
【web】PHPなしでフォームを作成する方法
こんばんは、つちだにんじんです。
今回は、「PHPなんてそんなもの知らん!でもお問合せフォーム作りたい!」という方でも簡単にフォームの作成ができる方法をお伝えします。
この方法は、
・HTML・CSSでフォームのマークアップと装飾ができる
・Googleフォームを作成できる
という人なら問題ありません!
ちなみに私も「PHPなんて知らん民」です。
追記:nameプロパティのところ間違えて記載していましたので、修正しました。(2024/05/30)
1.フォームのマークアップ
まずはHTMLでフォームの形を作成します。
<form action="" method="post" >
<!---ここにフォームの内容を入れます。-->
</form>まずは<form></form>タグで「フォームを作るよ」と宣言します。
「action属性」ではデータの送信先を指定します。
上記では空白にしていますが、""の中に後程GoogleフォームのURLを指定します。
「method属性」では主に「post」か「get」を指定します。
postはgetだとURLが引き渡され、postだと引き渡されません。
一般的にはpostが使われています。
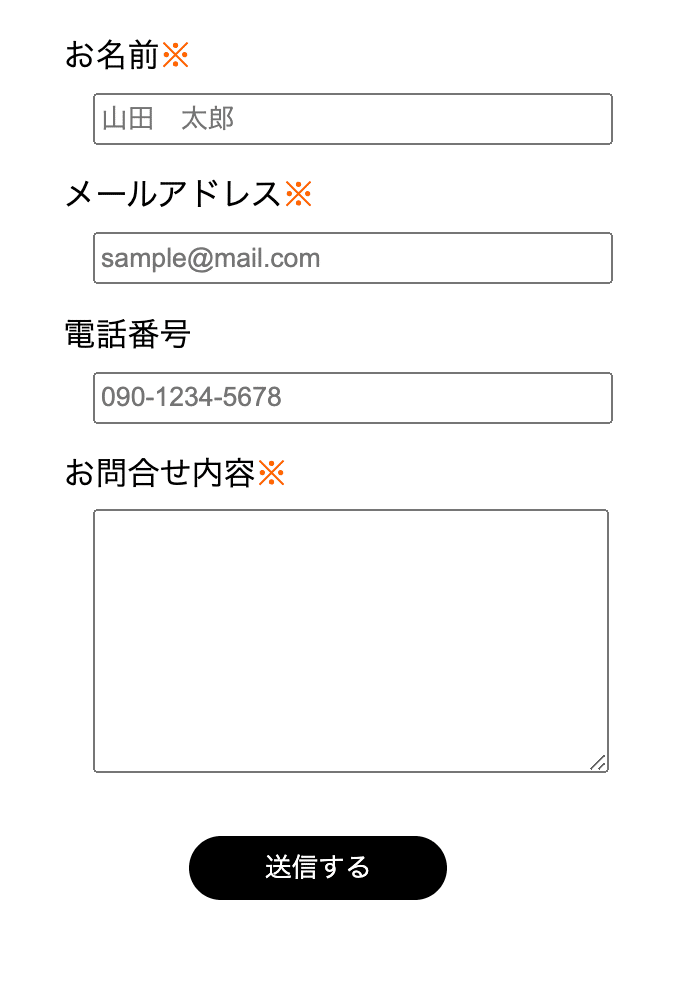
それではformの中身をマークアップしていきます。
<dl>
<dt><label for="name">お名前<span class="required">※</span></label></dt>
<dd><input type="text" required="required" name="" placeholder="山田 太郎" id="name"></dd>
<dt><label for="mail">メールアドレス<span class="required">※</span></label></dt>
<dd><input type="email" required="required" name="" placeholder="sample@mail.com" id="mail"></dd>
<dt><label for="tel">電話番号</label></dt>
<dd><input type="tel" name="" placeholder="090-1234-5678" id="tel"></dd>
<dt><label for="coment">お問合せ内容<span class="required">※</span></label></dt>
<dd><textarea id="coment" name="" wrap="soft"></textarea></dd>
<input type="submit" name="" id="submit" value="送信する">
</dl>今回は簡単に「名前」「メアド」「電話番号」「問い合わせ内容」の4つをマークアップしました。
内容はそれぞれ必要な内容で作ってください。
今回はdl要素(リスト要素)を使用していますが、そこはご自由に!
ついでに
・<lavel>要素でdtとddが一括りの要素だと認識できるように記述
・required="required"は「入力必須事項」とするために記述
・placeholder=""は「山田太郎」や「sample@co.jp」などサンプル文を表示させるために記述
しています。
必要なければ記述なしでOKです!
CSSで少し体裁を整えます。
.required{
color: #FF6600;
}
dt{
margin: 1vw 0 0.5vw 2vw;
}
dd{
margin-top: 3px;
}
dd input{
height: 1.5em;
width: 20vw;
}
textarea{
width: 20vw;
height: 10vw;
}
#submit{
background: black;
border-radius: 100vh;
color: white;
padding: 0.5vw 3vw;
border: none;
margin: 2vw 0 0 7vw;
}
#submit:hover{
background: #FF6600;
}CSSは適当にこんな感じで笑
自由に装飾してください。

相対値で装飾したせいでCodepenだと幅とかが変ですが、実際はこんな感じになっています。↑
2.Googleフォームを作成する
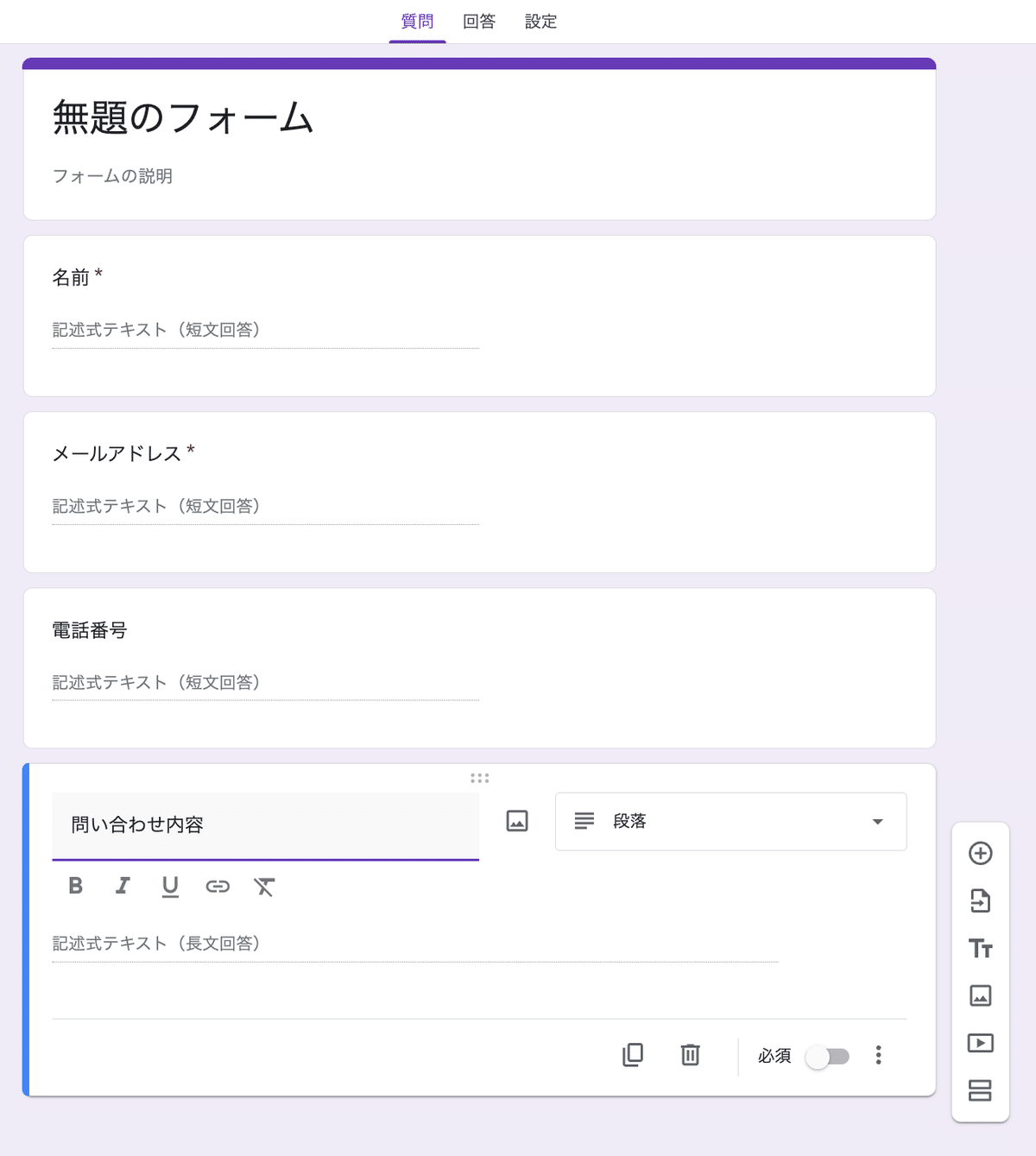
さて、そうしたら先ほどマークアップしたフォームの内容に合わせてGoogleフォームを作成しちゃってください!

完成したら、右上にあるであろう目のマークからプレビュー画面を表示し、検証ツール(command+option+i)を開きます。
そしたらその中から「フォームのリンク」と「各nameプロパティ」を探していきます!
フォームのリンクを探す

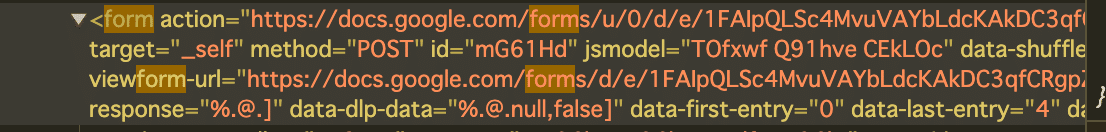
form action="https://~~~のところを探します。
command+Fで検索ツール呼び出して探すと早く見つかります。
form action="https://docs.google.com/forms/~~省略~~/formResponse"このhttps://~~~~~formResponseのURLがフォームのリンク先になります。
覚えておいてください。
各nameプロパティを探す
今度は「名前」「メールアドレス」「電話番号」「問い合わせ内容」の各項目の名前を探していきます。
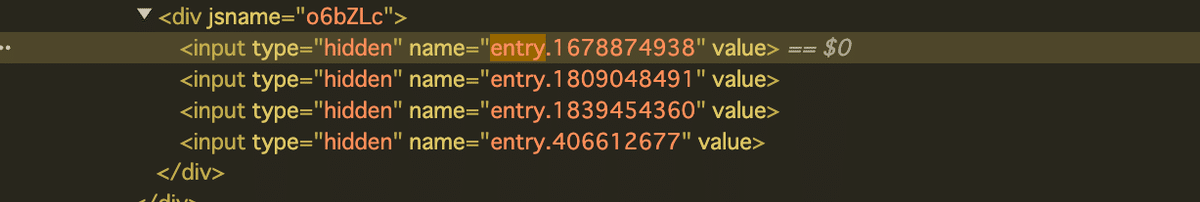
先ほどと同じように、検索ツールで「entry」で探せばすぐ見つかります。

上の画像であれば、「entry.⚫︎⚫︎⚫︎」というのが私の作成したGoogleフォームの「名前」のnameプロパティになります。
この調子で、各項目のnameプロパティを探し出してください!!!!
ファイトです!!!気合いです!!!
nameの並び順ははGoogleフォームで作成した並びと同じです。
なので私のを例に挙げるなら、
・「名前」→entry.1678874938
・「メールアドレス」→entry.1809048491
・「電話番号」→entry.1839454360
・「お問い合わせ内容」→entry.406612677
となります。
作成したGoogleフォームによってURLやname名は違いますので、ちゃんとご自分のもので調べてくださいね!!
マークアップしたフォームにGoogleフォームを反映させていく
お疲れ様です!!!最後の工程です!!!!
最後は、HTMLでマークアップしたフォームに、先ほど探したGoogleフォームのURLとnameプロパティを入れ込んでいきます。
<form action="https://docs.google.com/forms~~省略~~/formResponse" method="post" >
<!---ここにフォームの内容を入れます。-->
</form>まずは、formタグのaction属性に先ほど探したGoogleフォームのURLを挿入します。
<dl>
<dt><label for="name">お名前<span class="required">※</span></label></dt>
<dd><input type="text" required="required" name="entry.406612677" placeholder="山田 太郎" id="name"></dd>
<!---省略-->
<input type="submit" name="" id="submit" value="送信する">
</dl>次に、各項目のname=""に先ほど探したnameプロパティを挿入していきます。
送信ボタンは空でも大丈夫です。
これでフォームの完成です!!!
見た目的にもGoogleフォームを使っているだなんてバレません!!!
Googleフォームの設定で、回答があったらメールが送られてくるように設定しておけば、お問合せがあったことをすぐに把握することができます。
便利な世の中ですねえ
↑ちなみに私のHPにあるお問合せページも、この方法で作成しています。
私のHPです。
webやグラフィックデザイン、イラスト制作などのお仕事がありましたら、ぜひこちらからお気軽にお問合せください!
