
【day73】新宿村スタジオ #1日1サイトレビュー
【概要】
東京・新宿にある全39室の大規模レンタルスタジオの公式サイト
【選んだ理由】
要素がでてくる動きのバリエーションや、カラーリングが新鮮だったから
【参考になるデザイン(PC)】
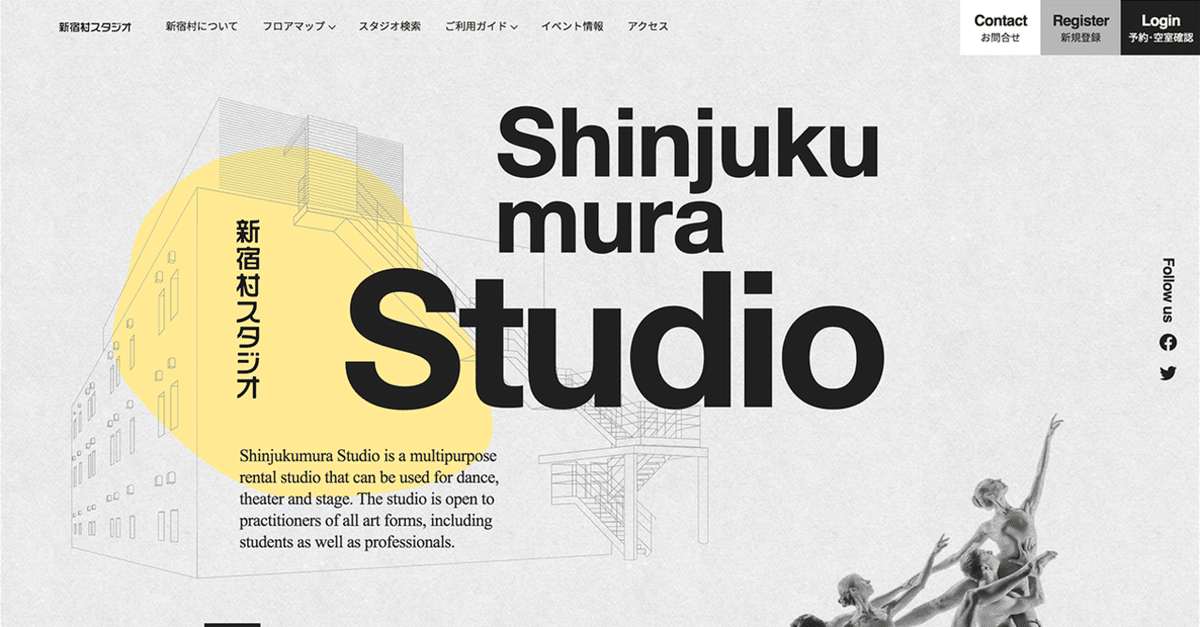
・ファストビューは、大きめフォントでサイトタイトル、SNSリンク、ヘッダーメニュー、優先度の高い「Contact」「Resister」「Login」のボタン、ニュースリンクが見えるレイアウトになっている
・壁っぽいグレーのテクスチャの背景にあわせて、全体的にグレーのカラーリング
→そのなかで、黄色、緑、オレンジなどのモニョモニョ動くシェイプが、アートで個性的な印象をあたえている
★写真
・ヘッダーで、下層ページがあるリンクは下向きの「>」が表示されていて、リンクをホバーすると黒色背景で下層ページリンクがスライドして表示される

・SNSのリンクとページトップボタンは、右サイドのコンテンツエリア外に固定表示
・エリアタイトルとサブタイトル、本文のジャンプ率が高くてメリハリがある

・フッターは全体的にグレーでカラーリングされた地図と、黒色背景で全リンクが文字で配置されている

・「About」エリアで背景色にアクセントカラーのクリームイエローを背景に入れていたり、設立年を袋文字で配置している
→エリアごとに背景やレイアウトを変えていてサイト全体で単調ではなくリズム感があるデザインになっている


・だいたいのリンクはホバーしたときに透過されるアクション
→ボックスリンクは背景とフォントの色が反転してフチにラインが現れるアクション


上:ホバー前、下:ホバー後のボタン
・「About us」ページの各コンセプトは写真とテキストエリアが左右に入れ替わりで配置されている
→スクロールしたときに、各コンセプトに沿って、ラインが引かれて線画のイラスト描かれるアニメーションが配置されている!
→芸術的だし、緻密な印象もあたえている

・「About us」ページのPhilisophyエリアを表示するときに、見出しの英字にクリームイエローでマーカーを引いたようなアニメーションになっている

・「Floor map」ページの見取り図は、それぞれのフロア画像が拡大できることがわかるよう、ホバーしたときにグレーっぽく透過される
→フロア画像をクリックすると大きすぎないサイズに拡大される


・各フロアごとにインデックス表示になっていて、部屋ごとの価格や寸法などの情報が表示されている
→部屋をクリックすると、部屋ごとの詳細ページに遷移する
→部屋ごとの詳細ページでは、右サイド1/3に部屋の名称や見取り図、登録・問い合わせのボタンが固定表示されている


・「Contact」ボタンをクリックすると、各内容別の電話番号と、メールアドレスのボタン、「よくある質問はこちら」リンクが配置されている
→問い合わせをしたい人が見るページに、問い合わせ前に解決できることをユーザ側で解決してもらう誘導

【ターゲット】
短期、長期でスタジオを探している人・企業
【サイトの目的】
・施設の概要を知ってもらう
・新規登録(初めてスタジオを使う)をしてもらう
・施設利用について、疑問を解決してもらう
・解決できなかった疑問について問い合わせしてもらう
・予約・空室を確認してもらう
【フォント】
英文、和文:Helvetica,、Arial、Noto Sans JP
英字(本文):Times New Roman
【カラー】
フォント:212121(炭っぽい黒)、AD4040(ワインレッド)
フッターフォント:5e5e5e(グレー)
アクセントカラー:ffea94(クリームイエロー)
→新宿村スタジオの外観壁面の色なのか〜!イメージが統一できる。
【レスポンシブ(SP)】
・基本的にPCサイズのレイアウトが1カラムずつになっている
・ヘッダー部分はSPサイズに合わせて、Loginとハンバーガーメニューになっている

・ハンバーガーメニューを開くと、縦並びでリンクが配置されており、PCサイズで右上固定リンクだったリンクがメニュー下部に配置されて強調されている

【感想まとめ】
全体的にグレーっぽいデザインに、アクセントでいろんな色のシェイプが背景に配置されていたり、英文の説明が小さいフォントできっちり配置されていて、メリハリがあるレイアウト。
プラス、スクロールしたときの要素の表示方法が細かくてかっこいい!
▼SPサイズ キャプチャ(ちょっと部分的にちゃんとキャプチャできてないとこあり、、)

いいなと思ったら応援しよう!

