
【day65】名東電気工事株式会社 #1日1サイトレビュー
【概要】
電気工事・電気通信工事・土木工事の測量、設計、施工などを行う企業のコーポレートサイト
【選んだ理由】
TOPページの動画背景とスクロールしたときの動きが格好良いから
【参考になるデザイン(PC)】
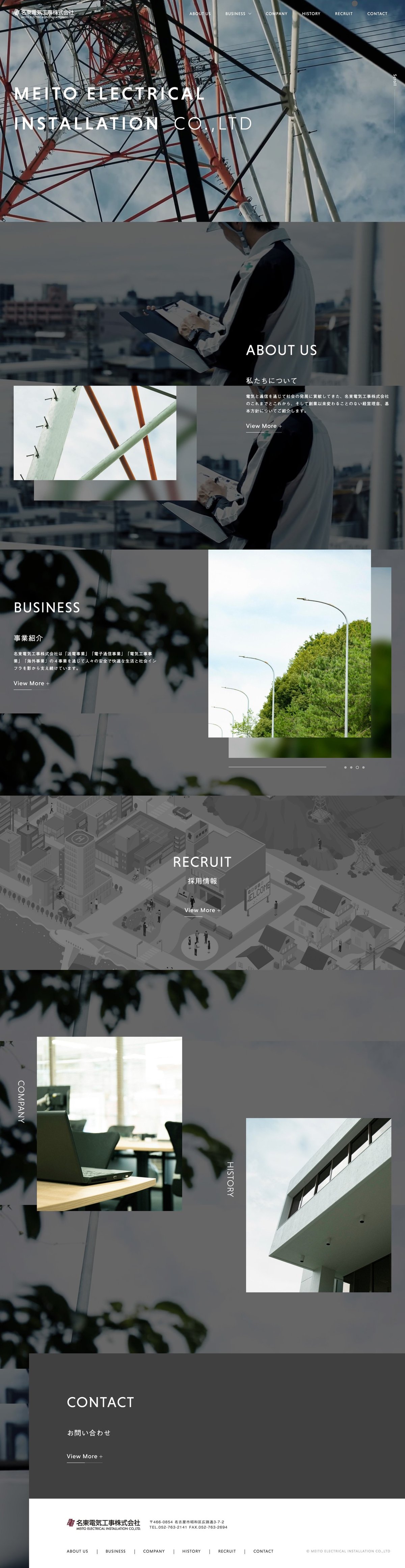
・TOPページのファーストビューからつながっている、背景の動画は、企業が関わっている電気設備などにフォーカスがあたっている動画
→ドローンで撮影されている部分は広大さ、関わる事業の広さを感じる
・TOPページの下層ページへのリンク「View More+」のリンクは、ホバーすると、「+」が90度回転して下線が伸びる


・マウスストーカーは背景などで使われている灰色
→サイト全体で動きが多いので違和感はないし、背景が暗めなのでマウスの位置がわかりやすく、効果的!
・TOPページの各エリアは、スクロールすると写真が表示、移動して2枚が重なって表示するようなデザイン
→動きや奥行きがでるし、動きにかかる時間が短いのでスタイリッシュな印象

・ヘッダーは下層ページが多いBUSINESSへのリンクは、各事業の範囲でホバーすると、文字リンクの下線が伸びるデザイン
→サイト全体でリンクは、ホバーするとラインが伸びるデザインで統一されている


・下層ページでは、縦ラインと縦の英字でエリアの説明をしている
→表示しているエリアがわかりやすいし、あしらいとしての役割もある

・HISTORYページでは、スクロールに合わせて沿革のラインが伸びて写真や年が表示される
→ただリストで表示するよりもリズムがでてわかりやすい
→年月とトピックスのフォントのジャンプ率が高いので読みやすい
・RECRUITページは外部ページとして別途用意されている
→費用をかけて作りこまれているし、しっかりした会社なんだな〜という印象(今回はボリュームが多くなるので割愛)
【ターゲット】
・電気工事・電気通信工事・土木工事の測量、設計、施工などについて課題をもっている企業
・電気関連の分野で働きたい人
【サイトの目的】
・事業内容を知ってもらう
・問い合わせをしてもらう
・採用に応募してもらう
【フォント】
和文:中ゴシックBBB(?)
英文:Niveau Grotesk(Adobe Fonts)
→たっぷり丸みのある曲線がかわいい〜〜
【カラー】
フォント:fff、2f2f2f(グレーっぽい黒)
ヘッダー背景:404040(ほぼ黒のグレー)
下層ページ背景:EAEAEA(グレー)
【レスポンシブ(SP)】
・グロナビはハンバーガーメニューになっている
→メニューの開閉のデザインが個性的!サイト全体のライン使いと統一感のあるデザイン
・要素は1列表示になっているだけで、ほとんどの動きのデザインはPC版と同じ
【感想まとめ】
全体的にスクロールするたびに要素が移動したり、表示されたりとテンポが良く、
見ていて飽きない!
▼PCサイズ キャプチャ

いいなと思ったら応援しよう!

