
Shopifyのセクションのきほん
Section セクションの特徴
セクションは、モジュール化されたカスタマイズ可能なページの要素で、特定の機能をもっています。
セクションはスニペットに似ていますが、セクションの一番の特徴はテーマエディタ上でカスタマイズできることです。
いくつかの機能の概要を簡単に今回で記事ではご紹介します。
① セクションはテーマのテンプレートに静的に含めることも、テーマエディタからテーマのトップページに動的に追加することもできます。
② セクションは{% section 'section_name' %} Liquidタグを使ってテンプレートファイルに含まれ、セクションファイルにプリセットがある場合は自動的にトップページに追加されます。
③ セクションは3つのLiquidタグをサポートしていますが、その該当のセクションファイル以外の場所で使用できません。
Section セクションの3つのLiquidタグ
セクション内でサポートされている3つのLiquidタグは以下になります。
{% schema %}
{% javascript %}
{% stylesheet %}
④ セクション内で固有に CSS を追加するための {% stylesheet %} タグがありますが、デフォルトではセクションはメインのスタイルシート(例: theme.scss.liquid)から見栄え(スタイル)を読み込みます。
Shopifyのセクションのつくりかた

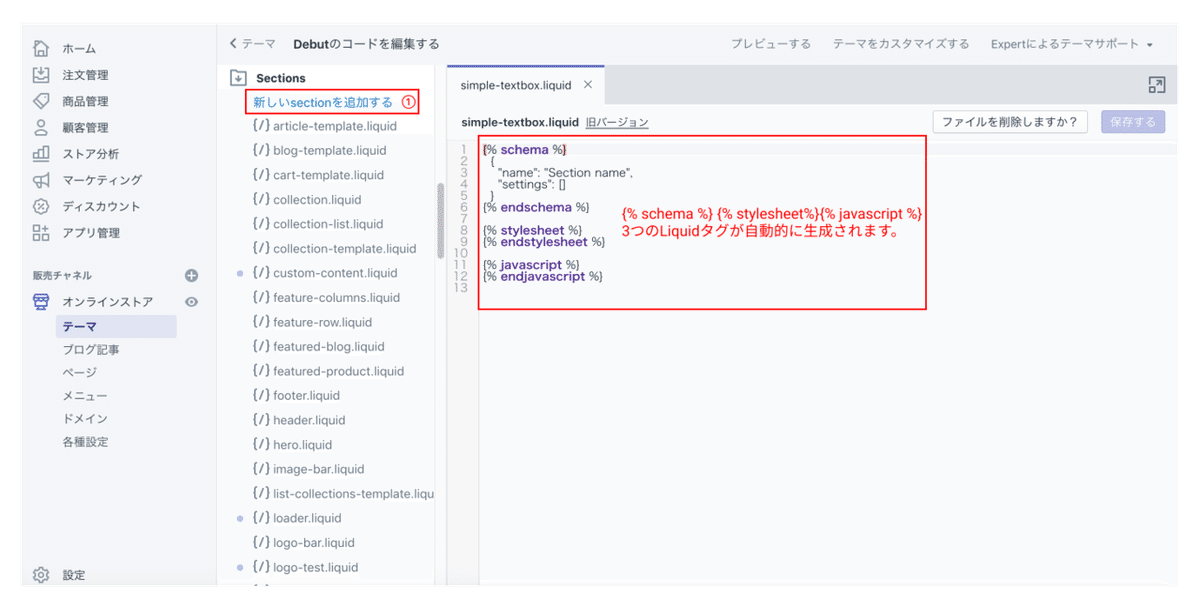
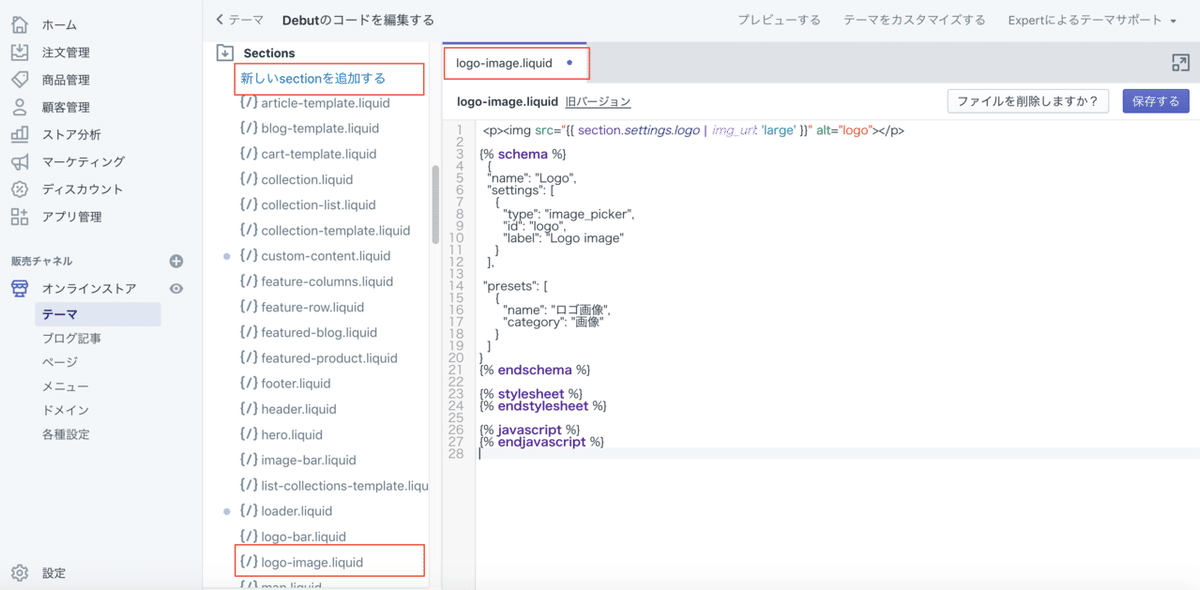
①「新しいsectionを追加する」をクリックすると、Schema、Stylesheet、JavaScriptタグが土台のような形として自動的に生成されます。
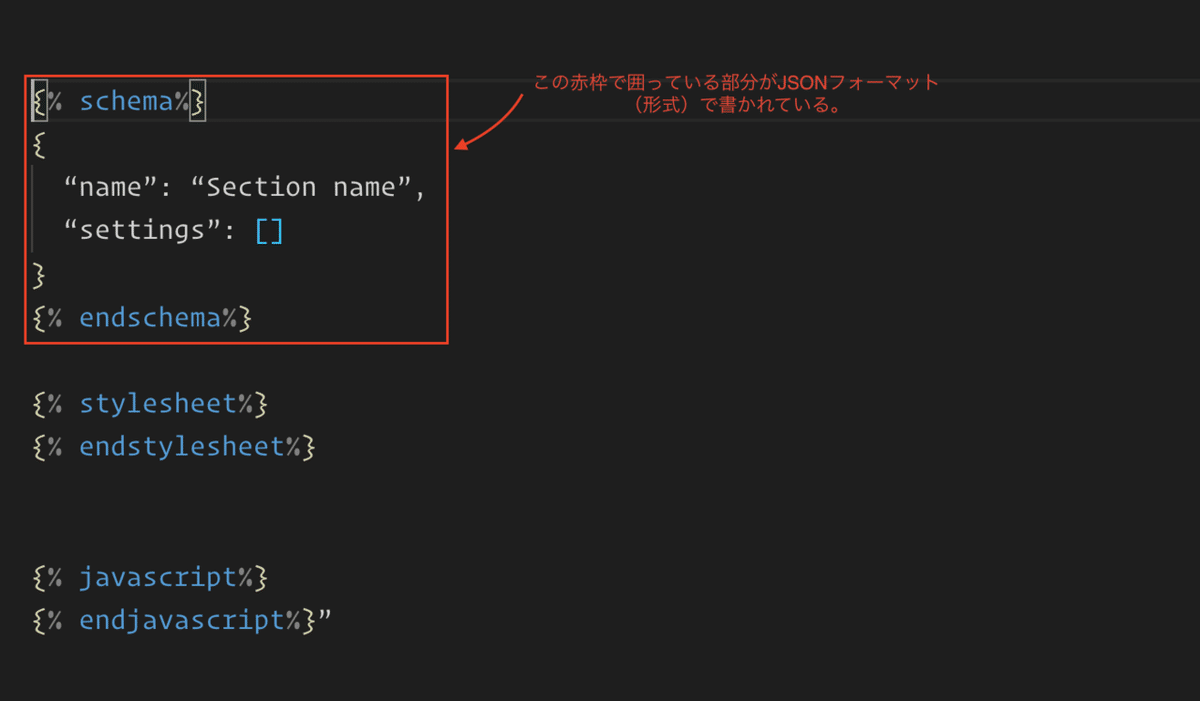
Schema(スキーマ)タグの中にJSONを追加していきます。
このJSONによってテーマエディタがどのようにコンテンツを読み込むのかを定義されます。言葉だけの説明だと分かりにくい部分もあるので、実際のコードを見てみましょう。

それでは具体的なコードを見てみましょう。

(上の画像をクリックすると、拡大画像で見ることができます。Sectionsフォルダの中にsimple-textbox.liquidというファイル名でつくりました。)
<div id=“textsection”>
<div class=“simpletext”>
<h1>{{ section.settings.text-box}}</h1>
<h3>{{ section.settings.text}}</h3>
</div>
</div>
{% schema%}
{
"name": "Text Box",
"settings": [
{
"id": "text-box",
"type": "text",
"label": "Heading",
"default": "タイトル"
}, {
"id": "text",
"type": "richtext",
"label": "Add custom text below",
"default": "<p> ここにテキストを入力してください。 </p>"
}
],
"presets": [
{
"name": "テキストボックス",
"category": "テキスト"
}
]
}
{% endschema%}
{% stylesheet%}{% endstylesheet%}
{% javascript%}{% endjavascript%}(↑画像ではなくて、コピペできる実際のコード)

(上の画像をクリックすると、拡大画像で見ることができます。)
Presetsを使って動的セクションとして組み込む
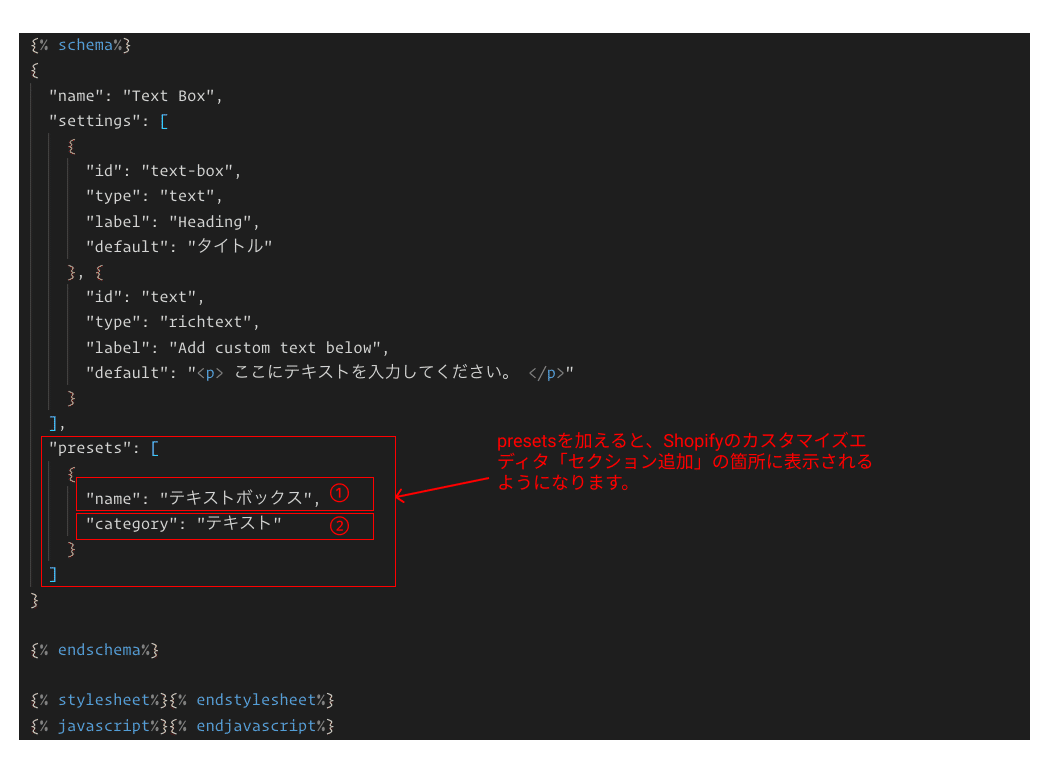
上の画像のように先程の{{% schema %}} から{{% endschema %}}の箇所に以下のコードを追加します。
"presets": [
{
"name": "テキストボックス",
"category": "テキスト"
}
]Presetsを追加するのは、動的セクションとしてShopifyのカスタマイズエディタに組み込むためです。
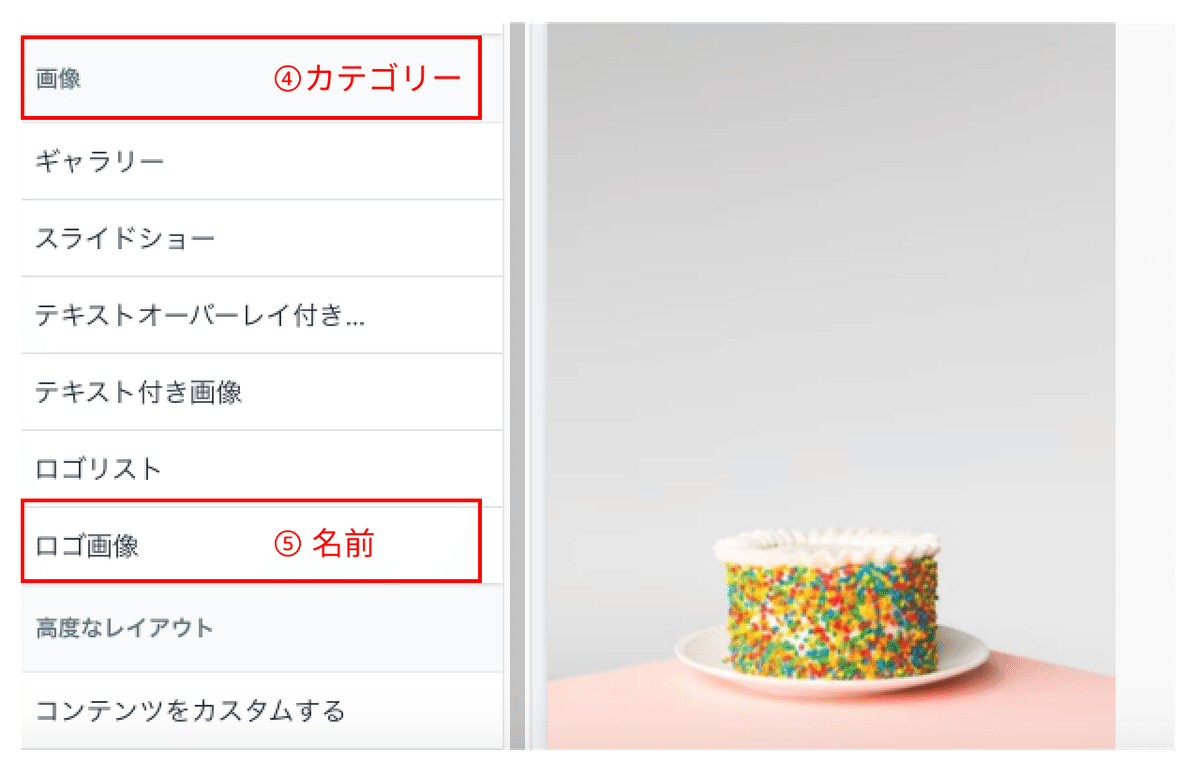
Presetsを追加すると、Shopifyのカスタマイズエディタの画面(「テーマ」 →「カスタマイズ」→「セクション」→「セクションを追加」の箇所です。 )に表示されるようになります。

(上の画像をクリックすると、拡大画像で見ることができます。)
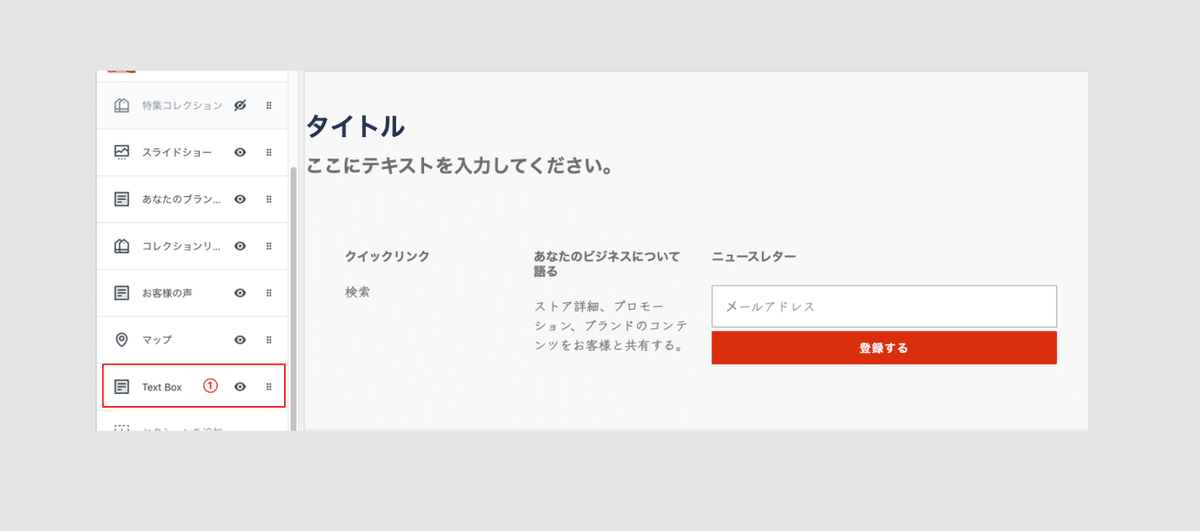
「テキストボックス」をクリックすると、Schemaで一番最初に登録した① 設定の名前 → Text Boxが下のように問題なく表示されてますね。

この「Text Box」をクリックすると、下のスクリーンショット画像のように表示されるかと思います。

(上の画像をクリックすると、拡大画像で見ることができます。)
{{% schema %}} から{{% endschema %}}までのコードと見比べてみると、
どこのJSONのプロパティがShopifyのカスタマイズエディタのどこの箇所と対応しているのか少しずつ見えてきます。
上の例ではプレーン(平易)なテキストボックスとリッチなテキストボックスを{{% schema %}}から{{% endschema %}}にJSONを書いて、動的セクションとしてShopifyのカスタマイズエディタに組み込みました。
プレーンテキストやリッチテキスト以外にも要件に応じて様々な入力タイプを選ぶことができます。それらの入力タイプの種類にはimage_picker, radio, video_urlやfontなど様々なものがあります。
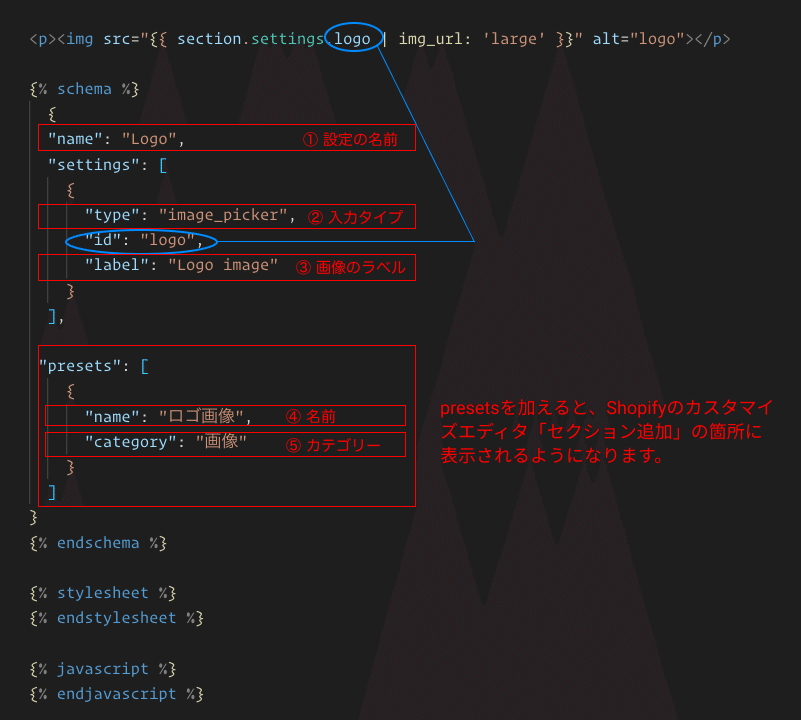
他の入力タイプの例: image_picker 画像
image_picker 画像

(上の画像をクリックすると、拡大画像で見ることができます。Sectionsフォルダの中にlogo-image.liquidというファイル名でつくりました。)

<p><img src="{{ section.settings.logo | img_url: 'large' }}" alt="logo"></p>
{% schema %}
{
"name": "Logo",
"settings": [
{
"type": "image_picker",
"id": "logo",
"label": "Logo image"
}
],
"presets": [
{
"name": "ロゴ画像",
"category": "画像"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}(↑画像ではなくて、コピペできる実際のコード)

image_picker(画像)の入力タイプでセクションをつくる手順は基本的にプレーンテキストやリッチテキストの時と同じ要領です。
まとめ:Schemaに必要な3つのKey(キー)
{% schema %}にJSONで次の3つの必要なKey(キー)を追加します。
① "name"
② "settings"
③ "presets"
そうするとShopifyのカスタマイズエディタからセクションを動的に追加できるようになります。
他の色々な入力タイプの種類に関しては英語の情報にはなりますが、Shopifyの公式ドキュメントに詳しく載っています。以下をご参照ください。
Basic input setting types
https://shopify.dev/docs/themes/settings#basic-input-setting-types
今回はShopifyの「Section セクションのきほん」について書きました。
Section セクションの基本を理解する上で何かの手助けにしてもらえると嬉しいです😊
Twitterでも軽くですが、発信しておりますので
自由にフォローしてください。
Nirvana Lab.ではShopifyでのECサイトの制作・構築、Shopifyのテーマカスタマイズ、他社ECプラットフォームからのShopifへの移行だけでなく
翻訳・ローカライゼーションもに対応しておりますので、まずは何でもお気軽にご相談くださいませ。
https://nirvana-lab.com/portfolio/

