
ドロップシャドウとボックスシャドウ
こんにちは、つちだにんじんです。
最近「逃げ若」にどハマりして生きるのが楽しいです(余談)
余談はさておき、今回はCSSのドロップシャドウとボックスシャドウについて書きます。
ドロップシャドウとボックスシャドウの違い
ドロップシャドウとボックスシャドウ、似たようなものですが少し違います。
簡単にいえば、ドロップシャドウ=オブジェクトにシャドウを適用、ボックスシャドウ=ボックス(箱要素)にシャドウを適用するイメージです。

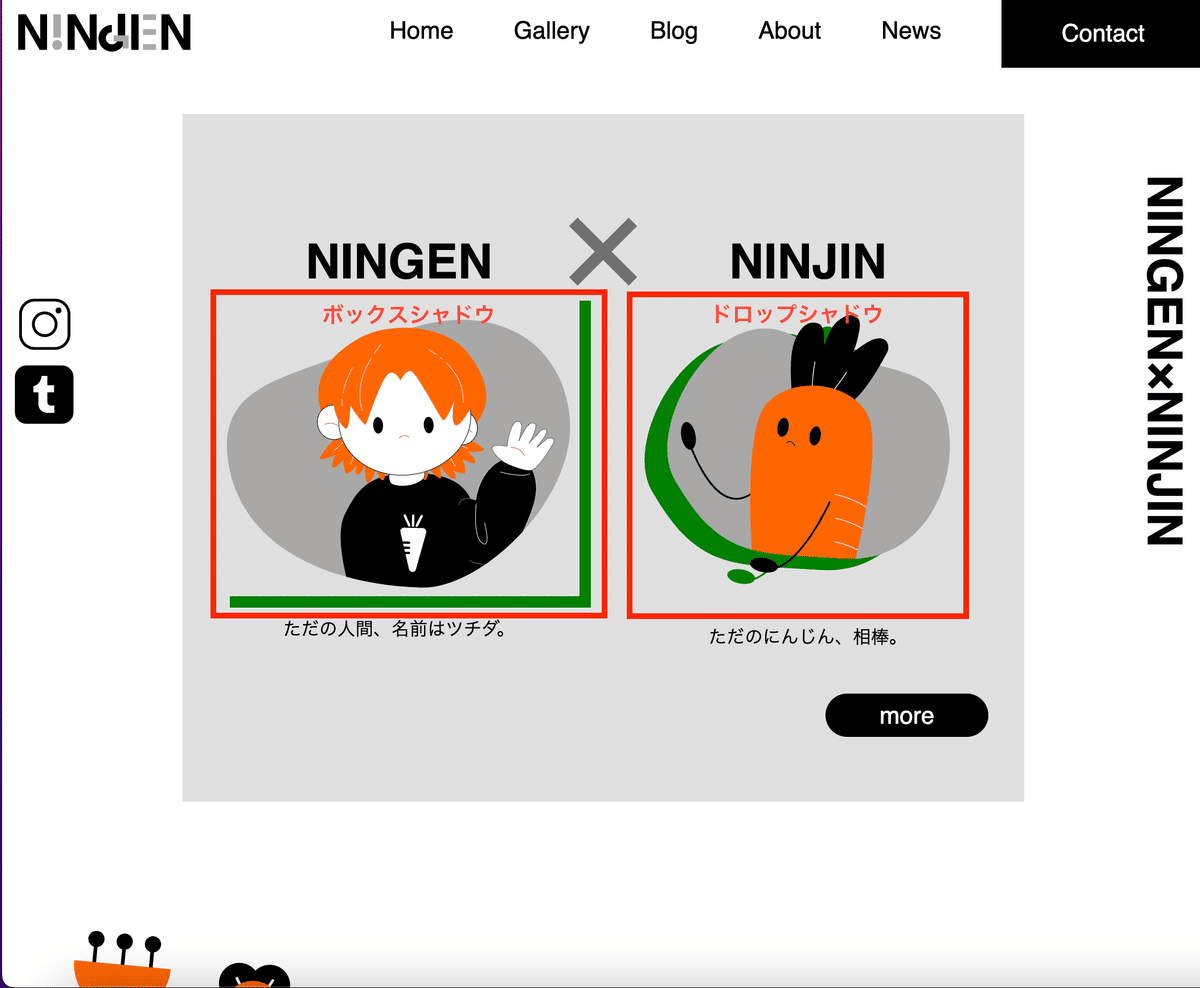
これは私のHPで検証ツールを用いてそれぞれシャドウをつけたものです。
左のimgに対してbox-shadow: 10px 10px green;
を指定、
右のimgに対してfilter: drop-shadow(-20px 10px 0 green);
を指定しています。
divやpなど、構築の際の箱要素にシャドウをつけるのがボックスシャドウで、png画像やsvg画像などの透過されている画像オブジェクト自体にシャドウをつけられるのがドロップシャドウです。
使い分けられたらとても便利です!
box-shadow
まずはボックスシャドウについてです。
<!--- 四角 -->
<div class="box"></div>
<!--- 丸 -->
<div class="maru"></div>
<!--- テキストの場合 -->
<p>連休嬉しいンゴ</p>/* 四角 */
.box{
width: 100px;
height: 100px;
background: red;
margin: 1%;
box-shadow: 10px 10px black;
}
/* 丸 */
.maru{
width: 100px;
height: 100px;
background: green;
border-radius: 100vh;
margin: 1%;
box-shadow: 7px 7px black;
}
/* テキストの場合 */
p{
font-weight: bold;
font-size: 30px;
color: blue;
box-shadow: 10px 10px black;
padding: 0.5%;
width: fit-content;
}
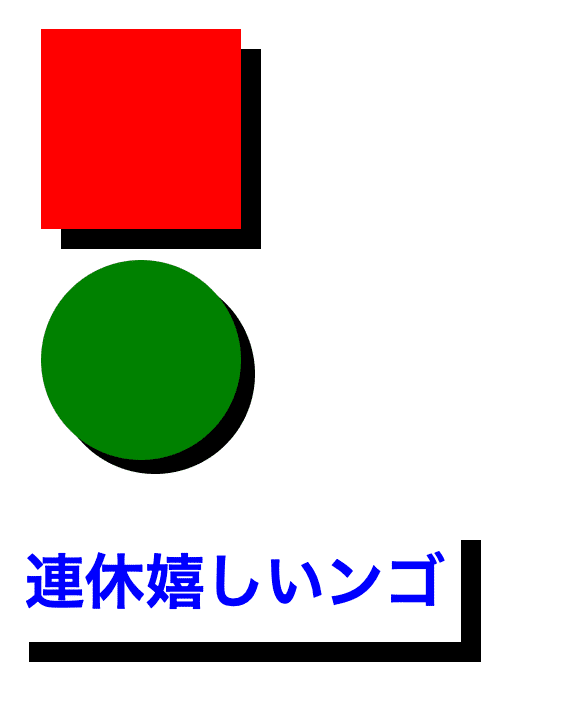
箱要素に影をつけるため、箱要素を丸にしても問題なく影がつけられます。
でもテキストの場合は、テキストに影がつくのではなく、p要素自体に影がつくのでテキスト自体に影をつけることはできません。
因みに、書き方としては
box-shadow: x方向 y方向 ぼかし 色;
で書きます。
色に不透明度を指定したい場合は、rgba値で指定してください。
↓カラーコードをrgba値に変換してくれるツール
drop-shadow
次はドロップシャドウです。
<!--- 四角 -->
<div class="box"></div>
<!--- 丸 -->
<div class="maru"></div>
<!--- テキスト -->
<p>人生の夏休みが欲しい</p>/* 四角 */
.box{
width: 100px;
height: 100px;
background: red;
filter: drop-shadow(10px 10px 0 black);
margin: 1%;
}
/* 丸 */
.maru{
width: 100px;
height: 100px;
background: green;
border-radius: 100vh;
filter: drop-shadow(10px 10px 0 black);
margin: 1%;
}
/* テキスト */
p{
font-weight: bold;
font-size: 30px;
color: blue;
filter: drop-shadow(3px 3px 0 black);
}
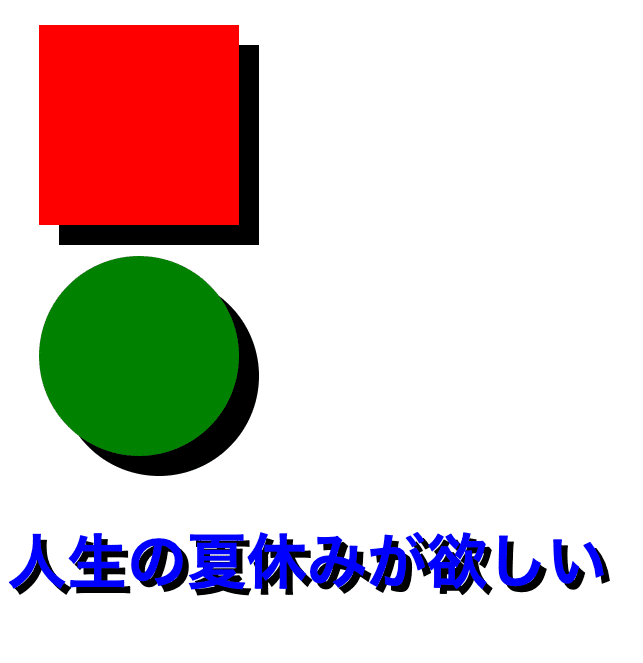
こちらはドロップシャドウで影をつけた場合の物です。
ボックスシャドウと同じように、四角と丸のdiv要素には同じように影がつきました。
違うとすれば、p要素はpの箱ではなく、テキスト自体に影がつくことです。
書き方としては、
filter: drop-shadow(x方向 y方向 ぼかし 色);
で書きます。
ボックスシャドウと同様に、不透明度指定がある場合はrgba値で色の指定をします。
余談ですが、先ほどのp要素にドロップシャドウとボックスシャドウの両方を指定するとこうなります。↓

ブラック=ドロップシャドウ
ブルー=テキスト
ボックスシャドウの影の部分にも重ねてドロップシャドウで影がついてしまう状態です。
余談の余談ですが、filterにはdrop-shadow以外にも
blur()(ガウスぼかし)
contrast()(コントラスト)
grayscale()(グレースケール)
brightness()(明度)
hue-rotate(○○deg)(色相の角度)
invert()(反転)
opacity()(不透明度)
saturate()(彩度)
sepia()(セピア)
など色々あります。
filterに関して参考先↓
私のHPです。
webやグラフィックデザイン、イラスト制作などのお仕事がありましたら、ぜひこちらからお気軽にお問合せください!
