はじめてのUIデザイン #BONO_UI
UIデザイナーに転職したく、今学んでいることをまとめていきます。
今日は、BONOの「はじめてのUIデザイン」コースの”連絡帳のUIデザイン”を
作りました。
◆作ったもの
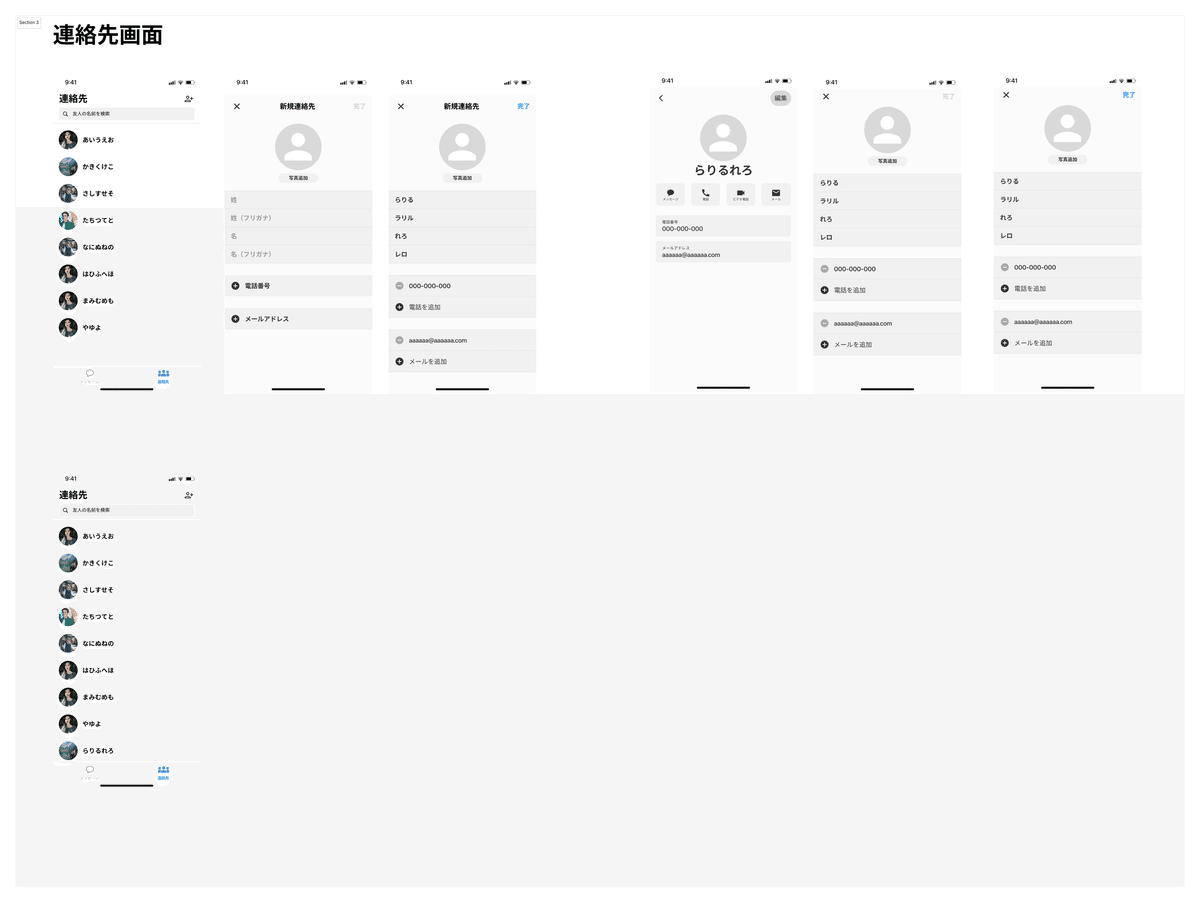
自分が作ったのは7画面です。
完成まで大体、2時間ほどかかりました。
連絡先一覧
新規連絡先_完了前
新規連絡先_完了後
連絡先追加後
プロフィール画面
プロフィール編集画面_完了前
プロフィール編集画面_完了後
色味は”黒”をベースにして強調したい色は青を採用
参考アプリ:iOSの連絡帳アプリ、LINE
◆作って学んだこと
ナビゲーションの役割は”ユーザーが今どこにいるかをわかるようにする道標”
ヘッダーは今どこのページかわかるようにページの役割や目的がわかるような名前をつけてる
オブジェクト重視=コンテンツ重視で作ること
アイコンを多用してどうゆう状態か視覚的に伝えること
例えば、メッセージ画面を選択中は”アイコンを塗りつぶし状態”にし、色で差分をつける


全体