
【day60】福岡市東区の電気屋 カノデンキ #1日1サイトレビュー
【概要】
福岡市東区美和台・和白・新宮町・古賀市を中心に、電化製品の販売・修理、パソコンサポート・リフォーム・ハウスクリーニングなどを引き受けている電気店のホームページ
【選んだ理由】
地域特化型のサイトで、親しみやすさが伝わるサイトだと感じる
→親しみやすさ、距離のちかさ?はどの要素から感じるのか?
【参考になるデザイン(PC)】
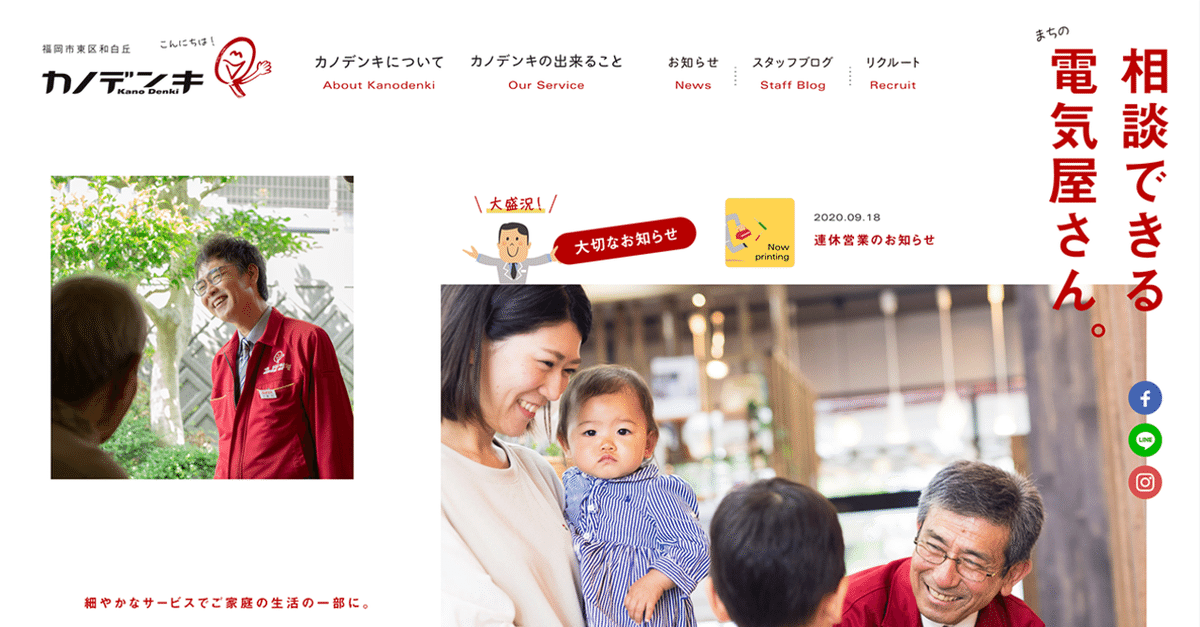
・ファーストビューはキャッチコピーの「相談できる(まちの)電気屋さん。」の文字や写真が順番に弾むように表示される
→表示のアニメーションや笑顔のイラスト、手書きっぽいあしらいの「賑やか」「明るい」「身近」な印象を受ける
・会社や制服で使われているテーマカラーの赤の要素が多い
→統一感、ブランドイメージの認識につながる
・笑顔で接客している社員さん、お客さんの写真が多く使われている
→明度が高く、人にピントがあっている写真になっていて、「あたたかさ」「親身」というイメージを受ける
・赤字の縦書き、白字の赤色背景など、文字のレイアウトのバリエーションが豊富!だけどとっちらかってなくて見やすい!
→サイトで使っている色のほとんど赤、黒、白の3色に絞っていること、レイアウトの位置が揃っていることからかな?
・「カノデンキからのお知らせ」のリストでは、記事タイトルにホバーするとイラストで手がぴゅっと上から出てくる
→手が出てからさらにクリックすると記事がアコーディオンで表示される
・SNSアイコンが、トップページのファーストビューのキャッチコピー下、「カノデンキからのお知らせ」、フッターの写真画像上に配置
→フッターだけアイコンの色は近くのテキストと同じ白色と揃えていて、違和感なく表示
・ヘッダーの「カノデンキの出来ること」をクリックすると、サービス一覧が須田イド表示される
→楕円の枠にジャンルごとにサービスを羅列、看板のように楕円の下に「Trouble Service」ボックスが表示
→サービスごとにも細かくページがわかれていて、サービス料金表がクリーム色の背景で記載されていて、視線がむきやすく、金額表示が細かく書かれていることも親切!
・各ページのTOP写真やフッター、問い合わせ情報エリアなど、丸みがあるフォルムで配置されている
→フォルムを変えたり要素に背景色を設定することで視線がむきやすい
▼「カノデンキの出来ること」のサービス一覧画面キャプチャ。整理されていて、柔らかいデザイン!

【目的】
・会社の概要を知ってほしい
・サービスを知ってほしい
・普段の仕事風景や取り組みをしってほしい
・困ったことを相談してほしい
・求人に応募してほしい
→会社の魅力を知ってもらって、問い合わせ率やスタッフ応募率を上げたい
【フォント】
日本語:A-OTF 中ゴシックBBB Pr6N(Adobe Fonts)
英語:Univers Light Pro-Ex
→「LT」でLightという意味だったのか、、Webフォント?
【カラー】
背景:fff、C20000(濃い赤)、FFF8E4(クリーム色)
テーマカラー:C20000
本文:222(はっきりさを抑えた黒)
【レスポンシブ(SP)】
・ヘッダーはハンバーガーメニューになっていて、PCサイズで「カノデンキの出来ること」をクリックしたときと同じようなデザインでメニューが表示
→「カノデンキの出来ること」のジャンル別メニューも表示されている
・PCサイズと違うイラストがでてきたり、レイアウトに合わせてイラストも変えている
・Google Mapはリンクで表示するように変更
【感想まとめ】
・笑顔の人にピントがあった明るい写真
・イラスト
・手書きの文字
・縦書き・横書きの動きのあるフォントレイアウト
・コミカルなアニメーション
これらの要素は親しみやすさを感じる〜〜!
私だったら助けて〜!って相談したくなる
▼PCサイズ キャプチャ

いいなと思ったら応援しよう!

