイメージを連想ワードを考える
イメージに強いワードに丸をつける

❸情報整理
a.「誰に作るモノなのか」を5W1Hで整理

b.「診断する前」「診断した後」「悩み解決後」の3段階でユーザーの心理がどう変わるのか流れを考える

❹目的+情報=最終的な方向性を決める
悩み(UIデザインに興味があるけど、どうやってん勉強するの?)を解決するために情報整理をしたら、以下のイメージを確立
a.学習診断=相談役と定義。つまり、UIデザインのプロ
b.「情報が多すぎてどれから手をつけていいか、どれが正しいかわからない」という悩む時間を減らし、”すぐに”解決できる
c.「UIデザインを勉強したい」目的に沿って、診断結果が出るから自分に合った学習方法が”わかり”、導いてくれる

❺テキスト+必要な要素を考える
※ここは初稿なので作りながら変動する
方向性が決まったのでサイト内に載せるテキスト+必要な要素をメモ書き

Step:02 グラフィック方針を言葉にする
見た人に何を感じてほしいのか、そのアイデアを出す指針を定義
ビジュアルの方向性を言語化して振り返られるようにしよう
❶参考デザインを探す
ピンタレストで参考デザインを探す
(Step1_❺テキスト+必要な要素を考えるで考えた要素があるデザインがドンピシャで見つかったw)

❷グラフィックの表現を言語化する
どんな人にどうゆう状態が理想なのか振り返り、「どんな気持ちになってほしいのか?」「ビジュアルテイスト」を入れる


Step:03 ムードボードを作る
イメージを集めて雰囲気や表現のニュアンス(=感覚的、抽象的)を正確に認知できる手法
作るメリット
・”ポップな感じ”ではなく、参考イメージをもとに具体的にイメージできる
・他の人にもイメージを共有+統一しやすい
・軸を作って自分の方向性を持てる
ビジュアルテイストの「ポップ・親しみやすさ・信頼」に近いイメージを
ピンタレストで検索
選んだものを「ポップ」「誠実」「シンプル」「色々」の4軸で分けて、
青い円の中が今回のテイストに近いものとして方向性を決めました

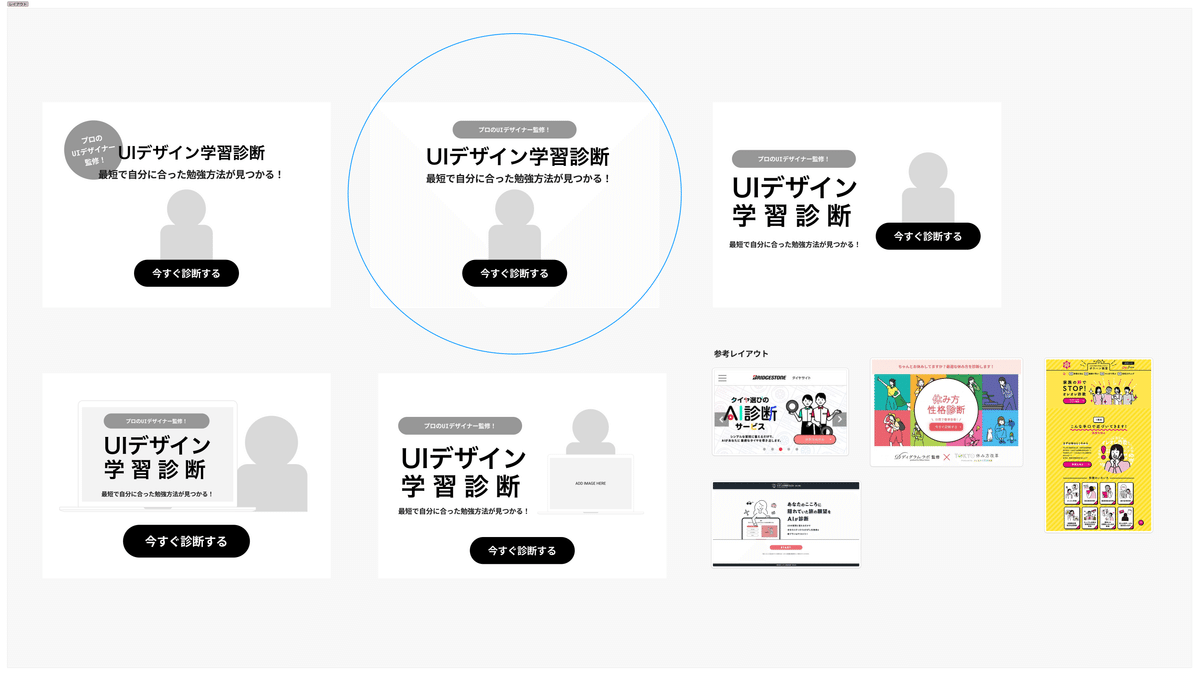
Step:04 レイアウト・パターンを決める
❶参考サイトからレイアウトをパクる!
パクるだけでなく、少し配置を調整してみる
参考レイアウトはピンタレストで探す
今回、PCとSmartPhone(=以下、SP)の2画面分を作りたいので、
PCやSPでもレイアウトが崩れにくく、さまざまなデバイスサイズに対応できそうな青丸を採用

❷パターン出し
レイアウトは決まったので、a.参考デザインを元にレイアウトとあしらいを整える
レイアウト内の各パーツの参考デザインを元に再配置

b.人物や背景はフリー素材からダウンロード
検索する際、イメージ近いもの(例えばデザイナー…etc)を調べていくつかダウンロード
背景:Figma Community
イラスト:Loose Drawing
c.フォントは丸フォント
”親しみやすさ”のイメージから角ゴシックはお堅いイメージなので丸みのあるフォントに変更
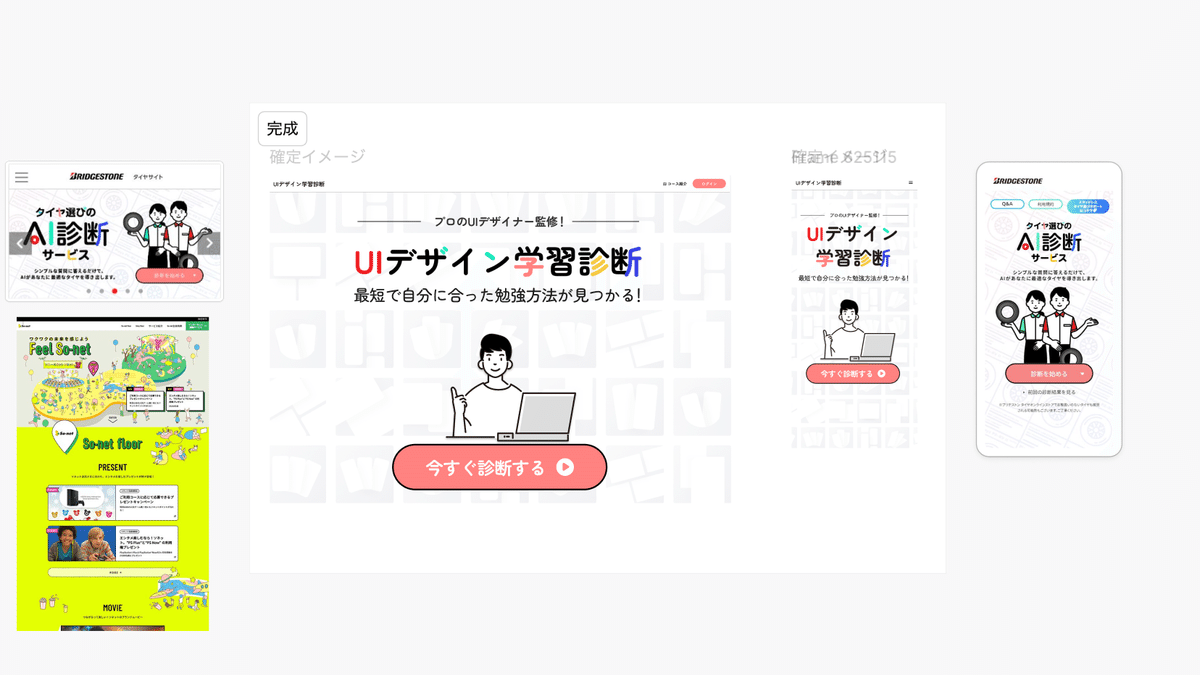
a~cを合わせてパターン出し
今回、「プロが作ったから最短で勉強方法がわかる」をサイトのイメージを持ってほしいので確定イメージが一番近いと思ったので採用!
見出しの部分は、ボタンデザインと被ってしまいボタンのデザインの印象が落ちてしまってるのでデザインをシンプルめに変更

Step:05 配色を決める
ビジュアルテイストの「ポップ・親しみやすさ・信頼」のイメージに近い参考サイトから色を抽出し、デザインに落とし込み、”タイトルに色をつけたデザイン”に決定

Step:05 全体をブラッシュアップする
最後にデザインをブラッシュアップ!
・WEBサイトなので、ナビゲーションのヘッダーを追加
・イラストにドロップシャドウをつけて立体感をつけて背景に馴染まないようにメリハリをつける
・PC版を元にSP版に展開

完成形&まとめ


まとめ
現在の業務がバナー制作のため作成は8時間ほどで終わりました。
今までの経験を元に作成をしたが、今回の学びで【Step:02 グラフィック方針を言葉にする】の考え方ややり方を知り、さらに自分が作りたいものやどうしてこれを作るのか目的を振り返りながらデザインに落とし込めたので制作業務で常に意識し、デザインの言語化の幅を広げようと思いました!
