
【day61】さい眼科医院 #1日1サイトレビュー
【概要】
埼玉県川越市の眼科のサイト
【選んだ理由】
今まであまりレビューしていなかった2カラムのサイト
→PCサイズとSPサイズのデザインの違いなどを分析!
【参考になるデザイン(PC)】
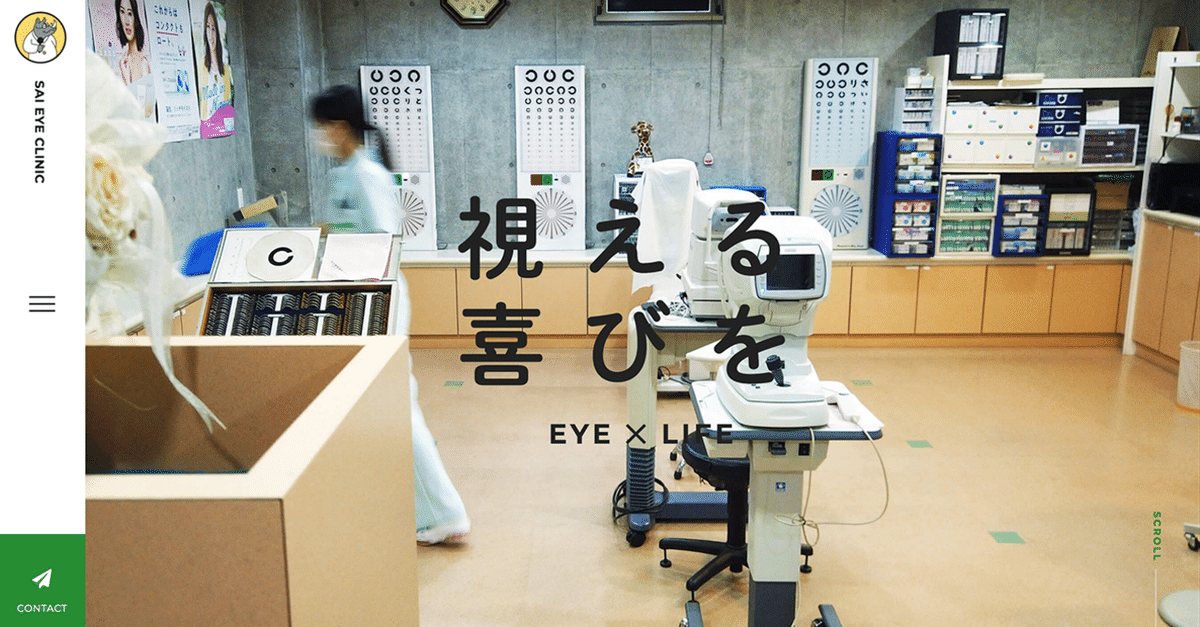
・ページの左サイドにシンボルマークと英字縦書きの病院名、ハンバーガーメニュー、紙飛行機のアイコンがついた「CONTACT」ボタンのエリアがナビゲーションとして固定表示
→ハンバーガーメニューをクリックすると、サイトが少し黒っぽく透過され、左側からメニューがスライド表示される
・リンクはホバーすると、黒色のリンクは緑、それ以外は黒に変わる
→色数が絞られていて、統一感がある
・各ページで、ファーストビューの下に英字の病院名がグレーの大きめフォントで背景に配置されていて、スクロールにあわせて左右に動く
→見出しや本文だけでなく、サイトに動きをだすあしらいになっている
・お問い合わせのボタンは楕円のボタンや、横幅いっぱいでエリアの余白を持ったボタン(ホバーすると黒色背景になる)で配置されている
→お問い合わせしたいときに気づきやすくクリックしやすいデザインで目立つ!
・エリアの見出しと本文でフォントを変えていて、ジャンプ率も高い
→情報設計が細かくされていると感じる、見やすい!
・「診療内容」のCASEは、ホバーするとCASEにうっすら影が現れてテキストエリアが緑背景、白文字に反転する
→影や色の反転が、手前にでてきているような印象を与えて奥行きを感じる
→次のページを彷彿させる「→」は黒背景になるので、クリックできる視認性が上がる
・院内の写真はサイトの中では小さめのサイズで自動スライドで表示
→どんな病院かな?と思うときにユーザーに操作させずに済むし、サイトの中で動きをつくっている
→施設画像を載せたいとき、こういう表現もいいなぁ
・NEWSはフッター内に配置
→どのページも共通になっていて、見る頻度が上がって認知度があがる、効果的!
・「アクセス」ページは住所などにアイコンが添えられていて、病院の外観の写真も配置されている
→初めてくる人が見えてたどり着けるように意識された写真でわかりやすい!
・サイト全体で、本文のフォントサイズが小さく、余白をたっぷりとられている
→余白とフォントの大きさで情報整理がされている
→本文のフォントは結構小さめだけど、眼科にくる人がこのサイトを見るには大変だったりしないのかな?(視力がいいほうなので単純に疑問)
・診療の流れは写真とテキストエリアが左右交互になっている
→視線の流れを意識されていて読みやすい!
【目的】
・病院の概要についてしってもらう
・問い合わせをしてもらう
→初めて来院する人に病院のことを知ってもらい、通院してもらいたい
(通院してもらう患者さんを増やしたい)
【フォント】
英語 見出し:Montserrat(Adobe Fonts)
日本語 見出し:DNP 秀英丸ゴシック Std(Adobe Fonts)
日本語 本文:游ゴシック体
【カラー】
フォント:222
背景:FFF、278C33(鮮やかな緑)、F2F2F2(薄いグレー)
アクセントカラー:FDDF65(クリームイエロー)、278C33
【レスポンシブ(SP)】
・固定のナビゲーションエリアはヘッダーとしてサイト上部に固定
→「CONTACT」ボタンは非表示でハンバーガーメニューでまかなっている
・「診療内容」のCASEなど、1つずつスクロールによって表示されるアニメーション
【感想まとめ】
目にやさしいカラーリングだし、情報設計がしっかりされていて、ユーザの見やすさをすごく考えているサイトだなと感じた!動きの要素も参考になる。
▼PCサイズ キャプチャ

いいなと思ったら応援しよう!

