【初心者向け】サイトを1から作り自己アフィリエイトを行う方法
前回はアフィリエイトの中でも【即時審査】と【セルフバック】のプログラムを使って自己アフィリを行ったので、サイトを作る必要はありませんでした。
今回は、サイトを1から作り自己アフィリエイトを行う方法をご紹介いたします。
この作業を行えばサイトを作る方法を覚えることができますし、報酬までゲットすることができます。
※このページの「プログラムに沿ったサイトを作成する」を初心者の方が行った場合、約5時間半かかります
サイトを作って自己アフィリエイトを行うまでの流れ
サイトを作って自己アフィリエイトを行うまでの流れは、以下の7ステップとなります。
1. A8.netに登録する
2. A8.netで自己アフィリが可能なプログラムを探す
3. プログラムに沿ったサイトを作成する
①テンプレートに記事を書く(約2時間)
②書いた記事をhtmlファイルに移す(約2時間)
③文字に装飾をつけ、画像を挿入する(約1時間)
④記事全体の調整を行う(約30分)
4. 3で作成したサイトを、A8.netのサイト情報に登録する
5. 3のサイトをアピールサイトとし、2で決めたプログラムを提携する
6. 申請されたら、広告リンクを自サイトに貼り付け、自サイトで買い物をする
7. 報酬が発生する
1. A8.netに登録する
2. A8.netで自己アフィリが可能なプログラムを探す
ここでは、こちらで選択したプログラムを使わせていただきます。
3. プログラムに沿ったサイトを作成する
①テンプレートに記事を書く(約2時間)
自力でページを作る!といっても、まったくゼロの状態からぺージを作成するのはとても大変な作業になります。
ですので、今回はこちらでページ作成の基盤となる「テンプレート」をご用意しました!
■テンプレートについて
まずは簡単に、テンプレートの内容についてご説明します。
テンプレートを展開すると、このような4つのデータが入っています。

★img:ページ内で使う画像を入れておくフォルダ。初期設定は空(から)になっています。
★index.html:ページの中身になるデータ。ここに情報を入れることでサイトが出来上がっていきます。
★styles.css:ページデザインなどが設定されているデータ(スタイルシート)。すでにこちらで設定済なので、このデータは編集しないでください。
★テキストテンプレート.txt:作業をするためのテンプレ―ト。基本的にこのデータを使って作業していきます。
※テンプレートはこちらからダウンロードしてください。
このテンプレートに沿って、サイト作成の方法をご説明していきます。
★始める前に1つお願いします★
本テンプレートは「TeraPad」というフリーのテキストエディタツールを使用しています。

一見、ただのメモ帳にも見えるのですが、「TeraPad」は文章を作って保存する以外にも、便利な機能がたくさんついています。
サイト作りにぴったりなツールなので、まだお持ちでない方はまず「TeraPad」のダウンロードをお願いします。
「TeraPad」は無料のツールです。ダウンロードしたらすぐに使えるようになります!
「TeraPad」のダウンロード手順
①https://tera-net.com/library/tpad.htmlにアクセス
②tpad109.exe (776KB) (インストーラ付き)をダウンロード

※パソコンにインストールしない場合はzipファイルをダウンロードして使用しても結構です。
③画面の指示に従い「次へ」で進んでいけばダウンロード完了です。
ダウンロードができましたら、読み進めていってください!
※これからテンプレートのファイルを開いてもらいますが、あなたのファイルも上のアイコンと同じだと、上手く作業ができません。
index.htmlとテキストテンプレート.txtをTeraPadで利用できるように変更していきましょう。

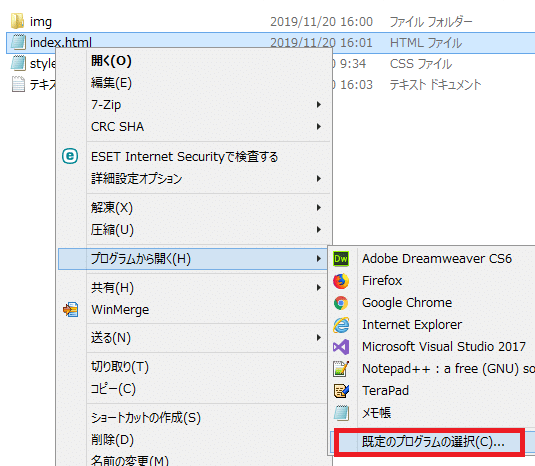
index.htmlを右クリックします。

プログラムから開く → 既定のプラグラムの選択をクリックします。

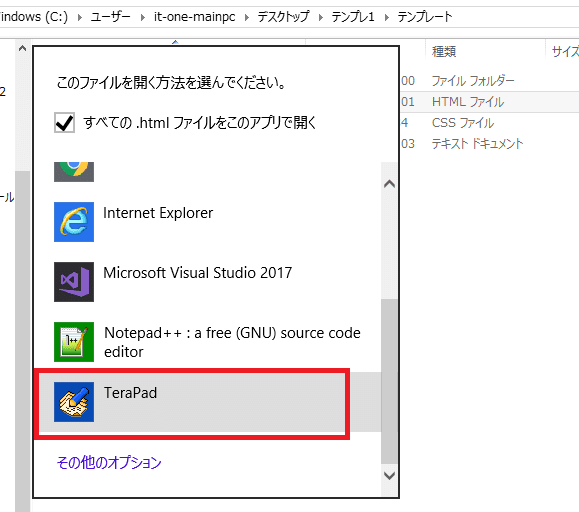
すべての.htmlファイルをこのアプリで開くにチェックが入っていることが確認できたら、
TeraPadをクリックします。
もし、枠の中にTeraPadが無い場合は その他のオプションを選択し、TeraPadを探してください。
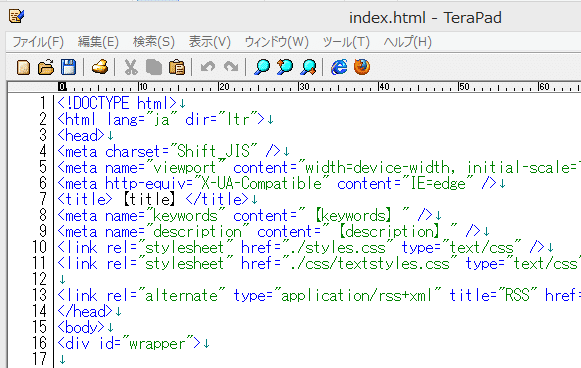
TeraPadをクリックすると、

index.htmlがTeraPadが起動されます。
そして、テンプレートのindex.htmlアイコンが、

TeraPadに変わっているので、今後「.html」を開く時はTeraPadが優先で起動します。
※同じ方法でテキストテンプレート.txtもTeraPadで使えるようにしてください。
ここまでできたら、さっそくサイトを作っていきましょう!
テキストテンプレートに記事を入れる
「テキストテンプレート.txt」をクリックして開きます。



流れとしては、こちらのテキストテンプレート内でサイトの構成(サイトタイトルやサイトの記事など)を考えて、出来上がったものを「index.html」に入力していきます。
テキストテンプレートの使い方
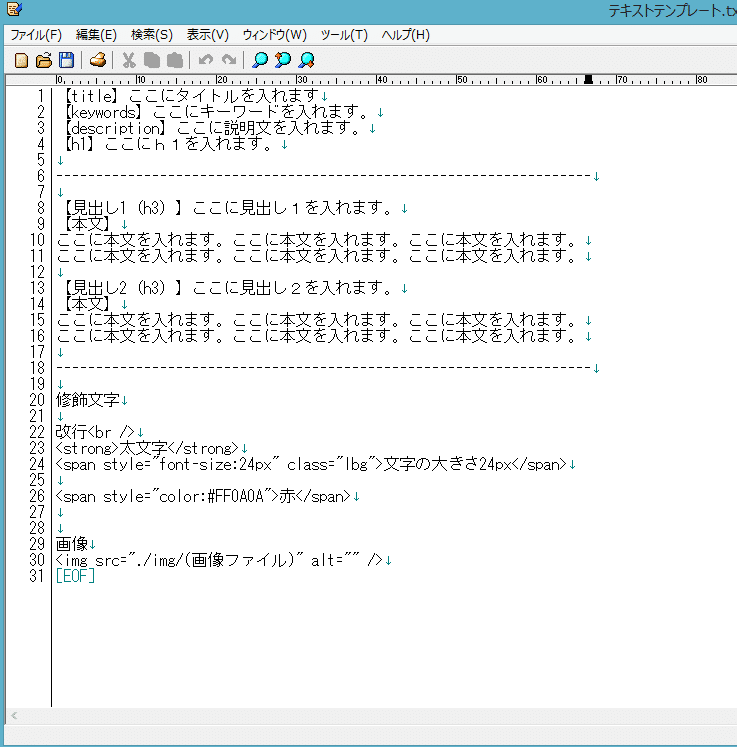
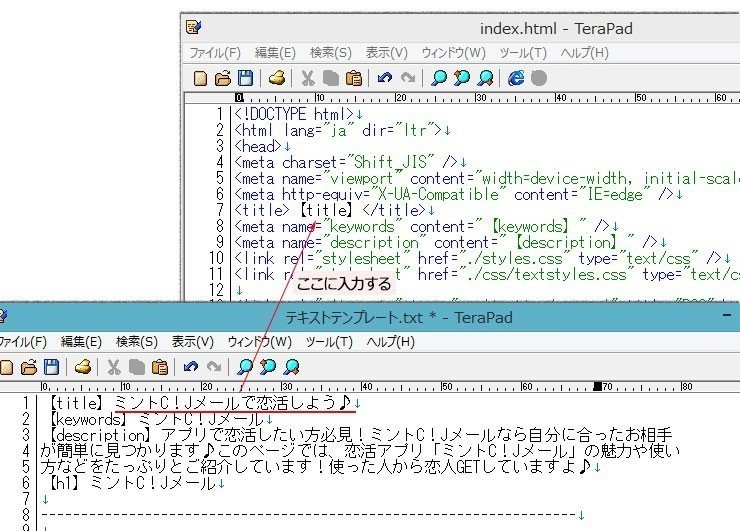
テキストテンプレートの内容をご説明します。

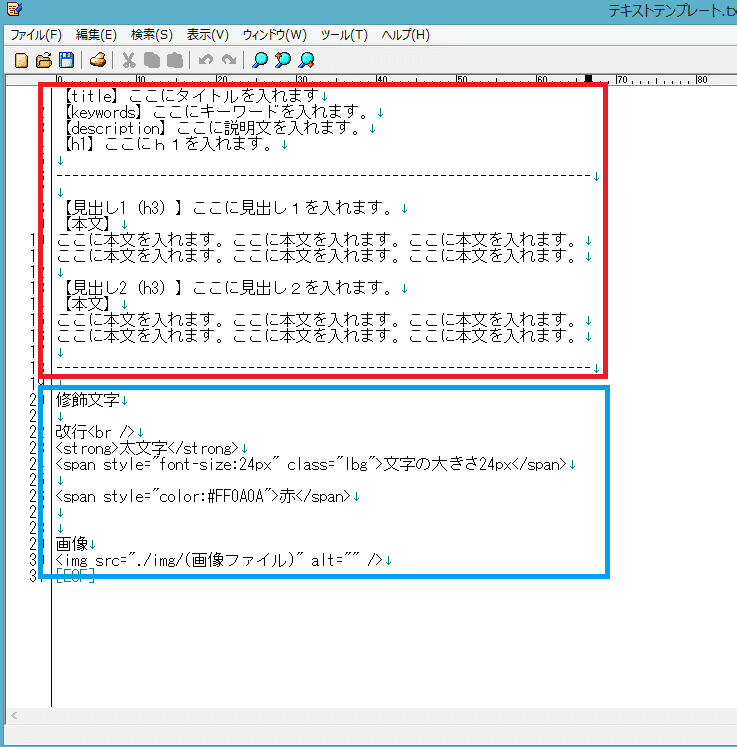
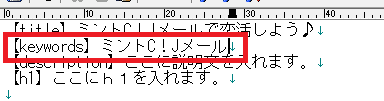
画面の上部(赤枠で囲まれた部分)が入力作業を行うところで、画面の下部(青枠で囲まれた部分)はタグの説明になっています。
下部についてはまた使うときにご説明しますので、ここでは上部についてご説明します。
上部の作業としては「ここに○○を入れます」という文言の部分を変更していただきます。
【title】を入れる
【title】はその名の通り、サイトのタイトルになる部分です。
SEOを意識するのであればタイトル決めは慎重になる必要がありますが、今は自己アフィリをするためのサイト作りですので、思いつくままのタイトルで良いです。
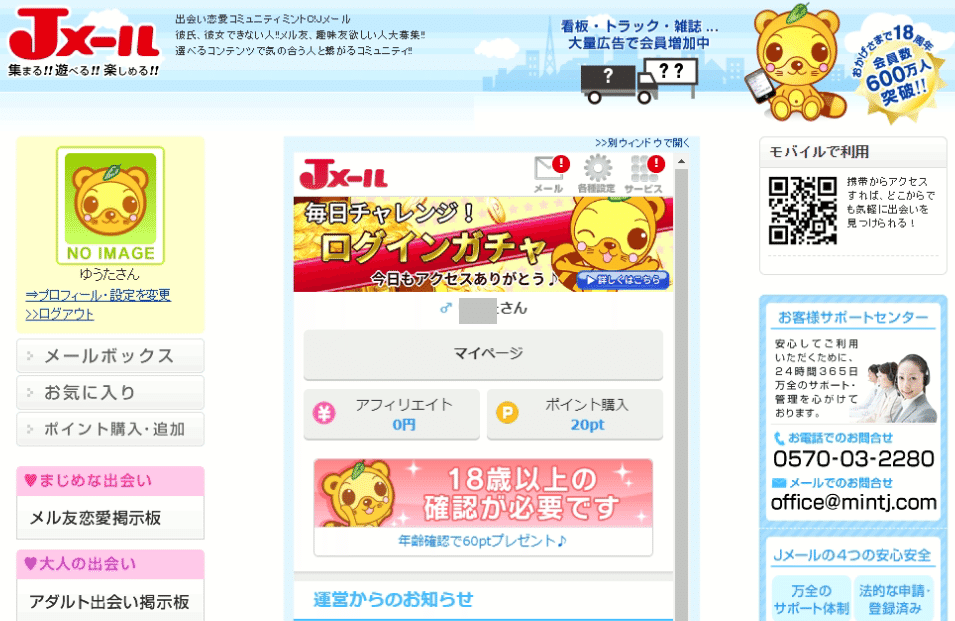
ここでは、自己アフィリの商品の1つである「ミントC!Jメール」のサイトを作っていくと仮定してご説明します。
※ご注意※
この先でご紹介しているタイトルや説明文・本文などは例として提示しているものですので、内容をそのままコピーして使うのはご遠慮ください(キーワードとh1の内容を除く)。ご自身でオリジナルの内容を考えていただきますようにお願いします。
今回サイトタイトルは「ミントC!Jメールで恋活しよう♪」と決めたので、このタイトルをテキストテンプレートに入力します。
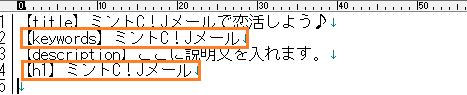
「ここにタイトルを入れます。」⇒「ミントC!Jメールで恋活しよう♪」

こんな感じになります♪
1つの作業が終わったら、画面右上の「上書き保存」のアイコンをクリックして、その都度内容を保存すると安心ですよ!

【keywords】と【h1】を入れる
【keywords】は、サイトのキーワードとなる言葉のことです。
今回はサイトを紹介しているので、サイト名「ミントC!Jメール」をそのままキーワードとして入力します。
「ここにキーワードを入れます。」⇒「ミントC!Jメール」

続いてh1なのですが、hのつくタグは「見出し」を意味します。
h1というのは、hタグの中でも最上位で、「大見出し」とも呼ばれます。
SEOの場合、h1にはタイトルもしくはキーワードと同じものを入れることが多いです。
ですので、今回はキーワードと同じ言葉を入れていきます。
「ここにh1を入れます。」⇒「ミントC!Jメール」

このようになればOKです!
【description】を入れる
【description】=説明文のことです。
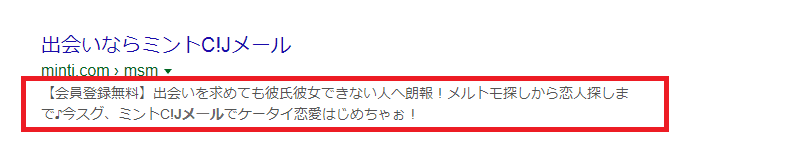
説明文は、Googleなどで検索をしたときに、タイトルの下に表示される文のことです。
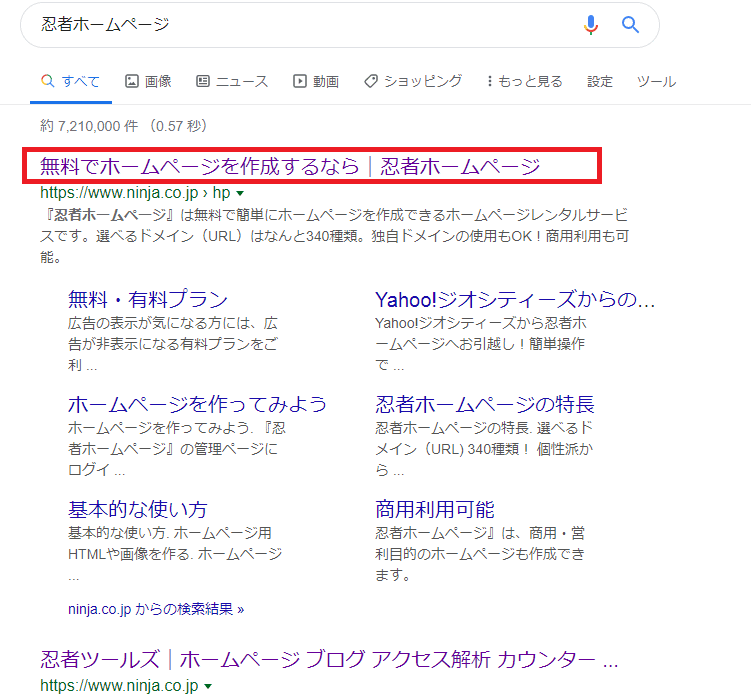
例えば、ミントC!Jメールの公式サイトを調べた場合、赤枠内が説明文です。

説明文はなくても良いのですが、入力した方が読まれやすくなります。長さとしては110文字以内が良いです。
今回はこんな説明文を考えてみました!
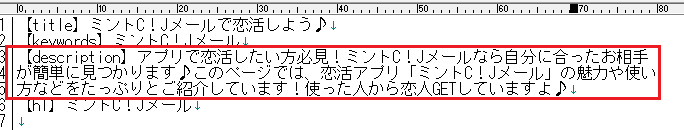
アプリで恋活したい方必見!ミントC!Jメールなら自分に合ったお相手が簡単に見つかります♪このページでは、恋活アプリ「ミントC!Jメール」の魅力や使い方などをたっぷりとご紹介しています!使った人から恋人GETしていますよ♪(110文字)
この文章を【description】のところに入れてみます。

こんな感じになりました!
続いてはサイトの本文を書く作業になります。
【見出し(h3)】と【本文】を入れる
【見出し(h3)】と【本文】はサイトの中身になります。
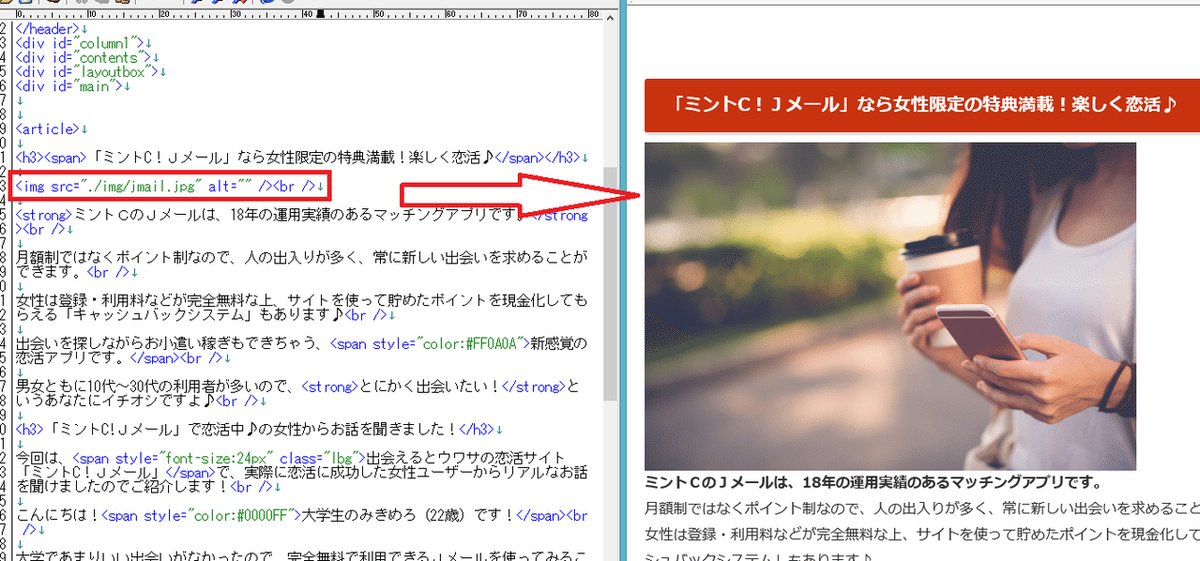
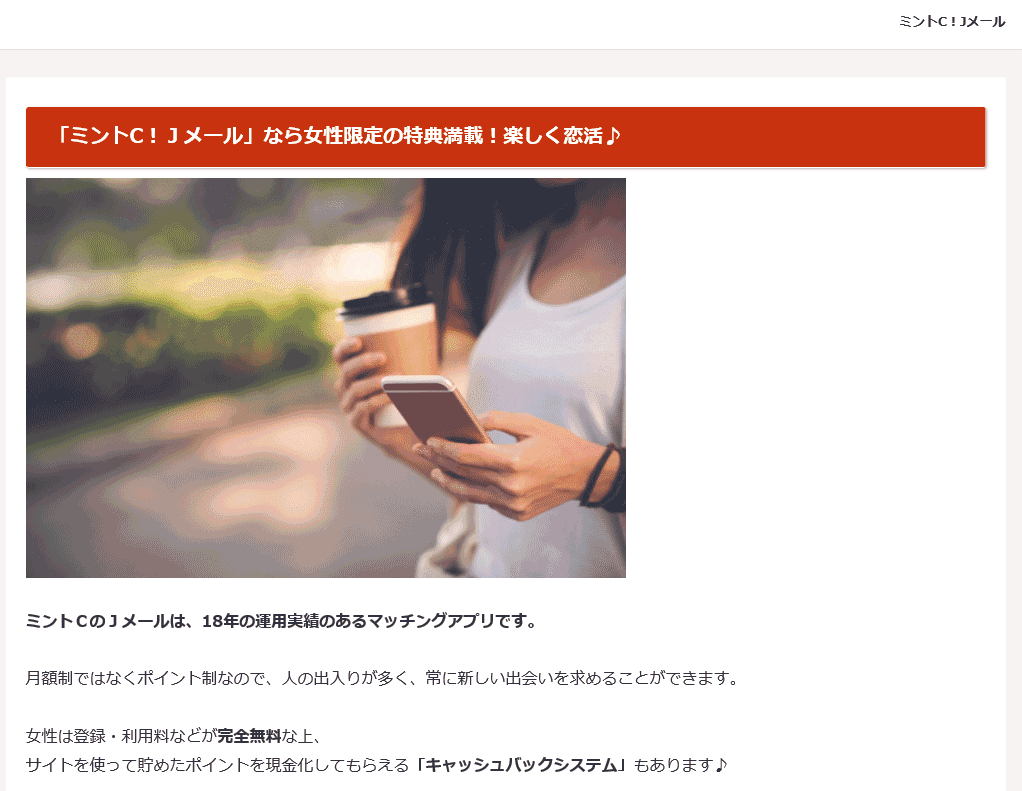
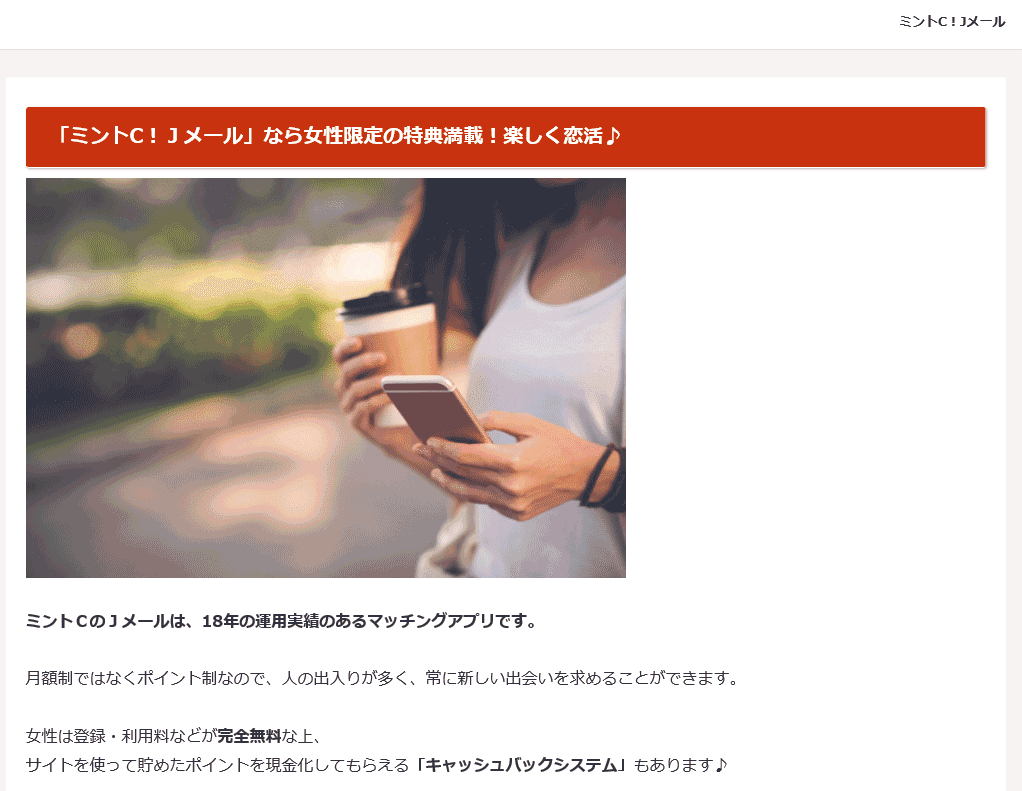
うちで作っているサイトを例にして説明しますと

赤枠内が「見出し(h3)」で、青枠内が「本文」になります。
この画像のサイトは独自の装飾などが入っているので、今回作るサイトの完成形とは異なりますが、イメージとしてはこのような感じです。
ではテキストテンプレートに戻りますね。

初期設定では「見出し1」と「見出し2」しかないのですが、これは増やすことも可能です!
見出しを3つ以上に増やしたいときには、一段落分をコピー&ペーストしてください。
増やした場合には、見出し同士が混同しないよう「見出し3」「見出し4」のように、番号を修正しておきましょう。

※タグはすべて(h3)なので、htmlやスタイルシートを覚えていない人はこの部分は変えないでくださいね!
今回はわかりやすく、見出しと本文は2つにして記事を書いてみました。
入力し終えたものがこちらです。

こんな感じで、記事を書いていってください!
改行タグを入れる
本文が書けましたら、次に行って欲しいのが「改行タグ」を入れる作業です。
テキストテンプレート内では、Enterキーなどで普通に改行をしたと思うのですが、これでは実際にサイトをアップしても改行として表示されません。
そこで入れて欲しいのがこちら。

<br />というタグです。このタグを文章中の改行したい部分に入れます。
※タグは壊れるとうまく表示されないので、テキストテンプレート内のものをコピーして使ってください。
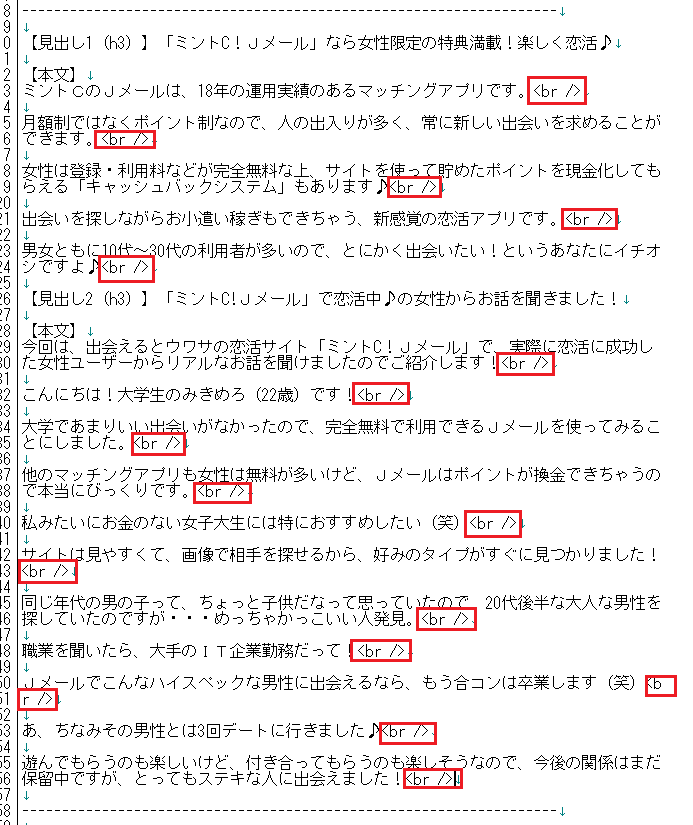
先ほど書いた本文に、改行タグを入れたものがこちら。

画像のように、文章のあとに改行タグを入れるとわかりやすいのでおすすめです!
ここまで出来ましたら、データを「index.html」に移す作業に入ります。
index.htmlを開く
「index.html」をクリックして開きます。

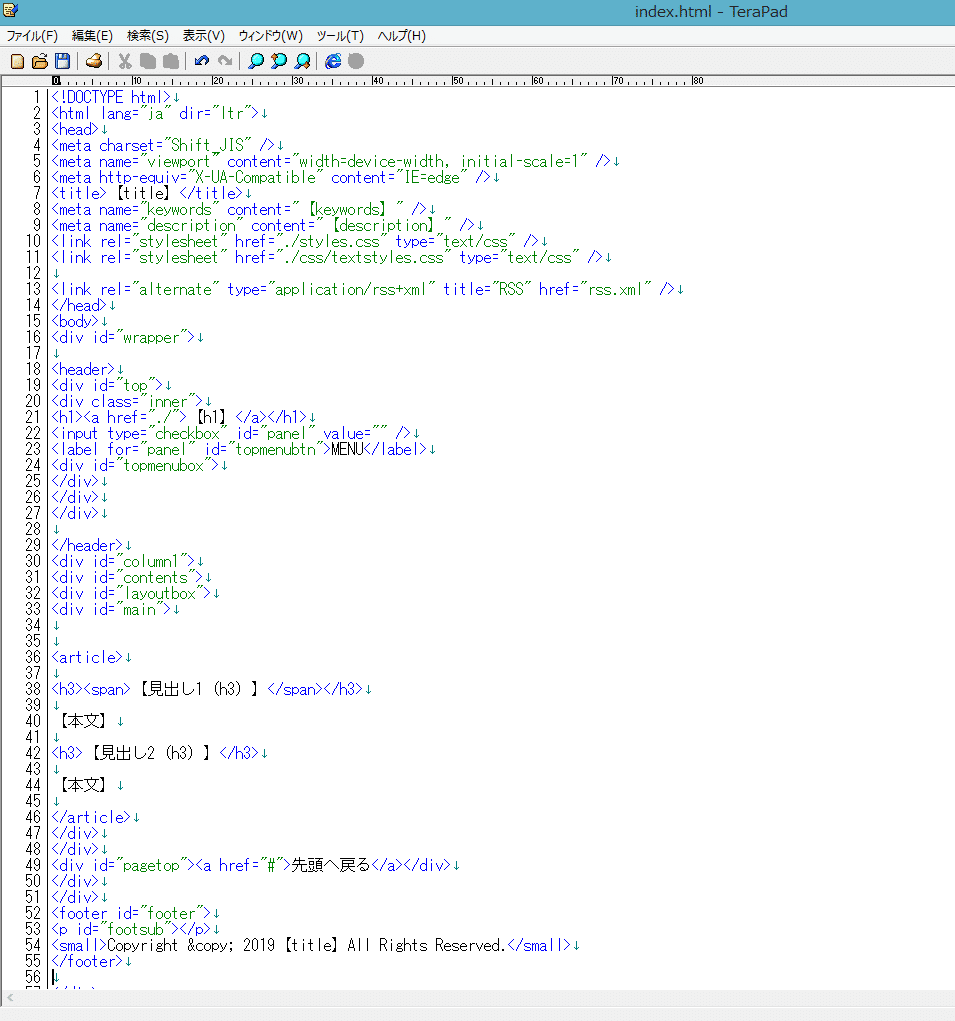
するとこのような画面が表示されます。

サイトを構成する基本的なタグ等がすでに入っている状態ですので、この中の該当する部分に、先ほど作成したテキストテンプレートの内容を移していきます。
まずは一度、このままの状態をブラウザで確認してみましょう。
メニューアイコンに「Internet Explorer」がありますので、こちらをクリックします。
するとこのような画面になります。

これが初期のサイトの見え方です。
テキストテンプレートの内容をindex.htmlに入れると、ページが完成していきます!
※もしあなたのパソコンの中にFirefoxのブラウザが入っている場合は、

Firefoxアイコンも表示されています。
その場合は、どちらのブラウザを使っても大丈夫です!
テキストテンプレートをindex.htmlに移す(約2時間)
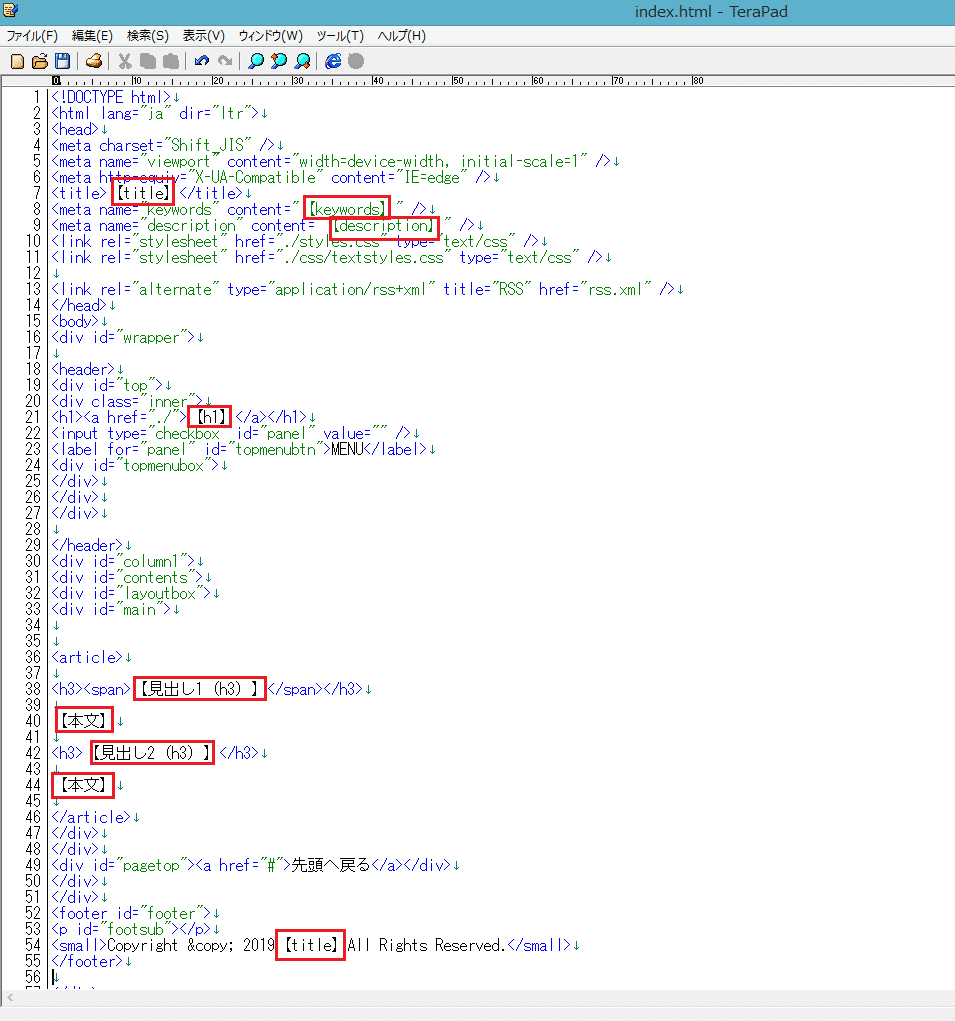
index.htmlの内容を見てみると…

【 】で表示されている部分が9つあります。
※タグの関係で、【 】内の文字の色が黒で表示されていたり、緑になっていたりしますが、色は関係ありません。
【 】の内容は、テキストテンプレートと同じ言葉が書かれています。

つまり、テキストテンプレートに書いた【 】の文章を、index.htmlの【 】と同じ部分に移していけば良いんです!



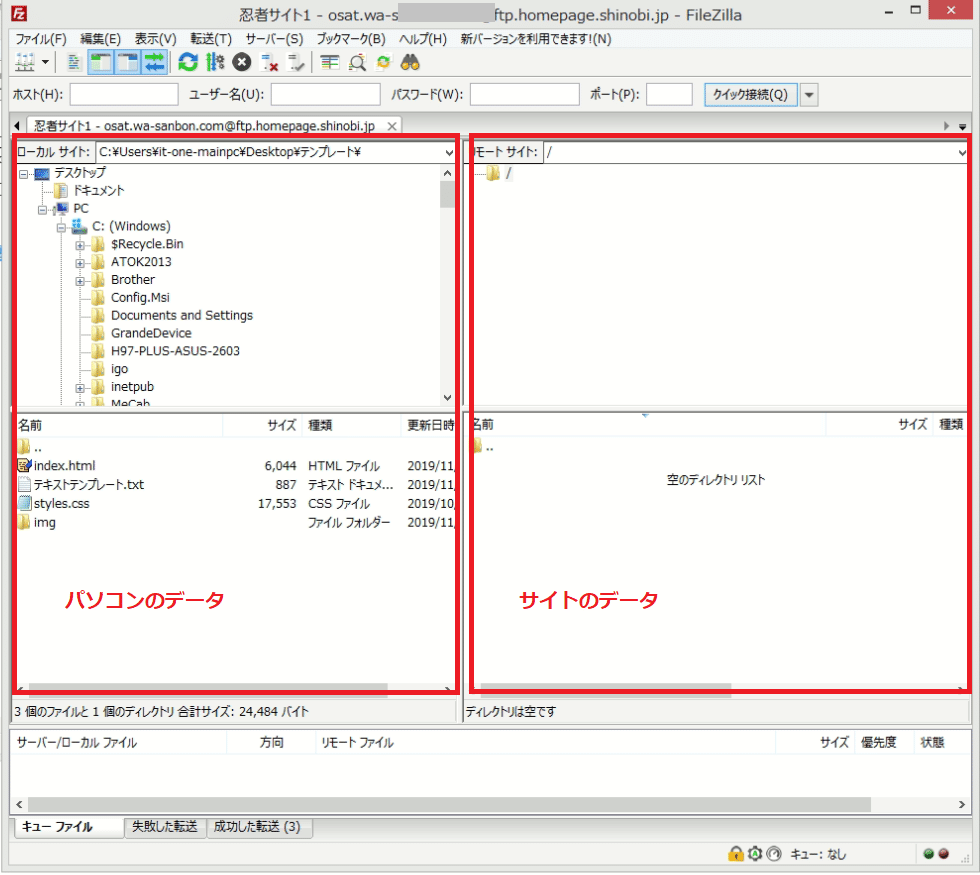
作業をするときは、2画面を一緒に開いておくとわかりやすいです!

試しに、index.html内の【title】【keywords】【description】【h1】に、テキストテンプレートの内容を移してみます。
コピーして貼り付ければOKです!
すると、こんな感じになります!

ブラウザで確認すると…

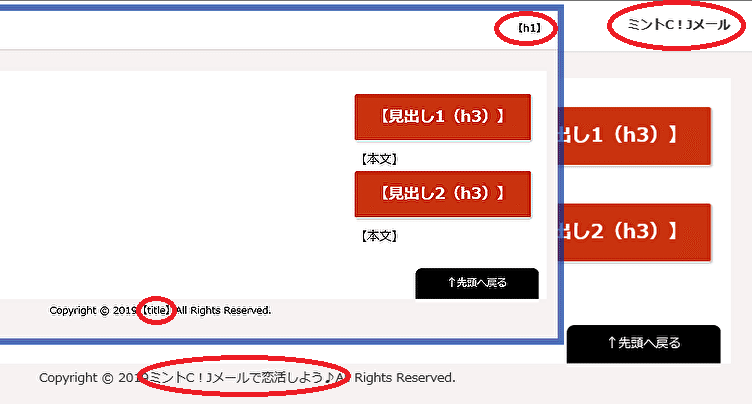
まだ本文を入れていない状態なので変化がわかりにくいのですが、初期の状態で【h1】と表示されていたところが「ミントC!Jメール」に。
最下部のコピーライトが「ミントC!Jメールで恋活しよう♪」に、それぞれ変わっていることがわかると思います。
でも、キーワードと説明文は見えません。
キーワード・タイトル・説明文などはブラウザ上から見えません
今作っている、index.htmlの最初にある<head>~</head>にある部分は、ブラウザで開いても画面からは見ることはできないんです。
<head>~</head>の中を確認するには、ソースという場所を見てみます。
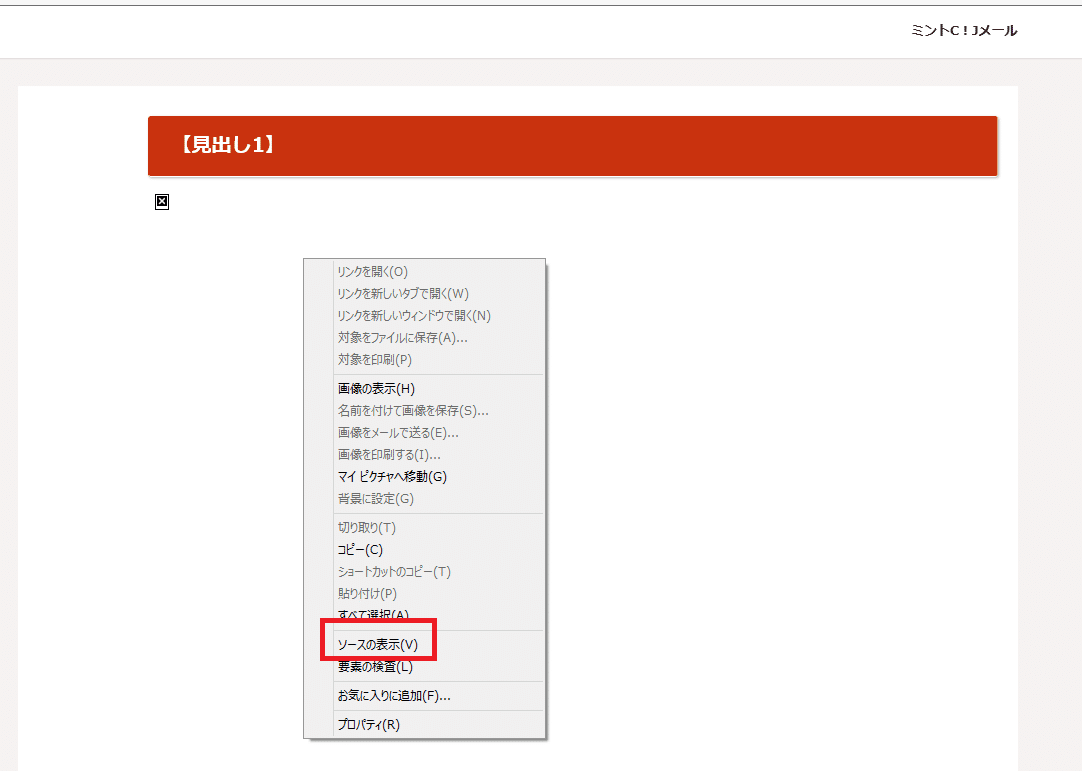
ソースを見るには、ブラウザの画面で右クリックをしてください。

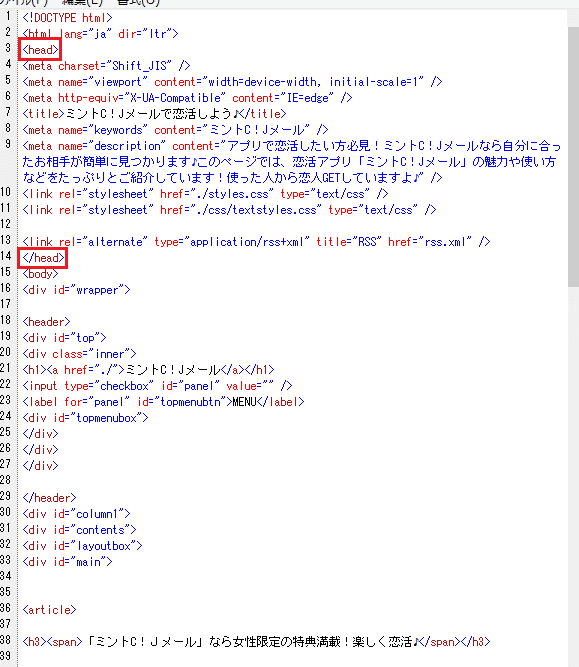
「ソースの表示」をクリックすると、このような画面になります。

この<head>~</head>には、キーワードと説明文が含まれているのがわかりますね。
なので、あなたが記入したデータは移せていることになりますので、ご安心くださいね。
index.htmlの作業中も、こまめに上書き保存をしておきましょう。
では、次に見出しと本文を移してみます。

この状態を、再度ブラウザで確認してみると…

サイトっぽくなってきましたね!!
自己アフィリに使うサイトであればこれで十分だと思いますが、今後もサイト作りをしていく方のために、簡単な装飾と画像の挿入方法をお伝えしておきますね。
文字に装飾をつける(約30分)
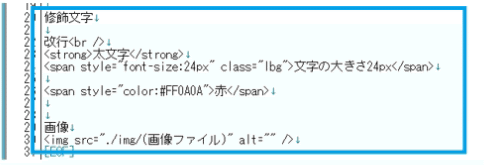
テキストテンプレートの下部に書いてあったタグを使います。

今回は基本的な装飾である「太文字」「文字の大きさ」「文字の色」についてご説明します。
文字を太くする
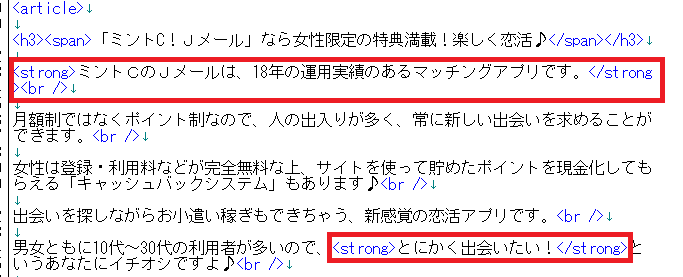
太文字にするには、太くしたい文字(言葉)を<strong></strong>ではさみます。

タグがきちんと入っていれば、青色で表示されます。
ブラウザで見ると、こんな仕上がりに!

このように、文章全体でも言葉だけでも、自由に装飾ができます!
※<strong>はページ内で1度しか使ってはいけない、とhtmlの文法に書いてあることもありますが、GoogleのSEOでは関係ありません。
太字にしたいと思ったらいくつ使っても大丈夫ですよ!
文字サイズを変える
文字の大きさを変えるには、こちらのタグを使います。

このタグの状態だと、文字サイズを24pxに指定していることになります。
「文字の大きさ24px」と書いてある部分に、文字サイズを変えたい文章や言葉などを入れます。
大きさを24px以外に変えたい場合には「font-size:24px」の「24」という数字を変えればOK!
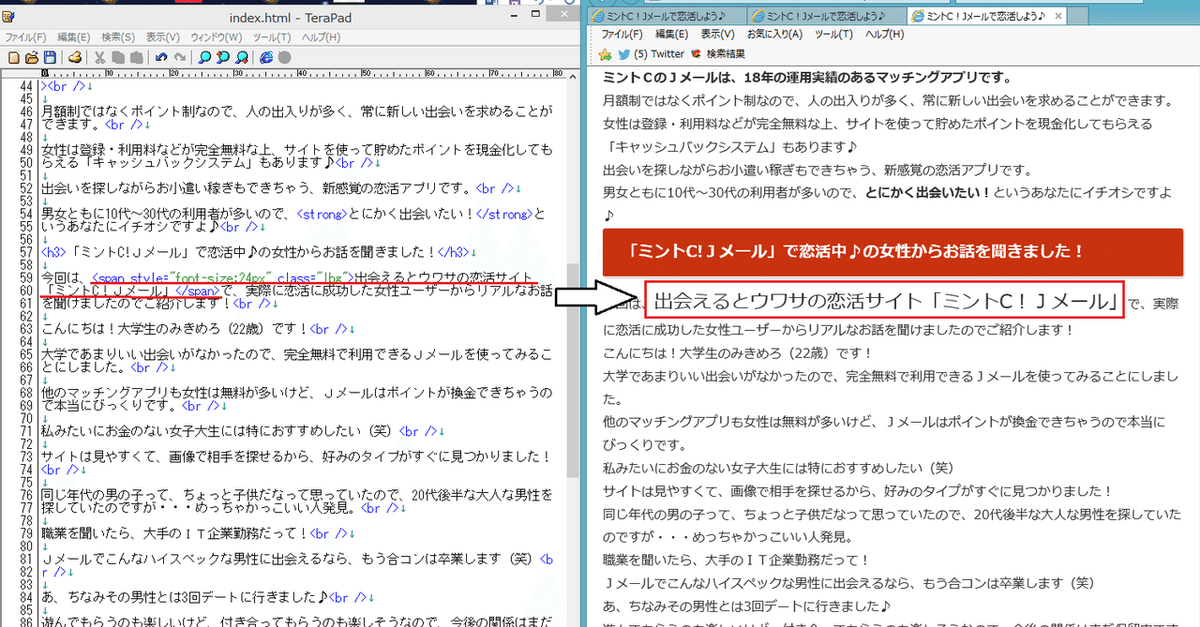
実際に入れてみるとこんな感じです。

左側がindex.htmlの画面で、右側がブラウザで確認した画面です。
装飾をつけるときも、このように2画面にしておくとやりやすいですよ!
文字の色を変える
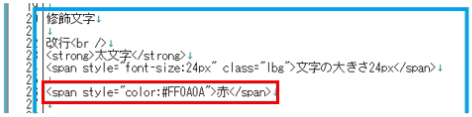
文字の色を変えたいときには、このタグを使います。

「赤」と書いている部分に、色を変えたい言葉や文章を入れます。
このままだと、文字は赤色で表示されます。
色を指定しているのは「#FF0A0A」の部分で、これをカラーコードと言います。
このカラーコードを変更することで、さまざまな色に変えることが可能です。
カラーコードについては、「カラーコード」と検索するとたくさんコードがでてきますので、お好きな色を使ってください。
ここにもいくつかカラーコードを載せておきますね。
<span style="color:#FF0A0A">赤</span>
<span style="color:#0000FF ">青</span>
<span style="color:#008000">緑</span>
<span style="color:#800080">紫</span>
<span style="color:#FF00FF ">ピンク</span>
今回は赤と青を使ってみました。

こんな感じで表示されますので、お好きな色で編集してみてください!
画像を挿入する(約30分)
画像が入っているサイトとそうでないサイトでは、見栄えが全然違いますよね。
画像を効果的に使って、サイトをより素敵なものにしていきましょう♪
画像を入れるためには、まず入れる画像を探す必要があります。
WEB上で探すことになると思いますが、場合によっては著作権等が絡んできますので、フリー素材のものや、フリー画像を取得できるサイト(シャッターストックなど)を利用するようにしてください。
画像を見つけたのに、
・大きさが合わない!
・文字を入れたい!
という時もあると思います。
そういう時はパソコンに初めから入っているペイントというソフトを使いましょう。
ペイントの説明は最後にしますね。
画像を選んだら、使いたい画像をimgフォルダに入れます。


imgのフォルダに画像を入れたら、画像のファイル名(ここではjmail.jpg)を確認しておきます。
続いて、画像のタグを確認します。

このタグの(画像ファイル)という部分に、先ほどの画像のファイル名を入れます。
<img src="./img/jmail.jpg" alt="" />
このようなタグが出来上がったら、画像を入れたい部分にタグを挿入します。

右側のようになりました。
しかしこれだと画像の後ろに、文字が入ってしまい見栄えが悪いので、
改行タグを入れてましょう。
画像タグのあとに、改行タグを入れてみると…

綺麗に整いました!
細かい調整をしてサイトを完成させる(約30分)
文字の装飾や画像の挿入方法がわかったら、あとは細かな調整をしてサイトを完成させます!
ブラウザで確認しながら、見やすいサイト作りにトライしてみてください!
調整をした完成図がこちらです。

調整をしたところは2つです。
・行間をあけた
・画像サイズを変えた
参考程度にお伝えしておくと、行間をあけるには、改行タグ<br />を2つ並べます。

画像サイズは、タグ内に「width=""」を入れると画像の幅を、「height=""」を入れると画像の高さを調整できます。
ですが、画像サイズを変えるときには、幅だけを変更(タグで指定)することをおすすめします。
というのも、横幅と高さをどちらも指定してしまうと、元の画像がゆがんでしまう可能性があるからです。
横幅だけを設定すれば、元の画像の比率に合わせた縦幅(高さ)が自動で表示されるので、画像が引き伸ばされたり縮んだりすることはありません。
また、横幅を変更する場合には、元の画像サイズよりも大きいサイズにしないようにしましょう。
たとえば、こちらの女性のイラスト画像を使いたい!と思ったとします。

こちらの画像は、元のサイズの横幅が135pxです。
この画像をそのままのサイズで使うとこのように表示されるのですが

横幅400pxにしてサイトに入れてみると…

このように、元の画像サイズより大きくしてしまうと引き伸ばされ、画像が粗くなってしまいますので注意しましょう。
ちなみに、今回作ったサイトの画像の大きさですが、見出し1と見出し2の下にある画像は、横幅を600pxに指定しています。
見出し1の下にある画像のタグがこちらです。
<img src="./img/jmail.jpg" width="600" alt="" />
見出し2の本文中にある小さな画像は、横幅300pxにしてあります。
が3枚目の小さな画像のタグはこちら。
<img src="./img/jmail3.jpg" width="300" alt="" />
このあたりを調整するだけで、見違えるようなサイトになったと思います。
ぜひ参考にしてみてください!
※自己アフィリエイトを行うためのサイト作りはこれで完成ではないので、作成したデータはきちんと保存しておいてください。
ドメインを取得する
サイトが完成したら、ウェブ上に公開する為にドメインを取得します。
ドメインには無料ドメインと有料ドメインがあります。
普通アフィリエイトをやるには、有料ドメインを使ったほうがメリットが多いですが、今回は初心者さんがやることを考えていますので、無料ホームページを借りる方法を説明したいと思います。
無料ドメインはいくつかありますが、以前使ったことがある「忍者ホームページ」を使っていきたいと思います。
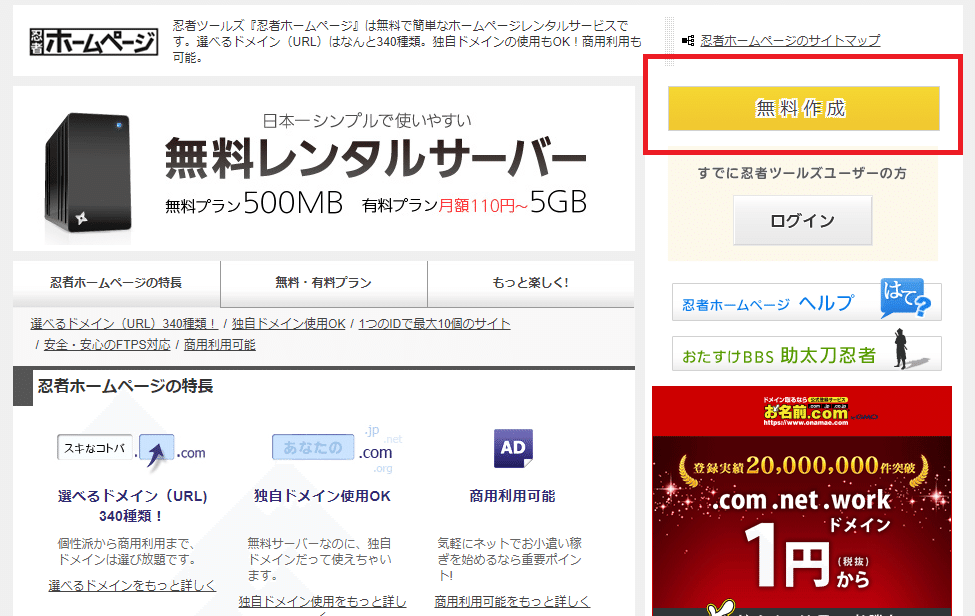
①「忍者ホームページ」を検索する

②無料作成をクリック

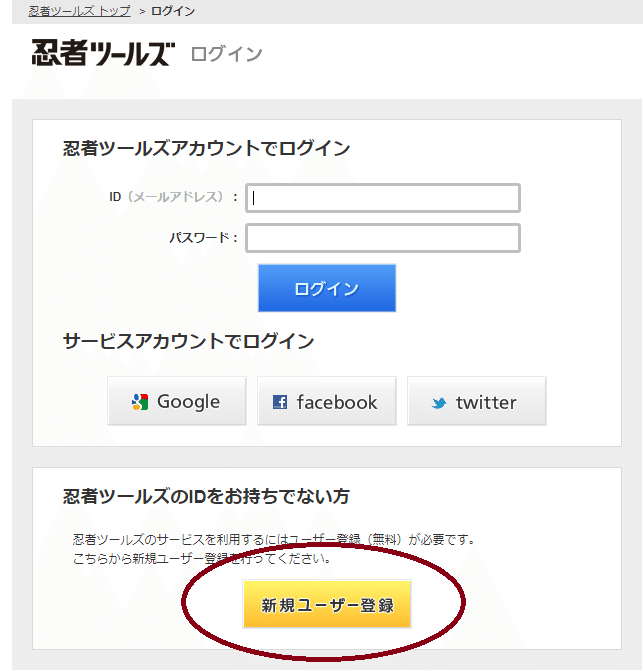
③新規ユーザー登録をクリック

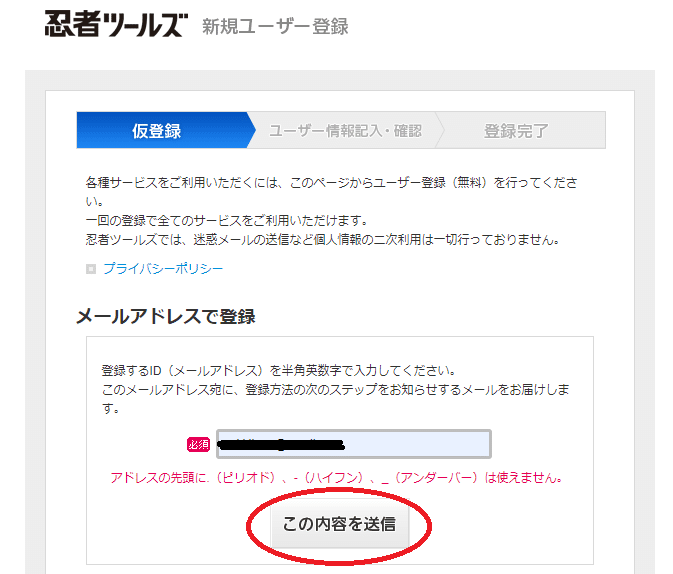
④メールアドレスを入力して送信



⑤届いたメールの本登録URLをクリック

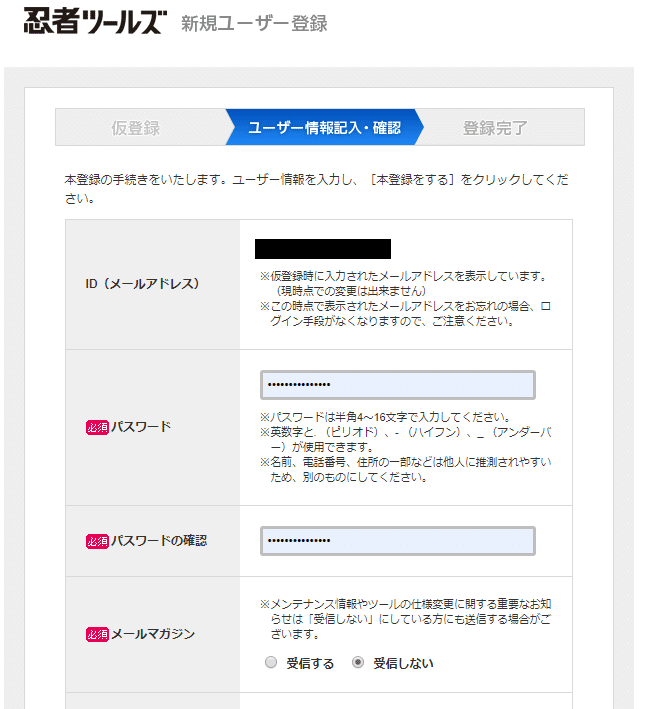
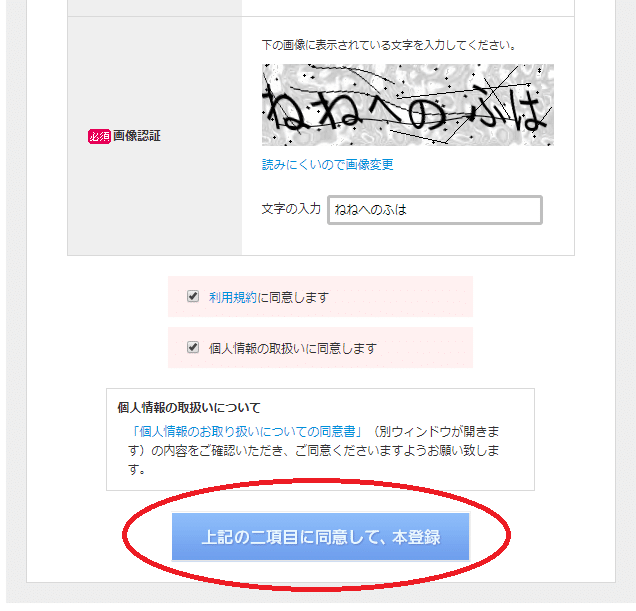
⑥パスワードを設定し、利用規約と個人情報の取扱にチェックを入れて、本登録をクリック


⑦アカウント名やドメインを決めて「作成する」
・ドメインはたくさんあるので「▼」を押して好きなものを選んでください。


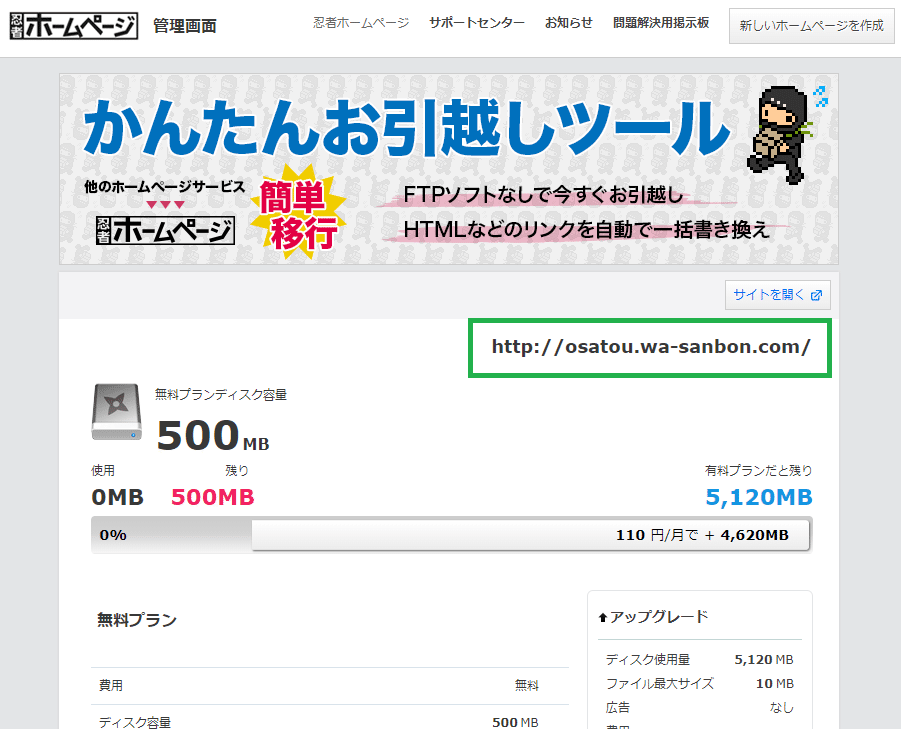
⑧無料ホームページができました!



★緑の枠があなたのサイトです。
※当初は画像の通り「http://touhu.kinugoshi.net/」で作成する予定だったのですが、既に使われていて登録ができなかったので「http://osatou.wa-sanbon.com/」にしました。
FTP設定を確認する

忍者の管理画面には、FTPサーバアドレス、FTPユーザ名、FTPパスワードが書いてあります。
これは、サイトをウェブで公開する時必要になるので、メモ帳などに記入しておきましょう。
FTPソフトを使ってサイトをアップロードする
先ほど取得した自分のサイトをウェブ上に公開します。
公開するのに必要なソフトは、ffftpやFileZillaなどがあります。ここでは私が使っているFileZillaで説明させていただきます。
FilleZillaで検索する

一番上に出てくる、FilleZilla プロジェクト日本語 トップページをクリックします。

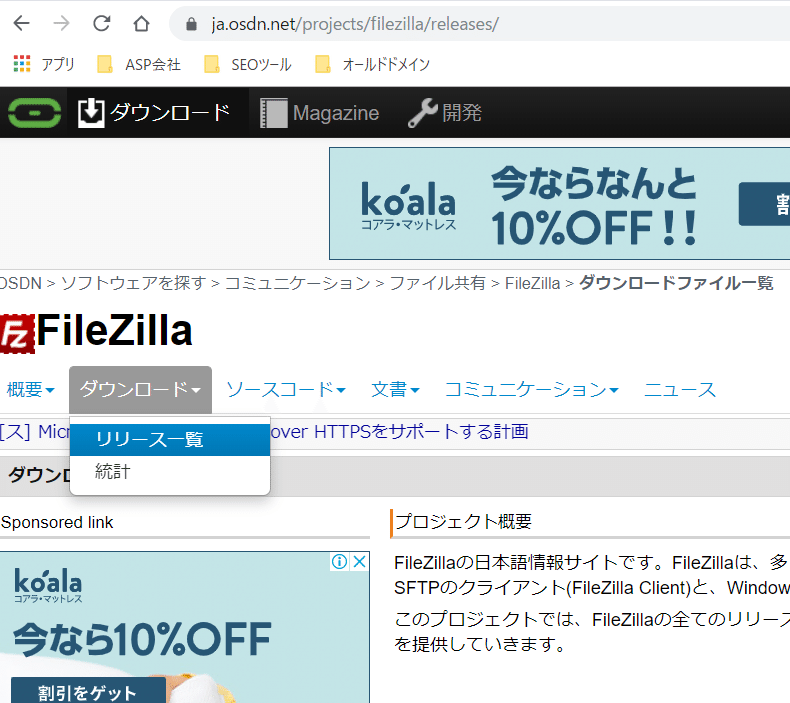
ダウンロード → リリース一覧を選択します。

選択ファイルは、FileZilla_Clientです。
その中に、win32やwin64、x86などがあります。自分のパソコンに合わせてダウンロードしてください。
最近のパソコンでウィンドウズをお使いでしたら、win64-setup.exeで問題ないでしょう。

私はzipファイルをダウンロードしたので、ファイルを解凍し中身を確認しました。
exeをダウンロードした方は、パソコンにインストールしてください。

filezilla.exeがあるので、ダブルクリックで起動します。

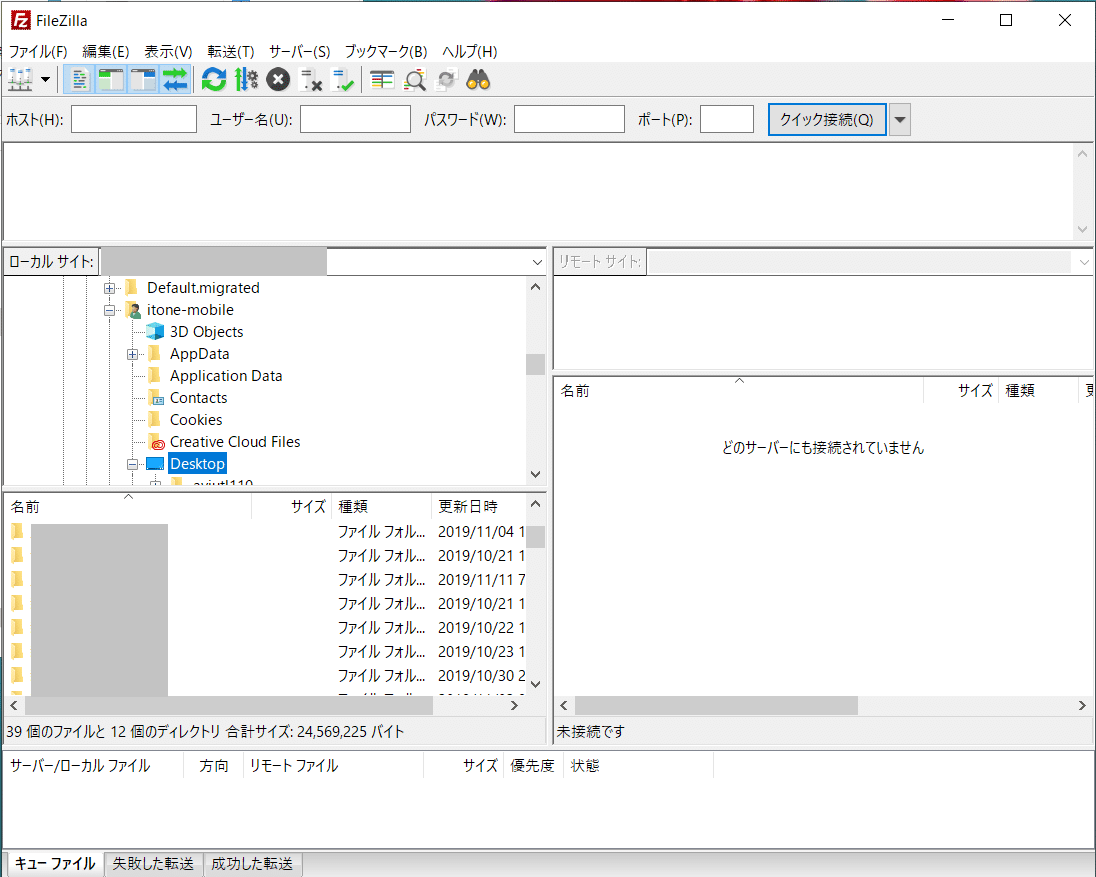
FileZillaを起動することができました。
このFileZillaで忍者のサイトをアップロードします。
忍者のサイトをFTP設定する

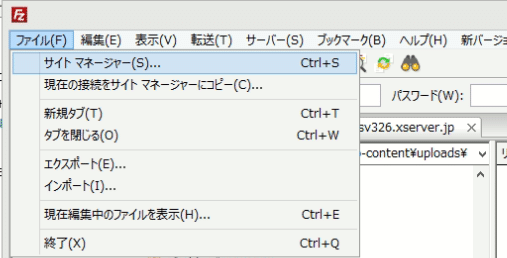
FileZilla左上にあるファイルからサイトマネージャーを開きます。

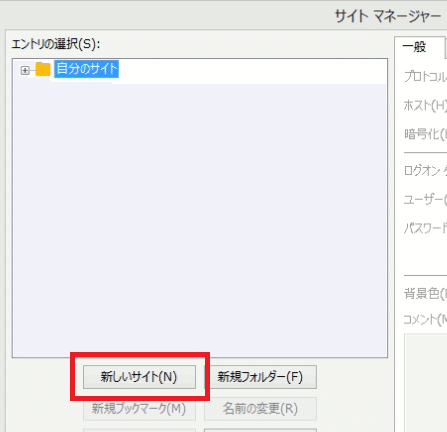
左側に自分で設定したことがあるサイトの一覧が表示されていると思います。
今回はここに忍者のサイトを登録します。
新しいサイトをクリックします。

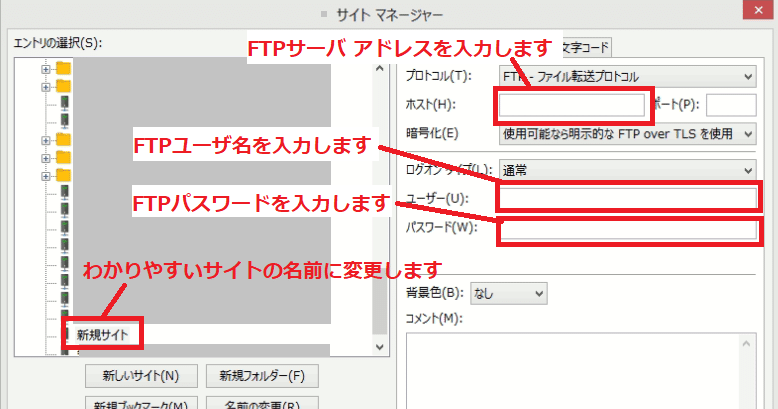
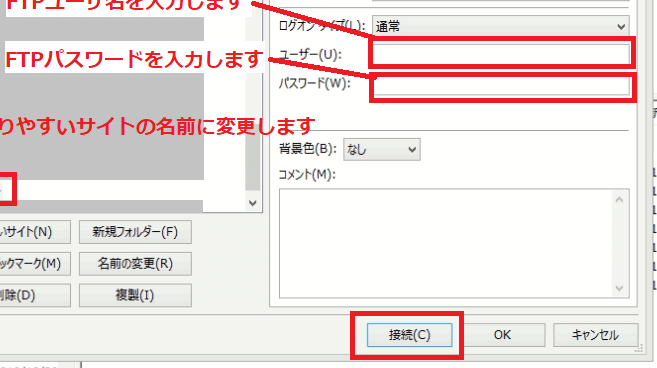
先ほどメモ帳に記入していた、FTPの設定を確認しながら、サイトマネージャーの各項目を記入します。


上記を入力し終えたら、接続をクリックします。




移動後、自分の忍者サイトを確認すると、

サイトがウェブ上に表示されていることが確認されました!
4. 3で作成したサイトを、A8.netのサイト情報に登録する

先ほど完成した、あなたのサイトをA8.netに登録します。
A8.netにログインすると「右上」に

「登録情報」→「サイト情報の登録・修正」
URLはご自身のものを入力してくださいね。
終わったら確認を押せばサイトの登録が完了します。

5. 3のサイトをアピールサイトとし、2で決めたプログラムを提携する
サイトの登録ができたら、プログラム検索窓に「ミントC」と入力します。

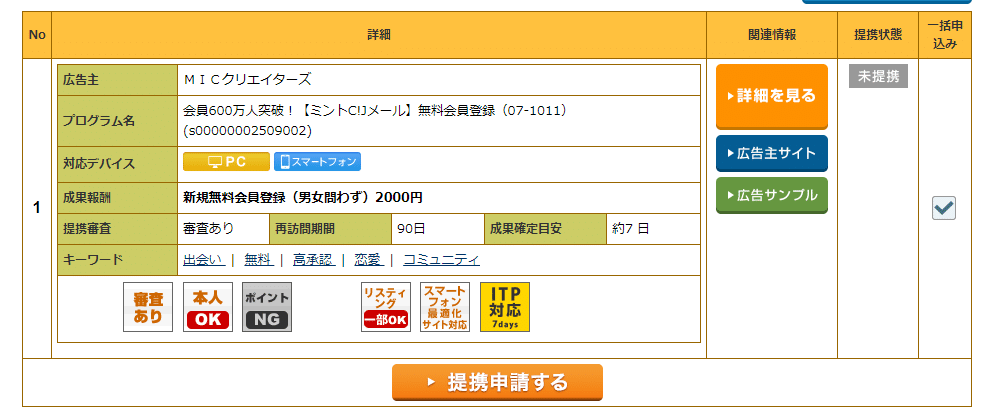
・今回はこちらのプログラムを使います。

この【ミントC!Jメール】無料会員登録です。
※ここで、報酬を得るための条件を確認しておきます。
報酬を得るには商品ごとに条件があります。成果条件は「詳細を見る」から確認できます

この条件を全て満たす必要があるので、過去にミントCを登録されたことがある場合には、報酬はもらえません。
ですので、A8からプログラムを選ぶときには、必ずご自身で「成果条件」の欄を確認してください!
条件を満たせない商品や、条件に気乗りしない商品(登録の項目が多いなど)だった場合には、作業時間がムダになってしまいます。
ご自身で報酬を得ることができると思った場合は、
一括申込みにチェックを入れて、「提携申請する」をクリックします。

6. 申請されたら、広告リンクを自サイトに貼り付け、自サイトで買い物をする
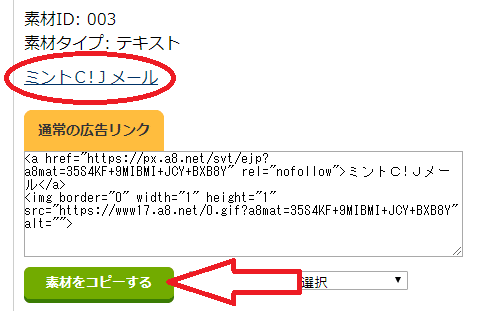
審査が通ったら提携が完了になり、縁の「広告リンク」ボタンから、広告のリンク(アフィリエイトリンク)が取得できるようになります。

リンクはバナー画像付きのものや、テキストだけのものなど様々ありますが、お好きなものを使っていただいて大丈夫です。
今回はテキストリンクを取得してみました。「素材をコピーする」をクリックすると、リンクの内容が全てコピーされます。

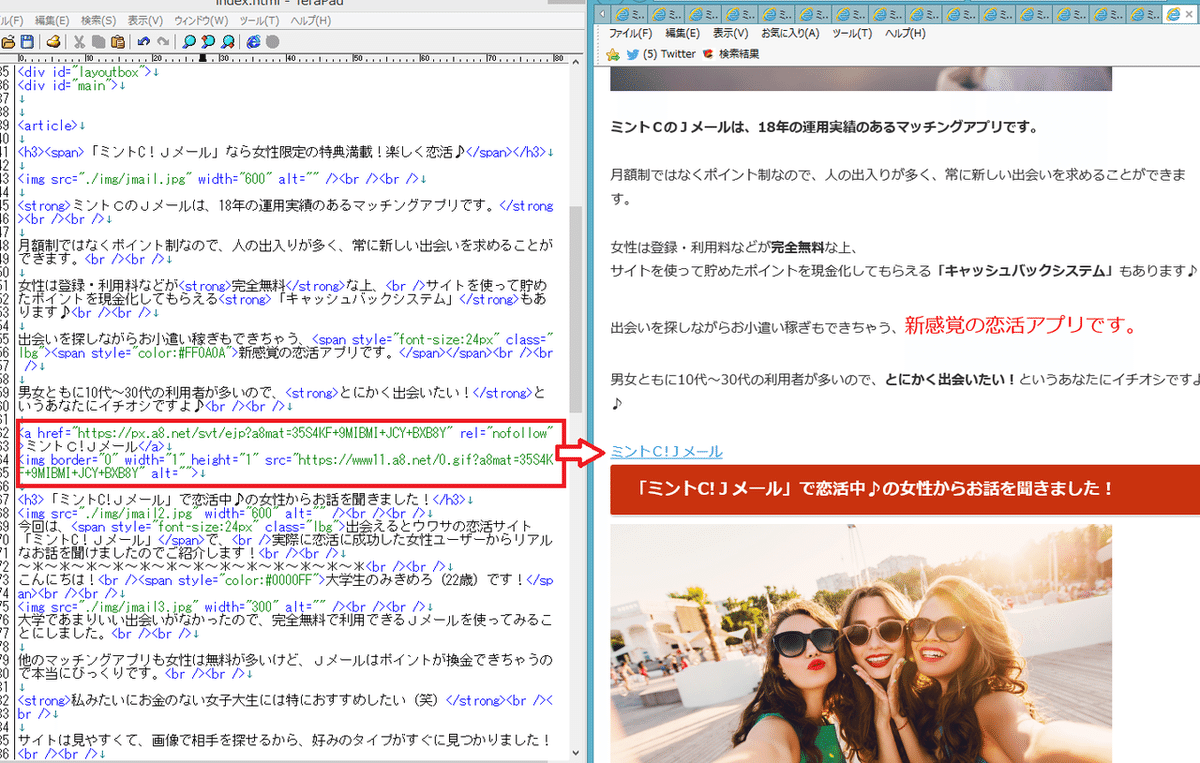
index.htmlに直接入れて確認すると、

「ミントC!Jメール」のリンクが表示されているのがわかると思います。
アフィリエイトリンクの設置が出来たので、その状態を公開します。
もう一度Filezillaでアップロードをします。

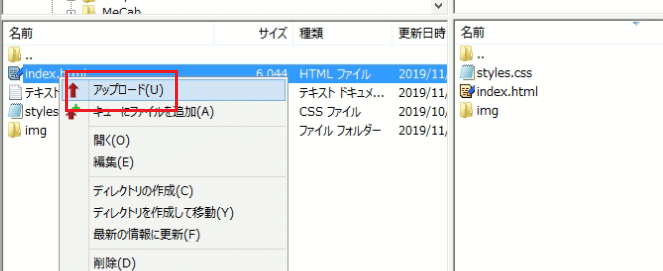
先ほど修正をした、index.htmlをアップロードします。
idex.htmlを右クリックし、アップロードをクリックします。

アップロードが終わったら、
自分のサイトに移動し(私の場合 http://osatou.wa-sanbon.com/)リンクがちゃんと飛べるか確認します。



ミントC!Jメールにリンクすることができました。
それでは、ミントC!Jメールから申込みを行いたいと思います。

必須事項を入力して申し込みます。

すぐにメールが来るので、URLにアクセスすれば登録完了です。